您想恢复 WordPress 中的经典小部件编辑器吗?
WordPress 5.8的发布删除了经典的小部件编辑器,转而使用古腾堡小部件块编辑器来控制您的网站小部件区域。
在本文中,我们将向您展示如何逐步禁用 WordPress 中的小部件块。

为什么要在 WordPress 中恢复经典小部件?
小部件块编辑器提供了许多与经典小部件编辑器相同的功能。另外,它使您可以更好地控制小部件的外观。
但是,如果您已经使用 WordPress 一段时间,那么您可能会更习惯在WordPress 网站上使用经典的小部件编辑器。
或者,您喜欢经典小部件编辑器的简单性,并希望禁用小部件块,就像某些用户喜欢禁用块编辑器一样。
话虽如此,让我们来看看如何恢复 WordPress 中的经典小部件编辑器。只需使用下面的快速链接即可直接跳至您要使用的方法。
视频教程
https://www.youtube.com/embed/fL4mSIU4-PA?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
方法1.通过向WordPress添加代码来恢复经典小部件(推荐)
禁用小部件块的一种方法是向 WordPress 添加代码。如果您以前没有这样做过,请参阅我们的初学者指南,了解如何在 WordPress 中复制和粘贴代码。
此方法要求您将以下代码片段添加到您的functions.php文件中或使用代码片段插件。
| 1234 | functionexample_theme_support() { remove_theme_support( 'widgets-block-editor');}add_action( 'after_setup_theme', 'example_theme_support'); |
由
此代码片段只是禁用小部件区域中的古腾堡块编辑器。但是,它将块编辑器保留在您的页面和帖子中。
向 WordPress 添加代码可能看起来很复杂,但使用WPCode就很容易。

WPCode 允许您在 WordPress 中添加自定义代码片段,而无需编辑主题的functions.php 文件。
它具有智能代码片段验证功能,可帮助您防止常见的代码错误。这样,您就不必担心在添加代码片段时会破坏您的网站。
此外,WPCode 还拥有一个内置库,其中包含所有最流行的 WordPress 代码片段,包括用于禁用小部件块的片段。
首先,您需要安装并激活WPCode 插件。您可以阅读我们关于如何安装 WordPress 插件的指南,以获取分步说明。
激活插件后,从 WordPress 管理仪表板转到代码片段 » 库。
然后,搜索“禁用小部件块”代码段并单击“使用代码段”按钮。

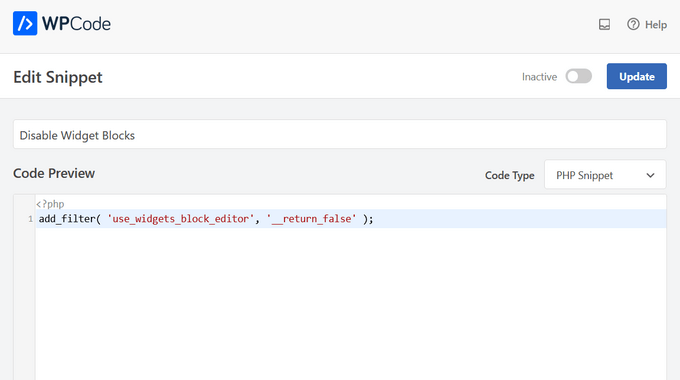
该插件将自动添加代码,输入代码标题,选择正确的插入方法,甚至添加标签来帮助您组织它。

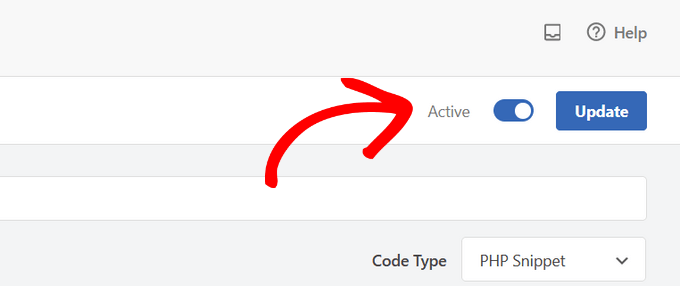
您所需要做的就是将开关从“非活动”切换到“活动”。
然后,单击“更新”按钮。

现在,当您转到“小部件”»“添加新部件”时,您可以使用经典编辑器添加小部件。

方法 2. 使用 WordPress 插件恢复经典小组件
恢复经典小部件编辑器的另一种简单方法是使用经典小部件插件。该插件由 WordPress 核心团队开发和维护。
这种方法的缺点是安装像这样的一次性功能插件可能会让你的 WordPress 管理员变得混乱。这就是为什么我们建议使用WPCode,因为它可以替代一次性功能插件并简化您的网站管理。
要开始使用此方法,您需要安装并激活该插件。有关更多详细信息,请参阅有关如何安装 WordPress 插件的初学者指南。
激活后,您的WordPress 博客将返回到经典的小部件编辑器。没有可供您配置的设置。
现在,您可以导航到WordPress 管理面板中的“小部件”»“添加新内容”以转到小部件仪表板。

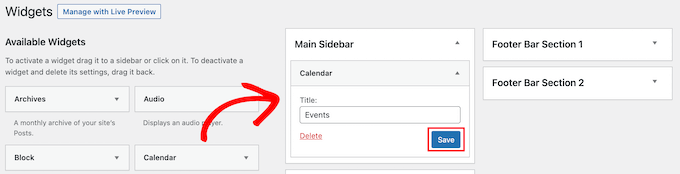
要添加新的小部件,只需将小部件拖到可用的小部件区域即可。
然后,您可以自定义小部件设置。确保单击“保存”按钮来保存您的小部件。

如果您想在将来的任何时候使用小部件块,只需停用该插件即可。
您还可以禁用古腾堡并在页面和帖子上保留经典编辑器。有关更多详细信息,请参阅有关如何禁用古腾堡并在 WordPress 中保留经典编辑器的指南。
我们希望本文能帮助您了解如何在 WordPress 中禁用小部件块并恢复经典小部件。您可能还想查看我们关于如何轻松创建自定义 WordPress 主题的指南,以及我们专家精选的商业网站必备 WordPress 插件。



