您是否正在寻找一种方法来添加或删除 WordPress 块之间的空白?
添加或删除 WordPress 块之间的空白可以让您更好地控制 WordPress 网站的设计。
在本文中,我们将逐步向您展示如何添加或删除 WordPress 块之间的空白。

为什么要添加或删除 WordPress 块之间的空白?
WordPress 使用内置的WordPress 块编辑器可以轻松创建自定义页面和帖子。
但是,您可能会注意到,当添加某些块时,间距太大或太小。通过添加或删除 WordPress 块之间的空白,您可以完全按照您的意愿创建自定义页面布局。
通过更好地控制最终的WordPress 网站设计,您可以为访问者提供更好的用户体验。
话虽这么说,让我们看看如何添加或删除网站上 WordPress 块之间的空白。只需使用下面的快速链接即可直接跳至您要使用的方法:
- 方法1:使用块编辑器在WordPress块之间添加空白
- 方法 2:通过添加自定义 CSS 添加或删除 WordPress 块之间的空白
- 方法 3:使用 CSS Hero 添加或删除 WordPress 块之间的空白
- 方法 4:使用 SeedProd 添加或删除 WordPress 块之间的空白
视频教程
https://www.youtube.com/embed/fk2rItagF4M?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
方法1:使用块编辑器在WordPress块之间添加空白
在块之间添加空白的最简单方法是使用 WordPress 块编辑器。有一个内置的间距块,让您只需单击几下即可添加空白区域。
要使用此功能,请打开要编辑的帖子或页面,然后单击“加号”添加阻止按钮。
然后,搜索“Spacer”并选择该块。

这将自动在页面中插入一个间隔符。
您可以通过向上或向下拖动块来使其变大或变小。

完成后,只需单击“更新”按钮即可保存更改。
如果您使用的是块主题,那么您还可以使用完整的站点编辑器在主题模板中的块之间添加空间。
除了插入间隔块之外,您还可以增加块的边距,以在它们和其他块之间放置更多空间。

有关更多详细信息,您可以参阅我们关于WordPress 中的填充与边距的指南。
请记住,此方法仅允许您在块之间添加空间。要删除空间,您需要使用以下其他方法之一。
方法 2:通过添加自定义 CSS 添加或删除 WordPress 块之间的空白
添加和删除块之间的空白的另一种方法是向主题添加自定义 CSS 代码。
如果您以前没有这样做过,那么我们建议您在开始之前先查看一下我们的指南,了解如何轻松地将自定义 CSS 添加到您的 WordPress 网站。
接下来,打开要编辑的页面或帖子,然后单击要添加或删除空格的块。
然后,单击右侧选项面板中的“阻止”菜单项。

之后,向下滚动到“高级”下拉列表并单击它。这为该块带来了一组附加选项。
然后,在“其他 CSS 类”框中,只需添加以下代码:
| 1 | .add-remove-bottom-space |
由
此代码片段专门为该块创建了一个新的 CSS 类。

之后,单击“更新”按钮保存您的更改。
接下来,导航至“外观”»“自定义”以调出WordPress 主题定制器。

然后,向下滚动并单击“其他 CSS”菜单选项。
这会出现一个可以添加 CSS 代码的字段。

接下来,将以下代码片段粘贴到框中:
| 12345 | .add-remove-bottom-space { margin-bottom: 0;} |
由
此代码片段将底部边距设置为零,并将删除块中的空白区域。
如果您想在底部添加空间,只需将“0”更改为“20px”之类的值即可。

完成更改后,请务必单击“发布”按钮以使更改生效。
使用插件保存自定义 CSS 代码
通过将自定义 CSS 添加到 WordPress 主题定制器,它将仅保存您当前使用的主题。如果您更改 WordPress 主题,则需要将 CSS 代码复制到新主题。
如果您希望无论使用什么主题都应用自定义 CSS,那么您需要使用插件。
WPCode是最好的代码片段插件,允许您将 PHP、CSS 等添加到您的 WordPress 网站,而不会破坏任何内容。
您需要做的第一件事是安装并激活免费的 WPCode 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的指南。
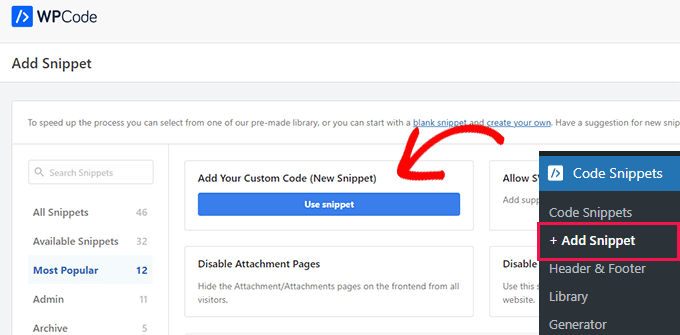
激活后,您需要从 WordPress 管理仪表板转到 代码片段 » + 添加片段。
在这里,将鼠标悬停在代码片段库中的“添加自定义代码(新片段)”选项上,然后单击“使用片段”按钮。

您需要输入代码片段的名称,然后将自定义 CSS 粘贴到“代码预览”框中。
确保从“代码类型”下拉列表中选择“CSS 片段”。

然后,只需确保单击顶部的滑块以“激活”您的代码片段,然后点击“保存代码片段”以在您的WordPress 网站上执行它。
有关更多详细信息,您可以参阅我们的指南,了解如何轻松地将自定义 CSS 添加到您的 WordPress 网站。
或者,您可以使用简单自定义 CSS插件。激活后,只需转到外观»自定义 CSS并添加您的自定义 CSS 代码。

完成后,只需单击“更新自定义 CSS”按钮即可保存更改。
方法 3:使用 CSS Hero 添加或删除 WordPress 块之间的空白
添加或删除 WordPress 块之间的空白的另一种适合初学者的方法是使用 WordPress 自定义 CSS 插件。这使您可以对WordPress 博客进行视觉更改,而无需编辑任何 CSS 代码。
我们建议使用CSS Hero插件。它允许您编辑 WordPress 网站上的几乎所有 CSS 样式,而无需编写任何代码。
优惠: WPBeginner 读者可以使用我们的CSS Hero 优惠券代码获得 34% 的折扣。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅有关如何安装 WordPress 插件的初学者指南。

激活后,您需要单击“继续产品激活”按钮来激活插件。您会在已安装插件列表的正上方找到该按钮。
这将带您进入一个需要输入用户名和密码的屏幕。然后,按照屏幕上的说明进行操作,一旦您的帐户得到验证,您将被重定向回仪表板。
接下来,您需要打开要编辑的页面或帖子,然后单击 WordPress 管理工具栏顶部的“CSS Hero”按钮。

这将打开同一页面,并在其上运行CSS Hero 。该插件使用可视化编辑器,因此您将能够实时进行更改。
当您单击页面上的任何元素时,它会在页面左侧弹出一个工具栏,供您进行自定义。

要删除或添加块之间的空白,只需单击“间距”选项,然后向下滚动到“边距底部”部分。
您可以在此处向上或向下移动滑块以添加或删除空白区域。

您所做的任何更改都会自动显示在您的页面上。
完成更改后,您需要单击“保存”按钮以使更改生效。
方法 4:使用 SeedProd 添加或删除 WordPress 块之间的空白
SeedProd是最好的拖放页面构建器,已被超过 100 万个网站使用。

您可以使用包含 150 多个模板的库来创建自定义404 页面、销售页面、登陆页面等等。SeedProd 甚至可以用于创建自定义 WordPress 主题,而无需编写任何代码。
通过拖放构建器,您可以完全控制网站的设计,并且可以轻松删除或添加任何网站元素的间距。
要了解更多信息,请参阅有关如何在 WordPress 中创建自定义页面的指南。
当您自定义页面时,您可以使用间隔块在任意位置添加空间。

只需将其拖放到页面上要在块之间添加更多空间的任何位置即可。
然后,您可以使用滑块调整其高度。

您还可以控制任何块之间的间距。为此,只需单击要添加或删除空间的任何块即可。
这将打开左侧的选项面板。然后,单击“高级”选项卡。

接下来,向下滚动到“间距”下拉列表并单击它。
这将弹出一个菜单,您可以在其中控制“边距”。只需在底部边距框中输入一个数字即可添加空间,或删除该数字以删除任何现有的空白。

完成更改后,单击“保存”按钮。
然后,选择“发布”下拉列表以使更改生效。

我们希望本文能帮助您了解如何添加或删除 WordPress 块之间的空白。您可能还想查看我们关于如何开始自己的播客的指南以及我们专家精选的最佳免费网站托管。



