您想在 WordPress 中添加下一个/上一个链接吗?
下一个和上一个链接是动态链接,允许用户查看下一个或上一个帖子。
在本文中,我们将向您展示如何在 WordPress 中轻松添加下一个/上一个链接以及如何充分利用它们。

WordPress 中的下一个/上一个链接是什么?
下一个/上一个链接是由WordPress 主题添加的动态链接,允许用户轻松导航到下一个或上一个帖子。这可以帮助增加浏览量并降低跳出率。
默认情况下,WordPress 博客文章按时间倒序显示(较新的文章在前)。
这意味着下一篇文章是在用户正在查看的当前文章之后发布的文章,而上一篇文章是在当前文章之前发布的文章。

下一个/上一个链接允许用户轻松导航各个文章和博客存档页面。它还可以帮助您获得更多博客的综合浏览量。
大多数 WordPress 主题都带有内置的下一篇和上一篇文章链接,这些链接会自动显示在每篇文章的底部。但是,某些主题不会显示它们,或者您可能想要自定义它们在 WordPress 网站上的显示位置和方式。
话虽这么说,让我们看看如何在 WordPress 中轻松添加下一个和上一个链接。
以下是我们将在本文中讨论的主题列表。
- 使用插件将下一个/上一个链接添加到 WordPress
- 添加下一个/上一个链接到 WordPress 主题
- 在 WordPress 中设置下一个/上一个链接的样式
- 添加下一个/上一个页面链接
- 添加带有缩略图的下一个/上一个链接
- 删除 WordPress 中的下一个/上一个链接
使用插件添加下一个/上一个链接到 WordPress
此方法更简单,建议不习惯向网站添加代码的初学者使用。
首先,您需要安装并激活CBX Next Previous Article插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
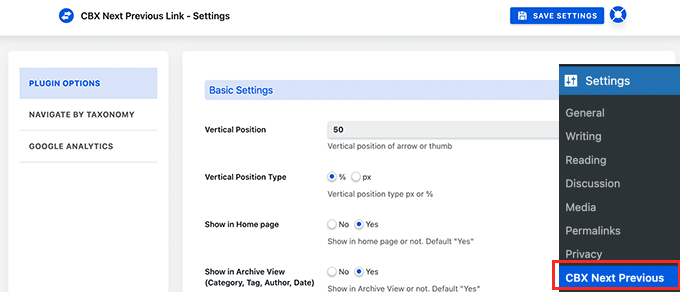
激活后,您需要访问设置 » CBX 下一页 上一页。从这里,您可以选择要在网站上显示下一个和上一个链接的位置。

该插件允许您在单个帖子、页面、存档页面等上显示下一个和上一个链接箭头。
为了使您的下一个和上一个链接更加相关,您还可以选择显示同一类别或标签的下一个和上一个帖子。
该插件的免费版本仅允许您显示下一篇和上一篇文章的箭头。您可以升级到专业版以解锁其他显示选项,例如滑入式弹出窗口。

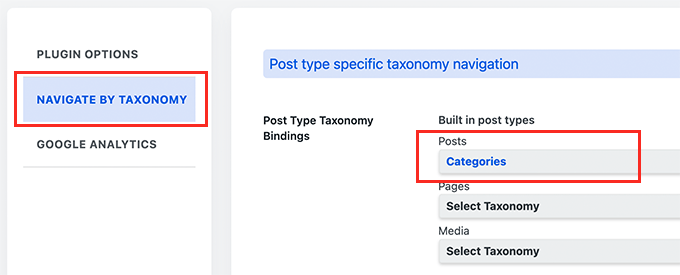
如果您选择显示同一分类中的下一篇/上一篇文章,那么您需要切换到“按分类导航”选项卡。
从这里,您需要选择要使用哪种分类法来选择下一个和上一个链接。

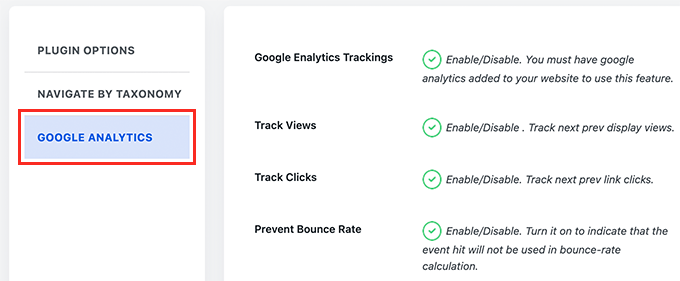
或者,该插件还允许您使用 Google Analytics 跟踪点击。要使用此功能,您需要首先在 WordPress 中安装 Google Analytics。
之后,切换到插件设置中的 Google Analytics 选项卡并启用点击跟踪选项。

完成后,不要忘记单击“保存设置”按钮来存储您的更改。
您现在可以访问您的WordPress 网站以查看正在运行的下一个/上一个链接。

这种方法比较简单,但灵活性不够。例如,免费版本不显示下一个或上一个帖子标题。
如果您需要更多灵活性,请继续阅读。
添加下一个/上一个链接到 WordPress 主题
对于此方法,您需要编辑 WordPress 主题文件。如果您以前没有这样做过,请查看我们有关如何在 WordPress 中复制和粘贴代码的指南。
接下来,您需要使用 FTP 客户端或使用WordPress 托管控制面板中的文件管理器应用程序连接到 WordPress 网站。
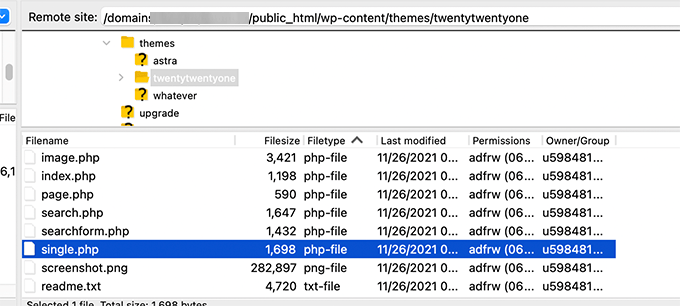
连接后,您需要导航到 /wp-content/themes/your-current-theme/ 文件夹。

现在,您需要找到 single.php 文件。该文件负责在您的网站上显示单个帖子项目。
某些 WordPress 主题可能会引用 single.php 文件中的其他文件。这些文件称为模板部分,位于 WordPress 主题的 template-parts 文件夹内。
有关更多详细信息,请参阅我们关于在 WordPress 主题中编辑哪些文件的文章。
之后,只需将以下代码复制并粘贴到模板文件中要显示下一个和上一个链接的位置即可。
| 1 | <?php the_post_navigation(); ?> |
您现在可以保存更改并访问您的网站以查看正在运行的下一个/上一个链接。

上面的模板标签将仅显示下一篇和上一篇帖子的链接,并将帖子标题作为锚文本。它没有说这些是下一篇和上一篇文章的链接。
让我们对此进行一些更改,并向用户提供有关这些链接的一些背景信息。我们将通过添加模板标记的可用参数来完成此操作the_post_navigation 。
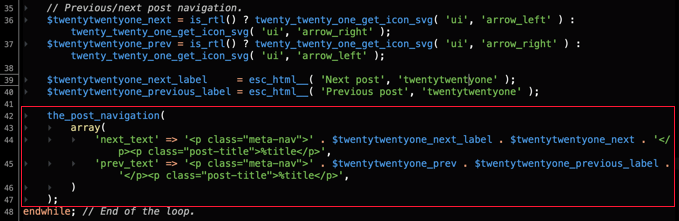
只需将上面的代码替换为以下代码:
| 12345 | <?php the_post_navigation( array( 'prev_text'=> __( 'Previous Article: %title'), 'next_text'=> __( 'Next Article: %title'), ) );?> |
由
您现在可以保存更改并预览您的网站。
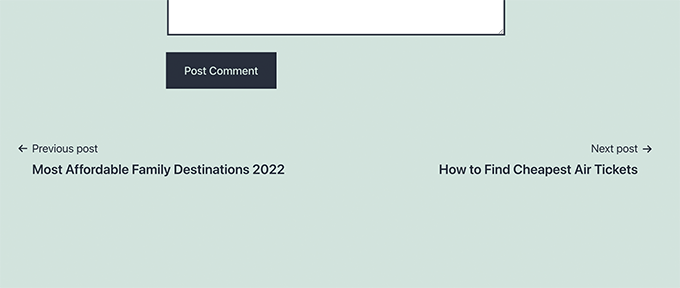
这是它在我们的测试网站上的样子:

您还可以使用特殊字符和箭头以及下一个和上一个帖子标题。
只需将代码替换为以下内容:
| 12345 | <?php the_post_navigation( array( 'prev_text'=> __( '← %title'), 'next_text'=> __( '%title →'), ) );?> |
由
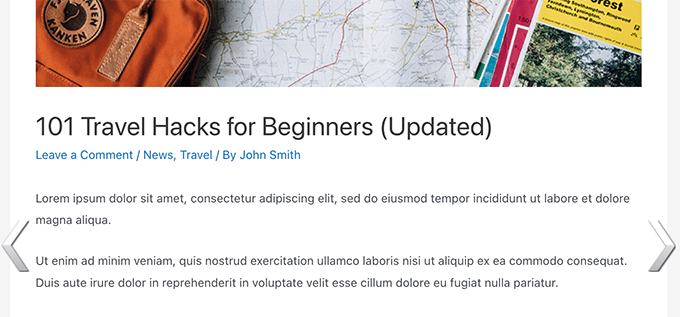
以下是此代码在我们的测试网站上的外观:

现在,假设您想让下一个和上一个链接与用户当前正在查看的文章更加相关。
您可以通过显示同一类别或标签的下一个和上一个链接来做到这一点。
| 1234567 | <?php the_post_navigation( array( 'prev_text'=> __( '← %title'), 'next_text'=> __( '%title →'), 'in_same_term'=> true, 'taxonomy'=> __( 'category'), ) );?> |
由
此代码告诉 WordPress 显示同一类别中的下一篇和上一篇文章。如果需要,您可以将分类参数更改为标签或任何其他自定义分类。
在 WordPress 中设置下一个/上一个链接的样式
现在我们已经学习了如何在 WordPress 中添加下一个/上一个链接,让我们看看如何正确设置它们的样式。
默认情况下,WordPress 会自动将几个默认 CSS 类添加到后导航链接中。您可以在 WordPress 主题中使用这些 CSS 类来设置这些链接的样式。
以下是一些可以添加到主题中的基本 CSS。
| 123456789101112131415161718 | .nav-links,.posts-navigation .nav-links,.post-navigation .nav-links { display: flex;}.nav-previous,.posts-navigation .nav-previous,.post-navigation .nav-previous { flex: 1050%;}.nav-next,.posts-navigation .nav-next,.post-navigation .nav-next { text-align: end; flex: 1050%;} |
由
这个基本的 CSS 简单地显示下一个和上一个链接,它们彼此相邻,但位于同一行的不同侧。
您还可以通过添加背景颜色、悬停效果等来使导航链接脱颖而出。
以下是一些示例 CSS 代码,您可以将其用作起点。
| 1234567891011121314 | .post-navigation {background-color:#f3f9ff;padding:0px;}.nav-previous, .nav-next{padding:10px;font-weight:bold}.nav-previous:hover,.nav-next:hover {background-color:#0170b9;}.nav-previous:hover a:link ,.nav-next:hover a:link {color:#fff;} |
由
此代码设置链接文本的样式,并添加一些背景颜色和悬停效果,以使下一个和上一个链接更加突出。

添加下一个/上一个链接到 WordPress 页面
通常,帖子导航链接用于 WordPress 中的博客帖子。这是因为这些项目是按时间倒序发布的。
另一方面,WordPress 页面通常不按时间顺序发布。有关更多详细信息,请参阅我们有关WordPress 中帖子和页面之间差异的指南。
然而,有些用户可能需要显示页面导航,以便用户可以轻松找到下一页。
幸运的是,您可以使用我们之前在页面中使用的相同代码。但是,您需要在 page.php 模板中添加代码。
| 12345 | <?php the_post_navigation( array( 'prev_text' => __( '← %title' ), 'next_text' => __( '%title →' ), ) );?> |
这是它在我们的演示网站上的样子:

使用缩略图在 WordPress 中添加下一个/上一个链接
想让您的下一个和上一个链接更加引人注目吗?图像是吸引用户注意力并使这些链接更具吸引力的最简单方法。
让我们添加下一个和上一个链接,并在其旁边添加帖子缩略图或特色图像。
首先,您需要将以下代码添加到主题的functions.php文件或特定于站点的插件中。
| 1234567891011121314151617181920212223242526272829303132333435363738394041424344454647 | functionwpb_posts_nav(){ $next_post= get_next_post(); $prev_post= get_previous_post(); if( $next_post|| $prev_post) : ?> <div class="wpb-posts-nav"> <div> <?php if( ! empty( $prev_post) ) : ?> <a href="<?php echo get_permalink( $prev_post ); ?>"> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev"> <?php echoget_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?> </div> </div> <div> <strong> <svg viewBox="0 0 24 24"width="24"height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg> <?php _e( 'Previous article', 'textdomain') ?> </strong> <h4><?php echoget_the_title( $prev_post); ?></h4> </div> </a> <?php endif; ?> </div> <div> <?php if( ! empty( $next_post) ) : ?> <a href="<?php echo get_permalink( $next_post ); ?>"> <div> <strong> <?php _e( 'Next article', 'textdomain') ?> <svg viewBox="0 0 24 24"width="24"height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg> </strong> <h4><?php echoget_the_title( $next_post); ?></h4> </div> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__next"> <?php echoget_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?> </div> </div> </a> <?php endif; ?> </div> </div> <!-- .wpb-posts-nav --> <?php endif;} |
由
此代码只是创建一个函数,用于显示下一篇和上一篇帖子以及特色图像或帖子缩略图。
接下来,您需要将该wpb_posts_nav()函数添加到主题的 single.php 文件中要显示链接的位置。
如果您的主题已经有下一个和上一个链接,那么您可能需要找到包含 the_post_navigation() 函数的行并将其删除。

现在添加以下代码以显示自定义的下一个和上一个链接。
| 1 | <?php wpb_posts_nav(); ?> |
由
添加代码后,不要忘记保存更改并访问您的网站以查看正在运行的链接。

现在,您可能会注意到这些链接看起来不太干净。
让我们通过添加一些自定义 CSS来设置它们的样式来改变这一点。
| 1234567891011121314151617181920212223242526272829303132333435363738394041424344 | .wpb-posts-nav { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 50px; align-items: center; max-width: 1200px; margin: 100pxauto;} .wpb-posts-nav a { display: grid; grid-gap: 20px; align-items: center;} .wpb-posts-nav h4,.wpb-posts-nav strong { margin: 0;} .wpb-posts-nav a svg { display: inline-block; margin: 0; vertical-align: middle;} .wpb-posts-nav > div:nth-child(1) a { grid-template-columns: 100px1fr; text-align: left;} .wpb-posts-nav > div:nth-child(2) a { grid-template-columns: 1fr 100px; text-align: right;} .wpb-posts-nav__thumbnail { display: block; margin: 0;} .wpb-posts-nav__thumbnail img { border-radius: 10px;} |
由
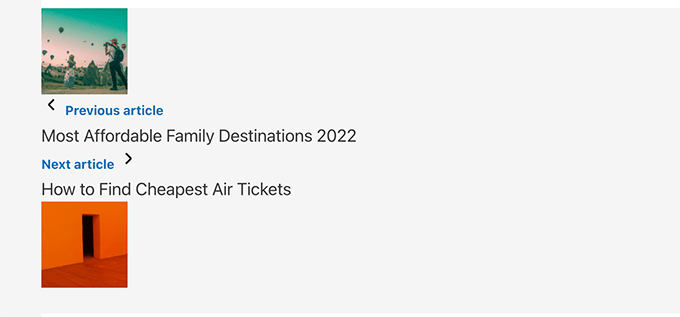
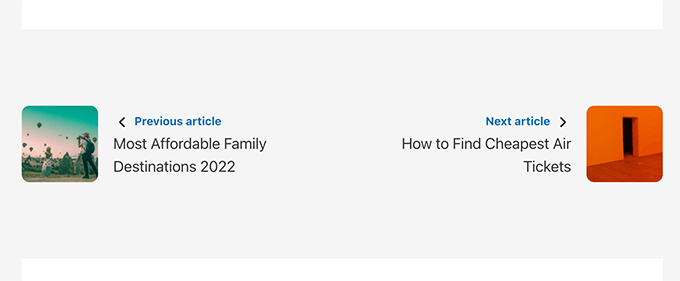
您现在可以保存更改并访问您的网站以查看带有缩略图的下一个和上一个链接。
这是它在我们的测试网站上的样子:

有关更多详细信息,您可以参阅我们有关如何将缩略图添加到上一篇和下一篇文章链接的指南。
奖励:删除 WordPress 中的下一个和上一个链接
有些用户可能想要删除 WordPress 中的下一个和上一个链接。
例如,某些用户可能会发现这些链接的帮助不大。有些人可能想显示相关帖子或热门帖子。
有两种方法可以删除 WordPress 中的下一个和上一个链接。
方法 1. 删除 WordPress 主题中的代码
要删除 WordPress 中的下一个和上一个链接,您需要删除负责在 WordPress 主题中显示链接的代码。
这种方法的问题是,一旦您更新主题,删除的代码就会回来。
为了避免这种情况,您需要创建一个子主题。
接下来,您需要找到负责在父主题中显示下一个和上一个链接的代码。
通常,它位于 single.php 或 content-single.php 模板内。
基本上,您将寻找包含以下函数的代码。
| 1 | <?php the_post_navigation() ?> |
该代码的格式和参数可能略有不同。例如,在我们的测试站点上,主题使用此代码来显示链接:
| 123456 | the_post_navigation( array( 'prev_text'=> '<span class="nav-subtitle">'. esc_html__( 'Previous:', 'mytheme') . '</span> <span class="nav-title">%title</span>', 'next_text'=> '<span class="nav-subtitle">'. esc_html__( 'Next:', 'mytheme') . '</span> <span class="nav-title">%title</span>', ) ); |
由
如果您使用子主题,则需要在子主题中复制此特定模板,然后删除用于显示下一个或上一个链接的行。
如果您只想在父主题中删除它,那么您也可以这样做。
删除代码将阻止 WordPress 显示下一个和上一个链接。
方法 2. 隐藏下一篇和上一篇文章链接
此方法并没有真正删除下一个和上一个链接。相反,它只是让人类读者看不到它们。
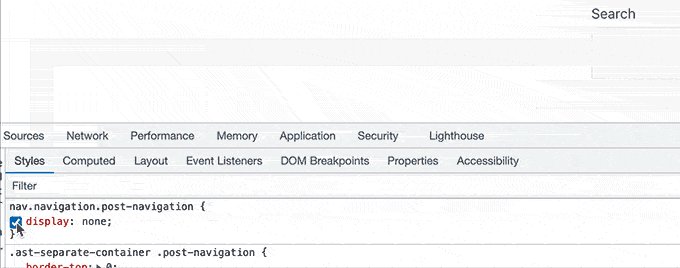
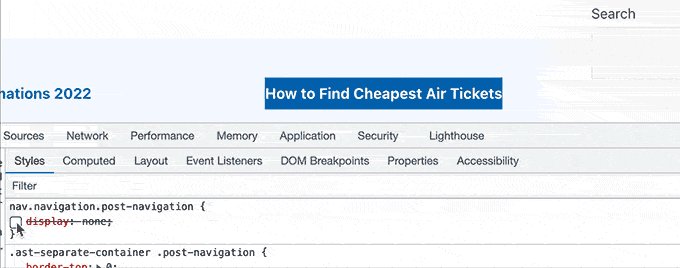
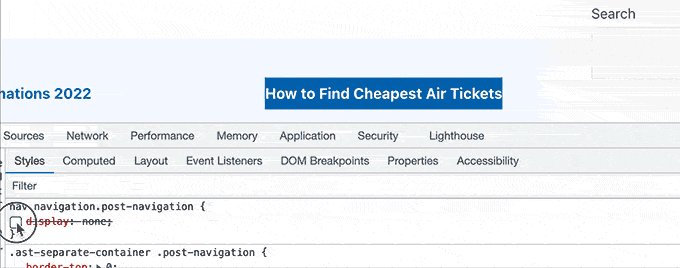
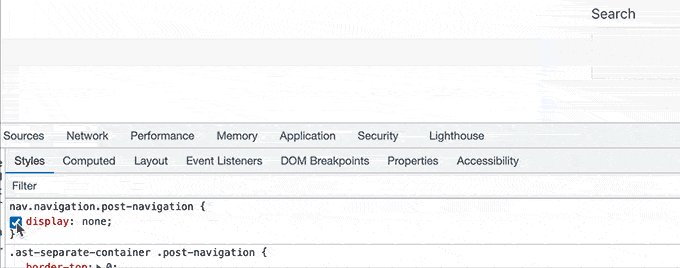
只需将以下自定义 CSS 添加到您的 WordPress 主题即可。
| 123 | nav.navigation.post-navigation { display: none;} |
由
不要忘记保存更改并访问您的网站以查看导航链接消失。

我们希望本文能帮助您了解如何在 WordPress 中轻松添加下一个和上一个链接。您可能还想查看我们关于如何选择最佳网页设计软件的指南,或者我们对最佳域名注册商的专家比较。



