外观菜单包含以下项目:

这个菜单,顾名思义,让您可以访问控制站点外观的设置。
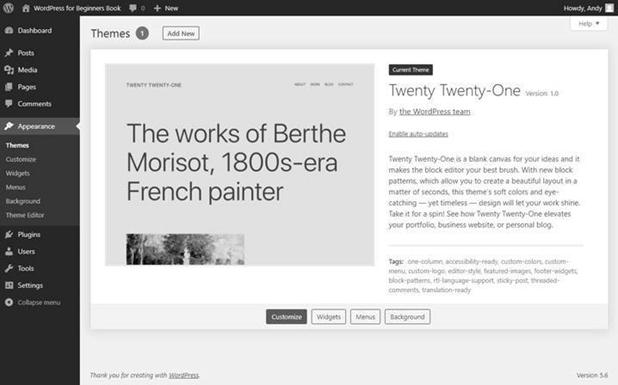
点击外观菜单打开主题页面,在那里你应该只安装了一个主题:

在主题屏幕的顶部,您有添加新主题的选项,它将搜索WordPress主题库,以获得批准(因此通常是安全的)的主题,您可以在您的网站上安装和使用。我们已经看到了这是如何工作的。
注意:你经常会听到人们把WordPress主题称为模板。虽然这两件事并不完全是一回事,但人们经常交替使用这两个词来表示相同的意思。
如果您安装了多个主题,您将看到每个主题的缩略图和顶部的搜索框,以帮助您搜索已安装的主题。因为你只安装了一个主题,所以你不需要这个页面上的搜索功能,所以它是隐藏的。
这个屏幕上的任何缩略图都将有一个或多个按钮。

主题显示哪些按钮取决于主题。这些按钮将您带到仪表板中的特定位置,您也可以通过左侧的菜单导航。
因此,自定义按钮将带您到外观菜单中的自定义屏幕。小部件按钮会把你带到小部件屏幕,菜单按钮会把你带到菜单屏幕。
通常,在安装完一个主题后,我想去定制屏幕(一个实时编辑器)做一些更改。我可以点击那个按钮,也可以进入外观菜单中的自定义。
定制实时编辑器
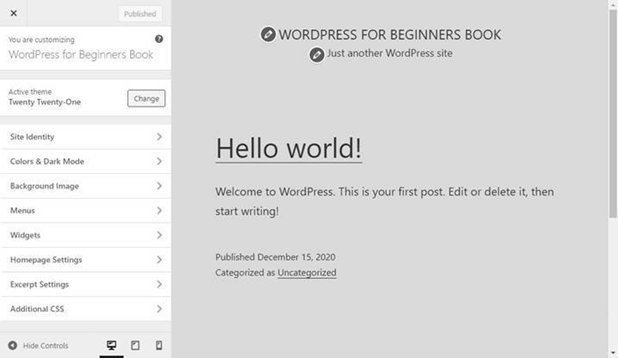
这是2021年主题的样子:

左边是一个菜单,可以让你访问网站设置。
这些设置大部分也可以在仪表板的设置菜单中找到。在这里编辑它们的好处是,当你做出更改时,你可以看到一个实时预览。实时预览就是右边的大窗口。
您在左侧菜单中看到的设置将取决于您安装的主题。如果你没有使用Twenty- 21 them,你的菜单将看起来不同于上面的一个。
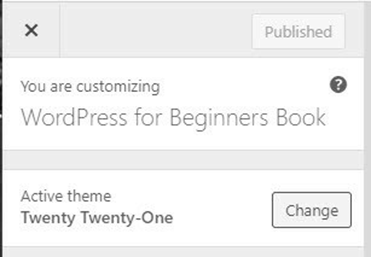
在顶部,你会看到这样的东西:

左上角的X会关闭自定义屏幕。
如果你在定制器中做了任何更改,发布按钮将更改为发布按钮,邀请你点击它来保存你的更改。
在这个按钮下,你可以看到你正在定制的网站和活动主题的名称。注意活动主题名称旁边的更改按钮。点击这个按钮,你就可以在不离开自定义屏幕的情况下安装和激活一个不同的主题。
试一试。
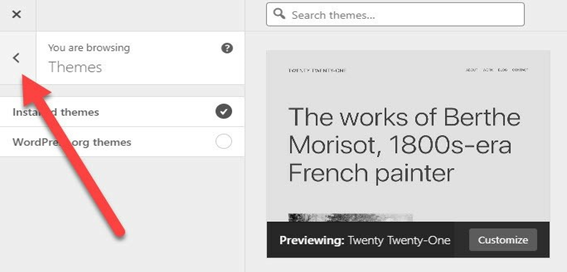
点击更改按钮并将主题更改为Astra。提示,你可以在wordpress.org主题中找到。当你这样做的时候,Astra就变成了实时预览主题。要回到2021年的主题并删除Astra,请遵循以下过程:
- 再次点击更改按钮。
- 点击2021缩略图上的实时预览,使其成为”实时预览”。一旦切换回来,你将被带回到自定义屏幕。
- 要删除Astra,再次点击更改按钮。
- 点击Astra缩略图的中心,可以打开详细信息页面。
- 点击删除链接并确认。
- 现在点击back to previous screen按钮,返回主自定义界面:

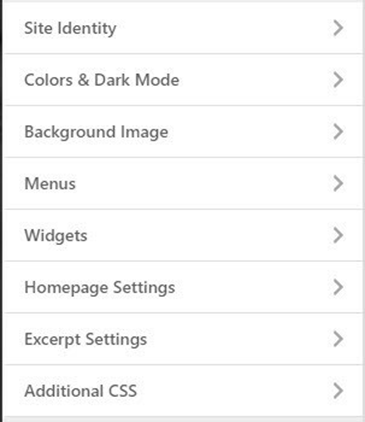
然后你就有了许多菜单项。记住,你在这个菜单中看到的是由你的主题控制的,所以如果你有其他条目,它们是特定于你的主题的:

站点标识–这个部分允许你编辑站点标题、标语、添加logo和站点图标。
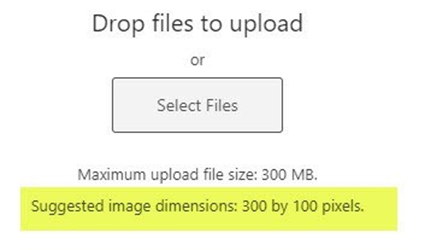
注意:要添加一个logo,你可以点击“选择logo”按钮,它会打开一个屏幕,告诉你这个logo应该多大:

尽量让你的logo保持在指定的尺寸内,或者至少保持相同的高宽比。
网站图标通常被称为Favicon。它是当你访问你的网站时,你在浏览器上的标签中看到的小图标:

你使用的这些图像应该是一个完美的正方形,尺寸至少是512 x 512像素。
颜色和暗模式–这是一个设置,调整您的网站的背景颜色为“暗模式”,如果访问者要求它。通过点击该选项并跟随支持文章的链接来找到更多的细节。
背景图像–在您的网站的背景上插入图像。
菜单–在自定义屏幕内创建、编辑和操作菜单。
Widgets –在不离开自定义屏幕的情况下处理小部件。
主页设置–这允许您指定您想要在主页上的内容:最新的帖子或静态页面。
摘录设置–在存档页面上,你想要显示全文还是摘要?
附加CSS –如果你想使用CSS调整网站的设计,这个选项允许你添加自定义CSS,而不必编辑CSS文件。以这种方式添加自定义CSS的好处是,如果你的主题更新自己,它不会被覆盖。CSS的内容超出了本书的范围。
正如你所看到的,这些菜单项中的大多数将允许你在不离开自定义屏幕的情况下操纵站点设置。额外的好处是,你所做的更改在实时预览中是可见的。
如果你做了更改,请确保你点击了顶部的发布按钮来保存它们。然后使用左上角的X退出自定义屏幕。您将被带回到仪表板。
小部件
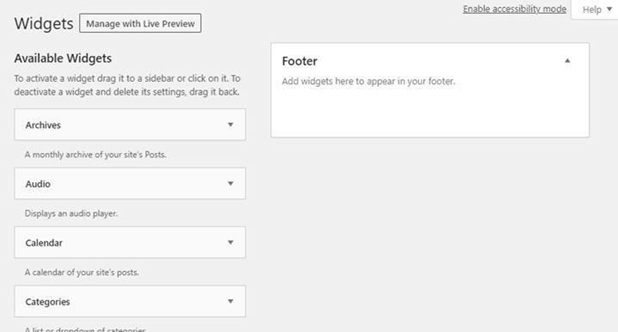
Widgets菜单将带您到Widgets屏幕。现在点击它。

在左边,你会记得这些是可用的小部件。右边是可以添加小部件的区域。在这个主题中,你只有页脚区域可以玩。
但是什么是小部件呢?
Widgets基本上是插件,它允许你在不需要任何技术知识的情况下,轻松地向你的网站添加可视化和交互式组件。
如果你想添加一个最近的帖子列表,你可以通过使用小部件轻松地做到这一点。也许你想在你的网站上添加一个投票?嗯,这也可以用小部件来完成。
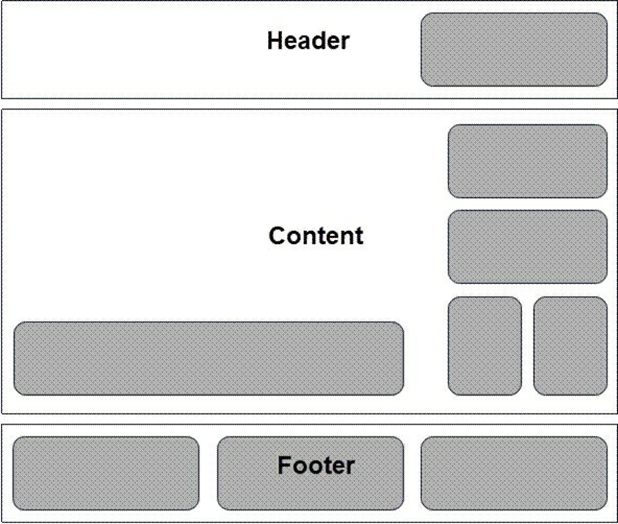
当设计师创建一个WordPress主题时,他们最初的绘图可能会有“widget化”的块绘制在上面,这样他们就可以可视化哪些区域将接受widget。也许它会看起来像这样(阴影区域可以接受小部件):

通常接受小部件的区域是页眉、侧边栏和页脚。
有时,您还可以在post内容后添加小部件。
在Twenty- 21主题中,我们已经看到,唯一的小部件区域是页脚。
玩一玩小部件吧。从左边的列表中拖拽它们到右边的边栏中。然后去查看您的站点,看看这个小部件添加了什么。
希望你能看到小部件的潜力。
特殊情况:文本小部件
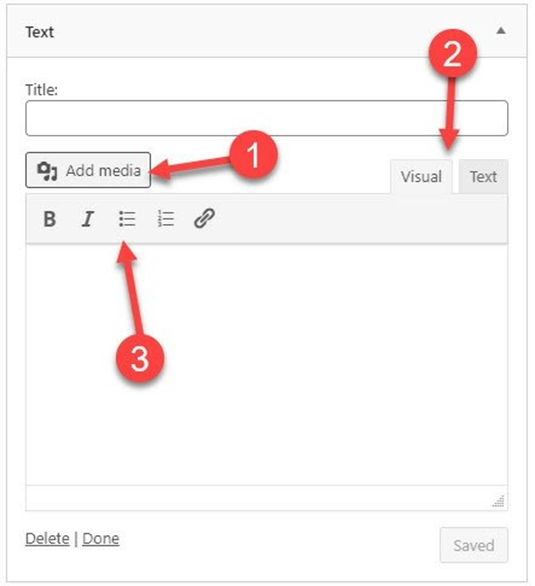
当您添加文本小部件时,您将看到一个简单的编辑器,允许您格式化该文本。

这个小部件非常有用,因为你可以创建小媒体锁,包括图像、链接、项目符号和格式。
要添加图像,请单击add Media按钮(1)。
有一个选项,可以在视觉模式或文本模式下编辑内容。Visual是默认设置,也是您可能想要使用的选项,但在某些情况下,您可能需要直接访问小部件内容的HTML代码。Text选项卡(2)可以为您提供这一点。
还有格式化按钮(3),允许您将文本加粗或斜体,添加项目符号或编号列表,并插入链接。
总之,在我看来,text小部件是最有用的一个。
菜单
外观菜单中的菜单屏幕将带您到一个屏幕,允许您为您的网站构建菜单系统,并指定它们在您的网站设计中的位置。因为我们的网站上还没有任何内容,所以我们不能创建菜单。因此,我们将在后面介绍菜单。
背景
这个菜单是由Twenty- 21主题添加的,点击它将带你回到自定义屏幕的背景图像部分。
主题编辑器菜单
外观菜单的底部项是主题编辑器。这允许您编辑主题的PHP文件。这是一个高级的主题,需要编程技能,所以我们在这里不会涉及它。
