您想在 WordPress 中创建垂直导航菜单吗?
导航菜单可以水平或垂直显示。然而,在 WordPress 中使用垂直菜单有很多优点,因为它们更适合您网站的侧边栏,并且更容易在移动设备上导航。
在本文中,我们将向您展示如何在 WordPress 中轻松创建垂直导航菜单。

什么是导航菜单?
导航菜单是指向WordPress 网站重要区域的链接列表。该菜单通常在每个页面的顶部显示为水平链接栏。

导航菜单提供您的网站结构并帮助访问者找到他们正在寻找的内容。您可以添加指向最重要的页面、类别或主题、WordPress 博客文章的链接,甚至可以添加自定义链接,例如您的社交媒体个人资料。
但是,虽然您经常看到它们水平放置在网站顶部,但垂直导航菜单有很多用途和优点。
垂直导航菜单占用的页面空间更少,更易于扫描和导航,并且可以放置在侧边栏、页脚中,甚至作为弹出窗口,使其更加灵活。
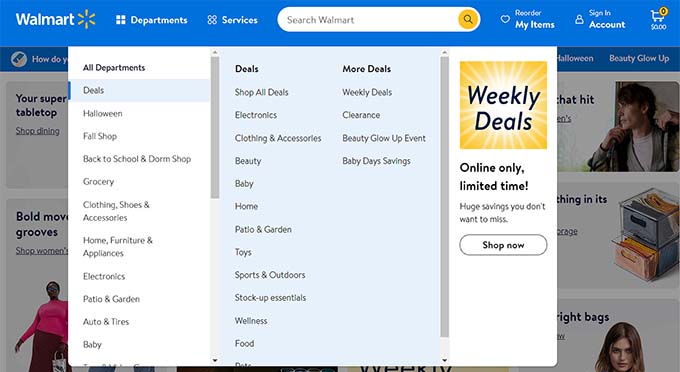
例如,如果您有一个在线商店,那么使用垂直导航菜单可以让您显示更多的产品类别和产品,而不会占用太多空间。

话虽如此,让我们看一下在 WordPress 中创建垂直导航菜单的多种方法。以下是我们将在本文中讨论的主题:
- 尝试不同的菜单显示位置
- 将垂直导航菜单添加到侧边栏
- 在帖子或页面上创建垂直导航菜单
- 使用完整站点编辑器添加垂直导航菜单
- 使用主题生成器插件创建垂直导航菜单
- 为移动设备创建响应式垂直导航菜单
- 在 WordPress 中创建下拉菜单
- 在 WordPress 中创建超级菜单
尝试不同的菜单显示位置
当您向网站添加导航菜单时,它将垂直或水平显示。这取决于您的主题以及您选择的菜单位置。
可用菜单位置的数量取决于您使用的主题。您可能会发现其中一些位置垂直显示菜单。
要使用您的主题对此进行测试,请从 WordPress 管理侧边栏导航至外观 » 菜单页面。在这里,您可以尝试查看您的网站上有哪些位置可用以及它们的显示方式。
注意:如果您看到外观 » 编辑器而不是外观 » 菜单,则您的主题已启用全站点编辑 (FSE)。您需要参考下面的使用完整站点编辑器创建垂直导航菜单部分。
例如,“二十一”主题不提供任何垂直位置,而“二十二十”主题则提供一种称为“桌面扩展菜单”的位置。

您只需选择要垂直显示的菜单,然后选中屏幕底部的“桌面扩展菜单”框即可。
之后,您必须确保单击“保存菜单”按钮来存储您的设置。这就是我们的演示网站上的样子。

有关编辑菜单和菜单位置的更多信息,您可以参阅我们关于如何在 WordPress 中添加导航菜单的初学者指南。
将垂直导航菜单添加到侧边栏
无论您使用什么主题,都可以轻松使用小部件将垂直导航菜单添加到侧边栏。
首先,您需要创建一个要显示的导航菜单(如果尚未创建)。然后,您必须从 WordPress 仪表板访问外观 » 小部件页面。
从这里,只需单击页面左上角的“+”按钮,然后将导航菜单块拖到侧边栏上。

之后,您可以为小部件命名并从下拉菜单中选择您想要显示的菜单。最后,单击顶部的“更新”按钮来存储您的设置。
以下是我们的演示WordPress 博客上的垂直侧边栏菜单的外观。

在帖子或页面上创建垂直导航菜单
您可以以类似的方式向帖子和页面添加垂直导航菜单。
首先,您需要创建一个新帖子或编辑现有帖子。
之后,单击页面顶部的“+”按钮,然后将导航块拖到页面上。

接下来,选择要显示的菜单。只需单击工具栏上的“选择菜单”按钮,然后选择所需的菜单。
最后,您需要查看右侧面板中的块设置。
在那里,您会发现两个用于菜单方向的按钮。您需要单击向下箭头按钮来垂直调整菜单。

完成后,单击“发布”或“更新”按钮来存储您的设置。
使用完整站点编辑器添加垂直导航菜单
如果您使用基于块的主题,那么您可以使用完整的站点编辑器轻松地将垂直导航菜单添加到您的站点。
为此,请从 WordPress 仪表板转到外观 » 编辑器屏幕。进入编辑器后,继续单击网站标题顶部出现的导航菜单。
接下来,单击工具栏上的“选择导航”按钮。

现在,您将在右侧面板上看到用于自定义导航菜单的不同选项。
这些选项之一是以水平方向还是垂直方向显示菜单。只需单击垂直方向的向下箭头即可创建垂直菜单。

有关更多信息,请参阅有关如何在 WordPress 中添加导航菜单的指南。
最后,单击“保存”按钮来存储您的设置。您现在已向网站添加了垂直导航菜单。
使用主题生成器插件创建垂直导航菜单
SeedProd是市场上最好的 WordPress 页面构建器和自定义主题构建器插件。它允许您在 WordPress 网站上的任何位置轻松创建垂直菜单。
首先,您需要安装并激活SeedProd插件。有关更多详细信息,请参阅有关如何安装 WordPress 插件的初学者指南。
注意:SeedProd有一个免费版本,允许您向各个页面添加垂直导航菜单。但您需要专业版才能访问主题生成器并向主题模板添加菜单。
激活后,您必须输入您的许可证密钥。您可以在 SeedProd 网站上的帐户中找到此信息。

之后,您可以使用 SeedProd 创建自定义 WordPress 主题。
创建自定义 WordPress 主题
您可以通过导航到SeedProd » 主题生成器页面找到 SeedProd 主题生成器。在这里,您将使用 SeedProd 的现成主题之一作为起点。这将用新的自定义设计替换您现有的 WordPress 主题。
您可以通过单击“主题”按钮来做到这一点。

然后,您将看到针对不同类型网站的专业设计主题列表。例如,有名为“现代商业”、“营销机构”和“抵押贷款经纪人主题”的模板。
查看选项并通过单击复选标记图标选择最符合您需求的选项。

一旦您选择了主题,SeedProd 将生成您需要的所有主题模板。您可以在我们的如何轻松创建自定义 WordPress 主题指南中了解如何自定义这些模板。
将垂直导航菜单添加到站点的模板中
现在,您可以使用 SeedProd 向任何主题模板添加垂直导航菜单。在本教程中,我们将向博客索引模板添加一个菜单。
您需要将鼠标悬停在该模板上,然后单击“编辑设计”链接。

这将打开 SeedProd 的拖放页面构建器,您将在右侧看到网站的预览,在左侧看到块面板。
从这里,向下滚动块,直到到达“高级”部分。
找到导航菜单块后,您应该将其拖动到侧边栏或要显示导航菜单的任何位置。默认情况下,菜单中只有一项“关于”。

现在,您需要更改菜单的设置。为此,请单击菜单,可用选项将显示在左栏中。
目前,选择“简单”菜单类型。这允许您在 SeedProd 中构建自己的导航菜单。
但是,在本教程中,我们将单击“WordPress 菜单”类型来使用 WordPress 导航菜单。

最后,您需要单击“高级”选项卡。在这里,您将找到一个用于垂直或水平定向列表布局的选项。
当您单击“垂直”按钮时,您会注意到预览立即更改为垂直导航菜单。

不要忘记单击屏幕顶部的“保存”按钮来存储垂直菜单。
为移动设备创建响应式垂直导航菜单
使用智能手机的小屏幕时,可能很难点击标准菜单。因此,我们建议您预览 WordPress 网站的移动版本,以了解您的网站在移动设备上的外观。
垂直菜单更容易导航,特别是当您使用全屏响应菜单时,它会自动调整以适应不同的屏幕尺寸。

要了解如何使导航菜单在移动设备上更易于使用,请参阅我们有关如何在 WordPress 中添加全屏响应式菜单的指南。
在 WordPress 中创建下拉菜单
下拉菜单看起来就像屏幕顶部的普通水平导航菜单。但是,当您将鼠标悬停在其中一项上时,会显示一个垂直子菜单。
如果您的网站包含大量内容,则下拉菜单允许您按主题或层次结构组织菜单结构。这样可以在有限的空间内展示更多的内容。

要在您的网站上显示下拉导航菜单,您需要选择一个支持下拉菜单的主题。之后,您需要创建导航菜单,然后向某些菜单条目添加子项。
您可以在有关如何在 WordPress 中创建下拉菜单的初学者指南中逐步了解如何执行此操作。
在 WordPress 中创建超级菜单
大型菜单在页面上垂直列出多个菜单。它们类似于下拉菜单,不同之处在于所有子菜单都会同时显示,使用户可以快速轻松地找到最好的内容。
大型菜单具有高度的吸引力和互动性,因为它们结合了水平和垂直菜单的优点,可以在单个屏幕上显示网站内容的有用概述。
我们最近向 WPBeginner 添加了一个大型菜单,以提高内容的可发现性。我们在新网站设计的幕后花絮中解释了我们是如何做到这一点的。

您可以在我们的指南中了解有关如何向 WordPress 网站添加大型菜单的更多信息。
我们希望本教程能帮助您学习如何在 WordPress 中创建垂直导航菜单。您可能还想了解如何开始自己的播客或查看我们对最佳域名注册商的专家比较。



