WordPress 仪表板中是否缺少您的主题定制器?
支持完整站点编辑 (FSE) 的 WordPress 主题在 WordPress 管理面板中不包含主题定制器选项。相反,您会在“外观”菜单下看到一个新的“编辑器”选项。
在本文中,我们将向您展示如何轻松修复 WordPress 管理中缺少的主题定制器。

WordPress 管理中的主题定制器发生了什么?
随着 WordPress 发布新的完整站点编辑器,许多主题不再在 WordPress 仪表板中显示主题定制器选项。
完整的站点编辑允许您使用块自定义WordPress 网站设计,就像在WordPress 内容编辑器中编辑博客文章或页面一样。您可以使用块、小部件和菜单添加和编辑主题模板的不同部分。
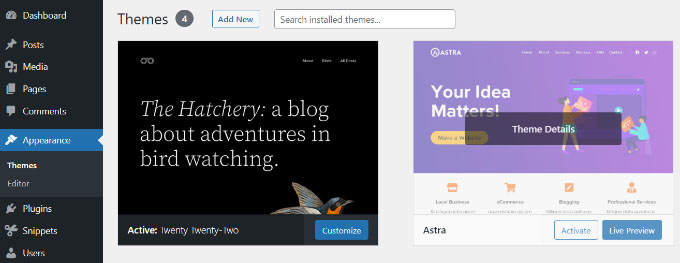
但是,如果您使用基于块的主题(例如默认的“二十二十二”主题),您的“外观”菜单看起来会有所不同。

您会注意到“外观”菜单中缺少用于打开主题定制器的“定制”选项。相反,有一个“编辑器”选项可以启动完整的站点编辑器。
通过使用完整的站点编辑器,您应该能够进行使用定制器工具所做的任何更改。
但是,您可能更喜欢使用定制器,而不是学习定制主题的全新方法。在这种情况下,我们整理了一份指南,介绍您如何仍然可以在WordPress 博客上使用定制器。
让我们看看修复丢失的主题定制器的一些方法。
修复 WordPress 管理员丢失的主题定制器
您可以使用 3 种简单的方法来修复 WordPress 管理面板中缺少的主题定制器。
我们将详细介绍每种方法,以便您选择最适合您的方法。
方法 1:在浏览器中手动输入主题定制器 URL
如果您使用的 WordPress 主题使用完整的站点编辑器,并且您想要访问主题定制器,那么您可以在 WordPress 管理 URL 的末尾添加“customize.php”。
您的网站网址将如下所示:
只需将“example.com”替换为您自己网站的域名,然后在网络浏览器中输入链接即可。这将为您的网站启动主题定制器。

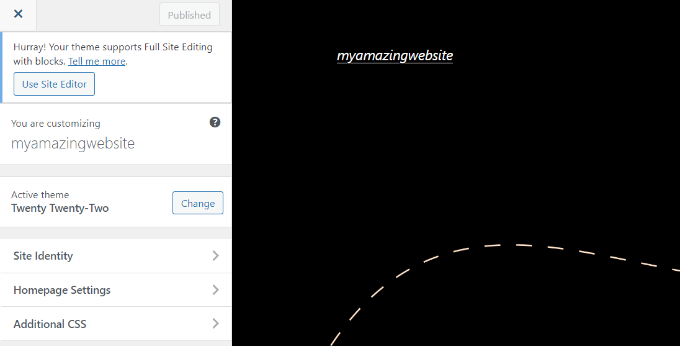
但是,请务必注意,对于使用全站点编辑的主题,主题定制器中的编辑选项将受到限制。
例如,您可能只会看到一些简单的设置,例如站点标识、主页设置和其他 CSS。
如果您想使用主题定制器提供的所有选项来编辑站点的主题,那么您可以使用下一个方法。
方法 2:切换 WordPress 主题以修复丢失的主题定制器
解决缺少主题定制器问题的另一种方法是更改 WordPress 主题。
完整的站点编辑器正在稳步推出,但仍处于早期阶段,即使在WordPress 6.2 版本中也是如此。这意味着目前完全支持站点编辑的主题并不多,而那些支持站点编辑的主题可能会显得笨重且难以使用。
另外,如果您访问主题定制器,基于块的主题的定制选项有限。
恢复主题定制器菜单的一种简单方法是将 WordPress 主题切换为不包含完整站点编辑的主题。

完成此操作后,您可以通过访问WordPress 管理侧边栏的外观 » 自定义页面轻松打开网站的主题定制器。
您可以查看我们最受欢迎的 WordPress 主题列表,其中有大量选项。
如果您有WooCommerce 商店,那么您还可以看到我们专家精选的最佳WooCommerce WordPress 主题。
有关如何切换到不同主题的详细信息,请参阅我们关于如何更改 WordPress 主题的初学者指南。
方法 3:使用 WordPress 主题生成器修复丢失的主题定制器
您还可以使用像SeedProd这样的 WordPress 主题构建器来自定义您的 WordPress 网站并修复 WordPress 管理问题中缺少的主题定制器。
WordPress 主题构建器允许您按照自己想要的方式自定义网站主题,而无需编写任何代码或雇用开发人员。他们的拖放界面还允许您构建不同的主题模板,并且无需使用 WordPress 主题定制器。
SeedProd是市场上最好的 WordPress 主题构建器和页面构建器插件,已被超过 100 万专业人士使用。
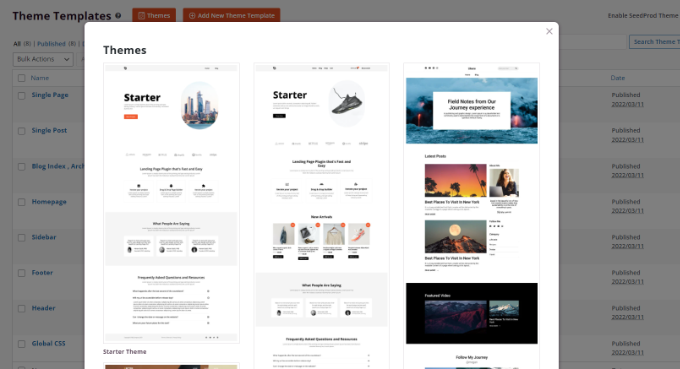
它提供了预构建的主题模板,您可以使用它们立即创建自定义 WordPress 主题。

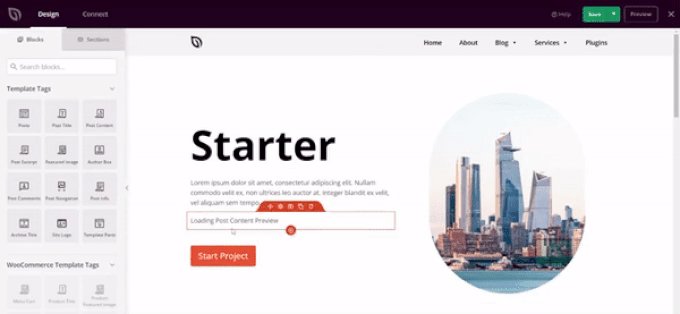
选择模板后,您可以使用拖放构建器来自定义您的设计。
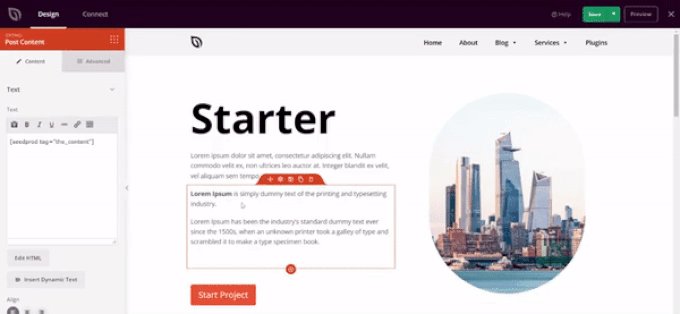
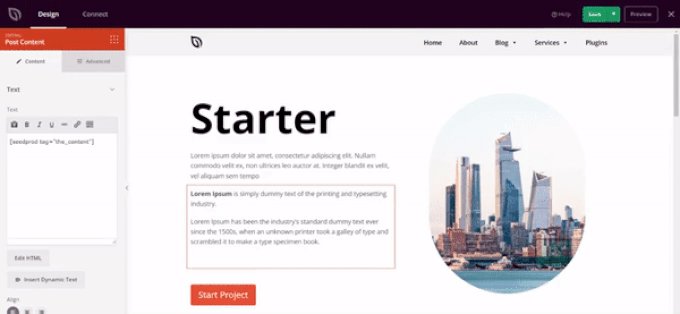
只需将左侧菜单中的任何元素拖放到模板上即可。另外,还有一些选项可以进一步自定义模板上的每个元素并更改其颜色、大小、字体和对齐方式。
SeedProd 甚至包括可用于创建在线商店的WooCommerce 块。

有关分步说明,您可以参阅我们的初学者指南,了解如何创建自定义 WordPress 主题(无代码)。
我们希望本文能帮助您了解如何修复 WordPress 管理中缺少的主题定制器。您还可以查看我们的指南,了解如何检查任何网站的网站流量,或查看我们的专家精选的最佳 WordPress SEO 插件,以提高您的排名。



