您想将两个或多个 WordPress 网站连接在一起吗?
拥有多个网站对您的企业来说是一个优势,因为您可以轻松地为不同的客户细分产品和服务并确保主网站的安全。然而,连接每个站点并使它们协同工作可能很棘手。
在本文中,我们将向您展示如何将多个 WordPress 站点连接在一起。

为什么要将多个 WordPress 网站连接在一起?
假设您有多个网站,例如WordPress 博客和在线课程网站。如果有人从您的博客购买课程,那么您必须手动将他们注册到具有学习管理系统 (LMS)的网站。
如果您需要聘请帮助来完成工作,这可能会花费大量时间,或者花费您很多钱。
另一方面,您可以通过将这些网站连接在一起来自动执行不同的任务并节省时间。当客户购买课程时,他们会自动在单独的会员网站上注册并注册。这是保证WordPress 主站点安全的好习惯。
许多人在将多个站点连接在一起时会考虑创建WordPress 多站点网络。但是,您不需要运行多站点网络来将每个网站连接在一起。事实上,这通常不是最好的解决方案。
我们将向您展示 3 种使不同网站协同工作的简单方法。您可以点击下面的链接跳转到您感兴趣的任何部分:
方法 1:使用插件连接多个 WordPress 站点
连接两个网站并使它们相互通信的最佳方法是使用Uncanny Automator插件。它是最好的 WordPress 自动化插件,可帮助您在网站上创建自动化工作流程。
您可以将该插件视为 WordPress 网站的 Zapier。使用 Uncanny Automator,您可以轻松在多个网站之间创建连接。

在本教程中,我们考虑一下您拥有WooCommerce 商店和会员网站的情况。
我们将向您展示如何使用 Uncanny Automator 连接这两个网站。我们的目标是当客户从您的商店购买课程时,自动在您的会员网站上注册。
注意:开始之前,请确保您已将产品添加到 WooCommerce 商店并在会员网站上创建了不同的会员级别。
接下来,您需要在两个网站上安装 Uncanny Automator 插件。有关更多详细信息,请参阅我们的WordPress 插件安装指南。
激活后,系统会要求您安装Uncanny Automator 免费插件。精简版提供有限的功能,并用作专业版的基础。
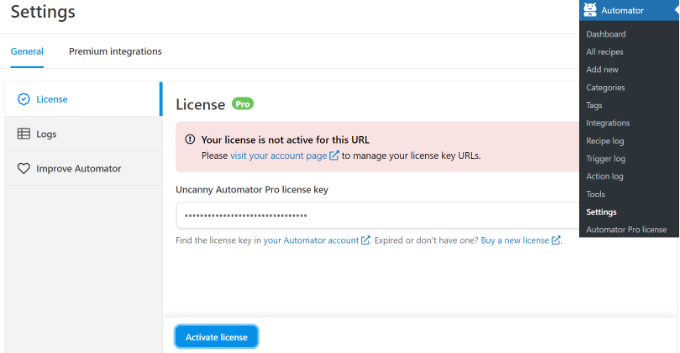
之后,您需要从 WordPress 仪表板转到Automator » 设置页面并输入您的许可证密钥。您可以在 Uncanny Automator 帐户区域找到密钥。

输入密钥后,不要忘记单击“激活许可证”按钮。
您需要对两个 WordPress 网站重复激活步骤。
创建在 WooCommerce 商店购买产品的方案
接下来,当客户购买您的产品时,您需要在 WooCommerce 商店中创建一个配方。“菜谱”是自动化的。
首先,您可以从 WordPress 管理面板转到Automator » 添加新内容。
之后,系统会要求您选择食谱类型。登录食谱仅由登录用户触发,而“所有人”食谱可由所有用户触发。

继续选择“登录用户”作为菜谱类型,因为您的客户将创建一个帐户并登录进行购买。然后单击“确认”按钮。
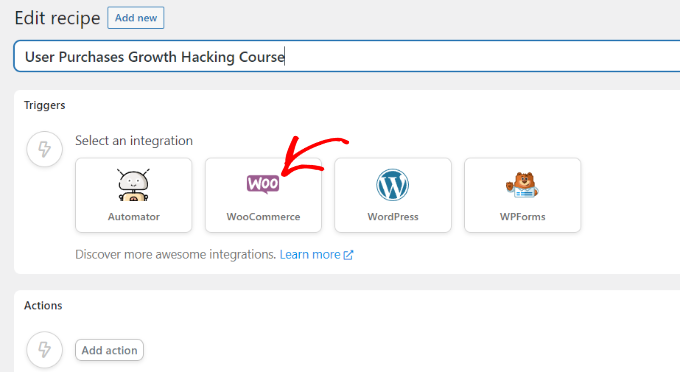
接下来,您可以输入食谱的名称并选择“WooCommerce”作为集成。该名称仅供您参考,您的用户不会看到它。

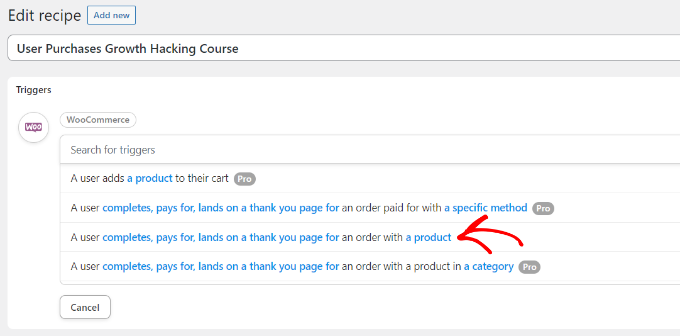
然后,您需要为您的食谱选择一个触发器。
只需选择“用户完成、付款、登陆产品订单的感谢页面”作为触发器。

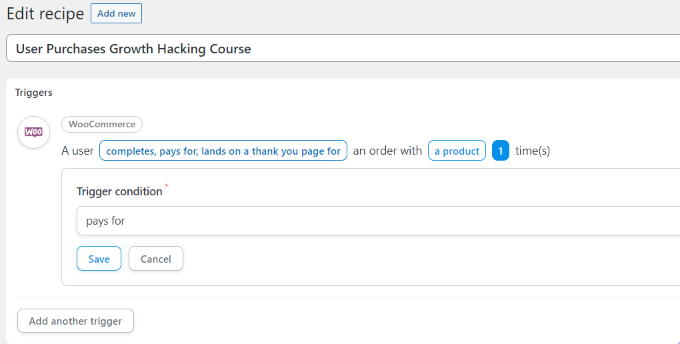
接下来,系统会要求您选择触发条件。
您可以选择“付费”作为条件,然后单击“保存”按钮。

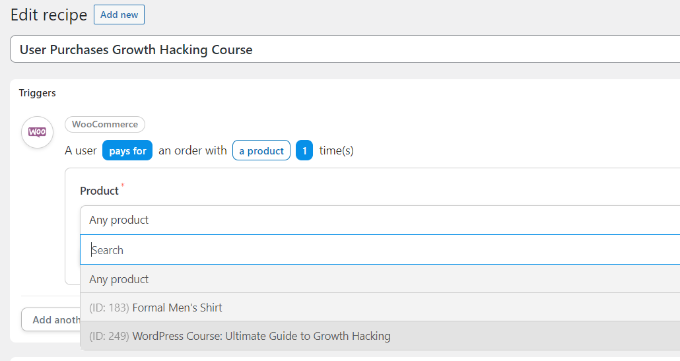
之后,Uncanny Automator 会要求您为您的食谱选择一种产品。
继续选择您的 WooCommerce 商店中的数字产品。例如,我们将选择 WordPress 课程:终极增长黑客作为本教程的产品。

选择产品后,不要忘记单击“保存”按钮。
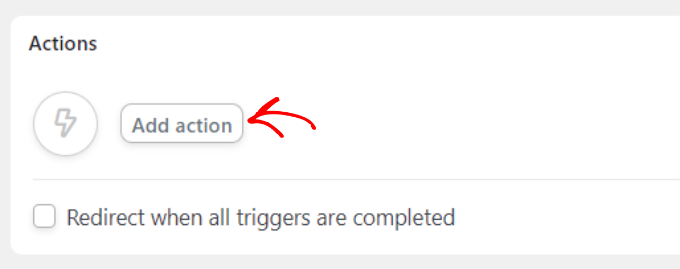
现在您需要为您的食谱选择一个“操作”。

要创建操作,您需要选择一个集成。
您可以使用 Webhook 轻松将客户的注册数据发送到您的会员网站。Webhook 是一段代码,允许不同的工具和应用程序实时向其他应用程序提供信息。
不用担心,您不需要知道如何编码即可使用它。我们将引导您完成所有步骤。
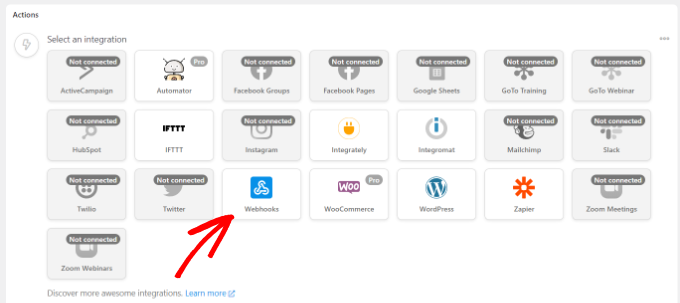
继续并选择“Webhooks”作为集成。

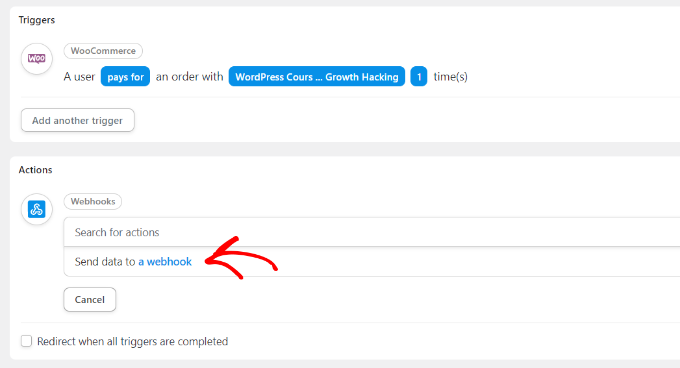
在下一步中,您可以为所选集成选择一个操作。
只需选择“将数据发送到 webhook”选项即可。

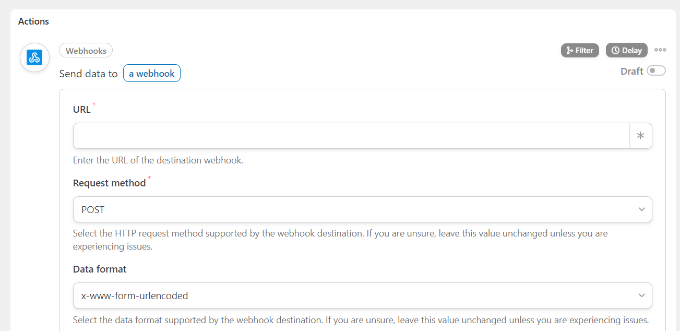
接下来,您需要输入您的 webhook 详细信息。

暂时保持此选项卡打开。
要在 WooCommerce 商店中完成配方并填写 Webhook 详细信息,您需要在会员网站上创建一个 Webhook。
在您的会员网站上创建 Webhook
首先,您需要在新选项卡中打开您的会员网站。然后从会员网站上的 WordPress 管理面板转到Automator » 添加新内容。
继续选择“所有人”作为菜谱类型,然后单击“确认”按钮。

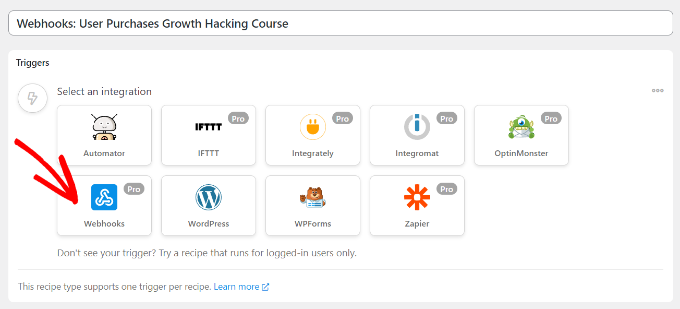
之后,您必须输入食谱的名称并为您的食谱选择触发器集成。
只需单击“Webhooks”作为集成即可。

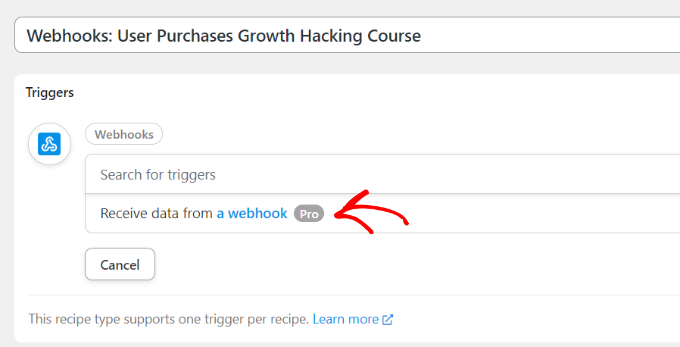
在下一步中,您需要选择集成的触发器。
继续并选择“从网络钩子接收数据”作为触发器。

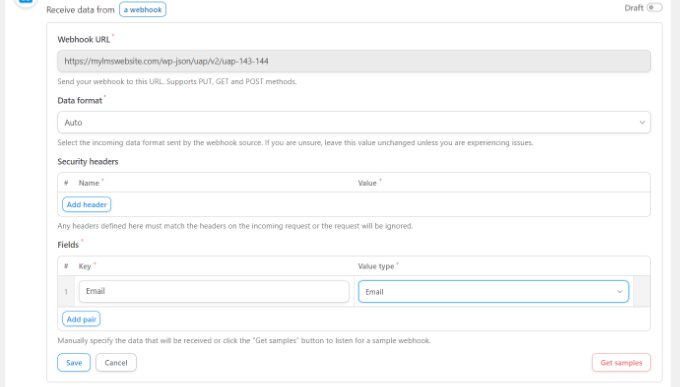
接下来,插件将显示网络书 URL。您可以在文本文件中记下 URL,因为我们稍后需要它来完成您的 WooCommerce 商店中的配方。
之后,向下滚动到“字段”部分。现在,在“键”字段下输入“电子邮件”,并为“值”类型选择“电子邮件”。

不要忘记单击“保存”按钮。
接下来,您可以通过单击“添加操作”按钮向您的配方添加操作。

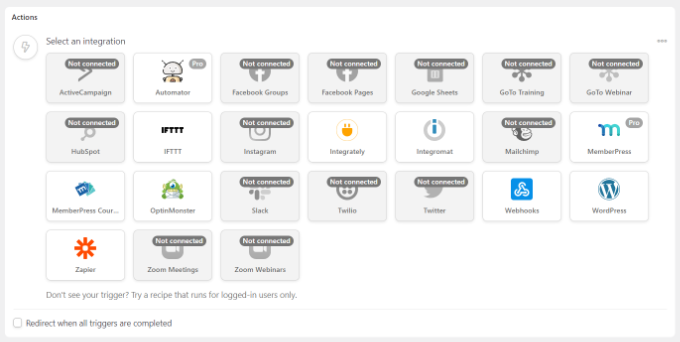
您可以为您的操作选择不同的集成。只需选择您用于创建会员网站的会员插件即可。
在我们的例子中,我们将选择MemberPress,因为我们使用它来设置会员网站。

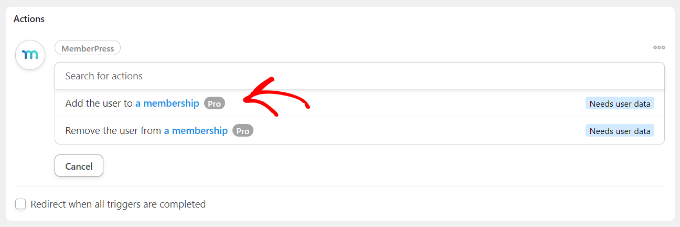
之后,您可以为所选集成选择一个操作。
由于我们希望客户自动订阅会员资格,因此我们将选择“将用户添加到会员资格”选项。

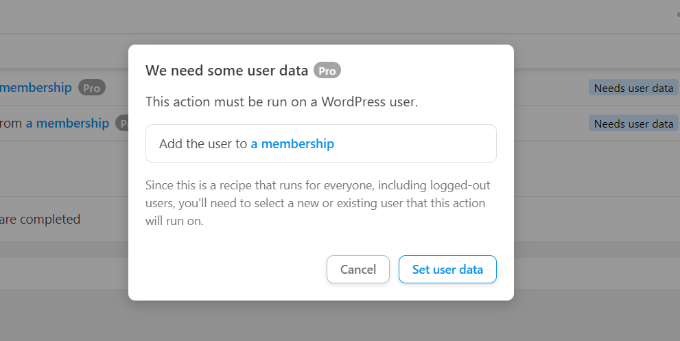
现在会出现一个弹出窗口,显示该操作需要 WordPress 用户数据。
继续并单击“设置用户数据”按钮。

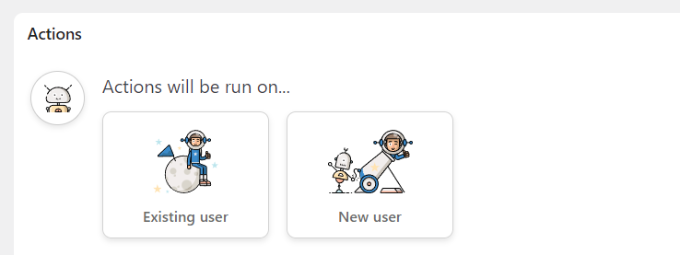
接下来,您需要在现有用户或新用户之间进行选择。
只需单击“新用户”选项即可。

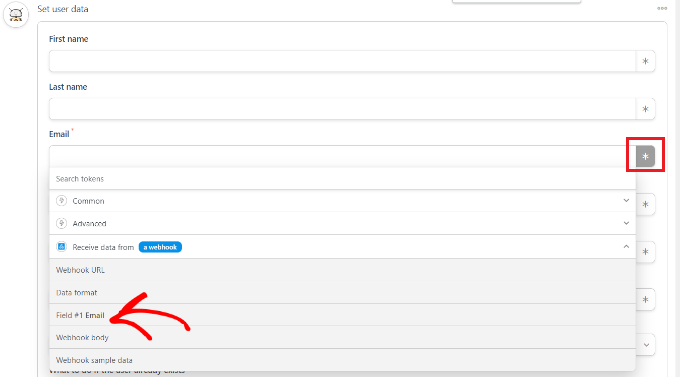
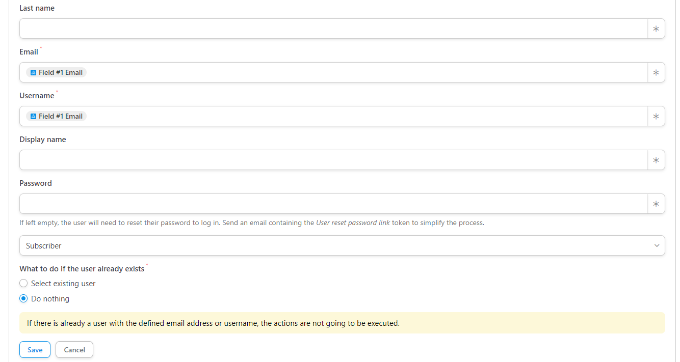
现在将出现一个表单,您可以在其中设置用户数据。您可以将名字和姓氏字段留空。
接下来,继续单击“电子邮件”字段的星号图标 (*)。从下拉选项中,选择“从 Webhook 接收数据”下的“字段 #1 电子邮件”。

您也可以对“用户名”字段重复此步骤。至于其他字段,您可以将其留空。
现在,在“如果用户已存在该怎么办”选项下,只需选择“不执行任何操作”,然后单击“保存”按钮。

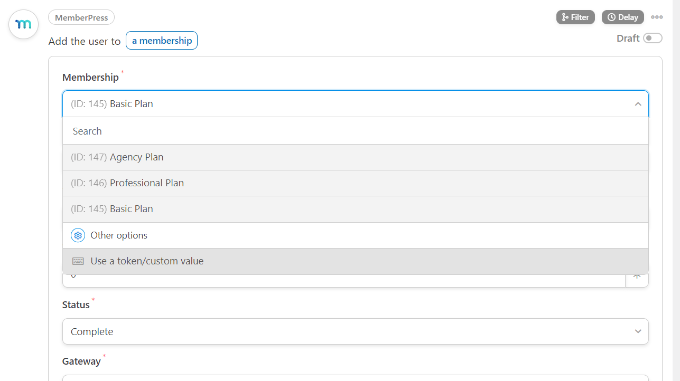
接下来,您可以通过单击“会员资格”下拉菜单来选择您希望WooCommerce 客户订阅的会员计划。
除此之外,您还会看到更多小计、税额、税率、状态、网关等字段。您可以将它们保留为默认设置。

完成后,不要忘记单击“保存”按钮。
如果需要,您可以在配方中添加更多操作,例如允许 WordPress 发送确认电子邮件或将用户注册到Zoom 网络研讨会。
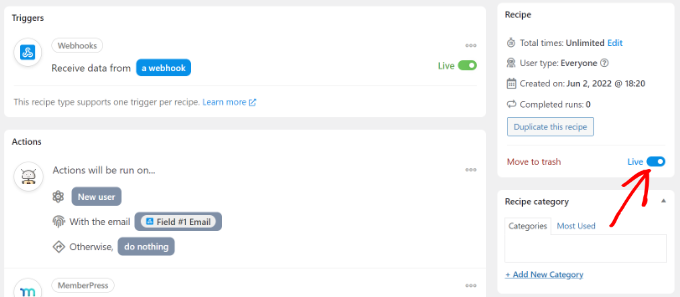
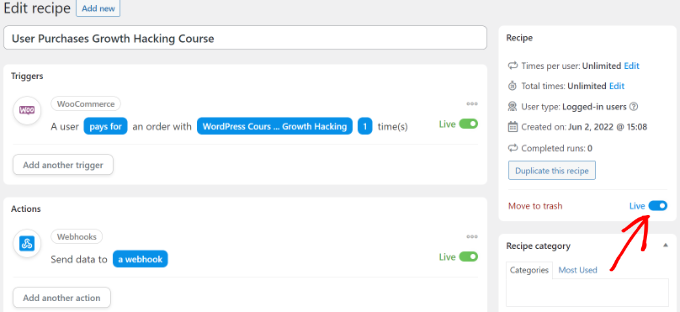
接下来,您现在可以继续发布您的食谱。只需单击页面右侧的“草稿”开关并将其更改为“实时”即可。

在 WooCommerce 中完成您的购买方案
现在您的食谱已在会员网站上激活,是时候在 WooCommerce 商店中完成食谱了。
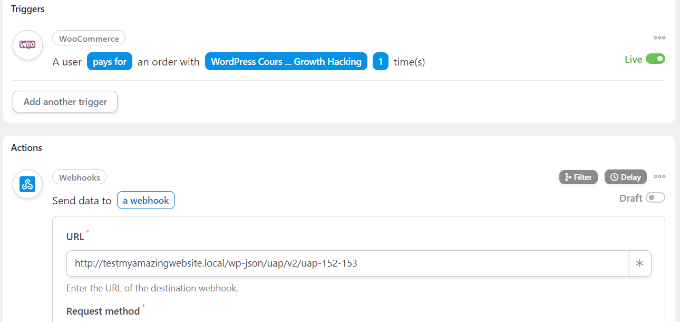
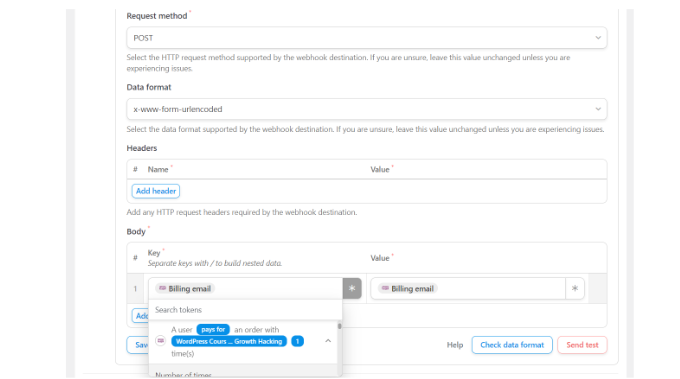
首先,返回您的 WooCommerce 网站并打开我们之前创建的配方。接下来,在“URL”字段下输入我们在文本文件中复制的 Webhook 链接(在会员网站上创建菜谱时)。

接下来,您可以向下滚动并将请求方法和数据格式保留为默认设置。
在“正文”部分下,您可以单击“密钥”字段的星号 (*),然后选择“帐单电子邮件”作为选项。同样,您也可以为“值”字段选择“帐单电子邮件”。

还有一个选项可以发送测试数据,以查看您的连接是否设置正确。
完成后,不要忘记单击“保存”按钮。
接下来,继续通过单击“草稿”切换并将其更改为“实时”来发布您的食谱。

就是这样!
每当客户购买您选择的 WooCommerce 产品时,他们都会自动在您的会员网站上订阅会员计划。
您可以使用相同的方法来设置类似的自动化,以将多个 WordPress 站点连接在一起。
方法2:创建子域连接WordPress网站
连接多个 WordPress 网站的另一种方法是创建子域。
但请记住,这些网站不会自动同步,您必须手动更新它们。
子域名是主域名的附加部分,可帮助您组织WordPress 网站的不同部分。您可以使用它们将其他功能与您的主网站分开。
例如,假设您想要创建一个电子商务商店,但使其远离您的主域。在这种情况下,您可以为您的在线商店创建一个子域,您的网站将如下所示:
同样,您可以为不同位置创建子域,例如 uk.yourexamplesite.com 或 fr.yourexamplesite.com。
在 WPBeginner,我们还为视频内容使用子域。您可以访问 https://videos.wpbeginner.com/ 并访问有关 WordPress 的大量视频教程。

您可以使用WordPress 托管帐户轻松创建子域。有关更多详细信息,您可以参阅我们关于子域以及如何创建子域的说明。
然后,您可以查看我们的指南,了解如何安装 WordPress以在子域上创建另一个 WordPress 网站。
方法三:使用链接来连接网站
您还可以通过将多个 WordPress 站点链接在一起来将它们连接在一起。这些链接将通过向每个域传递权限(链接权重)来帮助提高您的WordPress SEO。
一种常见的方法是向主导航菜单添加自定义链接。
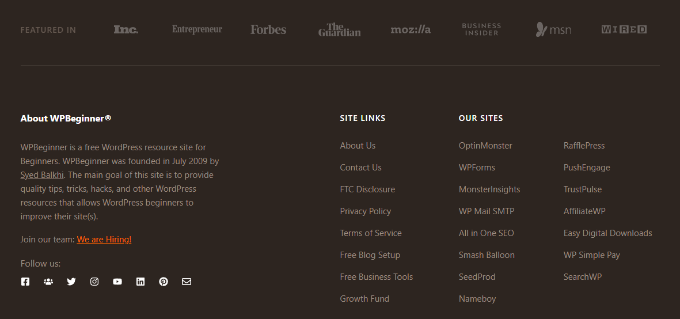
您还可以添加指向网站页脚的链接。
例如,在 WPBeginner 上,您会看到我们链接到属于 WPBeginner 产品系列的网站以及一些网站链接。

要编辑 WordPress 页脚并添加指向其他网站的链接,请参阅我们有关如何在 WordPress 中编辑页脚的指南。
我们希望本文能帮助您了解如何将多个 WordPress 站点连接在一起。您还可以查看我们关于如何启动 WordPress 播客和最佳 WordPress 插件的指南。



