您是否想将 WordPress 主题上的字体更改为不同的字体?
您的网站文本字体在您网站的设计和品牌标识中发挥着重要作用。它可以提高内容的可读性,并使您的网站看起来现代而专业。
在本文中,我们将向您展示如何使用 5 种不同的方式更改 WordPress 中的字体,以便您可以使用无代码方法轻松更改字体,或者无需使用任何插件即可更改 WordPress 字体。

为什么要更改 WordPress 网站上的字体?
字体是网站设计的重要组成部分,对WordPress 网站的外观和感觉有巨大影响。
如果您的网站的字体难以阅读,那么就很难留住访问者,他们最终会放弃您的网站。
字体还可以显示您的品牌标识。例如,您可以使用特定字体使您的网站看起来更专业或更休闲。
WordPress 主题为您的网站提供默认字体、字体大小和字体颜色。但是,您可能希望将默认字体更改为不同的字体。
也就是说,有多种方法可以在 WordPress 中更改字体。我们将向您展示几种不同的方法。您可以单击下面的链接跳转到任何部分。
- 在 WordPress 主题定制器中更改字体
- 在 WordPress 全站编辑器中更改字体
- 使用 WordPress 插件更改 WordPress 字体
- 使用 WordPress 主题生成器更改字体
- 在 WordPress 内容编辑器中自定义字体外观
视频教程
https://www.youtube.com/embed/jOaE5mRu-qs?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
在 WordPress 主题定制器中更改字体
更改网站字体的一个简单方法是访问WordPress 主题定制器。它允许您更改网站的外观并显示实时预览。
注意:如果您的定制器菜单选项丢失,则您的主题可能已启用完整站点编辑,并且您需要使用不同的方法或切换主题。
在本教程中,我们将使用Astra 主题。但是,这些选项会根据您使用的 WordPress 主题而变化。根据您的主题,您需要在定制器中查找“字体”或“版式”选项。
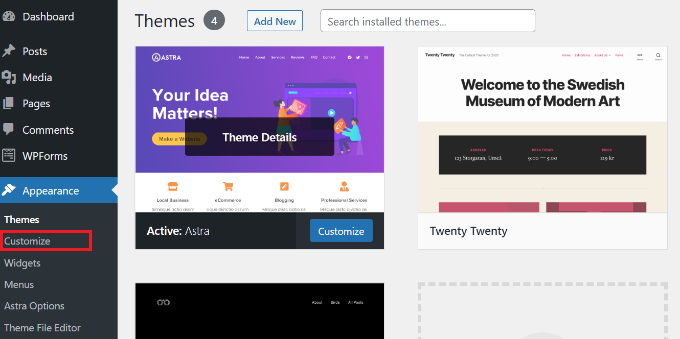
首先,您可以从 WordPress 仪表板转到“外观”»“自定义” 。

这将启动 WordPress 主题定制器。
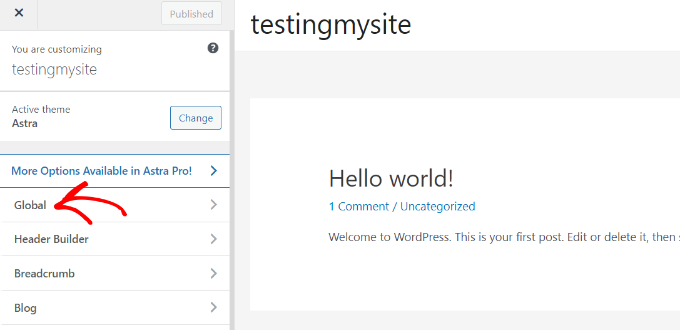
Astra 主题有一个“全局”部分,其中包含更改站点范围样式的选项。要更改整个网站的字体,您可以单击左侧菜单中的“全局”选项。

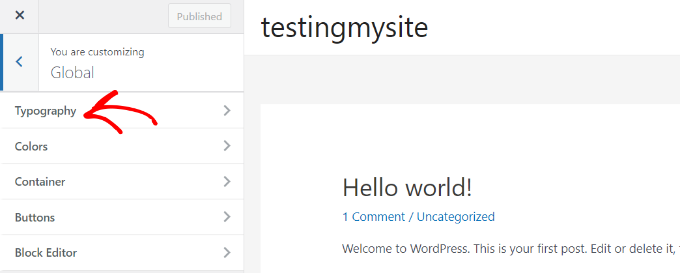
在下一个屏幕上,您将看到版式、颜色、容器和按钮等选项。
继续并单击“版式”选项。

从这里,您可以在“预设”部分下选择不同的字体。
这些是主题提供的默认字体,选择预设将更改整个网站上的字体。

除此之外,您还可以更改主题上各个元素的字体。
例如,您可以对正文和标题使用不同的字体。甚至可以选择为每个标题级别使用单独的字体。
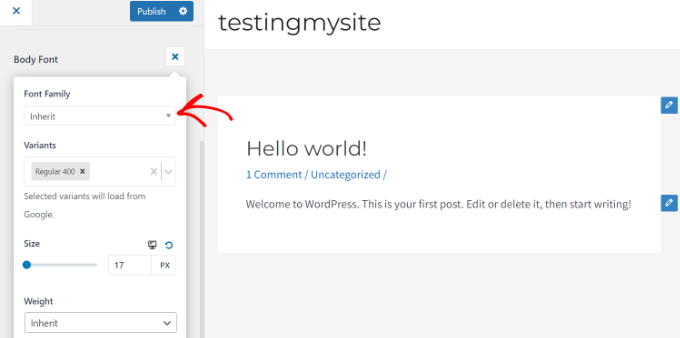
首先,只需从“字体系列”下拉菜单中为任何单个元素选择一种字体即可。

除此之外,还有更多选项可以更改字体大小、粗细、选择变体等。
完成后,不要忘记单击“发布”按钮。
您现在可以访问您的网站并查看新字体。例如,我们在演示网站上将正文字体更改为 Roboto,将标题字体更改为 Helvetica。

值得注意的是,并非所有 WordPress 主题都会提供与 Astra 相同的功能和自定义设置。如果您的主题不提供此功能,请继续阅读下一步。
在 WordPress 全站编辑器中更改字体
如果您使用的是基于块的 WordPress 主题(例如“二十二十二”),那么您可以使用完整的网站编辑器 (FSE) 更改网站的字体。
完整的站点编辑器允许您使用块自定义 WordPress 主题,就像使用 WordPress 内容编辑器编辑帖子或页面一样。然而,FSE 目前处于测试阶段,只有少数主题支持它。
在本教程中,我们将使用“二十二十二”主题。
首先,您可以从 WordPress 管理面板 转到外观 » 编辑器。

这将打开您的 WordPress 主题的完整站点编辑器。
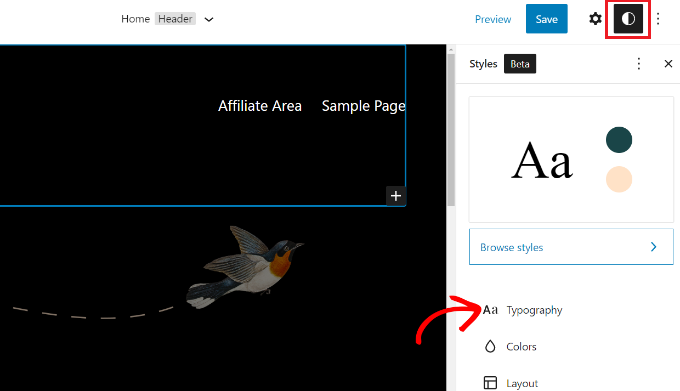
接下来,您可以单击右上角的样式图标,然后单击“版式”选项。

之后,您可以选择文本和链接等元素来更改其排版。
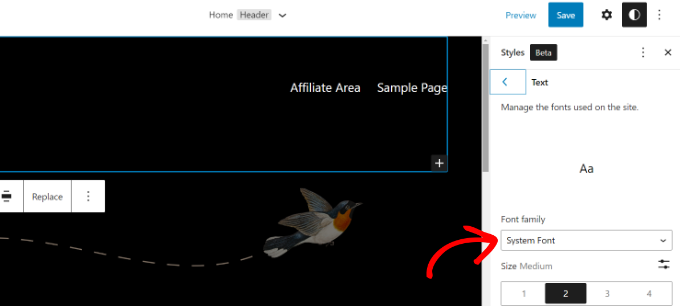
我们将选择“文本”作为元素,然后单击“字体系列”下拉菜单来更改其字体。

完成后,只需单击“保存”按钮即可。
您已使用完整站点编辑器成功更改了字体。您还可以将自定义字体添加到您的 WordPress 网站,然后在完整的网站编辑器中更改它们。
使用 WordPress 插件更改 WordPress 字体
更改 WordPress 字体的另一种方法是使用 WordPress 插件,例如Easy Google Fonts。
它是一个免费的WordPress 排版插件,可让您向网站添加 600 多种 Google 字体和不同的字体变体。
首先,您需要安装并激活 Easy Google Fonts 插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
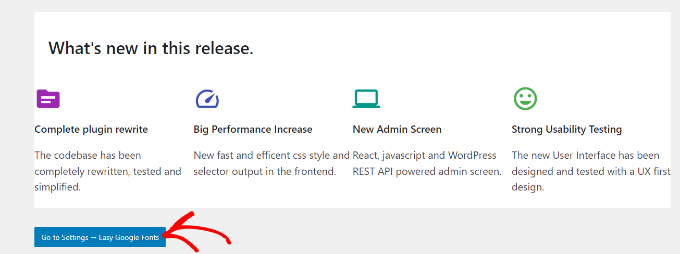
激活后,您将在 WordPress 仪表板中看到 Easy Google Fonts 欢迎屏幕。您可以向下滚动并单击“转到设置→ Easy Google Fonts”按钮。

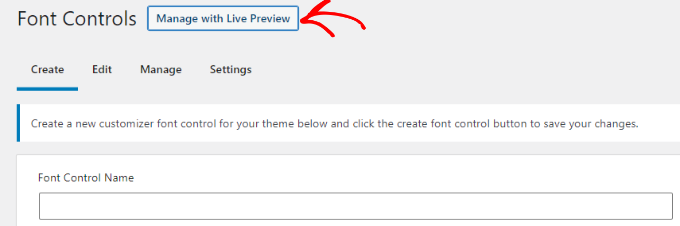
在下一个屏幕上,您将看到不同的插件设置。
继续并单击顶部的“使用实时预览进行管理”按钮。

这将打开 WordPress 主题定制器,您将进入“版式”选项卡。
访问插件添加的字体的另一种方法是从 WordPress 仪表板转到“外观”»“自定义” ,然后单击“版式”选项卡。

在下一个屏幕上,您将看到“默认版式”选项。
继续并单击它。

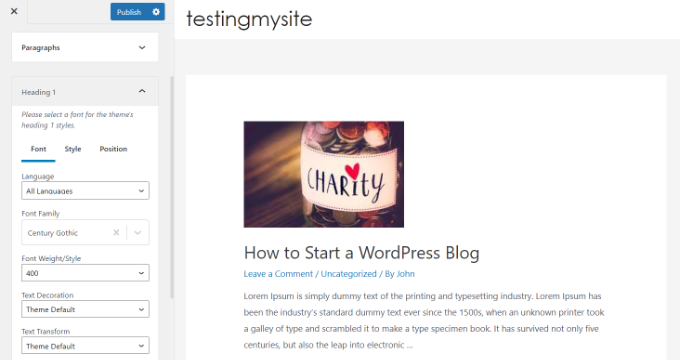
之后,您可以更改网站上每个元素的字体。
例如,让我们更改标题 1 的字体。只需单击标题 1 旁边的箭头即可展开选项。从这里,您可以单击“字体系列”下拉菜单并选择一种字体。

您可以对其他标题级别和段落执行相同的操作。
完成后,不要忘记单击“发布”按钮。
使用 WordPress 主题生成器更改字体
有许多强大的 WordPress 主题构建器,让您无需编辑代码即可创建自定义主题。您可以使用它们来更改网站上不同元素的字体。
在本教程中,我们将使用SeedProd。它是WordPress 的最佳登陆页面和主题构建器插件,并提供拖放构建器来创建自定义主题,而无需触及任何一行代码。
请注意,您需要SeedProd Pro 版本,因为它包含主题生成器。还有一个SeedProd Lite 版本可以免费使用。
首先,您需要安装并激活 SeedProd 插件。有关更多详细信息,请参阅我们的WordPress 插件安装指南。
激活后,您将看到 SeedProd 欢迎屏幕。继续输入您的许可证密钥,然后单击“验证密钥”按钮。您可以在 SeedProd 帐户区域轻松找到许可证密钥。

之后,您可以从 WordPress 仪表板转到SeedProd » 主题生成器。
接下来,继续并单击顶部的“主题”按钮。

从这里,该插件将向您显示多个主题可供选择。
只需将鼠标悬停在您要使用的主题上,然后单击它即可。我们将在本教程中使用 Starter 主题。

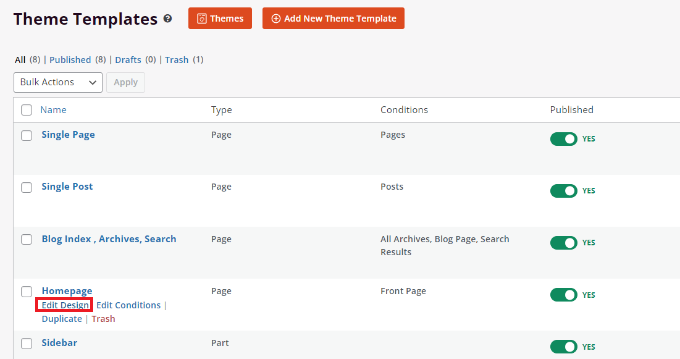
SeedProd 现在将生成不同的主题模板。
您可以编辑每个模板并自定义您的 WordPress 主题。甚至可以选择手动添加主题模板。
让我们编辑主页主题模板并更改不同元素的字体。首先,单击主页下的“编辑设计”链接。

这将启动 SeedProd 的拖放主题生成器。您可以从左侧菜单添加新元素并将它们放置在模板上的任何位置。
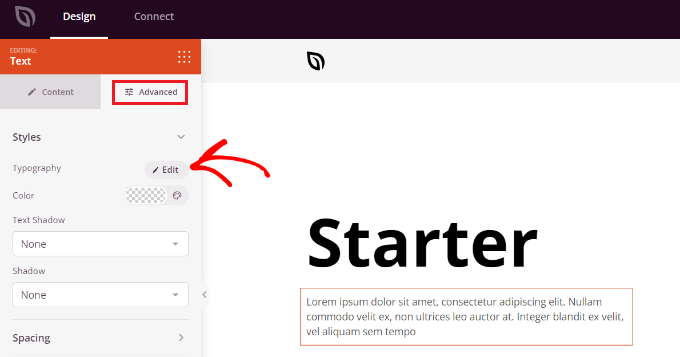
要更改任何主题部分的字体,只需选择它即可。例如,我们将选择 Starter 标题下的文本框。
接下来,从左侧菜单转到“高级”选项卡,然后单击“版式”前面的“编辑”按钮。

之后,您将看到多个选项来编辑所选部分的版式。
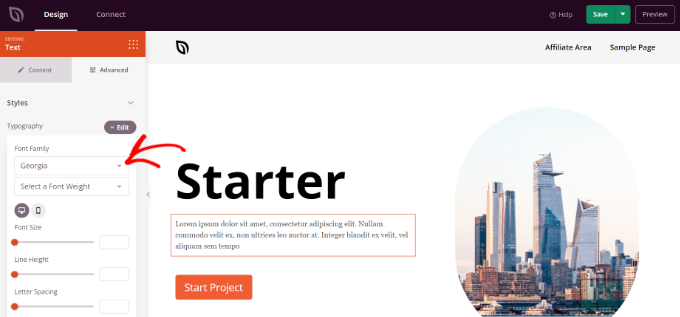
您可以单击“字体系列”下拉菜单,然后为您的文本选择一种字体。还有选择字体粗细、调整字体大小、行高、字母间距、对齐方式、字母大小写等的选项。

您现在可以重复此步骤并更改主题上其他元素的字体。
完成后,只需单击顶部的“保存”按钮即可。
要应用自定义主题和字体,请转至SeedProd » 主题生成器 ,并将“启用 SeedProd 主题”选项旁边的开关切换为“是”。

如果您想从头开始创建 WordPress 主题,请参阅我们有关如何轻松创建自定义 WordPress 主题的指南。
在 WordPress 内容编辑器中自定义字体外观
使用内容编辑器,您还可以更改字体在特定博客文章和页面中的显示方式。
此方法的缺点是它只会将新字体应用于特定的帖子或页面。您必须对要应用类似自定义的所有其他帖子手动重复此步骤。
这对于特定于帖子的自定义非常方便,但如果您正在寻找站点范围内的字体更改选项,那么您应该考虑其他选项。
话虽如此,要使用 WordPress 内容编辑器更改字体,只需编辑帖子或添加新帖子即可。进入WordPress 内容编辑器后,选择文本以更改其外观。
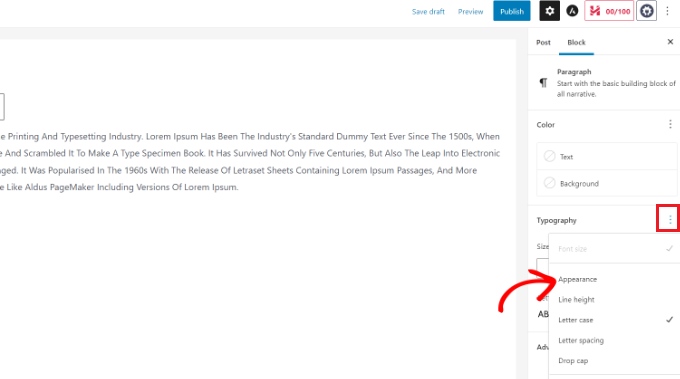
在右侧的设置面板中,前往“版式”部分。然后单击“版式”前面的 3 个点,并从下拉选项中选择“外观”。

完成此操作后,“外观”设置将在“版式”部分下可见。
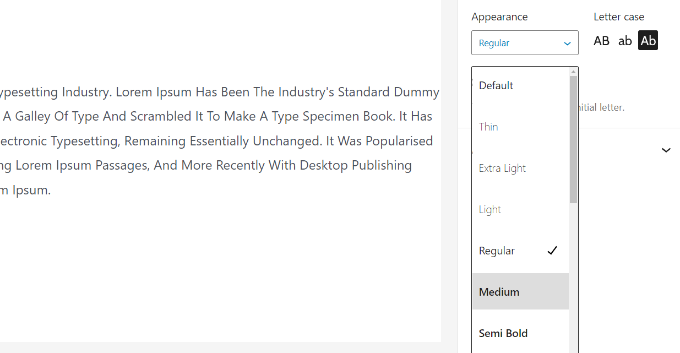
只需单击“外观”下的下拉菜单,然后为您的字体选择一种样式。例如,您可以将字体设置为粗体、细体、斜体、黑色、粗体斜体、超粗体等。
还有一些选项可以更改字体大小、选择字母大小写、编辑颜色、启用首字下沉等。

完成后,不要忘记更新或发布您的页面。
我们希望本文能帮助您了解如何在 WordPress 中更改字体。您还可以查看我们针对初学者的终极WordPress SEO 指南,并查看我们专家为小型企业精选的最佳电子邮件营销服务。



