我们的一位读者最近询问是否可以将 Shopify 集成到您的 WordPress 网站中?
将 Shopify 与 WordPress 结合使用,您可以将 Shopify 的电子商务功能与地球上最强大的网站平台 WordPress 结合起来。这为您发展业务提供了更大的灵活性和自由度。
在本文中,我们将向您展示如何轻松地将 Shopify 与 WordPress 连接起来以发展您的业务。

以下是我们将在本文中讨论的主题的快速概述。
- 为什么将 Shopify 与 WordPress 结合使用?
- 您需要什么才能开始?
- 将 WordPress 连接到您的 Shopify 商店
- 在 WordPress 中显示 Shopify 产品
- 定制您的 WordPress 网站
- 发展您的 WordPress 网站和 Shopify 商店
让我们开始吧。
为什么将 Shopify 与 WordPress 结合使用?
WordPress 是世界上最好的网站构建器,为互联网上超过 43% 的网站提供支持。
它非常易于使用,让您可以访问数以千计的免费和付费 WordPress 主题和插件(适用于您的 WordPress 网站的应用程序)。
另一方面,Shopify 是一个流行的电子商务平台,可帮助您轻松在线销售产品。
您可以将 WordPress 与 WooCommerce 结合使用来创建在线商店,但某些用户可能希望使用 Shopify 作为其在线商店,并使用 WordPress 作为其网站。
有关更多详细信息,请参阅我们对Shopify 与 WooCommerce的比较以及两个平台的优缺点。
将 Shopify 和 WordPress 结合起来可以让您发挥这两个平台的优势。您可以使用 Shopify 销售产品,同时享受 WordPress 管理网站的灵活性和自由度。
话虽这么说,让我们来看看如何通过 WordPress 轻松使用 Shopify。
您需要什么才能开始?
如果您没有 Shopify 商店,那么您现在可以继续创建您的 Shopify 商店。您可以快速添加一些产品,然后返回此处。

接下来,您需要设置您的WordPress 网站。
WordPress 有两种类型。首先是 WordPress.com,它是一个网站托管服务。然后您就有了 WordPress.org,也称为自托管 WordPress。
您需要 WordPress.org,因为它可以让您立即访问所有 WordPress 功能。有关更多详细信息,请参阅我们对WordPress.com 与 WordPress.org的比较。
要创建 WordPress.org 网站,您需要一个域名(例如 wpbeginner.com)和一个网络托管帐户。
域名每年的费用约为 14.99 美元,网站托管计划的起价为每月 7.99 美元(通常每年支付)。
我们Bluehost的朋友已同意为 WPBeginner 用户提供免费域名,并提供慷慨的托管折扣。基本上,每月 2.75 美元即可开始使用。
一旦您注册了 Bluehost,他们就会自动为您安装 WordPress。
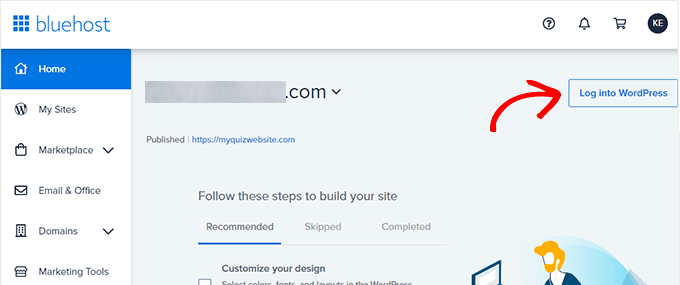
您将在Bluehost帐户的“我的网站”部分下看到您的 WordPress 网站。

只需单击“登录 WordPress”按钮即可访问您的 WordPress 管理仪表板。
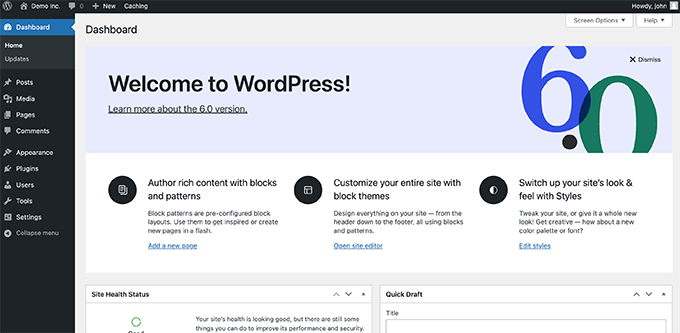
它看起来像这样:

将 WordPress 连接到您的 Shopify 商店
现在,下一步是将您的 WordPress 网站连接到您的Shopify商店。
为此,您需要ShopWP插件。它是适用于 WordPress 的 Shopify 插件,可让您轻松将 WordPress 连接到您的 Shopify 帐户。
首先,您需要在 WordPress 网站上安装并激活ShopWP插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
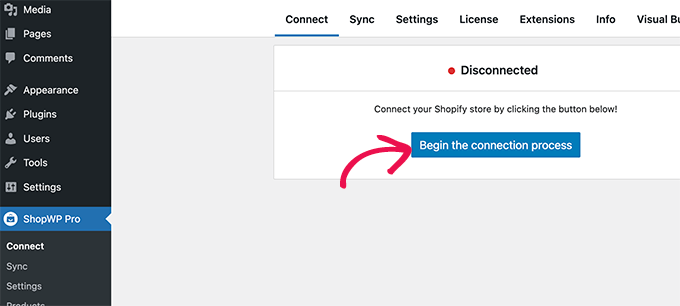
激活后,您需要访问ShopWP Pro » 连接页面并单击“开始连接过程”按钮以启动连接向导。

这将启动连接向导。
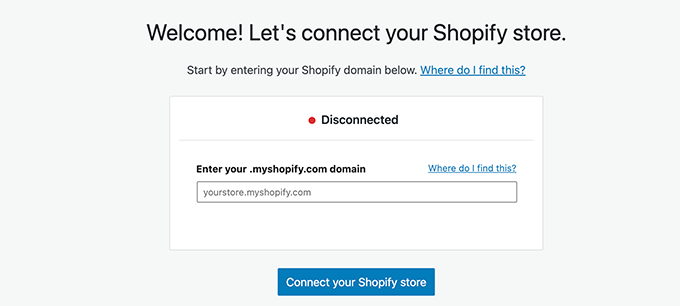
首先,系统会要求您输入 myshopify.com 域名。

单击“连接您的 Shopify 商店”按钮继续。
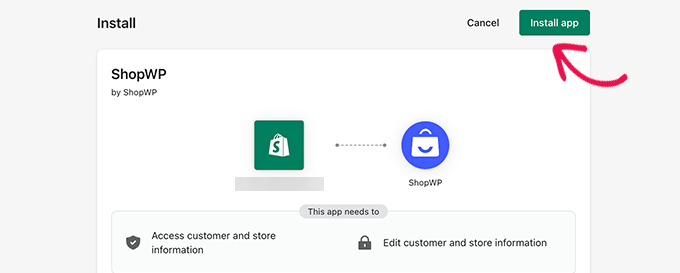
接下来,系统会要求您允许 ShopWP 应用访问您的 Shopify 商店。只需单击“安装应用程序”按钮即可开始连接过程。

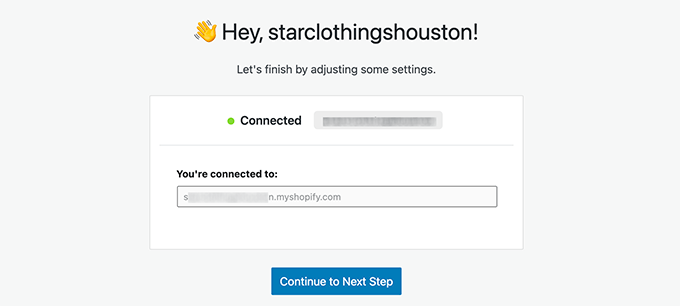
这将带您返回 WordPress 网站。
该插件将确认您的网站已连接到 Shopify 商店。

单击“下一步”按钮继续。
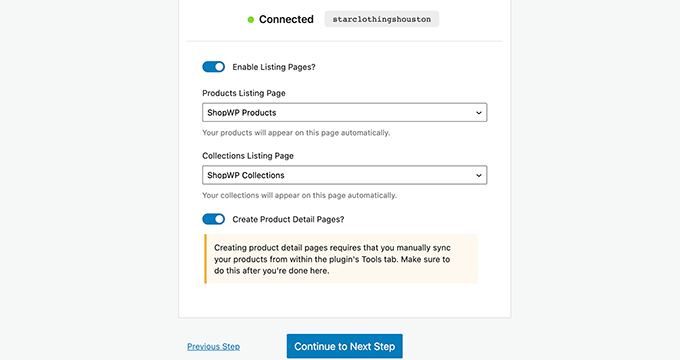
现在,系统会要求您为商店配置不同的设置,从要用于 Shopify 产品的页面开始。

您可以打开列表页面,然后选择 WordPress 页面或使用默认的 ShopWP 产品页面。
同样,您可以打开产品系列页面和单个产品详细信息页面。
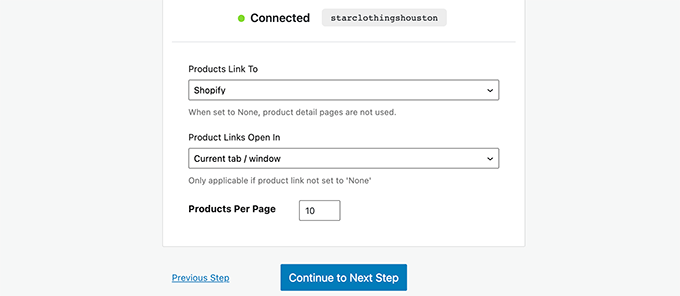
在下一步中,您可以选择用户单击产品时发生的情况。您可以以模式显示产品,或将用户重定向到 Shopify 或 WordPress 产品详细信息页面。

接下来,您可以选择如何显示购物车。ShopWP 提供自定义购物车体验,以滑入模式显示购物车。如果您在 WordPress 中使用单个产品详细信息页面,则可以将其关闭。
单击“保存并完成设置”按钮退出向导。
接下来,您需要在 WordPress 网站和 Shopify 商店之间同步产品。
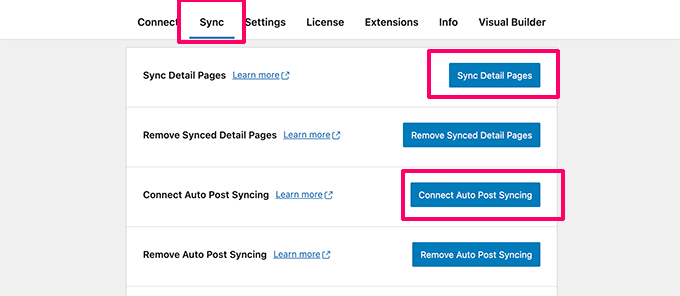
只需切换到插件设置下的同步选项卡即可。

从这里,您需要单击“同步详细信息页面”和“连接自动发布同步”按钮。这将允许插件在您向 Shopify 商店添加新产品时获取任何产品详细信息。
就这样!您已成功将 Shopify 商店连接到 WordPress。
在 WordPress 中显示 Shopify 产品
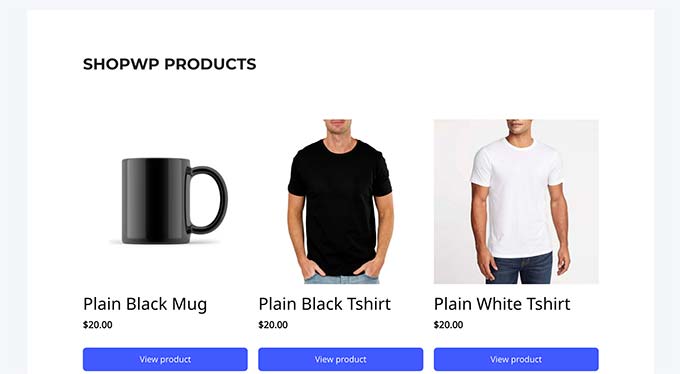
ShopWP 允许您在WordPress 博客上的任何位置轻松展示您的 Shopify 产品。
如果您使用默认设置,则该插件将为您创建一个 ShopWP 产品页面,其中将显示您的 Shopify 产品。

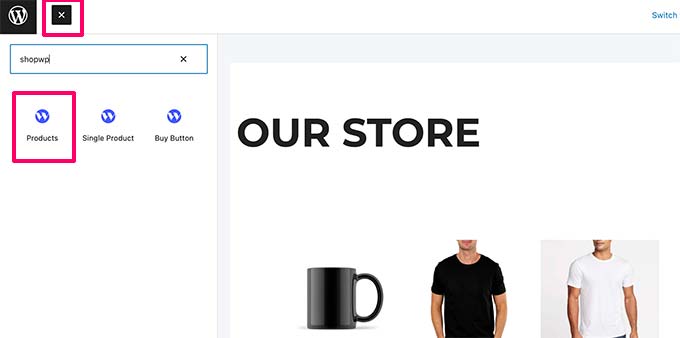
您还可以通过简单地编辑并添加产品块来在任何 WordPress 帖子或页面上显示产品。
有关更多详细信息,您可以参阅我们有关如何使用 WordPress 块编辑器的指南。

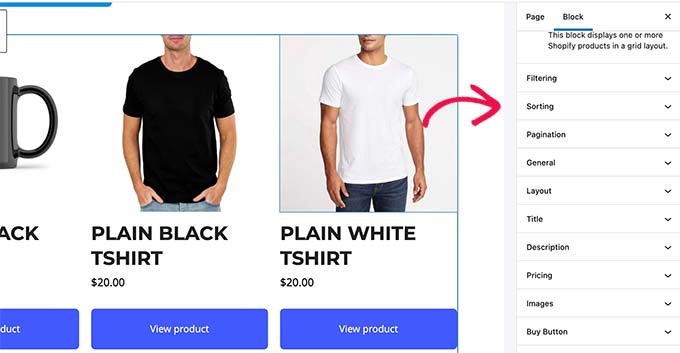
该块附带了一系列设置,您可以配置它们来更改产品的外观。
这些设置包括布局、颜色、要显示的产品详细信息等。

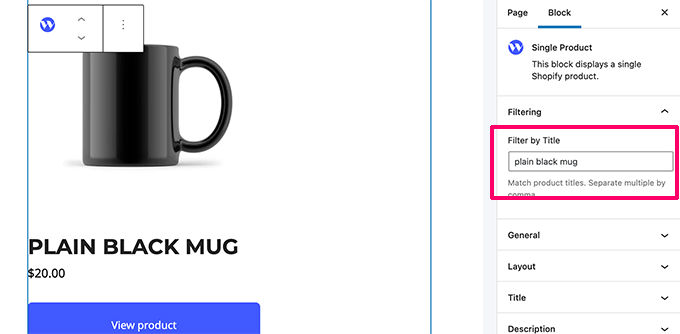
同样,您也可以添加单个产品块来显示单个产品。
您可以通过在块设置中键入产品标题来找到要显示的产品。

该插件具有强大的显示选项,您可以在块设置或插件设置页面下进行控制。
定制您的 WordPress 网站
现在您已将 Shopify 商店连接到 WordPress 网站,下一步是继续正确设置您的 WordPress 网站。
首先,您需要为您的 WordPress 网站选择一个主题。您的 WordPress 主题控制您网站的整体设计和布局。
有数以千计的高级和免费 WordPress 主题可供选择。首先,您可以查看我们对最流行的 WordPress 主题的综述。我们还精心挑选了最佳服装店主题列表。
想设计自己的主题布局吗?您可以使用SeedProd来做到这一点。它是一个拖放式 WordPress 网站构建器,允许您创建自己的自定义主题,而无需编写任何代码。

接下来,您需要为您的 WordPress 网站创建内容。
您可以使用页面通过添加主页、博客、商店、联系方式和关于页面来创建网站结构。请参阅我们要在 WordPress 中创建的重要页面列表。
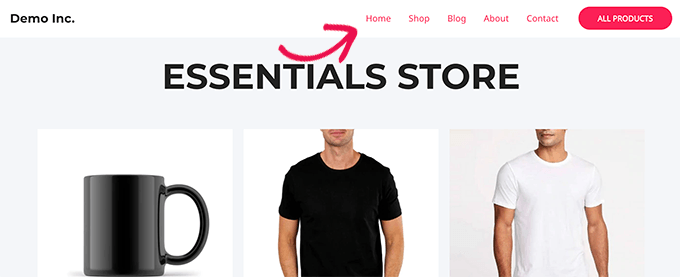
之后,继续将页面添加到 WordPress 的导航菜单中。

有关更多详细信息,您可以参阅我们有关如何自定义 WordPress 主题的教程。
发展您的 WordPress 网站和 Shopify 商店
使用 WordPress 的最大好处是它附带了数千个插件,并且可以与您发展业务所需的所有营销工具配合使用。
以下是您可能想要立即安装的一些基本工具和插件。
1. OptinMonster – 最好的转化优化软件,OptinMonster 可以让您将网站访问者转化为客户。它配备了粘性横幅、倒计时器、灯箱弹出窗口等工具。最棒的是 OptinMonster 可与 WordPress 和 Shopify 配合使用,因此您可以在这两个平台上使用一个插件。
2. WPForms –最好的 WordPress 表单生成器插件,可让您轻松创建联系表单、调查、民意调查以及网站所需的任何类型的表单。
3. WordPress 的多合一 SEO –市场上最好的 WordPress SEO 插件,它可以让您轻松针对搜索引擎优化您的网站。这可以帮助您为您的网站带来更多流量。您绝对需要此插件的一项功能是将您的 Shopify 商店添加到您的 WordPress 站点地图。
4. MonsterInsights – 想看看您的流量来自哪里?MonsterInsights 可帮助您安装 Google Analytics并轻松设置增强的电子商务跟踪。
5. TrustPulse –通过在您的网站上进行实时用户操作,向用户显示有针对性的消息,从而为您的电子商务商店添加社交证明。TrustPulse 可与 WordPress 和 Shopify 配合使用。
6. PushEngage –最好的网络推送通知软件,可帮助您在访问者离开您的网站后通过推送通知与他们建立联系。
7. FunnelKit –最好的 WooCommerce 销售漏斗插件之一,可轻松创建高转化率结帐、滑出式购物车、一键追加销售、订单碰撞页面等。
有关更多建议,请参阅我们的商业网站基本 WordPress 插件列表。
我们希望本文能帮助您了解如何轻松地将 Shopify 与 WordPress 集成。您可能还想看看我们的专家精选的最佳电子邮件营销服务和最佳实时聊天软件来发展您的业务。



