您想在您的网站上创建自定义的密码保护页面吗?
您可以使用 WordPress 密码保护隐藏内容并限制对某些页面的访问。然而,默认的登录和密码输入布局很简单且不吸引人。
在本文中,我们将向您展示如何在 WordPress 中自定义受密码保护的页面。

为什么要在 WordPress 中自定义受密码保护的页面?
如果您想在WordPress 博客上创建仅对选定的客户或成员可见的页面或帖子,那么您可以使用密码保护功能来锁定内容。
同样,如果您正在创建一个新的WordPress 网站并且不希望每个人都查看它,那么使用受密码保护的页面是有意义的。
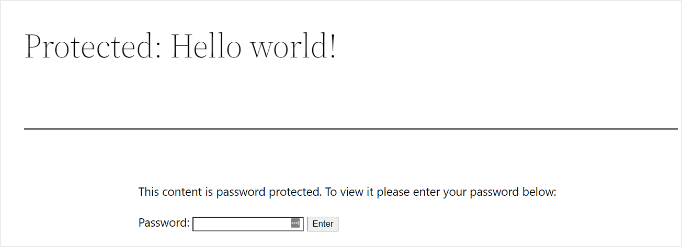
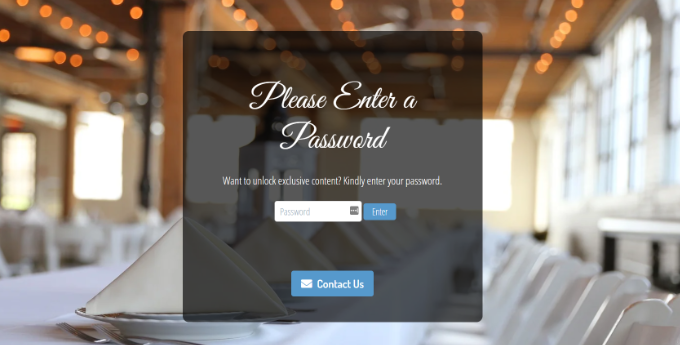
然而,默认的密码保护页面设计非常基础且缺乏吸引力。这是它的预览:

自定义受密码保护的页面允许您按照您想要的方式更改其设计和布局。它有助于使您的页面更具吸引力,并且您可以将其与您的品牌相匹配,以获得更专业的外观和更好的用户体验。
也就是说,我们将向您展示如何在 WordPress 中启用密码保护以及自定义特定页面、整个网站和不同部分的不同方法。
您可以点击下面的链接跳转到您喜欢的部分:
- 如何在 WordPress 中使用密码保护页面
- 使用 CSS Hero 自定义默认密码保护设计
- 使用 SeedProd 自定义特定的密码保护页面
- 为整个网站创建自定义密码保护页面
- 在 WordPress 中创建受密码保护的部分(适用于课程和优质内容)
如何在 WordPress 中使用密码保护页面
在我们向您展示如何自定义 WordPress 页面之前,您应该知道 WordPress 附带内置设置来密码保护您的页面和帖子。
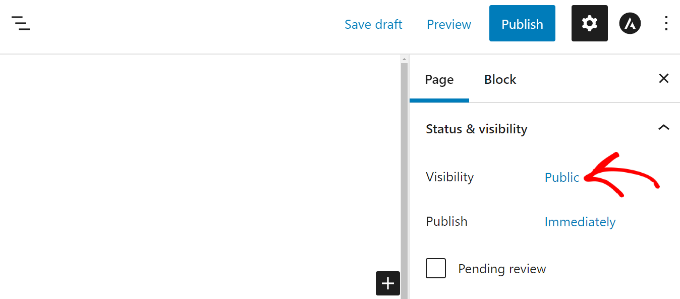
您所要做的就是编辑页面或添加新页面。进入WordPress 内容编辑器后,继续点击右侧设置面板中“状态和可见性”下的“公开”选项。

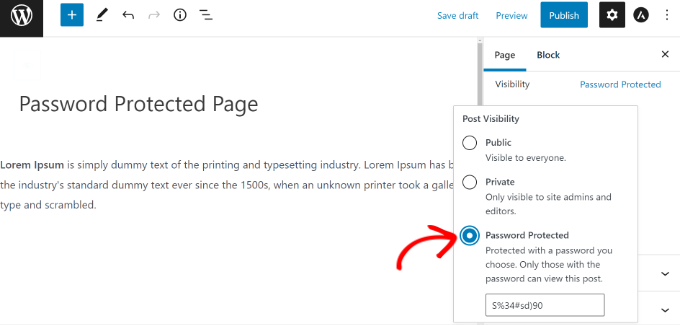
接下来,您将看到不同的帖子可见性选项。
只需选择“密码保护”选项并输入页面密码即可。

现在,继续并单击“更新”或“发布”,实时页面将受到密码保护。
您现在可以访问您的网站并查看正在运行的页面。

现在,让我们看看如何自定义默认的密码保护页面。
使用 CSS Hero 自定义默认密码保护设计
当您从 WordPress 内容编辑器启用密码保护时,页面将使用您网站的主题进行样式设置。
要自定义页面,您可以简单地使用CSS Hero等工具。它允许您编辑页面的设计和布局,而无需编辑代码。
首先,您需要安装并激活 CSS Hero 插件。有关更多详细信息,请参阅我们的WordPress 插件安装指南。
激活后,CSS 英雄选项将添加到顶部的 WordPress 管理栏中。继续并单击“使用 CSS Hero 自定义”选项。

这将启动 CSS Hero 视觉生成器,您可以在其中编辑和自定义页面。
首先,只需单击页面上的任何元素即可。

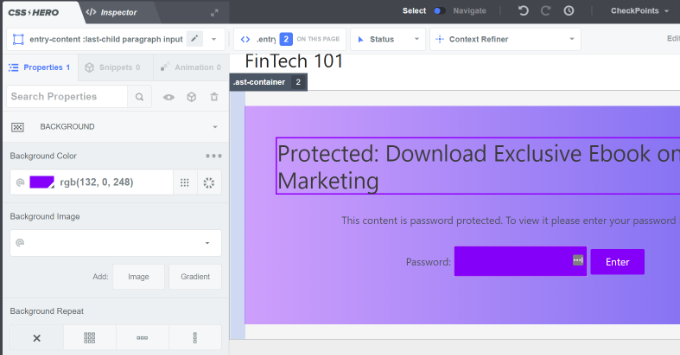
接下来,您可以从左侧的面板中更改背景颜色、添加背景图像、使用不同的字体、编辑间距等。
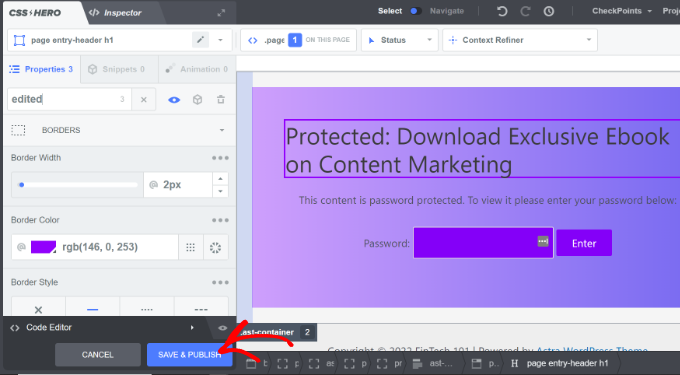
例如,让我们通过转到“背景”选项卡添加具有渐变效果的背景颜色。我们还将更改用户需要输入密码的框的颜色以及“Enter”按钮的颜色。

除此之外,您可以通过转到“边框”选项卡在页面主标题周围添加边框。
只需选择边框宽度、颜色、样式以及您喜欢的任何其他更改即可。

进行更改后,请不要忘记单击底部的“保存并发布”按钮。
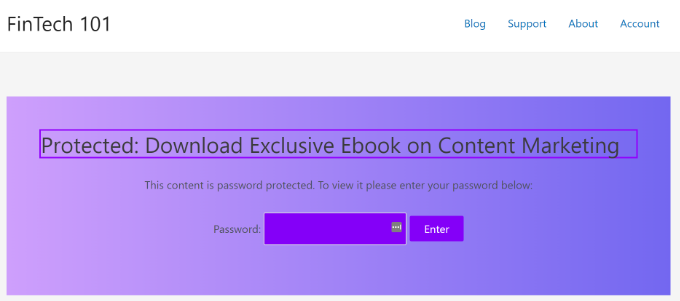
您现在可以访问您的网站以查看自定义的默认密码保护页面。

使用CSS Hero的缺点是您无法获得登陆页面构建器提供的灵活性和高级自定义选项。
例如,您无法使用 CSS Hero 添加联系表单、社交媒体按钮、选择表单、倒计时器等元素。
也就是说,让我们看看如何使用登陆页面构建器来自定义 WordPress 中的特定页面。
使用 SeedProd 自定义特定的密码保护页面
自定义特定密码保护页面的最简单方法是使用SeedProd。它是最好的WordPress 网站和页面构建器。
在本教程中,我们将使用SeedProd Pro版本,因为它包含高级模板和更多自定义功能。您还可以免费使用SeedProd Lite版本并创建即将推出的页面。
首先,您需要安装并激活 SeedProd 插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
激活后,您将进入 WordPress 仪表板中 SeedProd 的欢迎屏幕。接下来,您需要输入许可证密钥并单击“验证密钥”按钮。您可以在 SeedProd 帐户区域找到许可证密钥。

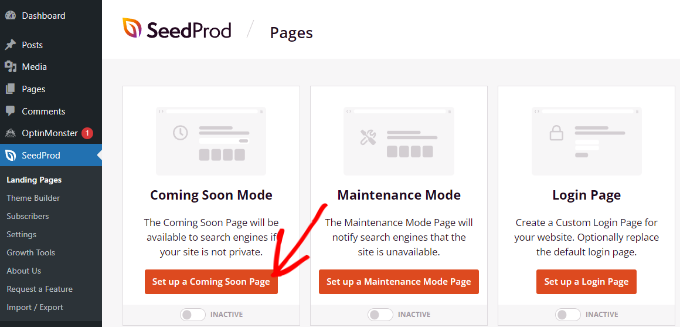
之后,从 WordPress 仪表板前往SeedProd » 登陆页面并添加新的自定义密码保护登陆页面。
在本文后面,我们将向您展示如何选择哪些页面受密码保护。您可以使用密码保护整个网站或仅保护特定页面。
在本教程中,我们将创建一个即将推出的页面,用于启动具有密码保护的网站。但是,如果您仅使用它来对特定页面进行密码保护,则可以轻松自定义设计。
首先,只需单击“设置即将推出的页面”按钮即可。

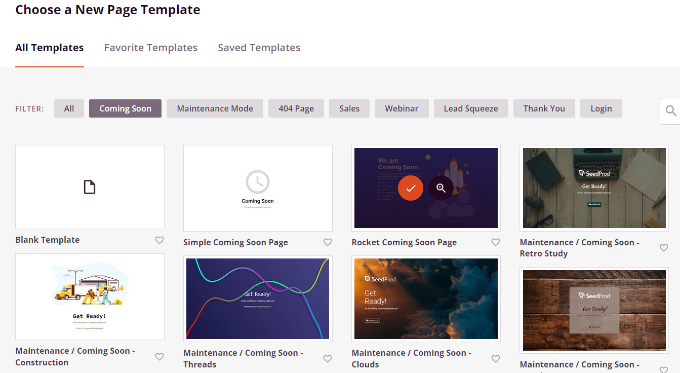
在下一个屏幕上,SeedProd 将向您显示不同的页面模板,以便您可以快速自定义它们。
继续将鼠标悬停在您要使用的任何模板上,然后单击橙色复选标记按钮。

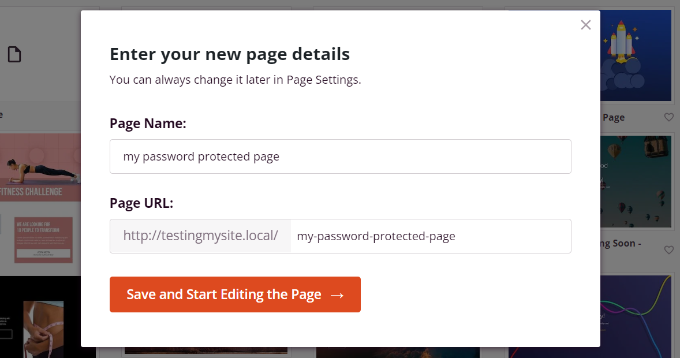
选择模板后,SeedProd 将打开一个标题为“输入新页面详细信息”的弹出窗口。
您只需选择页面名称和URL slug,然后单击“保存并开始编辑页面”按钮即可。

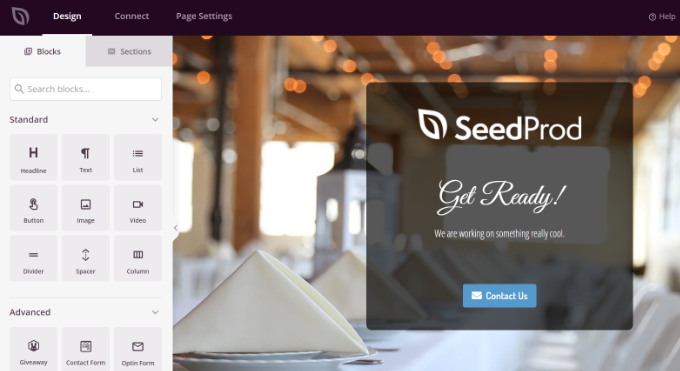
这将启动 SeedProd 拖放页面构建器。
在这里,您可以自定义受密码保护的登录页面并添加不同的元素,例如文本、图像、按钮等。SeedProd 提供高级块,如选择表单、联系表单、倒计时器、进度条、社交共享选项等。
要添加元素,您只需将左侧菜单中的任何块拖放到右侧的模板上即可。然后,您只需单击元素并调整显示的选项即可自定义该元素。

这也是 SeedProd 让您在页面前端添加密码表单以保护您的内容的方式。
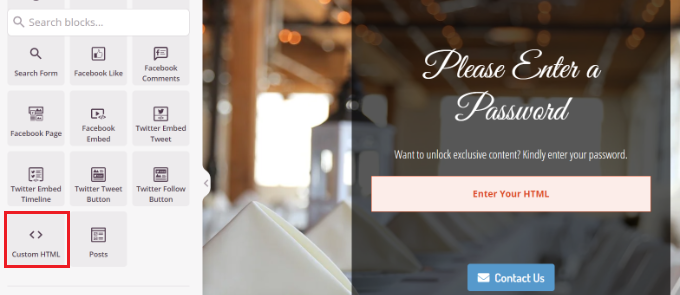
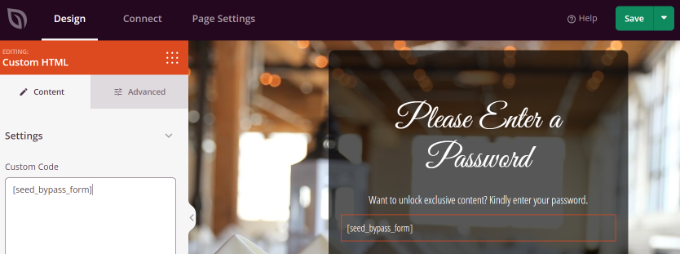
首先,您可以在 SeedProd 构建器中添加“自定义 HTML”块。只需将自定义 HTML 块拖放到模板上即可。

接下来,您可以单击自定义 HTML 块。
从此处,在“自定义代码”字段中输入[seed_bypass_form]短代码。就是这样!完成后,不要忘记单击“保存”按钮。

SeedProd 还集成了不同的电子邮件营销服务。您可以将联系表单添加到您的登陆页面,并连接电子邮件营销工具来构建您的电子邮件列表并与用户保持联系。
只需转到登陆页面构建器中的“连接”选项卡,然后选择您的电子邮件营销服务。

为 SeedProd 中的特定页面设置密码保护
创建使用[seed_bypass_form]短代码的自定义即将推出的页面后,下一步是使用 SeedProd 在特定页面上设置密码保护。
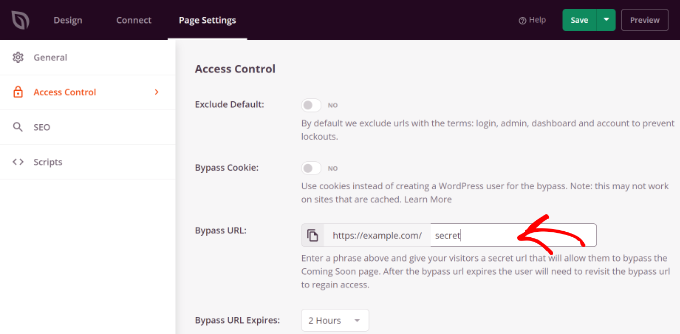
首先,您需要转到 SeedProd 构建器中的“页面设置”选项卡,然后单击“访问控制”设置。
之后,您可以在“绕过 URL”字段中输入密码,人们可以使用该密码来访问您的受限内容。

请注意,您在“绕过 URL”字段中写入的文本将充当密码,同时也是客户和团队成员可以用来绕开密码保护并访问页面的链接。
SeedProd 允许您从站点中排除特定 URL,例如管理、登录、仪表板和帐户。这可确保网站所有者不会被锁定在其网站之外。
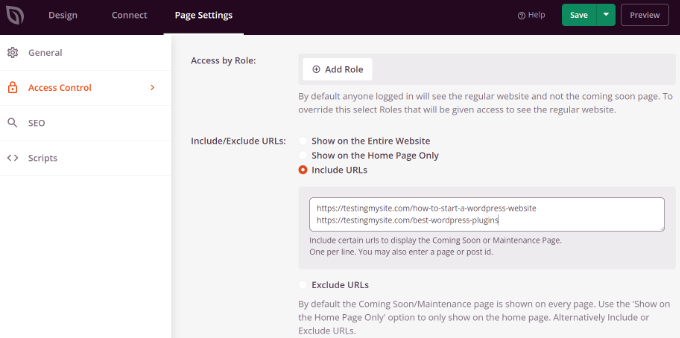
现在,您需要选择哪些 URL 将受到密码保护。
只需向下滚动到“访问控制”设置下的“包含/排除 URL”部分即可。之后,选择“包含 URL”选项,然后输入您要限制的特定页面。

完成后,只需单击顶部的“保存”按钮即可。
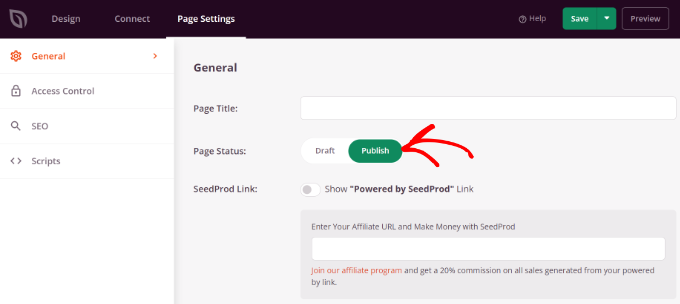
接下来,您可以转到“页面设置”选项卡下的“常规”设置,并将页面状态从“草稿”更改为“发布”。

之后,您可以关闭登陆页面构建器并从 WordPress 管理面板前往SeedProd » 登陆页面。
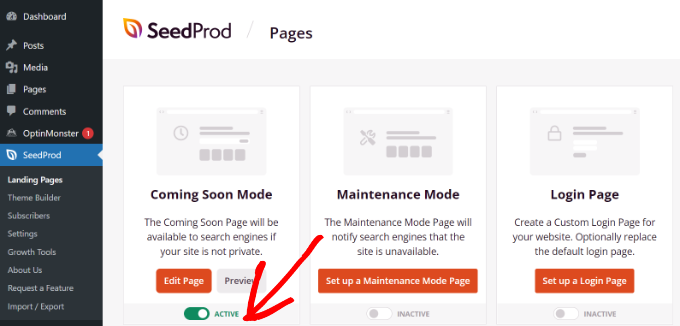
从这里,单击“即将推出模式”下的切换按钮以激活您的自定义密码保护页面。

就这样!您已成功创建受密码保护的自定义登录页面,该登录页面仅出现在 WordPress 的特定页面上。
只需访问您网站上的这些页面即可查看正在运行的自定义密码保护页面。

为整个网站创建自定义密码保护页面
使用 SeedProd,您还可以在网站的每个页面上显示受密码保护的页面。这样,用户将需要输入密码才能访问您的任何内容。
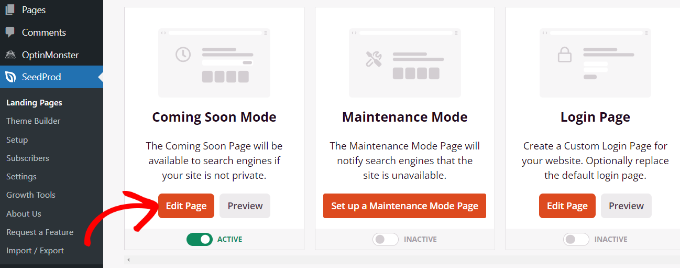
首先,您可以从 WordPress 仪表板转到SeedProd » 登陆页面。然后,单击“即将推出模式”面板中的“编辑页面”按钮。

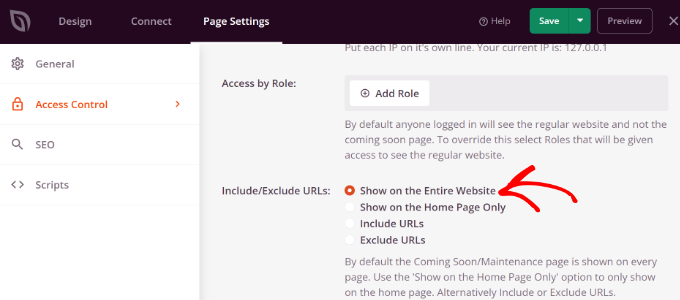
接下来,您可以前往顶部的“页面设置”选项卡,然后转到“访问控制”设置。
之后,向下滚动到“包含/排除 URL”部分,然后选择“在整个网站上显示”选项。

完成更改后,请继续并单击顶部的“保存”按钮。
SeedProd 将在您的整个网站上显示自定义密码保护页面。
在 WordPress 中创建自定义密码保护部分
您还可以使用密码保护 WordPress 中的不同网站部分免受不同用户组的侵害。如果您正在运行会员网站并希望控制对内容、插件、应用程序和其他可下载文件的访问,这非常有用。
限制网站不同部分的最佳方法是使用MemberPress。它是最好的WordPress 会员插件,可让您创建多个会员级别以密码保护您的内容。
您可以使用MemberPress设置不同的规则,以便用户只能根据其会员级别访问内容。有关更多详细信息,请参阅我们的创建 WordPress 会员网站指南。
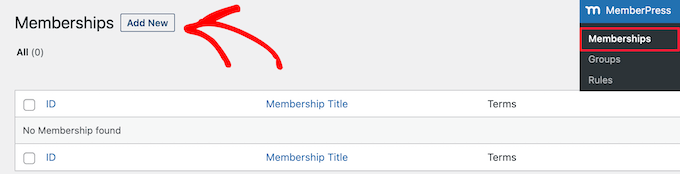
首先,您首先需要向您的网站添加会员资格。只需从 WordPress 仪表板转到MemberPress » 会员资格,然后单击“添加新”按钮。

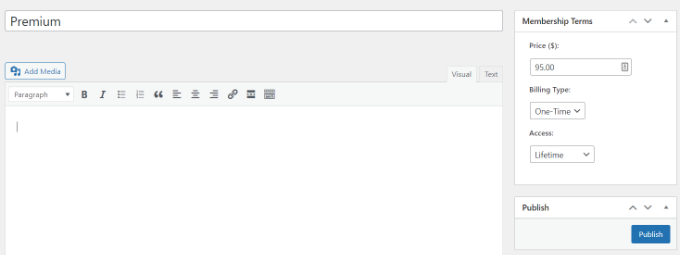
之后,您可以输入会员级别的名称、添加说明并设置价格。
您还可以将计费类型从一次性更改为定期,以及将会员资格编辑为终身会员或在特定时间段后过期。

完成后,不要忘记单击“发布”按钮。
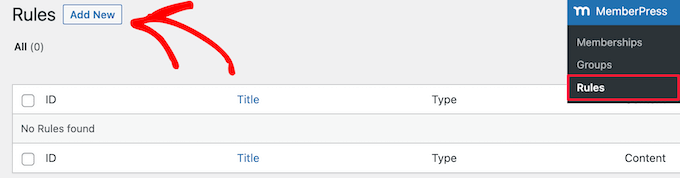
接下来,您可以从 WordPress 仪表板转到MemberPress » 规则,然后单击“添加新项”按钮。

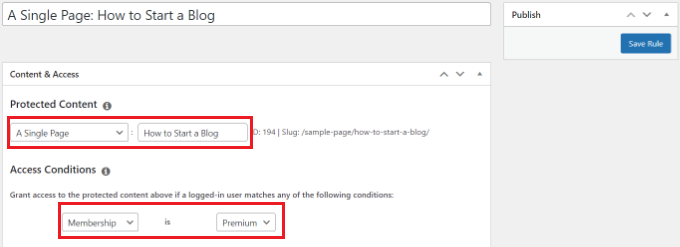
从这里,您可以单击“受保护的内容”选项下的下拉菜单。MemberPress 提供了许多选项来保护您的内容,无论是单个页面还是所有 WordPress 页面。
在本教程中,我们将对单个页面进行密码保护。只需从下拉菜单中选择“单页”选项并输入页面标题即可。

接下来,您需要设置访问条件并配置谁可以查看受限页面。MemberPress 允许您根据会员级别、WordPress 用户角色、能力和个人成员来保护内容。
让我们从本教程的下拉菜单中将“会员资格”设置为“高级”。这样,只有高级会员才能访问该页面。您可以添加更多条件并允许超过 1 个会员级别查看该页面。
完成后,不要忘记单击“保存规则”按钮。
然后,您可以访问您的网站以查看正在运行的受密码保护的页面。会员必须登录其帐户才能查看页面内容。

您可以为视频设置密码,也可以为公司团队提供群组会员资格。此外,您可以创建一个密码,以便订阅者可以访问付费新闻通讯等。
我们还提供了有关如何在 WordPress 中使用密码保护表单的指南。
我们希望本文能帮助您了解如何在 WordPress 中自定义受密码保护的页面。您可能还想查看我们关于如何在不编写任何代码的情况下创建完全自定义 WordPress 主题的指南,或者我们对最佳 WordPress SEO 插件的比较。



