您想在 WordPress 中添加 Facebook Like 按钮吗?
WordPress 网站上的 Facebook Like 按钮可以让用户简单轻松地喜欢和分享您的内容。您可以提高参与度并获得更多关注者。
在本文中,我们将向您展示如何在 WordPress 中添加 Facebook Like 按钮。

为什么要在 WordPress 中添加 Facebook Like 按钮?
Facebook 是世界上最受欢迎的社交媒体平台之一。许多企业使用 Facebook 与客户联系并推广他们的产品。
在您的WordPress 网站上添加 Facebook Like 按钮可以帮助提高参与度。它还鼓励人们在他们的 Facebook 个人资料上分享您的内容并吸引新用户访问您的网站。
您可以使用 Facebook Like 按钮来增加您的社交关注者并建立社区。它有助于提高人们对您的产品和服务的认识并提高转化率。
也就是说,让我们看看如何使用插件或添加自定义代码在 WordPress 中添加 Facebook Like 按钮。
方法 1:使用插件在 WordPress 中添加 Facebook Like 按钮
在此方法中,我们将使用WordPress 插件添加 Facebook Like 按钮。此方法非常简单,推荐初学者使用。
您需要做的第一件事是安装并激活BestWebSoft 的 Like & Share插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
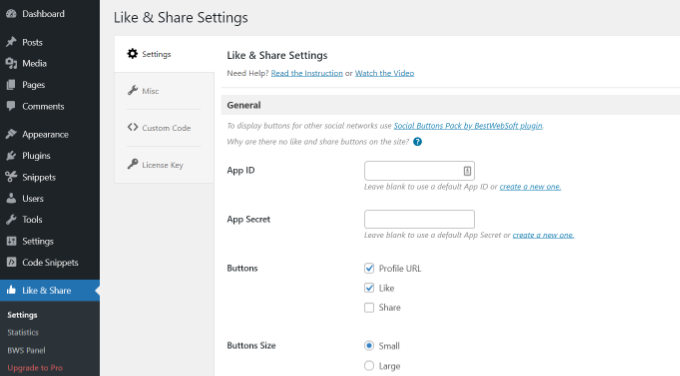
激活后,您可以从 WordPress 管理面板转到点赞和分享 » 设置。

接下来,您需要添加 Facebook App ID 和 App Secret。如果您没有此信息,只需按照以下步骤操作即可。
如何创建 Facebook 应用程序 ID 和应用程序密钥
继续并单击 Like & Share 插件中 App ID 或 App Secret 字段下的“创建新的”链接。
这将带您进入 Meta for Developers 网站。我们建议在另一个选项卡或窗口中打开网站,因为您需要在WordPress 仪表板中打开“赞和分享”设置页面以输入应用 ID 和密码。
从这里,您需要选择一个应用程序类型。继续选择“商业”作为应用程序类型,然后单击“下一步”按钮。

接下来,您需要提供有关您的应用程序的基本信息。
您可以输入应用程序的显示名称,并确保“应用程序联系人电子邮件”字段下显示正确的电子邮件地址。Facebook 会自动选择您当前登录帐户的电子邮件地址。
还有一个选项设置可以选择企业帐户。您可以将其保留为“未选择商务管理平台帐户”,然后点击“创建应用程序”按钮。

现在会出现一个弹出窗口,Facebook 会要求您重新输入密码。
这是出于安全目的,以阻止您帐户上的恶意活动。继续输入您的 Facebook 帐户密码,然后单击“提交”按钮。

之后,您将看到您的应用程序仪表板。
从这里,您可以从左侧的菜单前往“设置”»“基本” 。

在基本设置页面上,您将看到“应用程序 ID”和“应用程序密钥”。
您现在可以在 WordPress 仪表板的点赞和分享插件设置中输入此信息。

完成 Facebook 点赞按钮的自定义
首先,复制“应用程序 ID”,然后返回打开“点赞和分享”»“设置”页面的选项卡或窗口。只需在相应字段中输入“应用程序 ID”即可。
现在,通过从 Meta for Developers 页面复制“App Secret”数据并将其粘贴到 Like & Share 插件设置中来重复该步骤。

完成此操作后,您可以选择是否显示 Facebook 点赞按钮以及个人资料 URL 和共享按钮。
还有一些设置可以编辑 Facebook Like 按钮的大小、其在内容之前或之后的位置以及对齐方式。

如果您已启用“个人资料 URL”按钮,则可以向下滚动到“个人资料 URL 按钮”部分并输入您的 Facebook 用户名或 ID。
完成后,不要忘记保存更改。
现在,该插件会自动将 Facebook Like 按钮添加到您的 WordPress 网站,并根据您的设置定位它。
您还可以使用[fb_button]短代码在网站上的任何位置添加 Facebook Like 按钮。
就这样!您现在可以访问您的网站并看到每个帖子上的“赞”按钮。

方法 2:在 WordPress 中手动添加 Facebook Like 按钮
添加 Facebook Like 按钮的另一种方法是使用自定义代码。然而,这种方法需要您直接在 WordPress 中添加代码,因此我们只推荐那些能够轻松编辑代码的人使用它。
考虑到这一点,我们将使用免费的 WPCode 插件来执行此操作,这使得任何人都可以轻松地将代码添加到他们的WordPress 博客中。
首先,您需要访问Meta for Developers 网站上的“Like Button”页面,然后向下滚动到“Like Button Configurator”部分。

接下来,您可以在“点赞 URL”字段中输入 Facebook 页面的 URL。这将是您想要使用 Facebook Like 按钮连接的页面。
之后,只需使用配置来选择“赞”按钮的布局和大小。您还将看到“赞”按钮的预览。
对预览感到满意后,单击“获取代码”按钮。
这将弹出一个弹出窗口,显示“JavaScript SDK”选项卡下的两段代码片段。

请注意,如果您直接将这些代码片段添加到您的WordPress 主题中,可能会破坏您的网站。另外,当您更新主题时,代码片段将被覆盖。
添加代码的一种更简单的方法是使用WPCode插件。它允许您将代码片段粘贴到您的网站并轻松管理自定义代码,而无需编辑主题文件。
首先,您需要安装并激活WPCode 免费插件。有关更多详细信息,请参阅我们的WordPress 插件安装指南。
激活后,您可以从 WordPress 仪表板前往代码片段 » 页眉和页脚。现在,您需要复制第一个代码片段并将其添加到 WordPress 主题header.php文件中的标签后面<body>。
只需复制代码并将其输入“正文”部分即可。不要忘记单击“保存更改”按钮。

接下来,您需要复制第二段代码并将其粘贴到您的 WordPress 网站中以显示 Like 按钮。
首先,您可以从 WordPress 管理面板转到代码片段 » + 添加片段或单击“添加新的”按钮。

在下一个屏幕上,WPCode 将允许您从预构建的库中选择一个片段或添加新的自定义代码。
继续选择“添加您的自定义代码(新代码段)”选项,然后单击“使用代码段”按钮。

之后,您可以为自定义代码命名,并在“代码预览”部分下输入第二个代码片段。
确保单击“代码类型”下拉菜单并选择“HTML 片段”作为代码类型。

接下来,您可以向下滚动到“插入”部分,然后选择您希望 Facebook Like 按钮出现的位置。例如,假设您希望它出现在内容之前。
只需单击“位置”下拉菜单,然后选择“页面”、“帖子”、“自定义帖子类型”下的“在内容之前插入”选项即可。

完成后,您可以单击“保存片段”按钮。
您还必须单击切换开关并将其从非活动状态切换为活动状态。

就是这样,输入代码后,您的网站上将出现一个 Facebook Like 按钮。
什么是开放图谱元数据以及如何将其添加到 WordPress?
Open Graph 是一种元数据,可帮助 Facebook 收集有关WordPress 网站上的页面或帖子的信息。该数据包括缩略图、帖子/页面标题、描述和作者。
Facebook 在提取标题和描述字段方面非常聪明。但是,如果您的帖子包含多个图像,则在共享时有时可能会显示不正确的缩略图。
如果您已经在使用All in One SEO (AIOSEO)插件,那么可以通过访问All in One SEO » 社交网络并单击 Facebook 选项卡轻松解决此问题。
接下来,如果您的文章没有开放的图形图像,请单击“上传或选择图像”按钮设置默认的 Facebook 帖子图像。

除此之外,您还可以为每个单独的帖子或页面配置开放图形图像。
当您编辑帖子时,只需向下滚动到内容编辑器中的 AIOSEO 设置部分。接下来,切换到“社交”选项卡并查看缩略图的预览。

现在向下滚动到“图像源”选项,然后您可以为您的帖子选择一个开放的图形图像。
例如,您可以选择特色图像、附加图像、内容中的第一张图像,或上传自定义图像以用作打开的图形缩略图。

有关添加开放图谱元数据的更多详细信息和替代方法,请参阅有关如何在 WordPress 中添加 Facebook 开放图谱元数据的指南。
我们希望本文能帮助您了解如何在 WordPress 中添加 Facebook Like 按钮。您可能还想查看我们的如何注册域名和WordPress 最佳社交媒体插件的列表。



