您想为您的网站添加浏览器标签通知吗?
添加浏览器选项卡通知是重新吸引用户注意力、降低购物车放弃率以及增加销售额和收入的好方法。
在本文中,我们将向您展示如何在 WordPress 中轻松添加浏览器选项卡通知。

什么是浏览器选项卡通知?
浏览器选项卡通知是当用户将注意力集中在浏览器中的其他网站时,网站浏览器选项卡上显示的消息。
通过在WordPress 网站上添加浏览器选项卡通知功能,您可以在用户打开另一个选项卡离开您的页面时吸引他们的注意力。
例如,您可以更改网站的图标、为其设置动画、编写自定义消息或仅闪烁选项卡。
如果您有在线商店,浏览器选项卡通知确实可以帮助您。这些通知将带回心烦意乱的客户,降低购物车放弃率,并提高客户参与度。
使用此功能,您可以提醒客户有关放弃购物车的信息,甚至可以在客户重新关注您的网站时提供折扣。
以下是浏览器选项卡通知的示例。

话虽这么说,我们将向您展示如何在 WordPress 中轻松添加不同类型的浏览器选项卡通知。
您可以使用下面的链接跳转到您选择的方法:
安装 WPCode 以添加浏览器选项卡通知
您可以通过在 WordPress 中添加自定义代码,轻松在您的网站上添加浏览器选项卡通知。通常,您必须编辑主题的functions.php 文件,但这可能会因为一个小错误而破坏您的网站。
这就是为什么我们建议使用WPCode,它是市场上最好的 WordPress 代码片段插件。这是向您的网站添加自定义代码的最安全、最简单的方法。
首先,您需要安装并激活WPCode插件。有关更多详细信息,您可以参阅我们有关如何安装 WordPress 插件的分步指南。
注意: WPCode 还有一个免费版本,您可以在本教程中使用。但是,升级到付费计划将使您可以使用更多功能。
激活后,从 WordPress 管理侧边栏访问代码片段 » + 添加片段页面。
现在,将鼠标悬停在“添加自定义代码(新代码段)”选项上,然后单击其下方的“使用代码段”按钮。

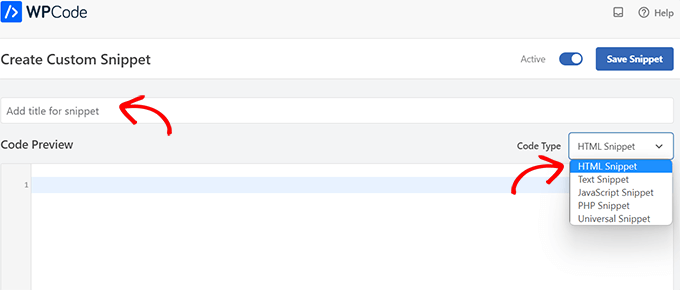
这将带您进入“创建自定义片段”页面。
无论您使用哪种类型的浏览器选项卡通知,您都将在此处输入代码。

类型 1:将新更新显示为浏览器选项卡通知
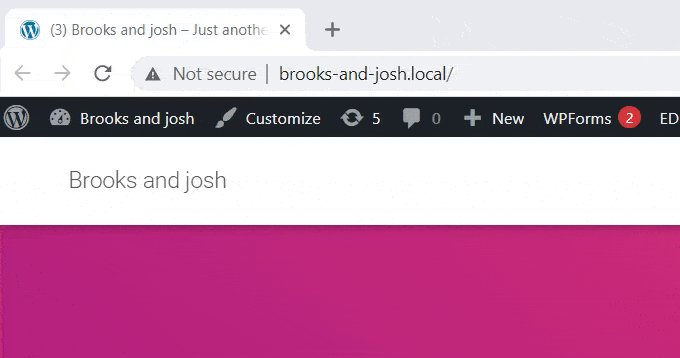
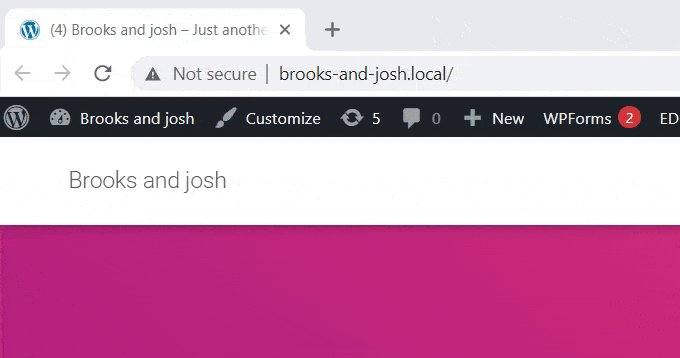
如果您希望您的用户收到关于您网站上发布的任何新更新的提醒,则此方法适合您。选项卡中会出现一个数字,告诉他们缺少多少新项目。
例如,如果您有一个WooCommerce 商店,并且刚刚向库存中添加了一些新产品,则用户将在浏览器选项卡通知中看到一个数字,指示添加了多少新产品。
您可以在下图中看到这一点:

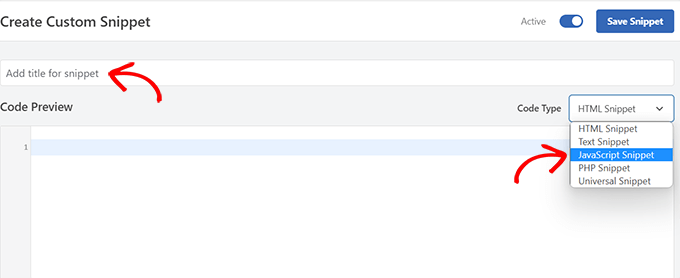
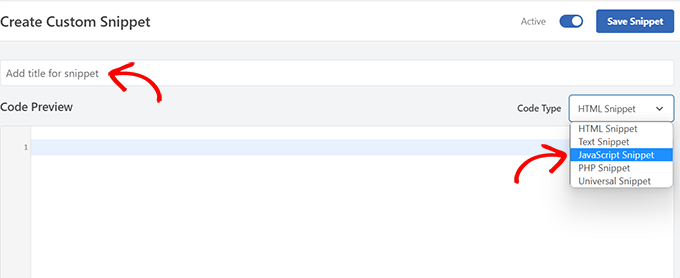
进入“创建自定义代码段”页面后,您需要为代码段命名。您可以选择任何有助于您识别代码的内容。
接下来,从右侧的下拉菜单中选择“JavaScript Snippet”作为“Code Type”。

然后,您所要做的就是将以下代码片段复制并粘贴到“代码预览”框中:
| 1234567891011 | letcount = 0;const title = document.title;functionchangeTitle() { count++; varnewTitle = '('+ count + ') '+ title; document.title = newTitle;}functionnewUpdate() { const update = setInterval(changeTitle, 2000);}document.addEventListener('DOMContentLoaded', newUpdate ); |
由
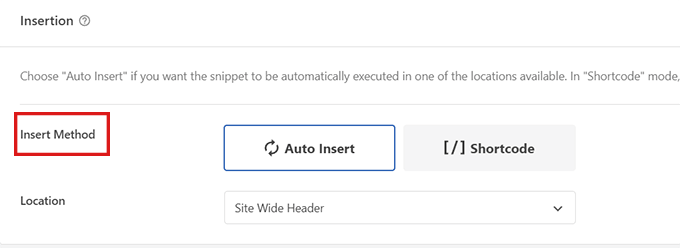
完成此操作后,向下滚动到“插入”部分。您会发现两个选项:“自动插入”和“短代码”。
只需选择“自动插入”选项,您的代码就会自动插入并在您的网站上执行。
如果您只想在添加短代码的特定页面上显示新的更新,则可以使用“短代码”方法。

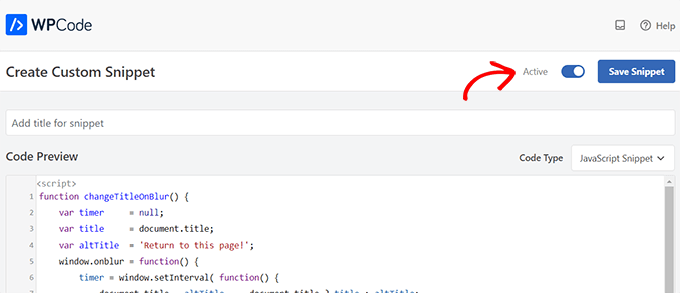
之后,滚动回页面顶部并将“非活动”开关切换为“活动”。
最后,单击“保存片段”按钮来存储您的设置。

完成后,您的自定义代码片段将添加到您的网站并开始工作。
类型 2:将网站图标更改为浏览器选项卡通知
使用此方法,当用户导航到另一个选项卡时,您将在网站的浏览器选项卡上显示不同的图标。
网站图标是您在网络浏览器上看到的小图像。大多数企业都会使用较小版本的徽标。

要更改浏览器选项卡上的图标,我们将使用 WPCode 插件。
首先,访问WordPress 管理面板中的代码片段 » + 添加片段页面,然后单击“添加自定义代码(新片段)”选项下的“使用片段”按钮。
这将带您进入“创建自定义片段”页面,您可以在其中输入代码片段的标题。
现在,只需从右侧的下拉菜单中选择“HTML 片段”作为“代码类型”即可。

完成后,将以下代码复制并粘贴到“代码预览”框中:
| 12345678910111213 | <linkid="favicon"rel="icon"href="https://example.com/wp-content/uploads/2022/10/favicon.png"/><script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';function changeFavicon() { document.getElementById('favicon').href = iconNew;}function faviconUpdate() { const update = setInterval(changeFavicon, 3000); setTimeout(function() { clearInterval( update ); }, 3100);} |
由
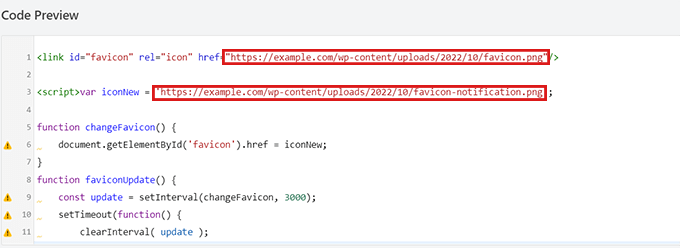
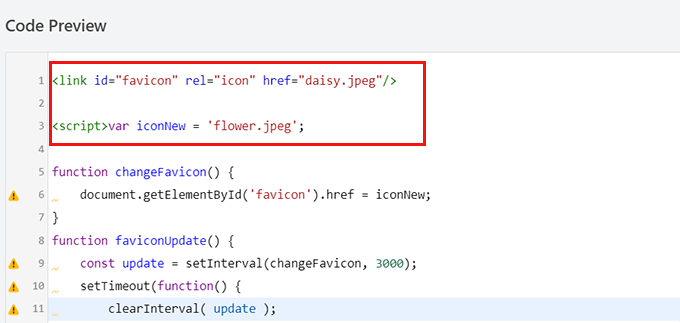
粘贴代码后,只需从代码中删除示例图标链接并用您自己的图像链接替换它们即可。
您可以在下面的代码中看到突出显示的链接。

请记住,您选择作为网站图标的图像应该已经上传到您的 WordPress 网站的媒体库中。
否则,代码将无法工作,您的网站图标也不会改变。

完成此操作后,向下滚动到“插入”部分。
如果您想在每个页面上自动嵌入代码,您可以选择“自动插入”选项。

要仅更改特定页面上的图标,请选择“短代码”选项并将其粘贴到任何启用短代码的区域,例如侧边栏小部件或内容编辑器的底部。
接下来,转到页面顶部,将右上角的开关从“非活动”切换为“活动”,然后单击“保存片段”按钮。
之后,您的网站图标将开始更改为浏览器选项卡通知。
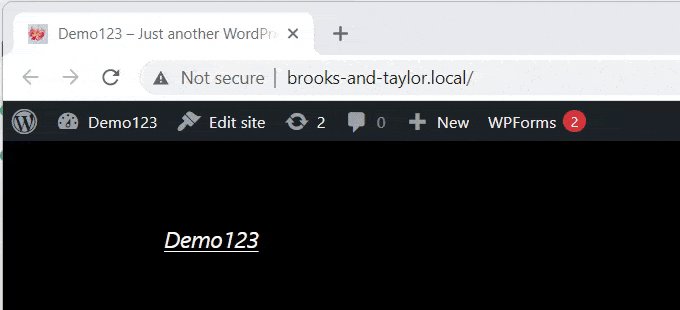
类型 3:将网站标题更改为浏览器选项卡通知
如果您想更改网站标题以重新吸引访问者的注意力,则此方法适合您。
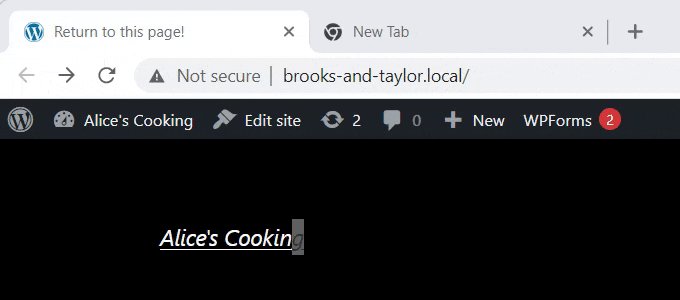
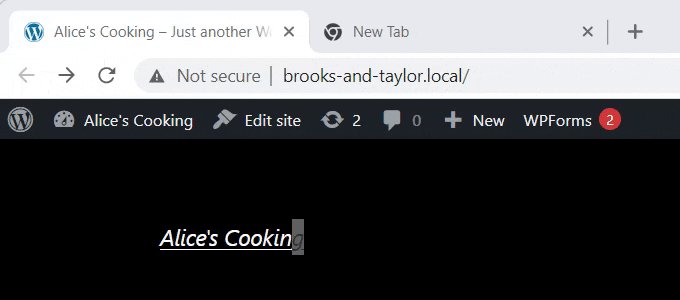
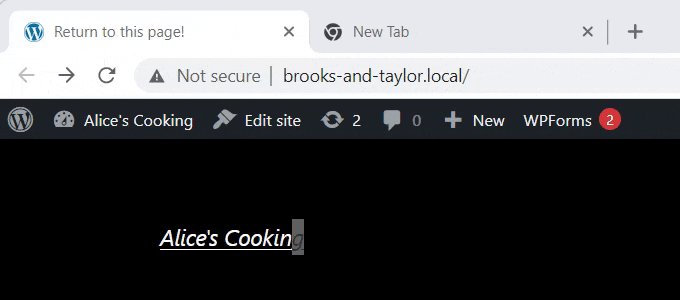
通过使用此代码片段,当用户切换到浏览器中的另一个选项卡时,您的网站标题将更改为显示引人注目的消息。

我们将使用 WPCode 插件将您的网站标题更改为浏览器选项卡通知。
要访问“创建自定义代码段”页面,请从管理侧边栏访问代码片段 » +添加代码段页面,然后单击“添加自定义代码(新代码段)”选项下的“使用代码段”。

现在您位于“创建自定义片段”页面,首先输入代码片段的标题。
接下来,从右侧的下拉菜单中选择“JavaScript”作为“代码类型”。

然后,您所要做的就是将以下代码片段复制并粘贴到“代码预览”框中:
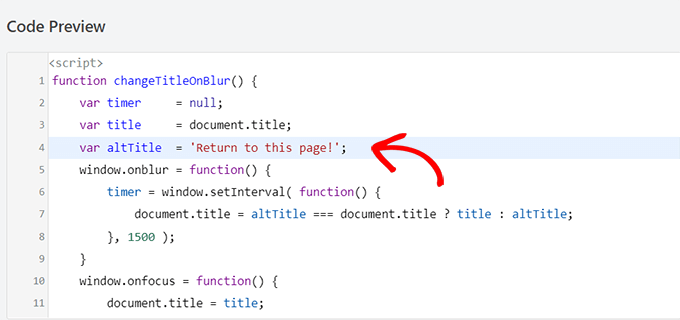
| 12345678910111213141516 | functionchangeTitleOnBlur() { vartimer = null; vartitle = document.title; varaltTitle = 'Return to this page!'; window.onblur = function() { timer = window.setInterval( function() { document.title = altTitle === document.title ? title : altTitle; }, 1500 ); } window.onfocus = function() { document.title = title; clearInterval(timer); }}changeTitleOnBlur(); |
由
粘贴代码后,您可以对其进行编辑并只需在代码中编写要在浏览器选项卡上显示的任何消息即可。
要编写您想要的消息,只需转到该var altTitle = 'Return to this page!'; 行并删除带有浏览器选项卡通知消息的占位符文本即可。

接下来,向下滚动到“插入”部分,然后选择“自动插入”模式以在每个页面上激活浏览器选项卡通知。
但是,如果您只想在特定页面上显示引人注目的消息,则可以选择“短代码”选项。
例如,您可能只想在“添加到购物车”页面上添加此代码,以便降低网站上的购物车放弃率。
如果是这种情况,您可以选择简码选项。

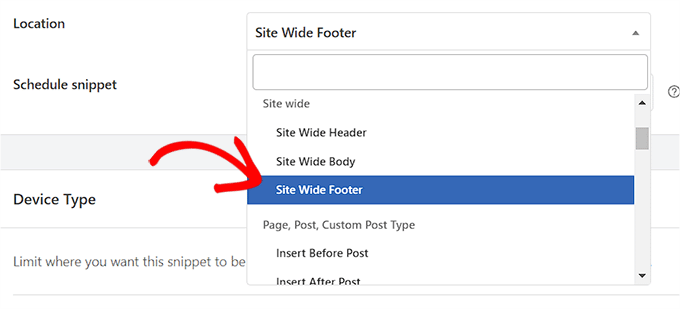
之后,向下滚动到“位置”选项,然后单击旁边的下拉菜单。
从这里,选择“站点宽页脚”选项。

最后,滚动回页面顶部并将开关从“非活动”切换为“活动”。
然后,单击“保存片段”按钮来存储您的设置。

就是这样!现在,您的浏览器选项卡通知将提醒离开您网站的用户。
我们希望本文能帮助您了解如何在 WordPress 中添加浏览器选项卡通知。您可能还想查看我们关于如何向您的 WordPress 网站添加网络推送通知的教程,并查看我们精选的必备 WordPress 插件来发展您的网站。



