您想在 WordPress 网站上创建自定义登录页面吗?
如果您正在进行营销或广告活动,那么着陆页可以帮助您实现目标并获得更多转化。
在本文中,我们将向您展示如何在 WordPress 中轻松创建登陆页面。

什么是着陆页?
登陆页面是为特定广告、电子邮件、社交媒体或营销活动创建的独立页面。来自这些来源的用户将首先登陆此页面,这就是为什么它被称为登陆页面。
着陆页旨在获得转化,这意味着访问者在您的网站上执行所需的操作。这可能是从您的在线商店购买特定产品、订阅您的电子邮件列表、填写表格或任何其他对您的网站有利的操作。
主页和登陆页面有什么区别?
主页是访问者在浏览器中输入您的域名时看到的页面。您可以将其视为网站的首页或商店橱窗。
一个好的主页将鼓励访问者与您的WordPress 网站互动、探索其他页面、浏览产品或注册您的电子邮件通讯。考虑到这一点,主页通常有很多链接,并为访问者提供许多不同的选择。
另一方面,构建登陆页面是为了获得转化。它的链接较少,通常只有一个目标,称为号召性用语 (CTA)。您可以使用任何您喜欢的号召性用语,但许多登陆页面鼓励访问者购买商品或分享信息,作为潜在客户生成策略的一部分。
您的网站将只有一个主页,但您可以根据需要创建任意多个登陆页面。有关此主题的更多信息,请参阅我们的有关登陆页面和网站之间差异的指南。
也就是说,让我们来看看如何在 WordPress 中创建漂亮的自定义登陆页面。只需使用下面的快速链接即可直接跳至您要使用的方法。
- 方法 1:如何使用块编辑器在 WordPress 中创建登陆页面(无需插件)
- 方法 2:使用 SeedProd 创建 WordPress 登陆页面(推荐)
- 方法 3:使用 Thrive Architect 在 WordPress 中创建登陆页面
注意:为了帮助读者避免选择瘫痪,我们没有包含所有登陆页面构建器,例如Beaver Builder、Elementor、Leadpages、 Instapage 、Unbounce或 ClickFunnels 。相反,我们为小型企业选择了最佳解决方案。
方法 1: 如何使用块编辑器在 WordPress 中创建登陆页面(无需插件)
如果您使用块主题,则可以使用完整的站点编辑器设计自定义登录页面。这允许您使用您已经熟悉的工具创建自定义页面。
不幸的是,这种方法并不适用于所有WordPress 主题。如果您不使用基于块的主题,那么我们建议您使用页面构建器插件。
首先,只需创建一个新的 WordPress 页面,我们将其转变为我们的登陆页面。
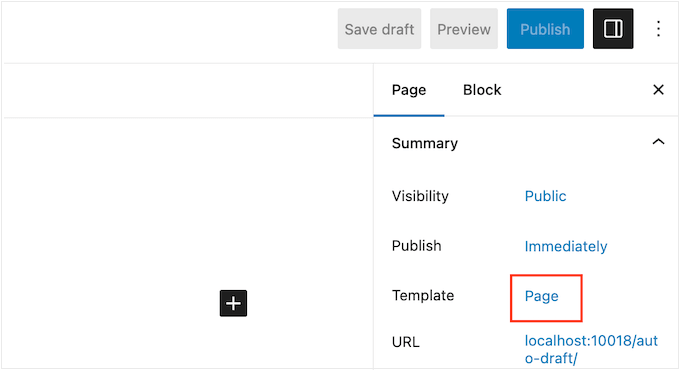
在右侧菜单中,单击“页面”选项卡。然后,单击“模板”旁边的链接。确切的链接文本可能会有所不同,具体取决于您当前使用的模板。

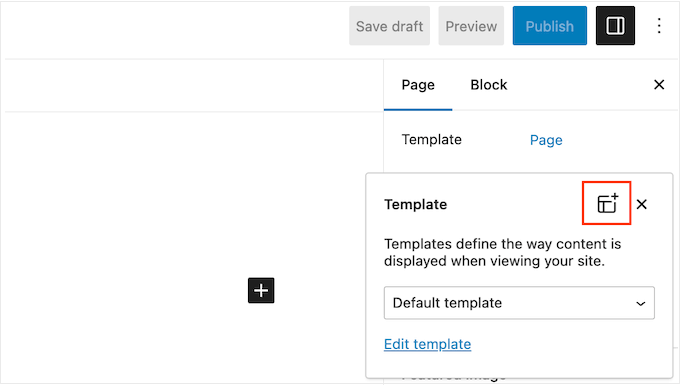
现在将出现一个弹出窗口,其中包含您当前的模板。
只需继续并单击“新模板”图标即可。

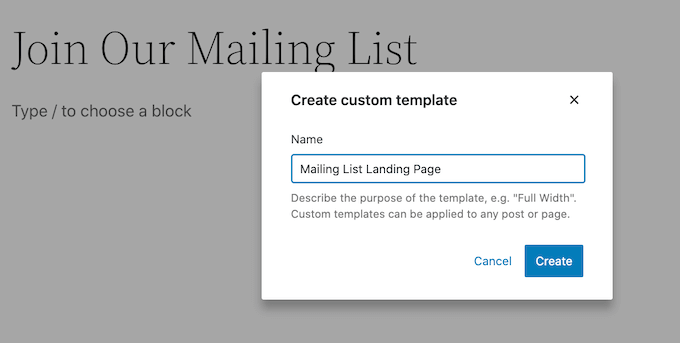
现在,为您的着陆页模板命名。这仅供您参考,因此您可以使用任何您想要的东西。
完成后,单击“创建”。

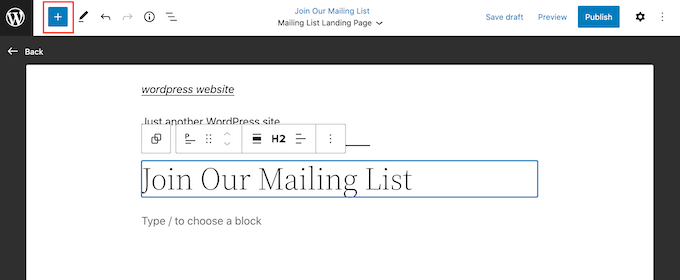
这将启动模板编辑器。现在,您可以按照与在标准WordPress 块编辑器中构建页面完全相同的方式设计登录页面 。
要将块添加到登陆页面,只需单击蓝色的“+”按钮即可。您现在可以将不同的块拖到您的设计中。

您可以使用熟悉的 WordPress 工具将内容添加到块或更改其格式。
例如,您可以在段落块中键入文本、添加链接、更改文本对齐方式以及应用粗体或斜体效果。

您还可以使用WordPress 块模式创建登陆页面,这些模式是经常一起使用的块的集合。模式可以帮助您快速创建布局精美的登陆页面。
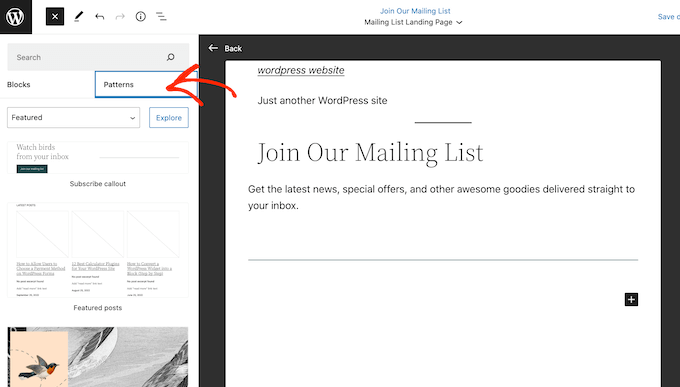
要查看WordPress 主题中包含的模式,请继续并单击蓝色“+”按钮,然后选择“模式”选项卡。

您可以将块图案拖放到布局上,也可以单击该图案,这会将其添加到模板的底部。
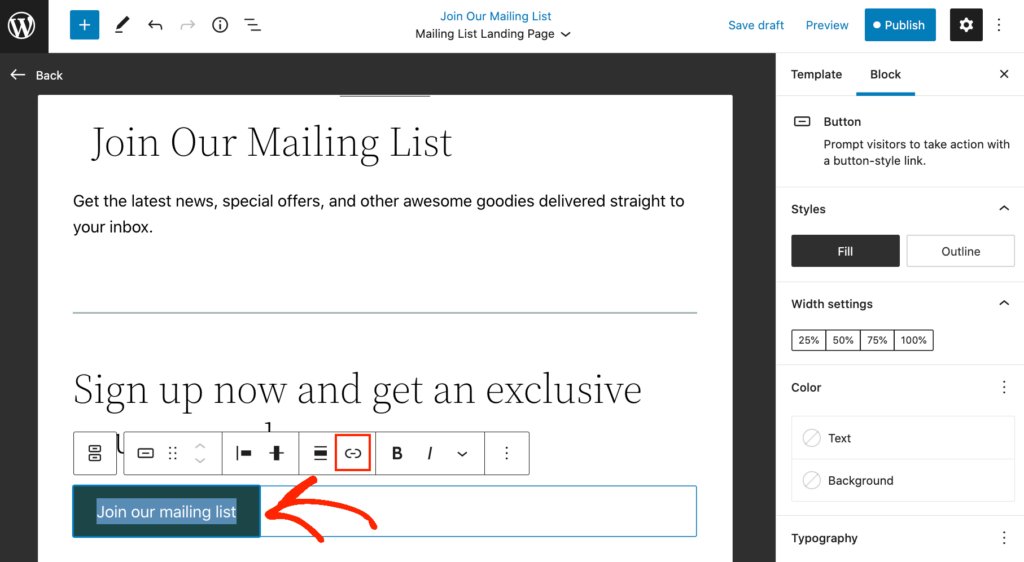
添加模式后,您可以单击以选择该模式中的任何块,然后进行更改。例如,您可以替换任何占位符文本或添加链接,以便号召性用语指向WordPress 博客的不同区域。

如果您对自定义登录页面的外观感到满意,请单击“发布”按钮,然后选择“保存”。
现在,您的页面将使用新模板。您只需更新或发布页面即可使您的登陆页面上线。
方法 2:使用 SeedProd 创建 WordPress 登陆页面(推荐)
制作登陆页面的最简单方法是使用 SeedProd。它是 市场上最好的页面构建器 ,允许您创建任何类型的登陆页面而无需编写代码。
该插件附带 180 多个专业设计的模板,包括旨在帮助您获得转化的页面。
与 WordPress 完整站点编辑器不同,SeedProd 适用于任何 WordPress 主题,因此您不需要使用基于块的主题。
首先,您需要安装并激活 SeedProd 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意: WordPress.org 上提供了SeedProd 的免费版本,但我们将使用 Pro 版本,因为它有更多模板和块,包括电子商务块。
激活后,前往 SeedProd » 设置 并输入您的许可证密钥。

您可以在 SeedProd 网站上您的帐户下找到此信息 。输入许可证密钥后,单击“验证密钥”按钮。
选择登陆页面模板
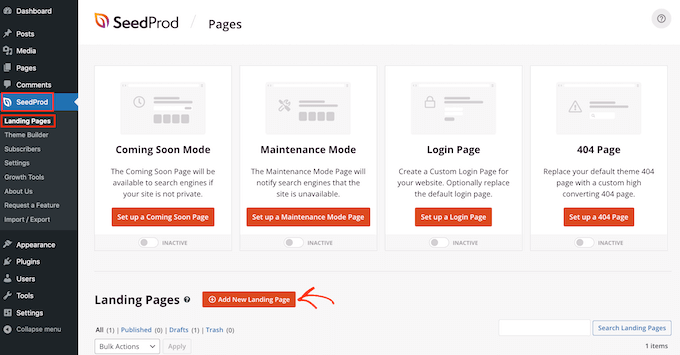
接下来,只需转到SeedProd » 登陆页面,然后单击“添加新登陆页面”。

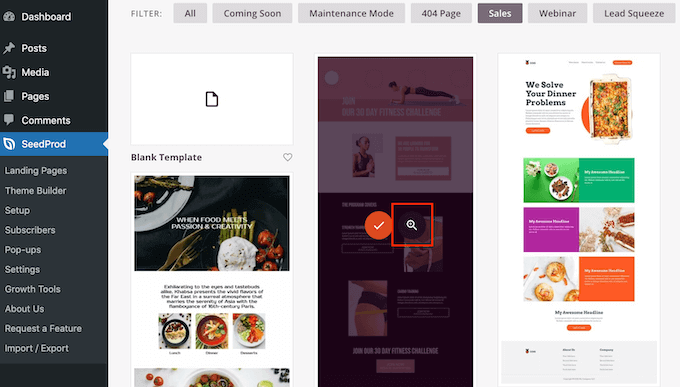
您现在可以为您的目标网页选择模板。
SeedProd 有很多设计,可以组织成不同的活动类型,例如 即将推出 和 404 页面。您可以单击屏幕顶部的选项卡来根据营销活动类型过滤模板。
由于我们正在创建登录页面,因此您可能需要查看“销售”、“网络研讨会”或“潜在客户挤压”选项卡。
要预览设计,只需将鼠标悬停在设计上,然后单击放大镜即可。

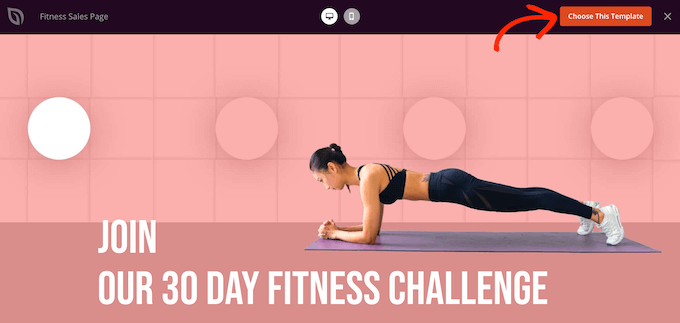
选择与您要创建的着陆页类型相匹配的设计将帮助您更快地构建页面。但是,每个模板都是完全可定制的,因此您可以更改模板的每个部分并创建您喜欢的任何登陆页面。
当您找到要使用的模板时,只需单击“选择此模板”即可。

我们在所有图像中都使用健身销售页面模板,但您可以使用任何设计。
接下来,继续输入目标网页的名称。SeedProd 将根据页面标题自动创建 URL,但您可以将其更改为您想要的任何内容。
描述性 URL 将帮助搜索引擎了解登陆页面的内容,以便他们可以将其显示给正确的用户,这将改善您的 WordPress SEO。
为了让您的目标网页有最好的机会出现在相关搜索结果中,您可能需要添加网址中缺少的任何关键字。有关更多详细信息,请参阅我们有关 如何进行关键字研究的指南。

当您对输入的信息感到满意时,请单击“保存并开始编辑页面”按钮。
设计您的自定义登陆页面
SeedProd 现在将在其拖放页面构建器中打开您选择的模板。您将在右侧看到设计预览,在左侧看到一些块设置。

块是 SeedProd 的核心部分,您可以使用它们来创建任何类型的登陆页面。
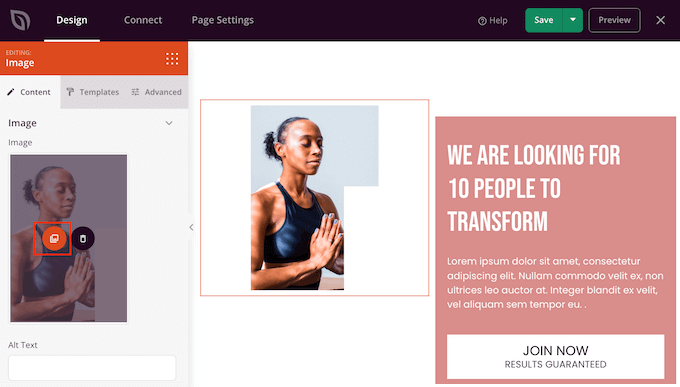
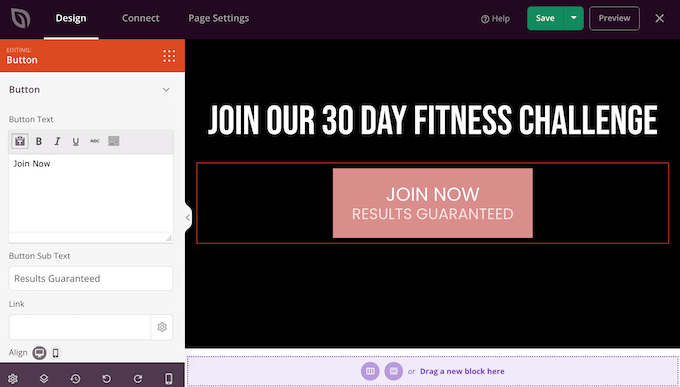
大多数模板已经带有内置块。要自定义块,只需在页面预览中单击将其选中,然后在左侧菜单中进行任何更改即可。
例如,要替换占位符图像,只需单击图像块即可。然后,单击左侧菜单中的“选择图像”图标。

现在,您可以从 WordPress 媒体库中选择图像或从计算机上传新文件。
同样,您可以用自己的文字替换任何占位符文本。只需选择任何文本或标题块,然后在小型文本编辑器中键入即可。

您还可以使用左侧菜单中的设置完全更改登陆页面的外观,包括更改 配色方案、字体选择、 链接颜色、按钮等。
大多数这些设置都是相当不言自明的,因此值得在布局中选择不同的块,然后查看设置。

您还可以拖放块以在布局中上下移动它们。
要向您的着陆页添加更多块,只需将它们拖放到您的设计中即可。
更好的是,SeedProd 有很多块非常适合创建高转化率的登陆页面。
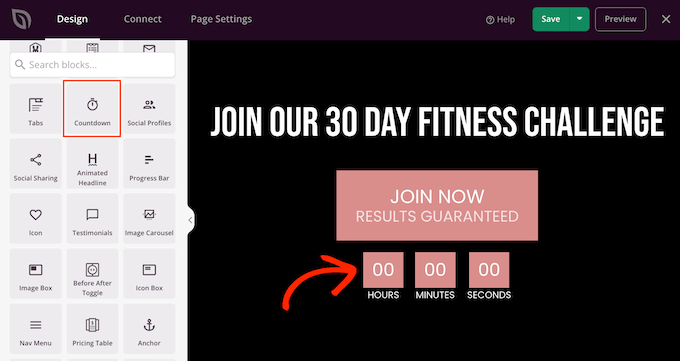
例如,您可能想要 添加一个倒计时器 ,用于倒计时直到访问者错过优惠为止。这可以增加销售、免费礼券、预订和其他活动的紧迫感。
只需找到倒计时块并将其拖到您的登陆页面即可。

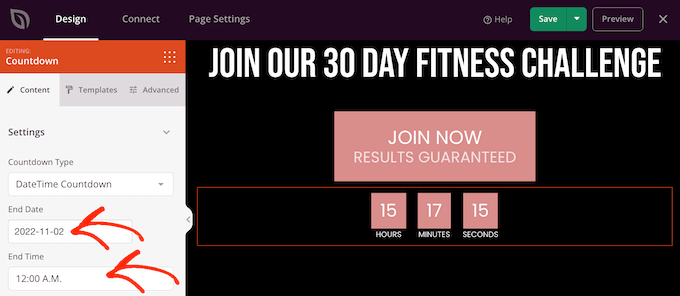
然后,您可以设置计时器到期的时间和日期。
通过这种方式,您可以在 WordPress 网站上使用 FOMO 来提高转化率。

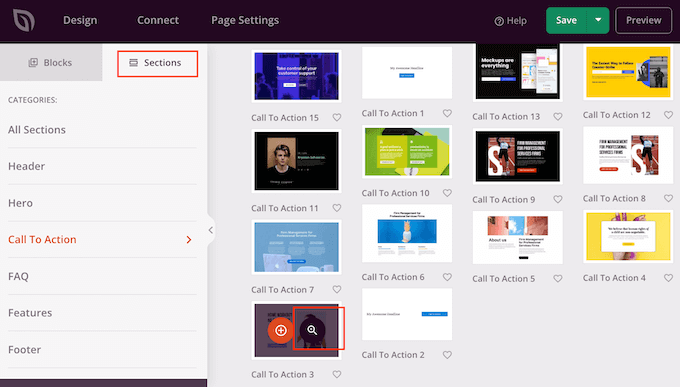
SeedProd 还附带“部分”,它们是经常一起使用的块。这包括许多可以帮助您构建登陆页面的部分,包括标题、英雄图片、号召性用语、感言、联系表单、常见问题解答、功能、页脚部分等。
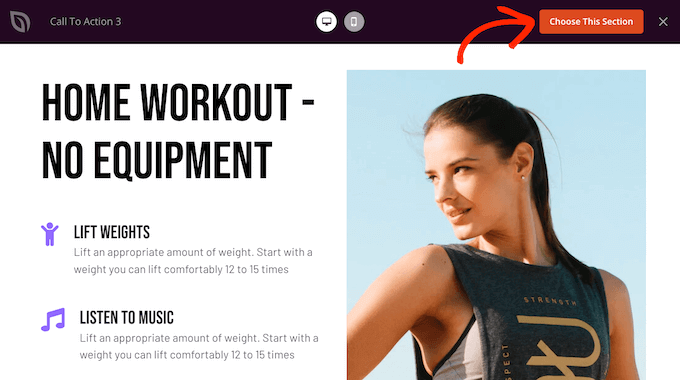
要查看不同的部分,只需单击“部分”选项卡即可。要预览任何部分,请将鼠标悬停在其上,然后单击放大镜。

如果您想使用该部分,只需单击“选择此部分”即可。
SeedProd 会将该部分添加到着陆页的底部,但您可以使用拖放来移动它。

在您的在线商店上获得更多销售额(可选)
SeedProd 还与WooCommerce完全兼容,因此您可以轻松创建新的登陆页面来宣传您的产品、服务、销售和其他活动。
更好的是,SeedProd 附带特殊的 WooCommerce 块,包括添加到购物车、结帐、最近的产品等。这允许您创建自定义 WooCommerce 结账页面、自定义购物车页面等。
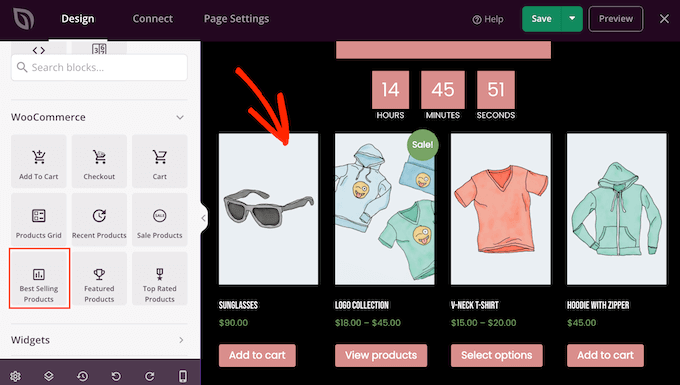
如果您正在构建登陆页面以提高在线商店的销量,那么我们建议您创建热门产品 或推荐产品部分。
要创建此部分,只需将“畅销产品”块拖到您的页面上即可。

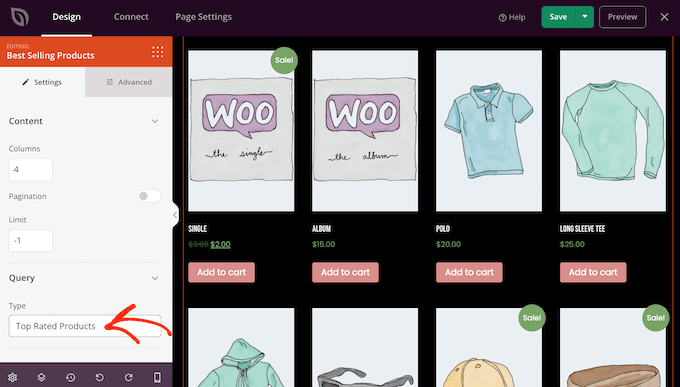
默认情况下,该块将显示您最受欢迎的产品,但您也可以显示特价产品、最新产品等。
只需打开“类型”下拉列表并从列表中选择任何选项。

这样,您就可以创建一个高转化的在线商店,而不受您的WooCommerce 主题的限制。
将您的着陆页连接到第三方工具
如果您要创建登陆页面来捕获潜在客户,那么您可能需要为电子邮件通讯或类似内容添加注册表单。
SeedProd 可以非常轻松地将您的登陆页面连接到流行的电子邮件营销服务,例如Constant Contact或ActiveCampaign。
只需单击“连接”选项卡,然后选择您的电子邮件服务提供商。

然后,SeedProd 将向您准确展示如何将此登录页面与您的电子邮件营销服务集成。
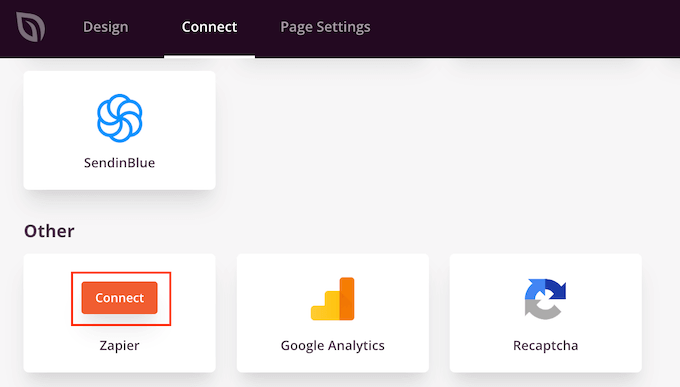
如果您没有看到列出的电子邮件提供商,请不要担心。SeedProd 与 Zapier 合作,Zapier 充当 SeedProd 和 3000 多个其他应用程序之间的桥梁。
只需滚动到“其他”部分并将鼠标悬停在“Zapier”上即可。当“连接”按钮出现时,单击它,然后按照屏幕上的说明连接 SeedProd 和 Zapier。

为您的着陆页使用自定义域
默认情况下,SeedProd 将在您网站的域下发布登录页面。但是,有时您可能想改用自定义域。
这将为您的营销活动提供独特的标识,与网站的其他部分分开。您还会发现可以更轻松地在Google Analytics(分析)中跟踪页面的性能 ,以了解您是否实现了Google Analytics(分析)目标。
您可以轻松地将自定义域映射到您在 SeedProd 中创建的任何登陆页面,而不是创建WordPress 多站点网络或安装多个网站。
在开始之前,请确保您的WordPress 托管提供商允许您使用多个域,并将域名添加到您的托管仪表板(如果您尚未这样做)。
有关更多详细信息,请参阅我们关于如何为 WordPress 登陆页面添加自定义域别名的文章。
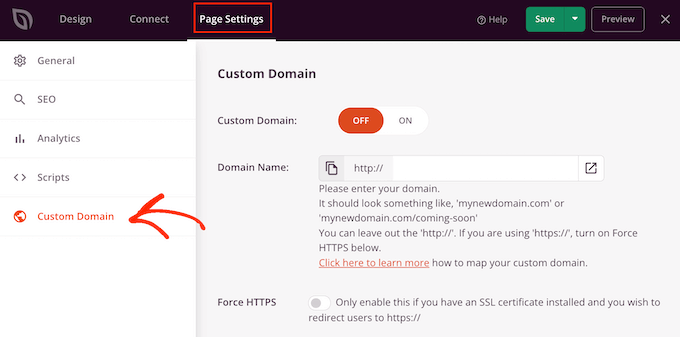
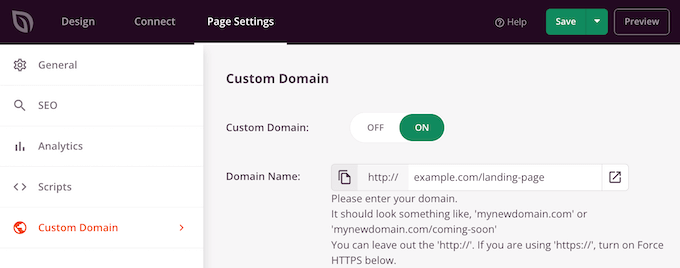
完成后,在 SeedProd 编辑器中选择“页面设置”。然后,单击“自定义域”。

在“域名”字段中,输入您的自定义域。
之后,单击“自定义域”开关,使其从“关闭”变为“打开”。

不要忘记单击“保存”来存储您的更改。
保存并发布您的着陆页
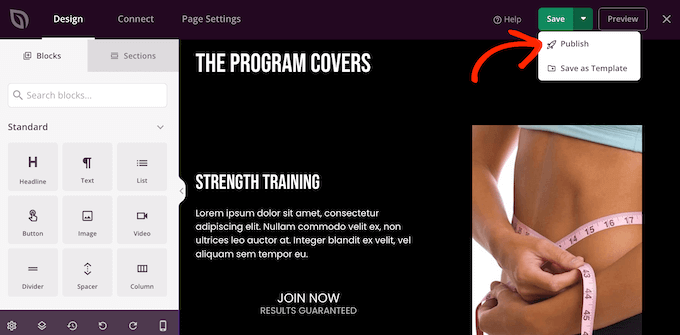
当您对登陆页面的外观感到满意时,就可以通过单击“保存”按钮来发布它。
然后,选择“发布”。

登陆页面现已在您的网站上上线。
方法 3:使用 Thrive Architect 在 WordPress 中创建登陆页面
Thrive Architect是另一个流行的拖放式 WordPress 页面构建器。它允许您使用现成的模板轻松创建登陆页面。
首先,您需要安装并激活Thrive Architect插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南 。
选择 Thrive Architect 模板
激活后,从 WordPress 管理仪表板转到 页面 » 添加新内容以创建新的登录页面。然后,单击“启动 Thrive Architect”按钮打开 Thrive Architect 编辑器。

接下来,将出现一个弹出窗口,您可以在其中选择创建普通页面或预构建的登陆页面。
单击“预建着陆页”选项将其选中。

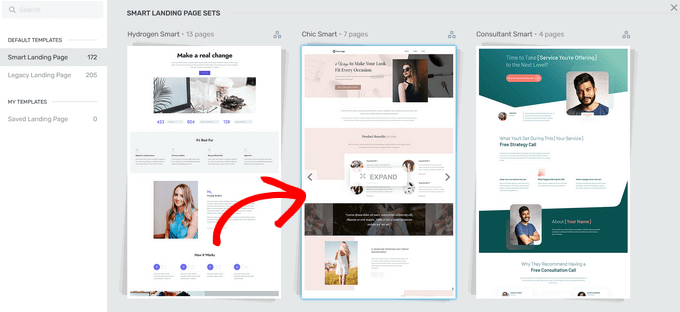
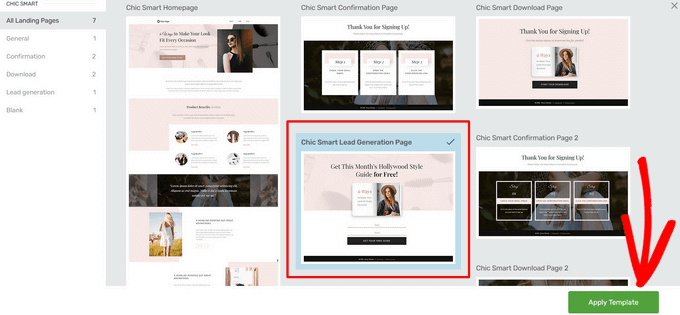
之后,您将进入 Thrive Architect 的包含 300 多个登陆页面模板的库。
只需滚动浏览库并单击选择您喜欢的登陆页面模板即可。

如果您从“智能着陆页集”部分选择模板,则可以从多种不同的着陆页类型中进行选择。对于本指南,我们将选择“智能潜在客户生成页面”选项。
当您找到喜欢的设计时,单击“应用模板”按钮继续。

构建自定义登陆页面
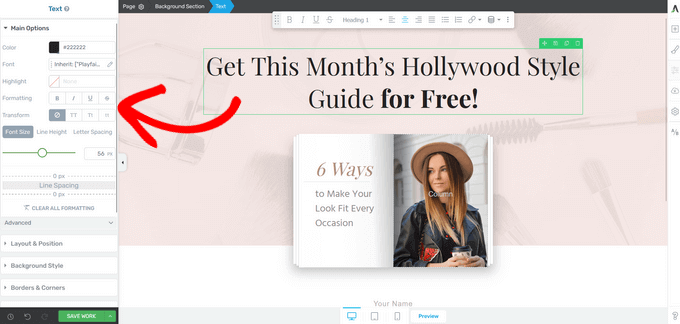
现在,模板将在 Thrive Architect 编辑器中打开,您可以在其中调整每个页面元素以匹配您的品牌或特定产品。
例如,要编辑“标题”文本,只需单击它并输入一些文本即可。单击“标题”元素还会弹出用于更改字体大小、颜色、行间距等的选项。

在左侧菜单中,您还可以找到用于更改部分高度、背景样式、边框样式、添加边框和填充等的选项。
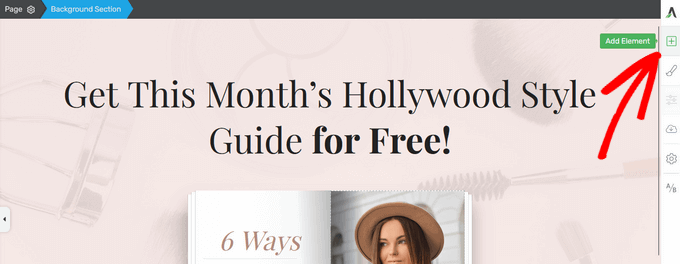
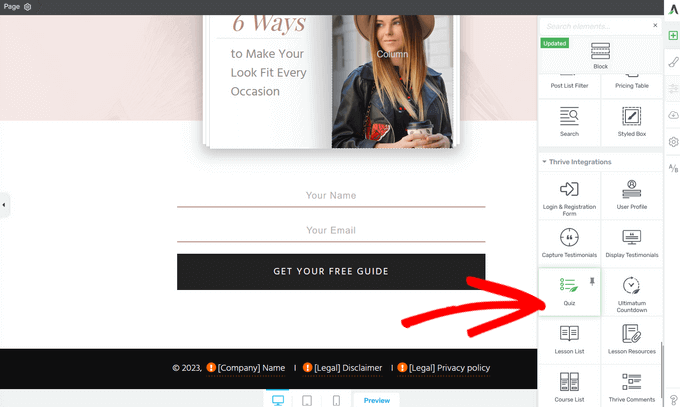
要将新元素添加到您的目标网页,请点击“添加元素”按钮,该按钮在右侧菜单上显示为“加号 (+)”图标。

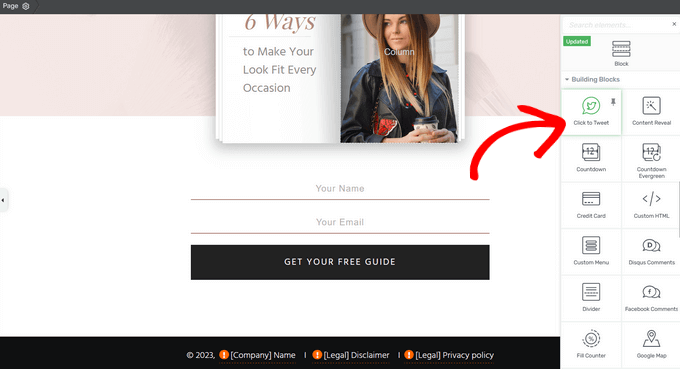
Thrive Architect 提供了许多可以添加到登陆页面的预构建元素。您可以从按钮、推荐、倒计时器、Google 地图、星级评定等元素中进行选择。
要添加新元素,只需将其从右侧菜单中拖动到目标网页上的适当位置即可。

您可以通过购买 Thrive Suite 来获得更多现成的元素,其中包含 Thrive Architect、Thrive Quiz Builder、Thrive Apprentice等。
例如,您可以使用“测验”元素快速将测验添加到您的目标网页。这可以鼓励人们与您的网站互动并提高您的目标网页转化率。

现在,您可以通过添加元素并使用左侧菜单中的设置自定义它们来继续编辑着陆页。
当您编辑着陆页时,不要忘记点击左下角的“保存工作”按钮。

将您的登陆页面连接到电子邮件服务提供商
由于您正在创建用于潜在客户开发的登陆页面,我们还可以看看如何将您的电子邮件服务提供商与 Thrive Architect 连接起来。
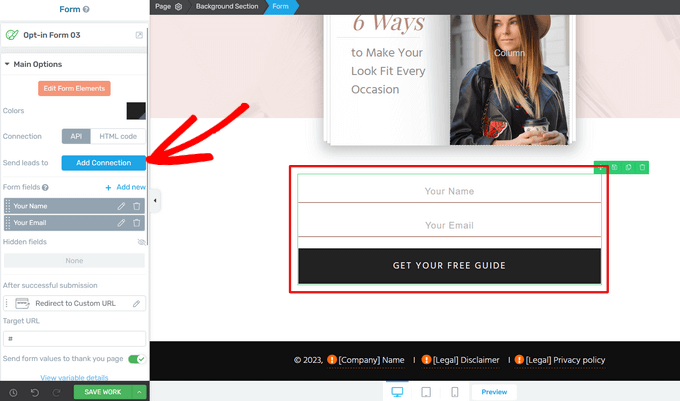
首先,只需单击登陆页面上的潜在客户生成表单即可。
在左侧菜单中,确保“连接”设置为“API”选项。然后,单击“将潜在客户发送至”旁边的“添加连接”按钮。

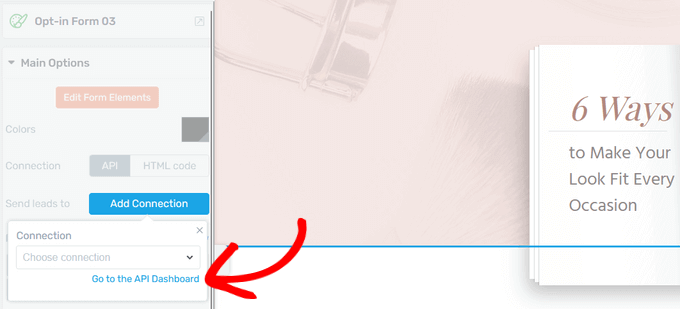
接下来,您需要查看可用服务的列表。
考虑到这一点,单击蓝色的“转到 API 仪表板”链接。

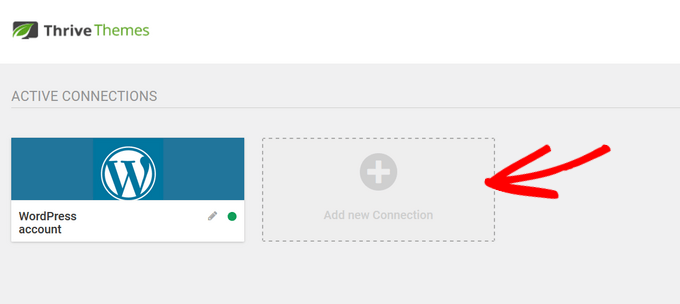
这将在新窗口中打开活动连接仪表板。
从这里,单击“添加新连接”按钮。

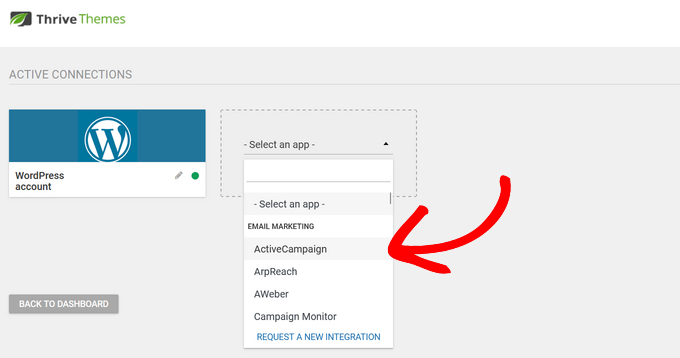
在下拉菜单中,选择您要使用的电子邮件营销提供商。
Thrive Architect 与流行的电子邮件营销服务和CRM无缝连接,例如 ActiveCampaign、Constant Contact、Campaign Monitor、HubSpot等。

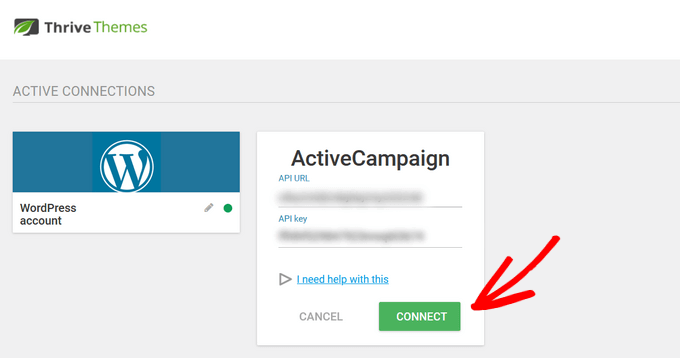
之后,您需要将提供商的 API URL 和 API 密钥复制并粘贴到相应的字段中。您通常可以在电子邮件服务提供商帐户的设置区域中找到此信息。
完成后,单击“连接”按钮。

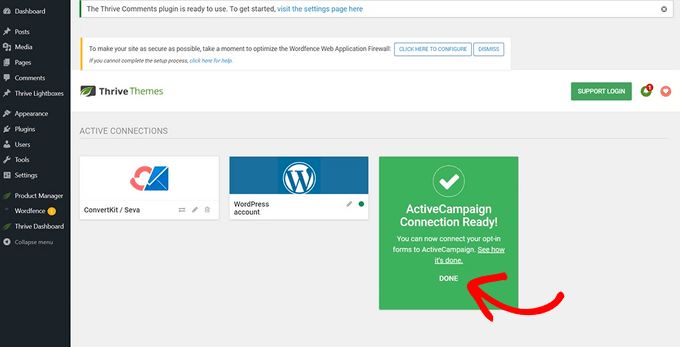
正确连接您的电子邮件服务提供商后,您将看到一条成功消息。
单击“完成”返回到 Thrive Architect 编辑器。

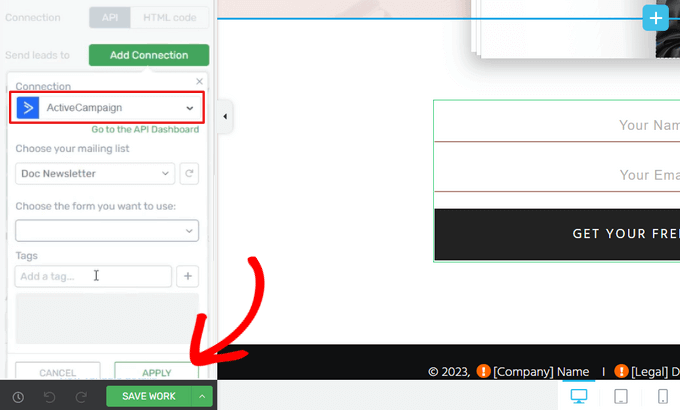
现在,当您再次单击“添加连接”按钮时,您可以从下拉菜单中选择刚刚连接的电子邮件服务提供商。
从这里,您可以选择将新订阅者发送到的邮件列表。您还可以选择要使用的表单,并添加标签来组织表单潜在客户。
完成后,单击“应用”按钮保存更改。

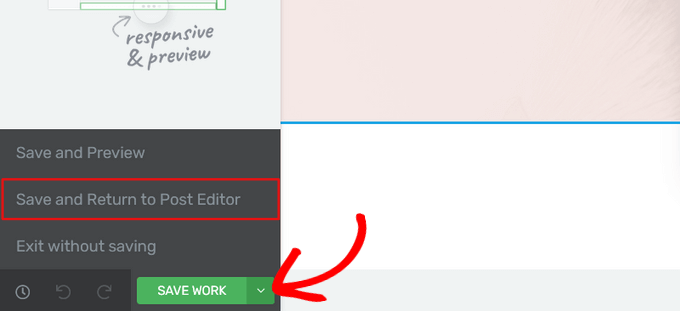
当您准备好启用页面时,请单击“保存工作”旁边的箭头 (^) 按钮。
然后,单击“保存并返回帖子编辑器”选项。

返回 WordPress 编辑器后,只需单击“发布”按钮即可。
您现在可以访问您的网站以查看正在运行的登陆页面。

我们希望本文能帮助您了解如何使用 WordPress 创建登陆页面。您可能还想查看我们关于为您的 WordPress 网站带来更多流量的行之有效的技巧,或者我们对最佳商务电话服务的比较。



