您想在 WordPress 中添加箭头键键盘导航吗?
键盘导航允许访问者使用箭头键在帖子之间移动,从而使您的网站更加用户友好。但是,WordPress 默认情况下不提供这些导航功能。
在本文中,我们将向您展示如何在 WordPress 中轻松添加箭头键键盘导航。

为什么在 WordPress 中添加箭头键键盘导航?
添加键盘导航可以让用户轻松浏览WordPress 网站上的博客文章。
用户可以通过单击键盘上的左右箭头键来查看下一篇和上一篇博客文章。
当您希望用户轻松地按顺序浏览帖子时,此功能会派上用场。例如,如果您使用博客文章来发布书籍的章节、投资组合项目、历史事件等。
添加箭头键键盘导航也是改善WordPress 博客用户体验的好方法,因为它将鼓励用户更多地探索您的网站。
话虽这么说,让我们一步一步看看如何在 WordPress 中轻松添加箭头键键盘导航:
方法 1:使用 WPCode 添加箭头键键盘导航(推荐)
通过将代码添加到 WordPress 主题的functions.php文件中,您可以轻松地在 WordPress 网站上添加箭头键导航。
执行此操作后,用户将能够使用键盘上的箭头键在您网站上的不同页面和帖子之间切换。
但是,请记住,向 WordPress 核心文件添加自定义代码可能存在风险,一个微小的错误都可能会破坏您的网站。
这就是为什么我们总是推荐使用WPCode。它是市场上最好的 WordPress 代码片段插件,可以安全、轻松地向您的网站添加代码。
首先,您需要安装并激活WPCode插件。有关详细信息,请参阅有关如何安装 WordPress 插件的初学者指南。
注意: WPCode 还有一个免费版本,您可以在本教程中使用。但是,升级到付费计划将解锁更多功能,例如代码片段库、条件逻辑、CSS 片段选项等。
激活后,从 WordPress 管理仪表板转到代码片段 » + 添加片段页面。
到达那里后,您可以单击“添加自定义代码(新代码段)”选项下的“使用代码段”按钮。

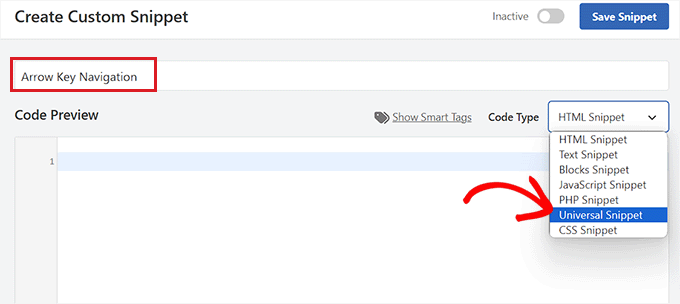
进入“创建自定义代码片段”页面后,首先输入代码片段的名称。
然后,只需从屏幕右上角的下拉菜单中选择“通用片段”作为“代码类型”
注意:请不要选择“JavaScript”作为您的代码类型。尽管它是 JavaScript 代码,但只有当您选择“通用代码段”选项时,该代码才能在您的网站上运行。

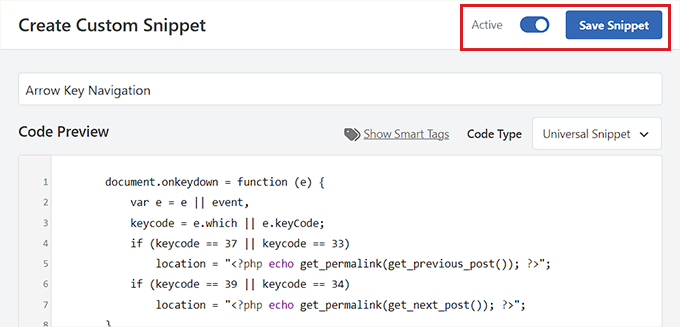
接下来,只需将以下代码复制并粘贴到“代码预览”框中:
| 12345678910 | <script type="text/javascript"> document.onkeydown = function(e) { vare = e || event, keycode = e.which || e.keyCode; if(keycode == 37 || keycode == 33) location = "<?php echo get_permalink(get_previous_post()); ?>"; if(keycode == 39 || keycode == 34) location = "<?php echo get_permalink(get_next_post()); ?>"; } </script> |
由
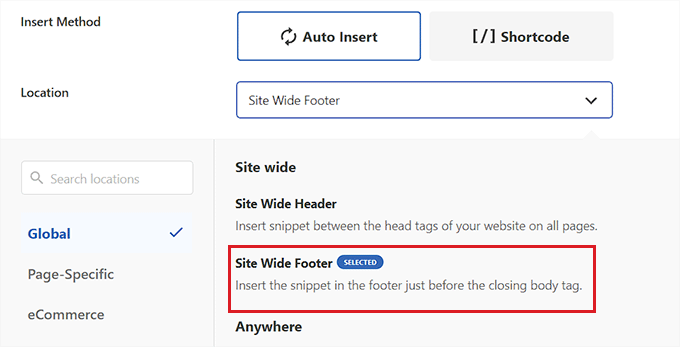
之后,向下滚动到“插入”部分以选择代码片段的位置。
在这里,只需从“位置”选项旁边的下拉菜单中选择“站点宽页脚”选项即可。

接下来,选择“自动插入”作为自定义代码的插入方法。
该代码现在将在激活后自动在您的网站上执行。

之后,滚动回页面顶部并将开关从“非活动”切换为“活动”。
然后,您所要做的就是单击“保存片段”按钮。

就是这样!您已成功在网站上添加箭头键导航。
方法 2:使用箭头键导航插件添加箭头键键盘导航
如果您不想向网站添加代码,则可以使用箭头键导航插件。
该插件使您可以使用键盘上的左右箭头键浏览网站的上一篇和下一篇文章。
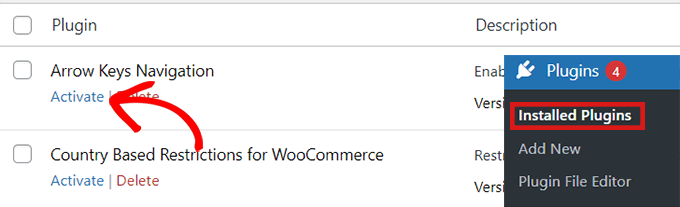
首先,您需要安装并激活箭头键导航插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意:该插件最近没有更新。不过,我们用最新版本的 WordPress 对其进行了测试,它仍然可以正常工作。

由于它是一个非常简单的插件,因此不需要额外的配置。激活插件后,您现在可以使用箭头键切换到网站上的不同帖子。
请记住,此插件仅允许您在网站上的不同帖子之间切换,因此您将无法使用箭头键从一个页面移动到另一页面。
例如,您无法使用箭头键从“主页”页面切换到“联系我们”页面。
激活插件后,您可以在网站上添加警报栏或弹出窗口,告诉用户他们现在只需使用箭头键从一篇文章移动到下一篇文章即可浏览各种博客文章。
有关更详细的说明,请参阅我们有关如何在 WordPress 中创建警报栏的教程。
WordPress 滑块和图片库的箭头键导航
上述两种解决方案将允许用户使用箭头键导航您的博客文章。但是,有时您可能想要添加其他功能,例如允许用户使用箭头键移动图像或使用箭头键移动滑块。
在这些情况下,您将需要使用WordPress 画廊插件和/或WordPress 滑块插件。最流行的滑块和图库插件内置了箭头键导航功能。
我们希望本文能帮助您了解如何在 WordPress 中添加箭头键键盘导航。您可能还想查看我们精选的最佳WordPress 插件或有关如何在 WordPress 中添加特殊字符的指南。



