您想将 Facebook 群组的帖子嵌入您的 WordPress 网站吗?
在 WordPress 网站上推广 Facebook 群组是获得更多参与度和增加关注者的好方法。来自您的群组的内容还可以帮助您的网站保持新鲜感,即使对于普通访问者也是如此。
在本文中,我们将向您展示如何在 WordPress 中轻松添加 Facebook 群组提要。

为什么将 Facebook 群组内容添加到您的 WordPress 网站?
根据我们的营销研究统计, Facebook 是全球最受欢迎的社交媒体平台,每月拥有 29 亿活跃用户 。
这使得 Facebook 群组非常适合与已经了解您品牌的人互动并与新受众建立联系。
事实上,我们的WPBeginner Engage Facebook 群组拥有超过 93,000 名活跃用户,并且正在以令人难以置信的速度增长。

Facebook 群组可以帮助您建立社区、创造忠诚度并与用户建立积极的关系。人们加入您的群组后,您可以宣传博客文章、公司更新,甚至WooCommerce产品,而无需在在线广告上花费任何金钱。
创建 Facebook 群组后,您需要对其进行宣传并吸引人们加入。发展 Facebook 群组的最佳方法是将群组源嵌入到您的 WordPress 网站上。
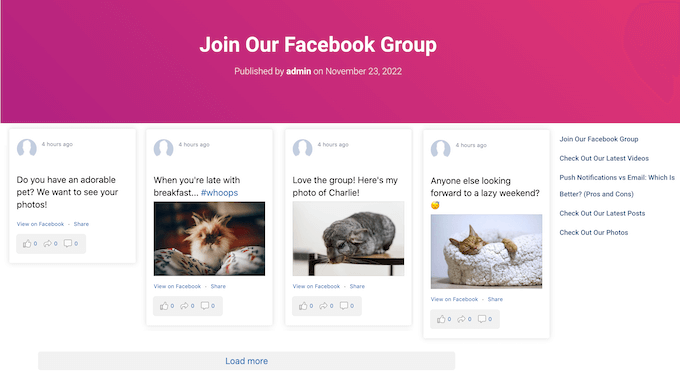
这样,访问您网站的人就可以看到您在 Facebook 上发布的所有精彩内容。这将鼓励他们查看您的群组、参与您的内容,甚至可能单击“加入”按钮。
考虑到这一点,让我们看看如何在 WordPress 中嵌入 Facebook 群组提要。
如何安装自定义 Facebook Feed 插件
在 WordPress 中嵌入 Facebook 群组 Feed 的最佳方法是使用Smash Balloon 自定义 Facebook Feed 插件。
该插件可让您在 WordPress 网站上嵌入 Facebook 视频、评论、评论、社区帖子等。

如果您将视频发布到 Facebook 群组,则 Smash Balloon 可以让用户在灯箱弹出窗口中观看该媒体,因此他们不需要离开您的网站。
在您的网站上嵌入群组提要后,新帖子将自动显示在您的网站上。这使得它成为一种让您的网站保持新鲜感的简单方法,即使对于普通访问者也是如此。
在本指南中,我们将使用 Smash Balloon 的专业版,因为它允许您在 WordPress 网站上显示 Facebook 相册、视频和照片。不过,还有一个免费版本,可以让您轻松地将 Facebook 状态帖子嵌入到 WordPress 中,无论您的预算是多少。
您需要做的第一件事是安装并激活 Smash Balloon Custom Facebook Feed 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的指南。
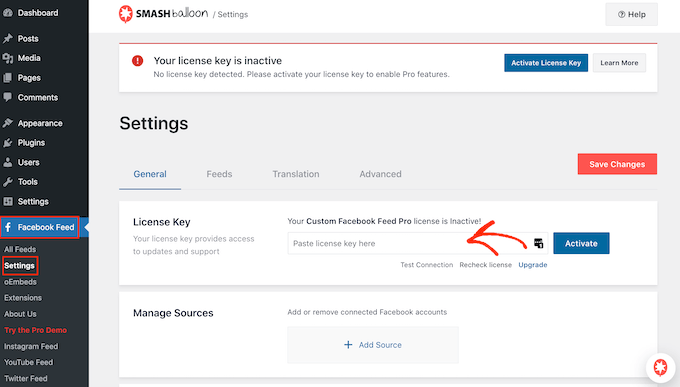
激活后,您需要转到Facebook Feed » 设置,然后在“许可证密钥”字段中输入您的许可证密钥。

您可以在 Smash Balloon 网站上您的帐户下找到此信息。
输入密钥后,只需单击“激活”按钮即可。
如何将 Smash Balloon 应用程序添加到您的 Facebook 群组
之后,您需要将 Smash Balloon 的 Facebook 应用程序添加到您想要在WordPress 网站上显示的 Facebook 群组。
注意:由于 Facebook API 的设置方式,Smash Balloon 只能显示您将应用程序添加到 Facebook 群组后发布的帖子。
考虑到这一点,让我们在执行其他操作之前先安装该应用程序。在新选项卡中,只需登录 Facebook 并转到您的 Facebook 群组即可。
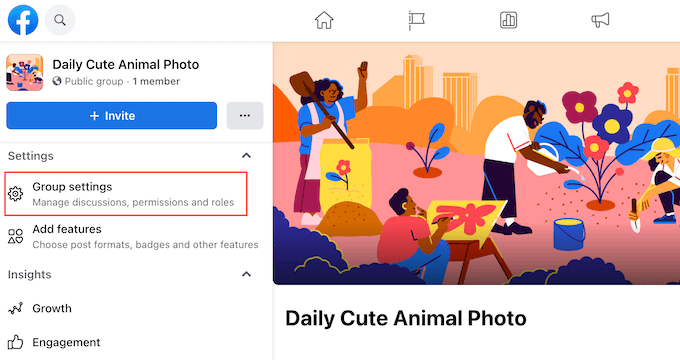
然后,在左侧菜单中,单击“组设置”。

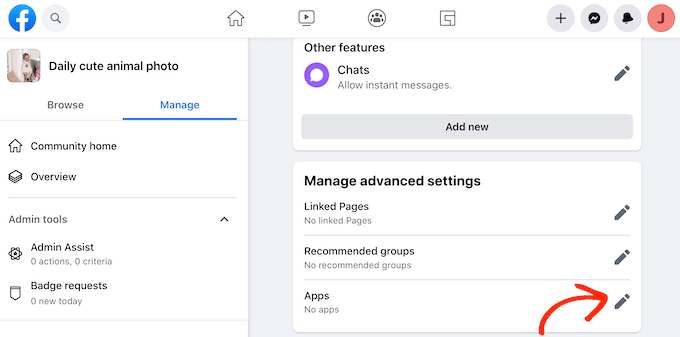
之后,您需要滚动到“管理高级设置”部分。
在这里,单击“应用程序”旁边的铅笔图标。

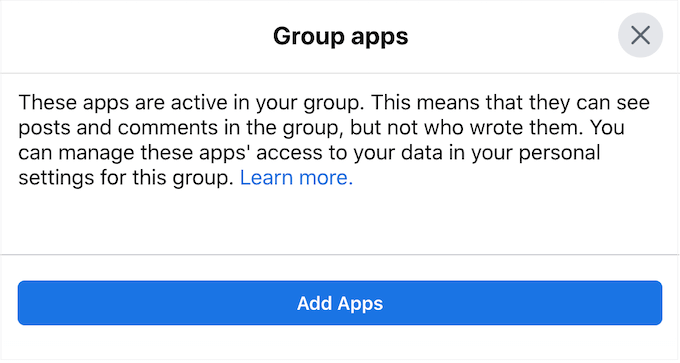
这将打开一个弹出窗口,显示您已添加到该组的所有应用程序。
由于我们要安装 Smash Balloon 应用程序,因此您需要单击“添加应用程序”。

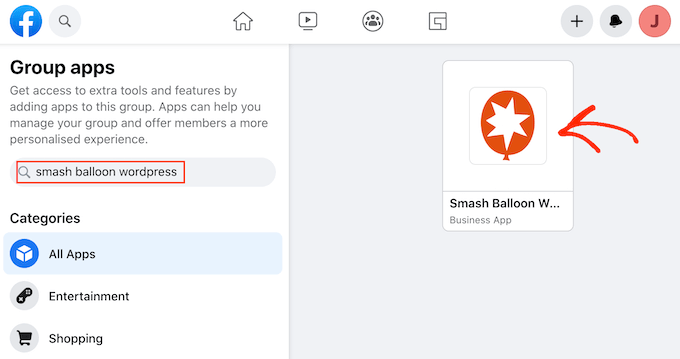
在搜索栏中输入“Smash Balloon WordPress”。
当正确的应用程序出现时,请继续并单击它。

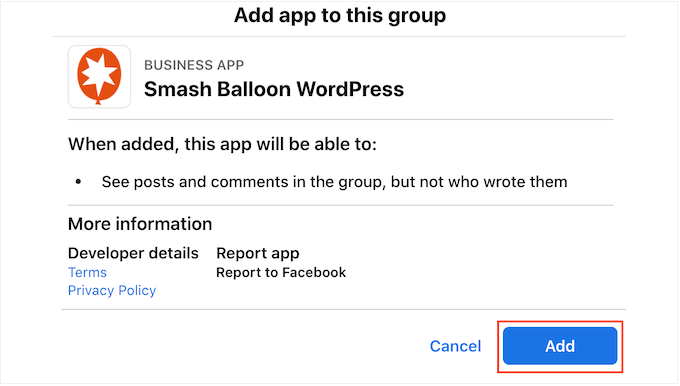
现在将出现一个弹出窗口,显示应用程序可以访问的所有信息以及它可以执行的任何操作。
如果您愿意继续安装该应用程序,请单击“添加”。

几分钟后,您应该会看到一条消息,表明您已成功将 Smash Balloon 应用程序添加到您的 Facebook 群组。
将 Smash Balloon 连接到您的 Facebook 群组
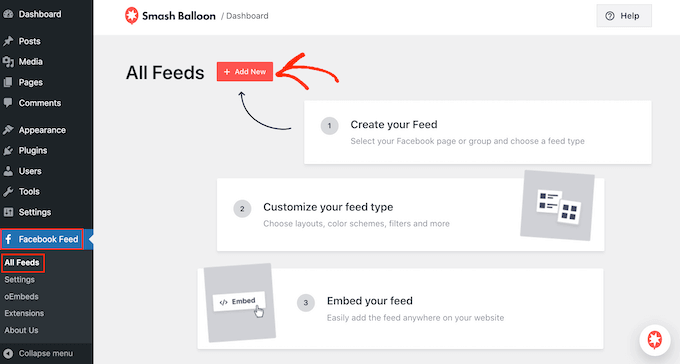
现在,是时候将您的 Facebook 页面连接到 WordPress,方法是转至Facebook Feed » All Feeds并单击“添加新内容”。

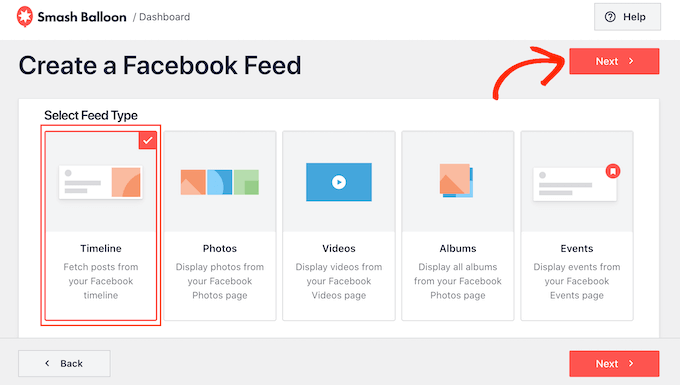
Smash Balloon 可让您展示照片、事件、视频、相册等。
由于我们想要嵌入 Facebook 群组提要,因此单击“时间轴”,然后选择“下一步”。

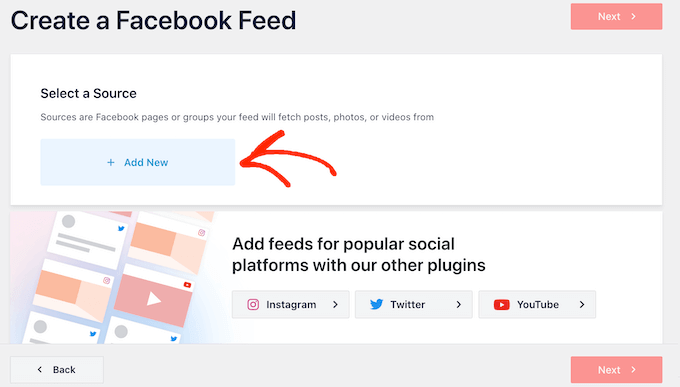
之后,您需要选择从中获取时间线的 Facebook 群组。
首先,只需单击“添加新项”。

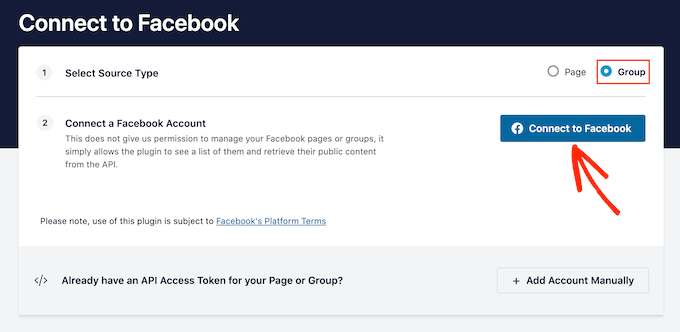
在下一个屏幕上,选择“组”旁边的单选按钮。
之后,只需点击“连接到 Facebook”即可。

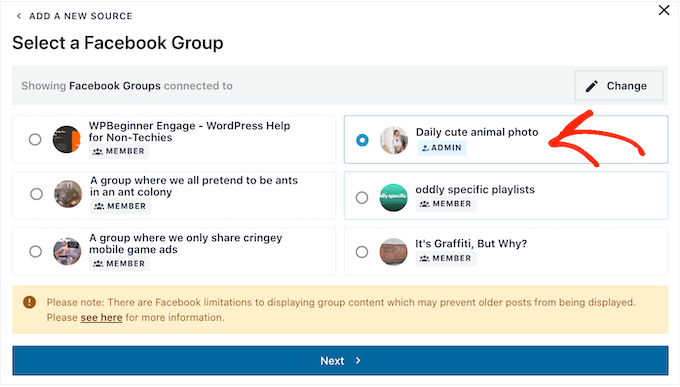
这将打开一个弹出窗口,您可以在其中登录您的 Facebook 帐户并选择您要使用的组。
选中一个或多个组旁边的框后,只需单击“下一步”。

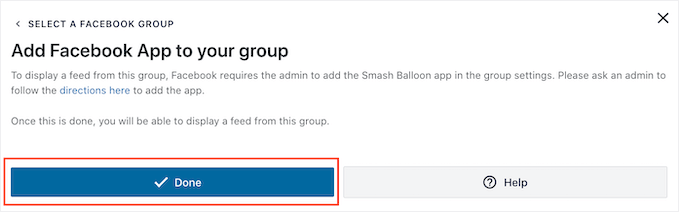
您现在应该会看到一个弹出窗口,要求您安装 Smash Balloon WordPress 应用程序。
由于我们已经安装了此应用程序,因此您可以继续并单击“完成”。

如何在 WordPress 中创建 Facebook 群组 Feed
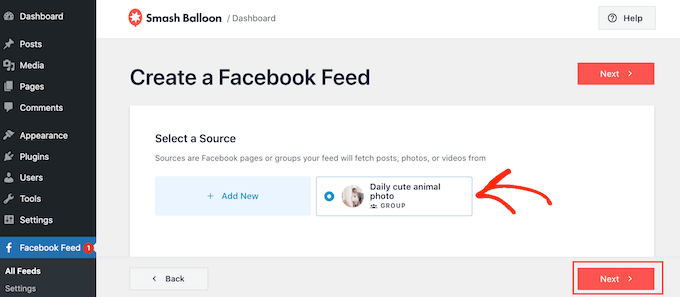
现在您已将 Facebook 群组添加到 Smash Balloon,它将显示为一个选项。只需单击选择组,然后单击“下一步”。

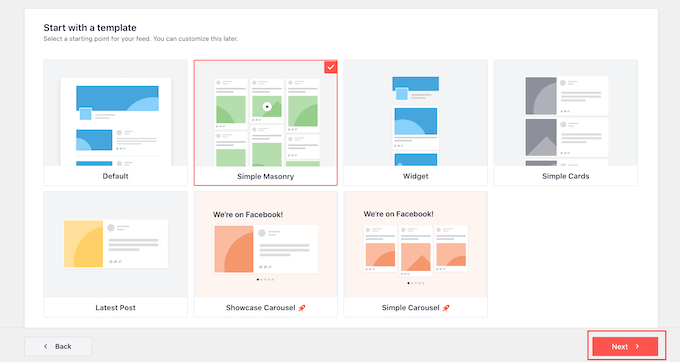
在此屏幕上,您可以选择一个模板,用于在 WordPress 中创建自定义 Facebook 源。
所有这些模板都是完全可定制的,因此您可以根据您想要如何显示 Facebook 群组中的状态更新、视频和照片来微调设计。
我们使用“简单砌体”模板,但您可以选择任何您想要的模板。

Smash Balloon 现在将继续根据您的 Facebook 群组和您选择的模板创建社交媒体源。
这是一个好的开始,但是 Smash Balloon 有很多设置,您可以使用它们来自定义该群组提要在WordPress 博客上的外观。
如何自定义您的 Facebook 群组信息流
Smash Balloon 插件为您提供了多种方法来自定义提要在您网站上的显示方式。考虑到这一点,值得看看您可以做出哪些改变。
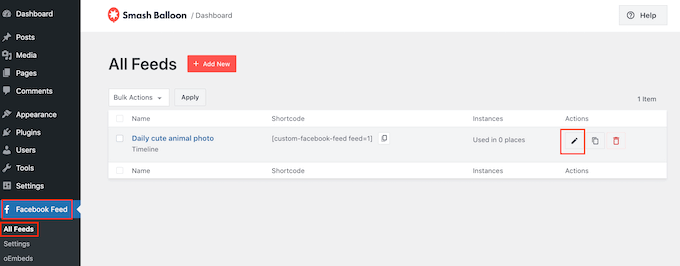
在Facebook Feed » All Feeds屏幕上,找到您的群组 feed,然后单击其看起来像一支小铅笔的“编辑”按钮。

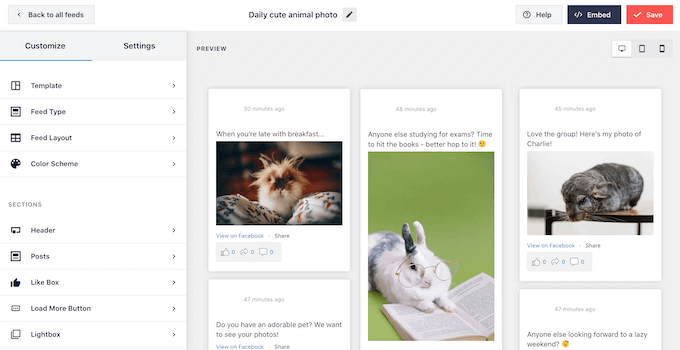
这将打开 Smash Balloon 源编辑器,其中显示WordPress 中 Facebook 时间线的预览 。
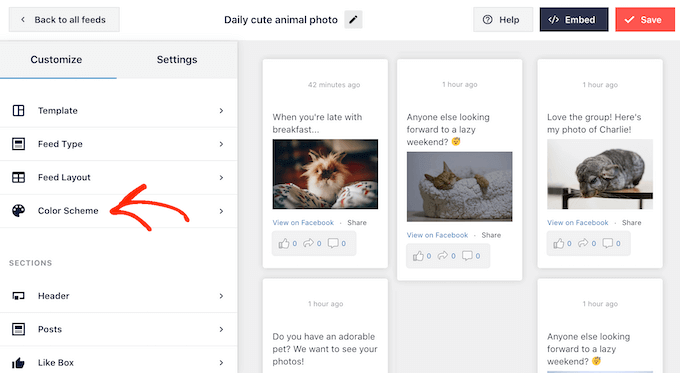
在左侧,您将看到可用于自定义帖子在网站上的显示方式的所有不同设置。大多数设置都是不言自明的,但我们将快速介绍一些关键领域。

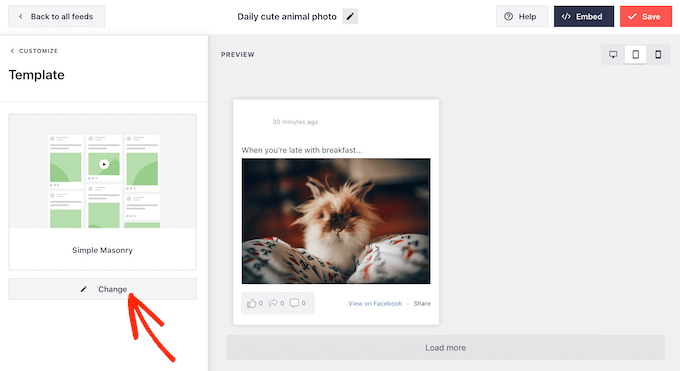
如果您想更改正在使用的模板,只需单击“模板”即可。
然后,选择“更改”按钮。

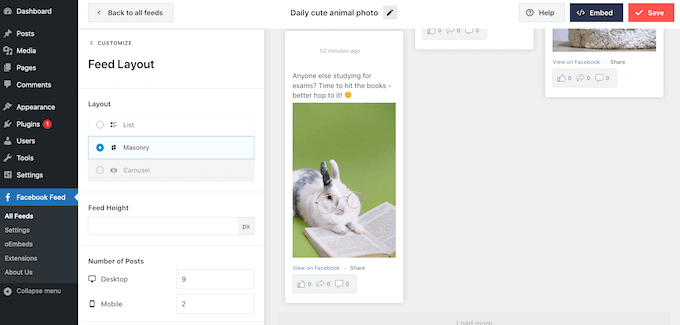
首先,您可以通过单击“提要布局”来更改群组帖子的显示方式。
在此屏幕上,您可以在砖石布局和列表布局之间切换并更改提要高度。当您进行更改时,预览会自动更新,因此您可以尝试不同的设置,看看什么最适合您的 Facebook 群组。

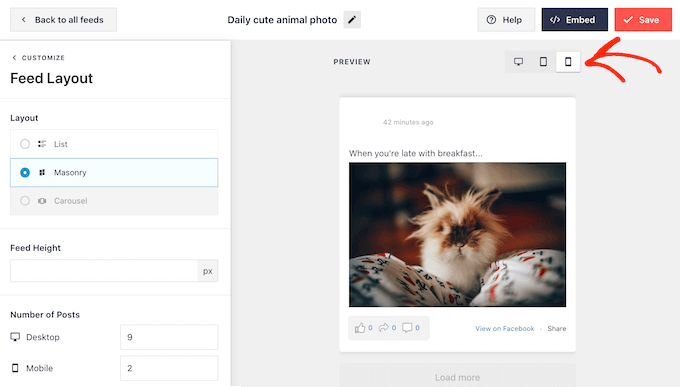
默认情况下,Facebook 群组源将在台式电脑和移动设备上显示不同数量的帖子。
您可以使用右上角的一排按钮预览源在台式计算机、平板电脑和智能手机上的外观。

测试 WordPress 网站的移动版本后,您可能想要更改在智能手机和平板电脑上显示的帖子数量。
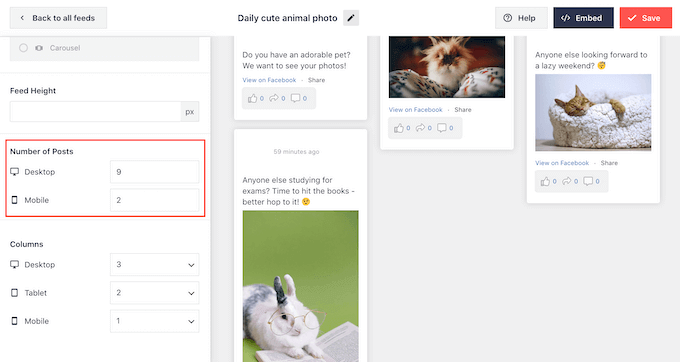
要进行此更改,只需找到“帖子数量”部分,然后在“手机”字段中输入不同的数字。

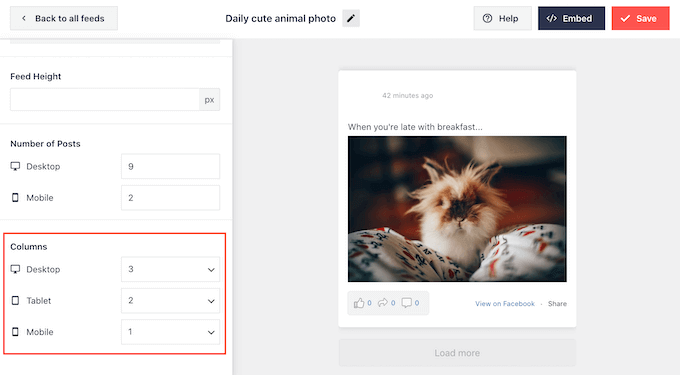
您可能还想通过更改“列”设置来在智能手机和平板电脑上显示更少的列。
例如,在下图中,我们将桌面上的内容分为 3 列,平板电脑上分为 2 列,移动设备上分为 1 列。

如果您对布局感到满意,请单击“自定义”链接。
这将带您返回主 Smash Balloon 编辑器,准备好进入下一个设置屏幕,即“配色方案”。

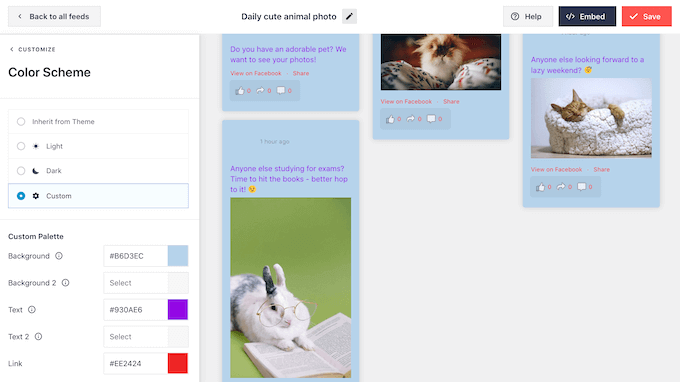
默认情况下,Smash Balloon 使用与您的WordPress 主题相同的配色方案,但在此屏幕上,您可以切换到“浅色”或“深色”配色方案。
另一种选择是通过选择“自定义”来设计您自己的配色方案,然后使用控件更改背景颜色、更改 WordPress 中的文本颜色等。

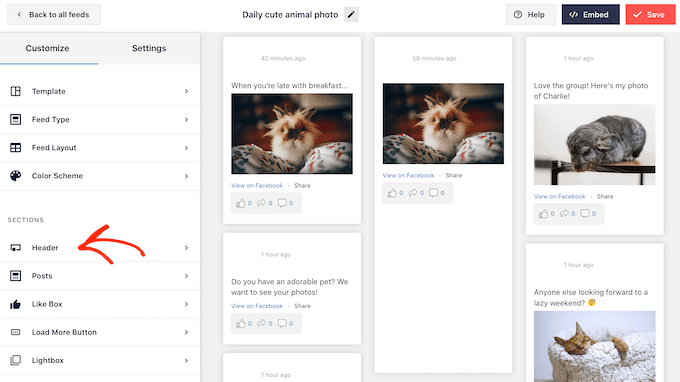
您可以在群组 Feed 上方添加标题,其中可以包含群组的个人资料照片和名称等内容。这可以帮助访问者了解他们所看到的内容以及他们如何在 Facebook 上找到您的群组。
要添加标题部分,只需单击左侧菜单中的“标题”即可。

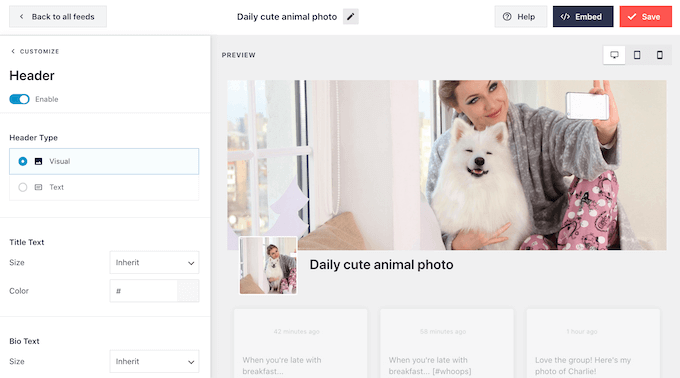
在此屏幕上,单击“启用”滑块将其从灰色变为蓝色。
添加标题部分后,您可以使用控件更改标题的大小、更改背景颜色、隐藏或显示您的 Facebook 个人资料图片等等。

如果您想随时删除标题,只需单击以关闭“启用”开关即可。
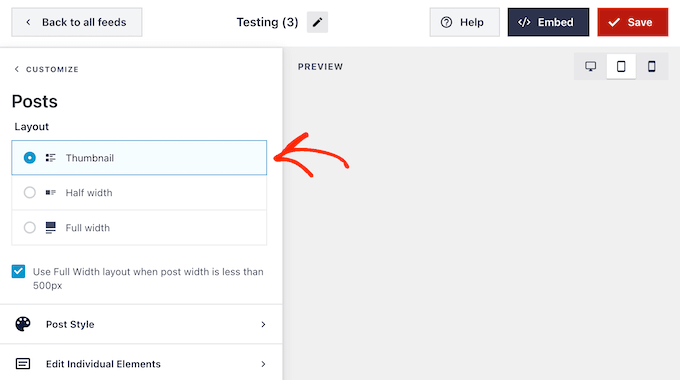
之后,您可以通过从左侧菜单中选择“帖子样式”来更改各个帖子在组摘要中的外观。
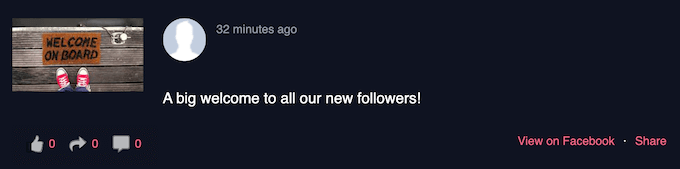
首先,您可以在缩略图、半角和全角帖子布局之间进行选择。

缩略图布局显示带有小图像的 WordPress Facebook feed。
您可以在下图中看到这样的示例。

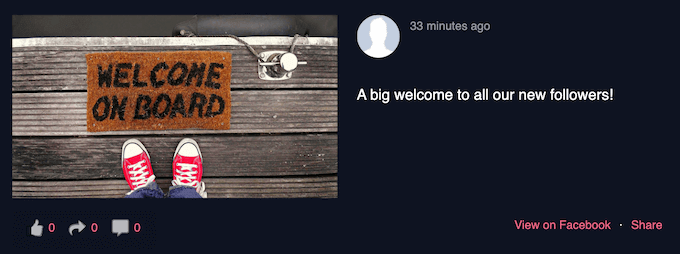
您想显示更大的图像吗?
然后您可以选择半宽作为您的帖子布局。

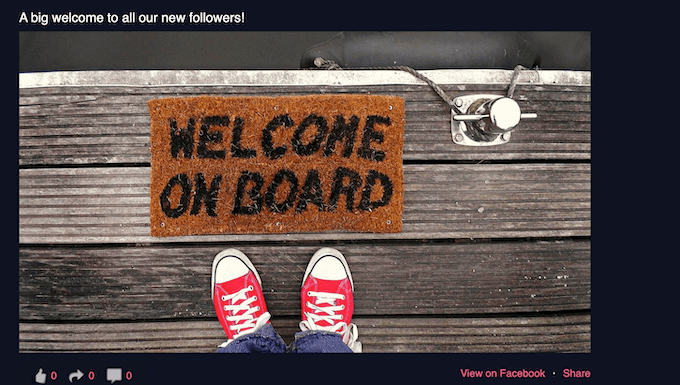
最后,如果您想用尽可能大的图像显示您的 Facebook feed,那么您可以选择全宽布局。
以下是它在您的 WordPress 网站上的外观示例:

当您对总体布局感到满意时,就可以微调每篇文章中的具体内容了。
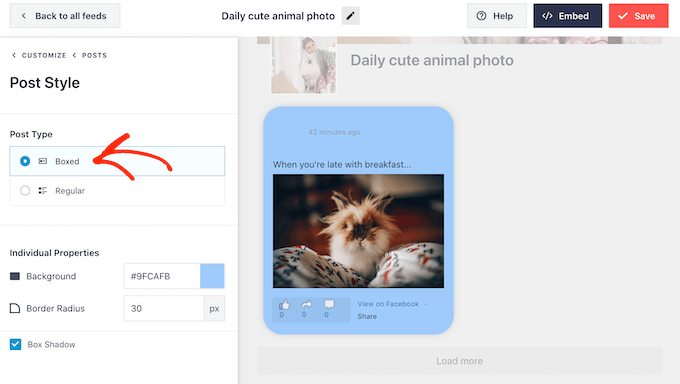
首先,点击“帖子样式”。

在此屏幕上,您可以在常规布局和盒装布局之间进行选择。
如果您选择“盒装”,则可以为每个帖子创建彩色背景。您还可以增大边框半径以创建圆角并添加框阴影。

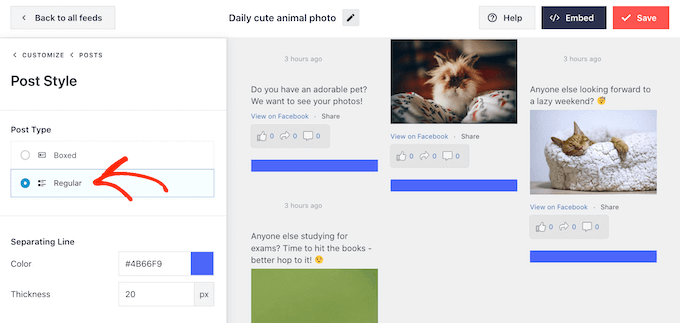
如果您选择“常规”,则可以更改分隔不同社交媒体帖子的线条的粗细和颜色。
在下图中,我们向组提要添加了一条较粗的线并更改了其颜色。

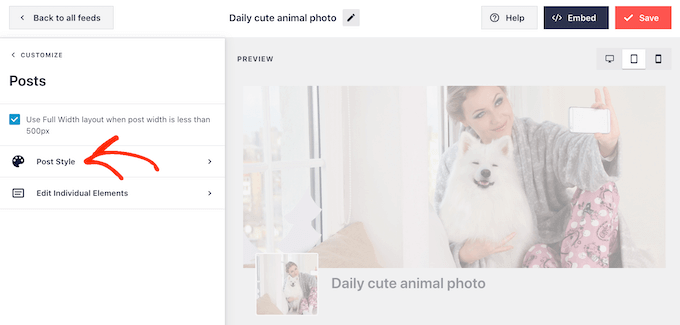
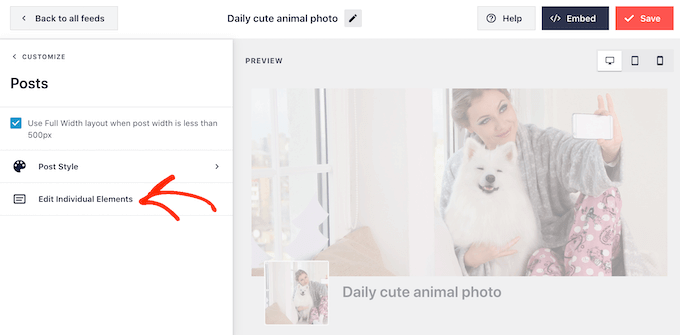
您还可以返回主设置屏幕来自定义每个帖子中的各个部分。
再次选择“帖子样式”,但这次选择“编辑单个元素”。

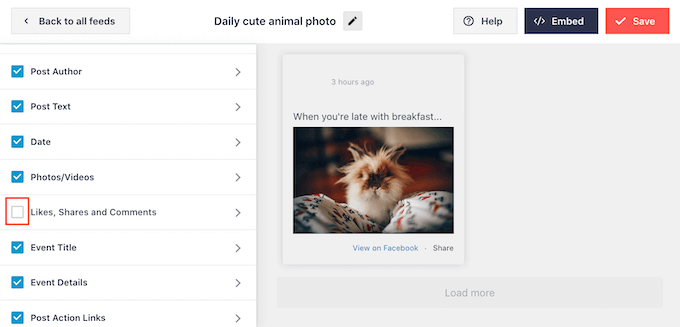
现在,您将看到 Smash Balloon 在每个帖子中包含的所有不同内容,例如帖子作者、日期、共享链接框等。
要从帖子中删除内容,只需单击取消选中其框即可。

您还可以通过单击来自定义每种类型的内容的外观。
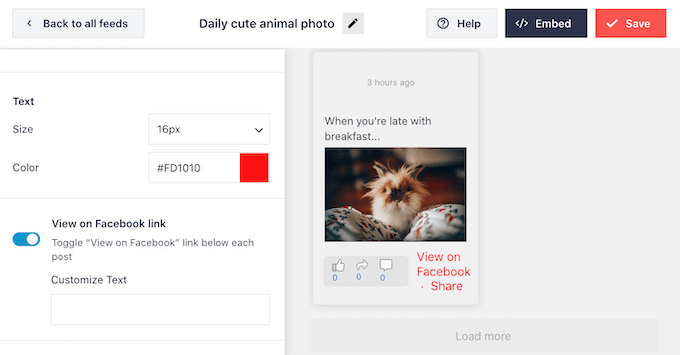
例如,在下图中,您可以看到用于更改“操作后”链接的大小和颜色的设置,例如点赞、分享和评论。

您还可以通过在“自定义文本”字段中输入内容来更改“在 Facebook 上查看”文本。
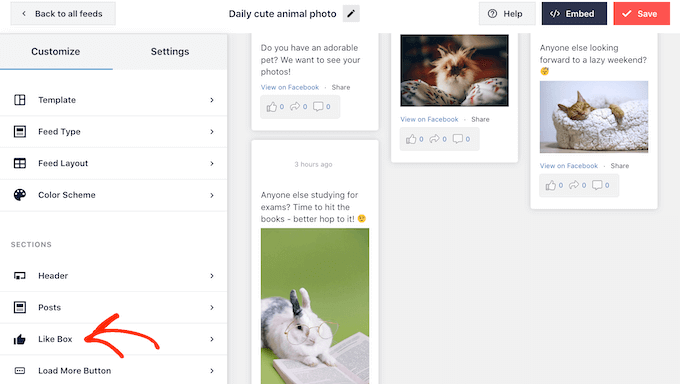
默认情况下,Smash Balloon 不会在您的 Feed 中添加 Facebook“点赞”按钮。此按钮使访问者可以更轻松地加入您的群组,因此您可能需要通过选择“点赞框”设置将其添加到您的 Feed 中。

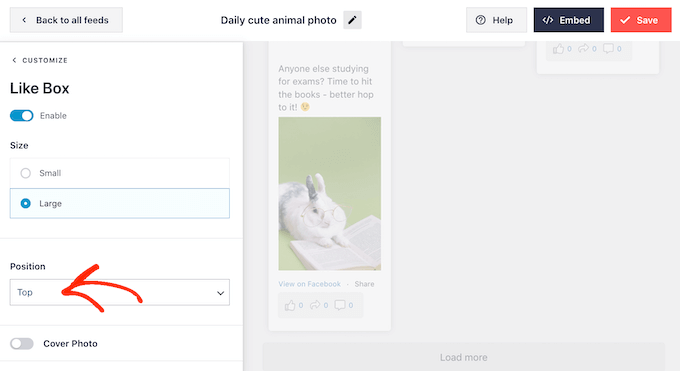
然后,只需单击“启用”,开关就会变成蓝色。
现在,您可以使用“位置”下拉列表在群组 Feed 的下方或上方添加点赞框。

您还可以使用这些设置来更改框的宽度或添加群组的封面照片。
大量的粉丝是很好的社会证明,可以鼓励更多人加入您的 Facebook 群组。考虑到这一点,您可能需要单击以启用“显示粉丝”开关。
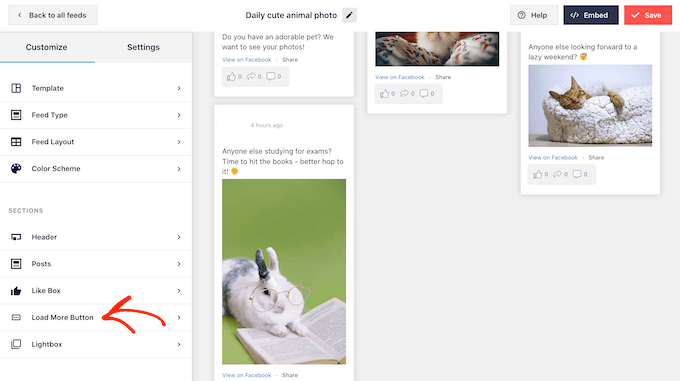
当您对“喜欢”按钮的设置感到满意时,您可以继续进行“加载更多按钮”设置。

“加载更多”按钮为访问者提供了一种简单的方式来滚动浏览更多内容。如果他们喜欢此内容,那么他们可能会决定加入您的 Facebook 群组。
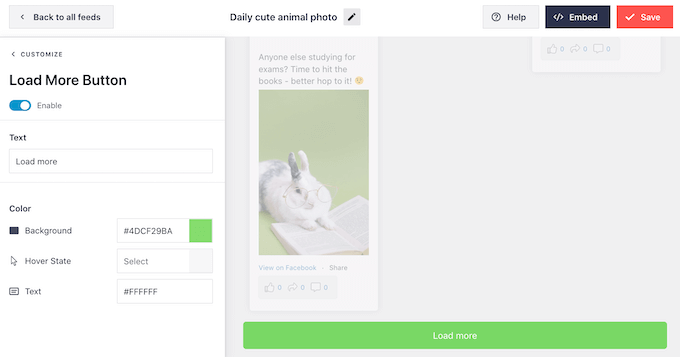
考虑到这一点,您可能希望通过更改其背景颜色、悬停状态和文本颜色来使该按钮脱颖而出。

该按钮默认显示“加载更多”,但您可以通过在“文本”字段中输入自定义消息来添加自定义消息。
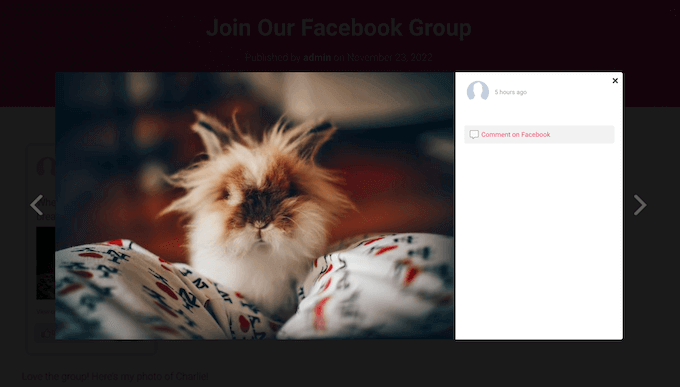
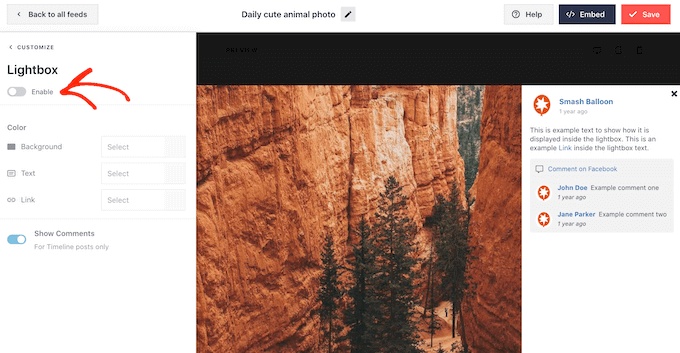
Smash Balloon 具有灯箱功能,允许访问者在不离开 WordPress 的情况下观看您群组的视频并仔细查看您的照片。
访问者只需单击任何视频或照片缩略图即可打开灯箱弹出窗口。

然后,他们可以使用箭头滚动浏览 feed 中的其余图像和视频,类似于在 WordPress 中嵌入 Facebook 相册。
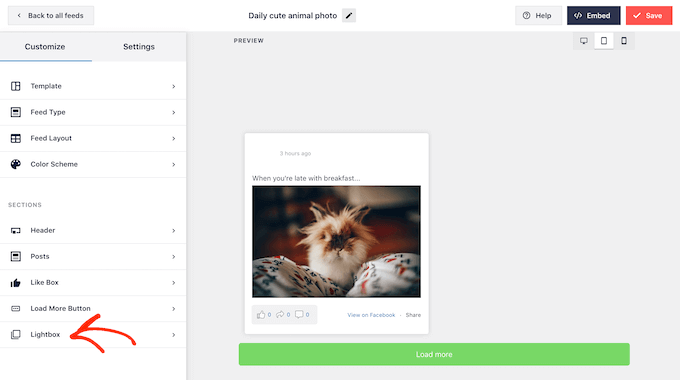
要自定义默认灯箱,只需从左侧菜单中选择“灯箱”即可。

在这里,您可以更改灯箱文本、链接和背景的颜色。
灯箱弹出窗口使访问者可以轻松浏览您的动态,但它也允许人们滚动浏览您的照片和视频,而无需访问您的 Facebook 群组。
如果您想让更多访问者访问您的 Facebook 群组,那么您可能需要禁用灯箱功能。为此,只需单击“启用”开关即可将其从蓝色变为灰色。

现在,如果访问者点击群组提要中的任何照片或视频,他们将被带到新选项卡中的 Facebook 群组。
当您对 Facebook 群组提要的外观感到满意时,请不要忘记单击“保存”来存储您的更改。
您现在已准备好将此源添加到您的 WordPress 网站。
如何在 WordPress 中嵌入 Facebook 群组 Feed
您可以使用块、小部件或短代码将 Facebook 群组源添加到 WordPress。
如果您使用 Smash Balloon 创建了多个 feed,那么如果您要使用块或小部件,则需要知道 feed 的代码。
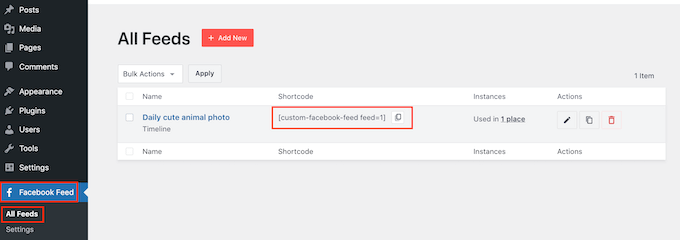
要获取此信息,只需转到 Facebook Feed » 所有 Feed ,然后复制“短代码”下的文本。
在下图中,我们需要使用 custom-facebook-feed feed=1.

如果您想将 Facebook 群组 Feed 嵌入页面或帖子中,则可以使用“自定义 Facebook Feed”块。
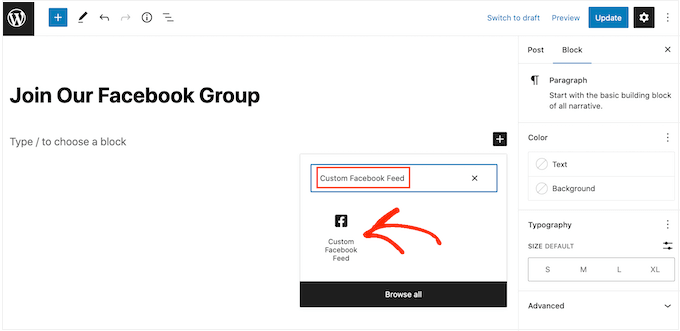
只需打开您想要嵌入 Facebook feed 的页面或帖子即可。然后,单击“+”图标添加新块并开始输入“自定义 Facebook Feed”。
当 Facebook 块出现时,单击将其添加到您的页面或帖子中。

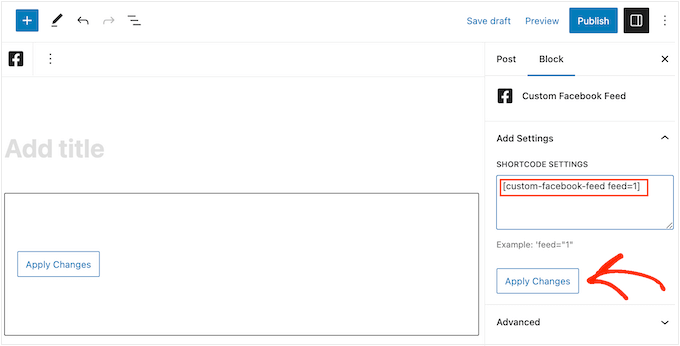
默认情况下,该块将显示您的 Smash Balloon feed 之一。如果这不是您的 Facebook 群组供稿,请在右侧菜单中找到“短代码设置”部分。
您现在可以继续添加custom-facebook-feed feed=1代码,然后单击“应用更改”按钮。

之后,只需发布或更新页面即可使群组源在您的网站上上线。
另一种选择是将提要添加到任何小部件就绪区域,例如侧边栏或类似部分。这使得访问者无论在您网站的哪个位置都可以看到您的群组摘要。
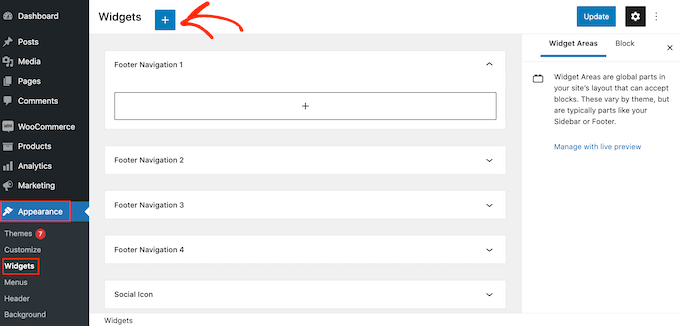
要开始使用,只需转到WordPress 仪表板中的外观 » 小部件,然后单击蓝色的“+”按钮。

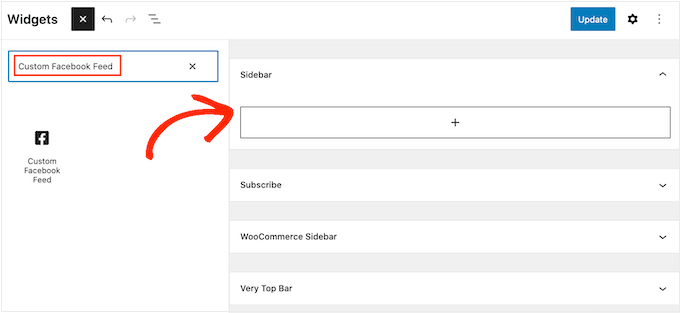
完成此操作后,开始在搜索栏中输入“自定义 Facebook Feed”。
当右侧小部件出现时,将其拖动到您要显示提要的位置。

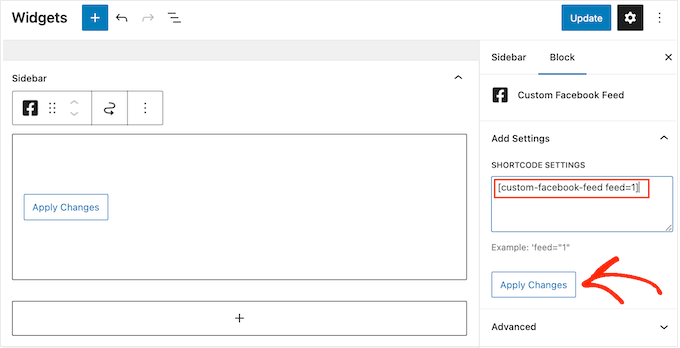
该小部件将显示您使用 Smash Balloon 创建的提要之一。
如果这不是您的 Facebook 群组 Feed,请在“短代码设置”框中输入该 Feed 的代码。然后,单击“应用更改”。

您现在可以单击“更新”按钮以使小部件生效。有关更多信息,请参阅有关如何在 WordPress 中添加和使用小部件的完整指南。
最后,您可以使用短代码将 Facebook 群组源嵌入任何页面、帖子或小部件就绪区域。
只需转到Facebook Feed » 所有 Feed并复制“短代码”列中的所有代码即可。您现在可以将此代码添加到任何短代码块中。
有关更多信息,请参阅我们有关如何在 WordPress 中添加短代码的详细指南。
注意:如果您使用的是启用块的主题,则可以使用全站点编辑器在站点上的任何位置添加“自定义 Facebook Feed”块。
我们希望本文能帮助您了解如何在 WordPress 网站上添加 Facebook 群组。您可能还想查看我们关于如何在 WordPress 中创建联系表单的指南,或者查看我们的专家为您的博客精选的最佳 Facebook 插件。



