您想突出显示 WordPress 网站上的菜单项吗?
突出显示菜单项可以帮助您将用户的注意力吸引到菜单上的特定区域。如果您想突出显示网站上的“定价”或“联系我们”页面,这会非常有用。
在本文中,我们将向您展示如何使用 CSS 代码轻松突出显示 WordPress 中的菜单项。

为什么要在 WordPress 中突出显示菜单项?
导航菜单是指向网站重要区域的链接列表。它们通常以水平条的形式出现在WordPress 网站的每个页面的顶部 。
通过突出显示导航菜单中的菜单项,您可以轻松地将用户的注意力引导到最突出的号召性用语上。
例如,如果您希望用户访问定价页面或WordPress 博客上的特定帖子,那么您可以在导航菜单中突出显示该项目。这可以帮助增加该页面的流量并促进销售。

话虽这么说,让我们看看如何使用 CSS 在 WordPress 中突出显示菜单项:
方法 1:使用完整站点编辑器突出显示菜单项
如果您使用的是启用块的主题,那么您将拥有完整站点编辑器,而不是旧的主题定制器。您也可以轻松突出显示其中的菜单项。
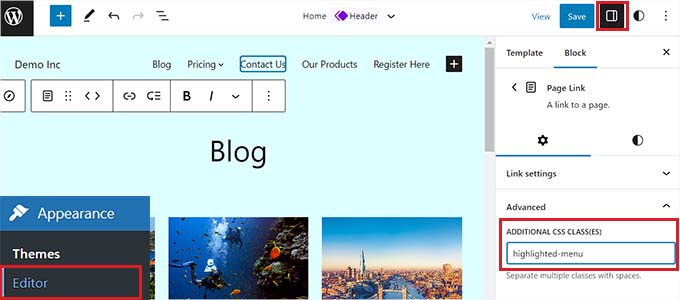
首先,从 WordPress 管理仪表板转到外观 » 编辑器页面。这将引导您进入完整的站点编辑器。
在这里,只需双击要突出显示的菜单项,然后单击顶部的“设置”图标即可。这将立即在块面板中打开该特定菜单项的设置。
现在,只需向下滚动到“高级”选项卡,然后单击其旁边的箭头图标即可将其展开。
这将打开一个“附加 CSS 类”字段,您必须在其中写入highlighted-menu.

接下来,单击页面顶部的“保存”按钮来存储您的更改。
之后,您需要在主题中添加一点 CSS 以获得突出显示效果。您可以修复缺少的主题定制器,也可以使用代码片段插件添加 CSS 代码。
如何使用 WPCode 添加 CSS 片段
要将 CSS 添加到 WordPress,我们建议使用WPCode,因为它是市场上最好的 WordPress 代码片段插件,可以安全、轻松地添加自定义代码。
首先,您需要安装并激活WPCode插件。有关更多说明,请查看我们有关如何安装 WordPress 插件的指南。
注意: WPCode 还有免费版本。但是,您需要该插件的高级计划才能解锁“CSS Snippet”选项。
激活后,从 WordPress 管理面板导航至代码片段 » + 添加片段页面。
在这里,将鼠标悬停在“添加自定义代码(新代码段)”选项上,然后只需单击其下方的“使用代码段”按钮即可。

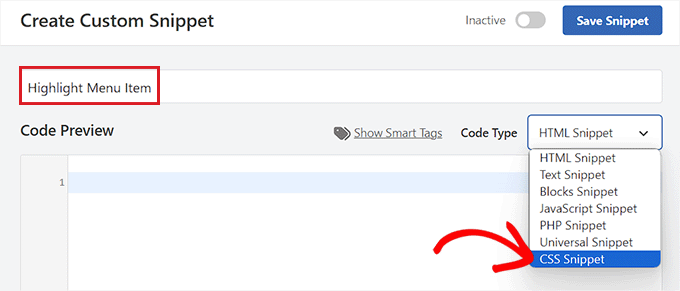
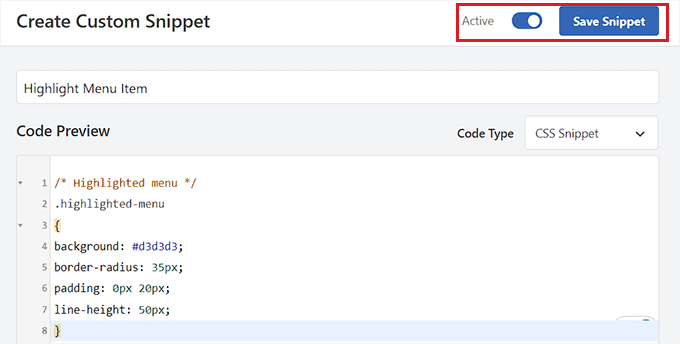
这将带您进入“创建自定义代码段”页面,您可以在其中开始为代码段选择名称。
之后,从屏幕右上角的下拉菜单中选择“CSS Snippet”作为代码类型。

接下来,将以下 CSS 代码复制并粘贴到“代码预览”框中:
| 12345678 | /* Highlighted menu */.highlighted-menu{background: #d3d3d3;border-radius: 35px;padding: 0px20px;line-height: 50px;} |
由
完成此操作后,向下滚动到“插入”部分。
在这里,只需选择“自动插入”模式,这样代码就可以在您的整个网站上自动执行。

现在,转到页面顶部并将开关从“非活动”切换为“活动”。
然后,只需单击“保存片段”按钮即可存储您的设置。

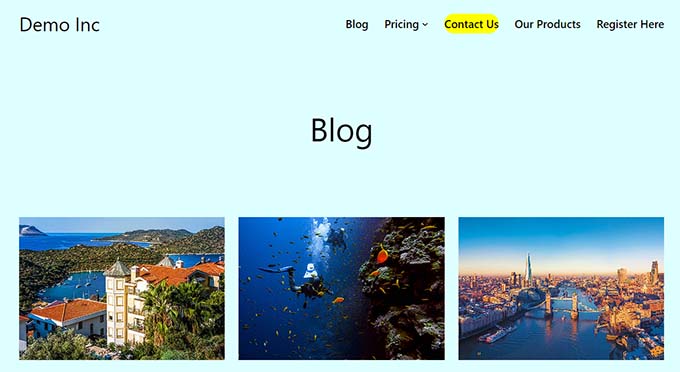
您现在已经使用完整的站点编辑器成功突出显示了 WordPress 中的菜单项。
这就是添加 CSS 代码后菜单项的外观。

如何使用块主题访问主题定制器
如果您想使用主题定制器并使用 FSE 主题,只需将下面的 URL 复制并粘贴到您的浏览器中即可。确保将“example.com”替换为您自己网站的域名:
| 1 | https://example.com/wp-admin/customize.php |
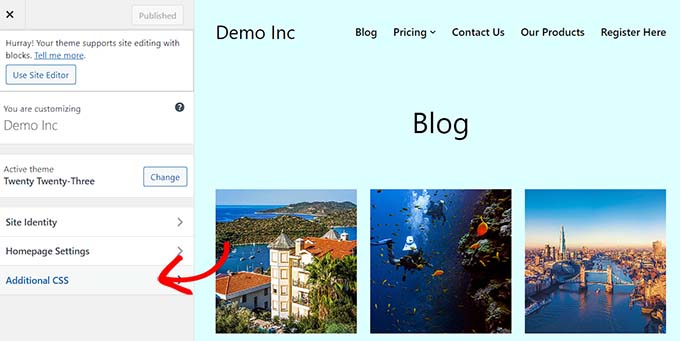
这将打开您的块主题的主题定制器,您必须在其中展开“其他 CSS”选项卡。

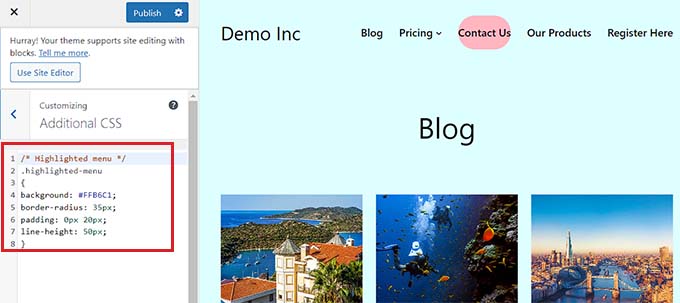
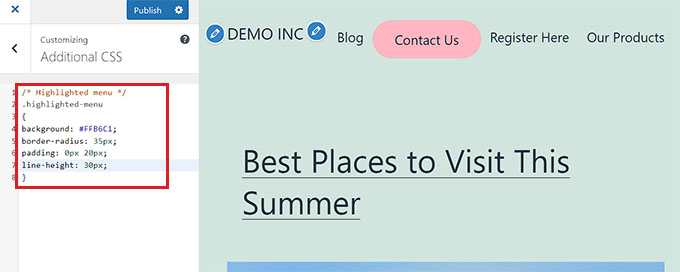
从此处,将 CSS 代码段复制并粘贴到“其他 CSS”框中:
| 12345678 | /* Highlighted menu */.highlighted-menu{background: #FFB6C1;border-radius: 35px;padding: 0px20px;line-height: 50px;} |
由
之后,只需单击顶部的“发布”按钮即可存储您的设置。

方法 2:使用主题定制器突出显示菜单项
如果您使用的是较旧的 WordPress 主题,那么您可能会默认启用主题定制器。在主题定制器中突出显示菜单项是一个相当简单的过程。
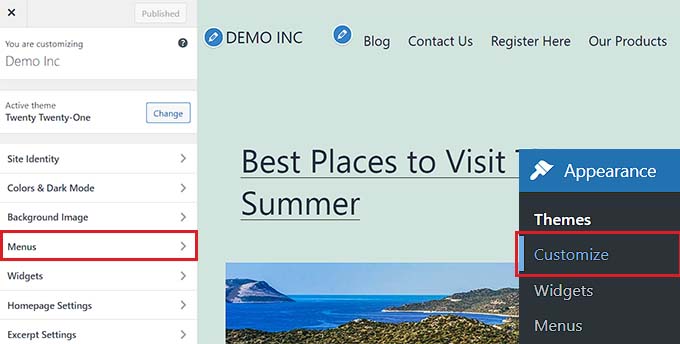
首先,只需转到WordPress 仪表板中的外观 » 自定义即可启动主题定制器。打开后,只需单击“菜单”选项卡即可。

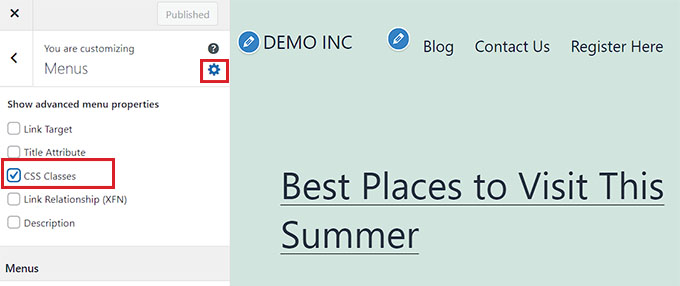
从这里,单击右上角的齿轮图标以显示高级属性。
现在,只需选中“CSS 类”框即可。

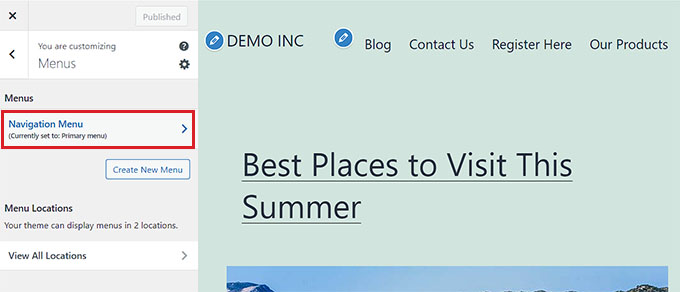
之后,向下滚动到“菜单”部分。
如果您的网站上有多个菜单,只需单击包含要突出显示的菜单项的菜单即可。

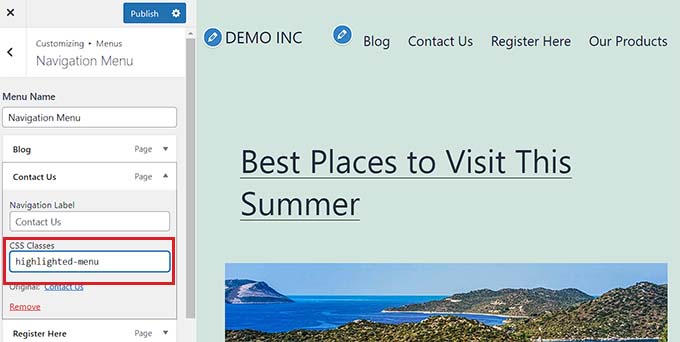
这将打开一个新选项卡,您可以在其中选择要突出显示的菜单项。它可能是“联系我们”,就像我们的示例一样,也可能是您的定价页面或在线商店的链接。
只需单击您选择的菜单项,该菜单项就会展开以显示一些选项。单击进入“CSS 类”字段。
您所要做的就是'highlighted-menu'在字段中书写。您可以将此 CSS 类添加到多个菜单项,它们都会突出显示。

接下来,只需转到主题定制器中的“附加 CSS”选项卡即可。
之后,复制并粘贴以下 CSS 代码:
| 12345678 | /* Highlighted menu */.highlighted-menu{background: #FFB6C1;border-radius: 35px;padding: 0px20px;line-height: 50px;} |
由
恭喜!您已成功突出显示菜单项。
注意:您的主题在主题定制器中可能没有“附加 CSS”字段。如果没有,请检查主题设置以了解如何添加自定义 CSS。如果找不到它,您可能需要联系开发人员或使用 WPCode 添加它。
最后,不要忘记单击顶部的“发布”按钮来存储您的设置。

自定义您的菜单项突出显示
现在您已经突出显示了菜单项,您可以调整 CSS 代码以按照您喜欢的方式自定义菜单项。
例如,您可以更改菜单项的背景颜色。

只需在刚刚粘贴的 CSS 片段中查找以下代码:
| 1 | background: #FFB6C1 |
由
找到它后,您只需将粉色代码数字替换为您选择的任何颜色的十六进制代码即可:
| 1 | background: #7FFFD4; |
由
以上是海蓝宝石的十六进制代码。

您可以查看我们的轻松添加自定义 CSS指南,了解有关如何自定义突出显示的菜单项的其他想法。
对您的选择感到满意后,只需单击主题定制器中的“发布”按钮或 WPCode 中的“保存片段”即可保存您的更改。
我们希望本文能帮助您了解如何在 WordPress 中突出显示菜单图标。您可能还想查看我们关于如何设置 WordPress 导航菜单样式的初学者指南,或者我们专家精选的必备 WordPress 插件来扩展您的网站。



