您想在 WordPress 中嵌入 Instagram feed 吗?
在您的网站上展示 Instagram 照片和视频有助于保持内容新鲜、提高用户参与度并建立信任。这也是推广您的 Instagram 帐户并获得更多关注者的好方法。
在本文中,我们将逐步向您展示如何将 Instagram 嵌入到 WordPress 中。

为什么要在您的 WordPress 网站上嵌入 Instagram?
根据我们的 营销统计研究,Instagram 每月拥有超过 20 亿活跃用户。这意味着它是推广您的产品和服务、建立品牌知名度和扩大受众群体的好地方。
但是,如果人们只是访问您的网站,则不会看到您的 Instagram 内容。考虑到这一点,将您的 Instagram feed 嵌入到 WordPress 中是明智之举,这样每个人都可以看到它。
这是推广您的社交媒体页面并鼓励更多人在 Instagram 上关注您的简单方法。
所有这些额外内容都可以改善您网站的搜索引擎优化 (SEO),并鼓励访问者不断回来查看最新帖子。积极的评论和点赞也是强大的社会证明,可以建立信任并为您带来更多销售额。
话虽如此,让我们看看如何在 WordPress 中嵌入 Instagram feed。
如何安装 Instagram 照片插件
在 WordPress 中嵌入 Instagram 的最佳方法是使用Smash Balloon 社交照片源插件。
这个免费插件可让您在完全可定制的源中显示来自一个或多个 Instagram 帐户的照片。

这也是解决 WordPress 中 Facebook 和 Instagram oEmbed 问题的最简单方法。
将 Feed 放置在您的网站上后,每次您发布新的 Instagram 帖子时,它都会自动更新。通过这种方式,您可以保持网站新鲜有趣,而无需手动更新。
在本指南中,我们将使用免费版本的 Smash Balloon,因为它拥有将 Instagram feed 添加到 WordPress 网站所需的一切。不过,还有一个专业版本,允许您显示主题标签提要、添加 Instagram 购物图像等等。
在开始之前,您需要将 Instagram 帐户连接到 Facebook 页面。如果您有个人 Instagram 帐户,那么您可能还想将其转换为企业帐户,因为这样 Smash Balloon 可以自动显示您的 Instagram 简介和标题。
有关如何执行这两项操作的分步说明,请参阅本指南末尾的常见问题解答部分。
准备好后,请继续安装并激活 Smash Balloon 社交照片源插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的指南。
如何将 Instagram 帐户连接到 WordPress
激活插件后,您的第一个任务是将您的 Instagram 帐户连接到 WordPress。只需转到Instagram Feed » 设置,然后点击“添加新内容”。

借助 Smash Balloon pro,您可以从标记的帖子和主题标签创建提要,甚至可以使用来自许多不同社交媒体网站的内容创建社交墙。
由于我们使用免费插件,因此只需选择“用户时间线”,然后单击“下一步”。

现在,只需选择您将在自定义 Instagram 照片源中使用的帐户即可。
首先,单击“添加源”按钮。

在下一个屏幕上,选择是否要显示个人或企业 Instagram 帐户中的照片。
如果您选中“个人”旁边的复选框,则默认情况下,Smash Balloon 不会在您的标题中包含 Instagram 头像和简介。不过,您可以随时在插件设置中添加 Instagram 头像和简介。

选择“个人”或“企业”后,继续点击“使用 Facebook 登录”。
现在,您可以选择要在WordPress 网站上展示的 Instagram 帐户,然后单击“下一步”。

之后,选中链接到您的 Instagram 帐户的 Facebook 页面旁边的复选框。
完成后,单击“下一步”按钮。

现在,您将看到一个弹出窗口,其中包含 Smash Balloon 将有权访问的所有信息以及它可以执行的操作。
要限制 Smash Balloon 访问您的 Instagram 帐户,只需单击任意开关将其从“是”改为“否”。请注意,这可能会影响您可以在WordPress 博客或网站上显示的照片和视频。
考虑到这一点,我们建议启用所有开关。
如果您对设置感到满意,请点击“完成”。

现在,您将看到一个弹出窗口,其中包含您刚刚添加到网站的 Instagram 帐户。
只需选中该帐户旁边的复选框,然后单击“添加”即可。

Smash Balloon 现在将带您返回Instagram 动态 » 所有动态屏幕。
要将社交媒体源添加到 WordPress,只需选中您要使用的 Instagram 帐户旁边的框即可。然后,单击“下一步”。

该插件现在将创建一个 Instagram 照片源,您可以将其添加到任何页面、帖子或小部件就绪区域。例如,您可以在 WordPress 侧边栏中显示 Instagram 照片。
但是,在嵌入 Instagram feed 之前,您可能需要自定义其外观并添加任何缺失的信息。
如何自定义您的 Instagram 照片源
默认情况下,Smash Balloon 将在其编辑器中打开您的提要,供您自定义。
在右侧,您将看到 Instagram 照片源的预览。左侧是可用于自定义照片源的所有设置。

大多数设置都是不言自明的,但我们将快速介绍一些关键区域。
首先,您可以通过从左侧菜单中选择“Feed Layout”来更改 Instagram 照片布局并添加填充。
当您进行更改时,预览将自动更新,以便您可以尝试不同的设置以查看最佳效果。

默认情况下,无论用户使用台式计算机还是移动设备,Smash Balloon 都会显示相同数量的照片。
您可以使用右上角的一排按钮预览 Instagram feed 在台式电脑、平板电脑和智能手机上的外观。

智能手机和平板电脑通常具有较小的屏幕和较低的处理能力,因此您可能希望在移动设备上显示较少的 Instagram 照片和视频。
为此,只需在“帖子数量”下的“手机”字段中输入不同的数字即可。

通过为智能手机、平板电脑和台式电脑创建不同的布局,无论访问者使用什么设备,您都可以确保提要看起来很棒。
默认情况下,与台式电脑相比,插件源在智能手机和平板电脑上显示的列较少。这有助于您的照片和视频舒适地适应较小的屏幕。
要更改这些默认设置,只需在“列”设置中输入新数字即可。

进行更改后,单击“自定义”链接。
这将带您返回主 Smash Balloon 编辑器,准备好探索下一个设置屏幕,即“配色方案”。

默认情况下,Smash Balloon 使用从您的WordPress 主题继承的配色方案,但它也有您可能想要使用的“浅色”和“深色”主题。
您甚至可以通过选择“自定义”来创建自己的配色方案,然后使用设置 更改WordPress 中的链接颜色、背景颜色、 文本颜色等。

默认情况下,Smash Balloon 会在 Instagram feed 中添加一个标题,即您的个人资料图片和页面名称。要更改此部分的外观,请单击左侧菜单中的“标题”。
在此屏幕上,您可以更改背景颜色、显示您的 Instagram 简介、更改标题大小等。

有时,您可能想显示不同的个人资料图片。例如,如果您的 Instagram 头像在您的主题中不突出,那么您可以使用自定义徽标。
要更改个人资料图片,请单击“显示自定义头像”下的“添加图像”。然后,您可以从 WordPress 媒体库中选择图像或上传新照片。

您还可以添加不同的个人简介。例如,您可以鼓励人们在 Instagram 上访问您,或者开始关注您的帐户。
要创建独特的 Instagram 简介,只需在“添加自定义简介”框中输入即可。

Smash Balloon 会自动分析您的 Instagram 照片并以最佳分辨率显示它们。我们建议使用这些默认设置,但如果需要,您可以放大或缩小 Instagram 图像。
要更改图像大小,请单击左侧菜单中的“帖子”。然后,选择“图像和视频”选项。

现在,您可以使用出现的下拉菜单在缩略图、中等尺寸和全尺寸图像之间进行选择。
有关此主题的更多信息,请参阅我们的WordPress 图像尺寸初学者指南。
如果您对提要的外观不满意,则可以随时返回此屏幕并从下拉列表中选择“自动检测(推荐)”。

默认情况下,Smash Balloon 会在 Instagram feed 的底部添加一个“加载更多”按钮,以便访问者可以滚动浏览您的照片和视频。
您可以通过选择“加载更多按钮”来更改此按钮的外观。

在这里,您可以通过更改“加载更多”按钮的背景颜色、文本颜色和悬停状态来帮助其脱颖而出。
您还可以尝试通过在“文本”字段中输入内容来将自己的消息添加到按钮。

虽然我们建议您启用此按钮,但您可以将其删除。例如,您可以通过限制人们可以在您的网站上看到的照片数量来鼓励人们访问您的 Instagram。
要删除该按钮,只需将“启用”滑块切换为灰色即可。

如果访问者喜欢他们所看到的内容,他们可能会决定使用嵌入源下方显示的“在 Instagram 上关注”按钮进行订阅。
由于它是如此重要的按钮,您可能需要添加一些自定义样式以帮助其脱颖而出。为此,请选择左侧菜单中的“关注按钮”。
在这里,您可以更改按钮的背景颜色、悬停状态和文本颜色。

默认情况下,该按钮显示“在 Instagram 上关注”标签。
您可以通过在“文本”字段中输入内容来将其替换为您自己的号召性用语。

当您对 Instagram feed 的外观感到满意时,请不要忘记单击“保存”来存储您的更改。
您现在已准备好将 Instagram feed 添加到您的 WordPress 网站。
如何在 WordPress 中嵌入 Instagram Feed
您可以使用块、小部件或短代码将 Instagram feed 添加到您的网站。
如果您使用 Smash Balloon 社交照片源创建了多个源,那么如果您要使用小部件或块,则需要知道该源的代码。
要获取此代码,请转到Instagram Feed »所有 Feed,然后复制“短代码”下的文本。
在下图中,我们需要使用 instagram-feed feed=1.

如果您想将 Instagram Feed 嵌入页面或帖子中,我们建议您使用 Instagram Feed 块。
注意:如果您使用的是启用块的主题,则可以按照以下说明使用完整站点编辑器在站点上的任意位置添加块。
只需打开您想要嵌入 Instagram 照片和视频源的页面或帖子即可。然后,单击“+”图标添加新块并开始输入“Instagram Feed”。
当右侧块出现时,单击将其添加到页面或帖子中。

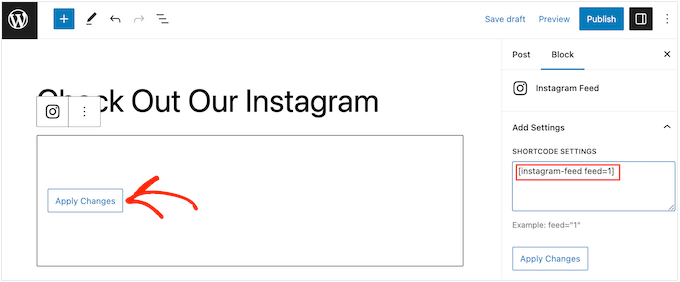
默认情况下,该块将显示您的 Smash Balloon feed 之一。如果您想显示不同的 Instagram feed,请在右侧菜单中找到“短代码设置”。
在这里,只需添加instagram-feed feed=1代码,然后单击“应用更改”按钮。

该块现在将显示您 Instagram 帐户中的照片和视频。只需发布或更新页面即可使提要出现在您的网站上。
您还可以将 Instagram feed 添加到任何小部件就绪区域。例如,您可以将其添加到 WordPress 网站的页脚或侧边栏部分。通过这种方式,访问者可以在您网站的每个页面上看到提要。
只需转到WordPress 仪表板中的外观 » 小部件,然后单击蓝色的“+”按钮。

在搜索栏中输入“Instagram Feed”,然后在出现时选择正确的小部件。
WordPress 有一个内置的“Instagram Feed”块,因此请确保您选择显示官方 Instagram 徽标的块。

之后,只需将小部件拖到您想要显示 Instagram feed 的区域即可。
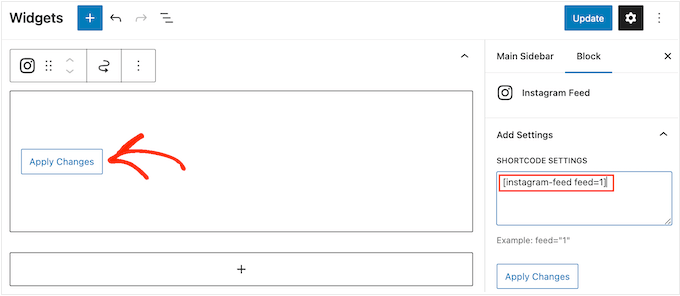
该小部件将自动显示您使用 Smash Balloon 创建的提要之一。如果您想显示不同的 Instagram feed,只需在“短代码设置”框中输入该 feed 的短代码即可。
之后,单击“应用更改”。

现在,您可以通过单击“更新”按钮使小部件生效。有关更多信息,请参阅我们有关如何在 WordPress 中添加和使用小部件的分步指南。
另一种选择是使用短代码将 Instagram feed 嵌入任何页面、帖子或小部件就绪区域。
只需转到Instagram Feed »所有 Feed并复制“短代码”列中的代码即可。您现在可以将此代码添加到任何简码块中。
如需放置短代码的帮助,请参阅我们有关如何添加短代码的指南。
最后,如果您有启用块的主题,那么您可以使用全站点编辑器在网站的任何位置添加 Instagram Feed 块。
在 WordPress 仪表板中,只需转到外观 » 编辑器。

默认情况下,全站编辑器将显示主题的主页模板。
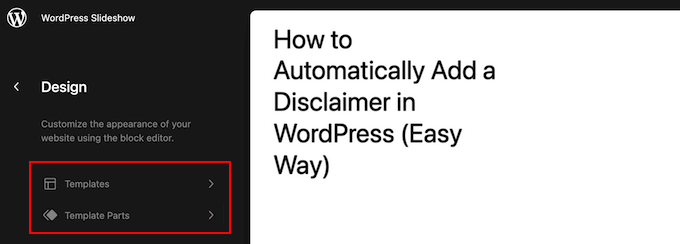
如果您想将 Instagram feed 添加到其他区域,请单击“模板”或“模板部分”。

编辑器现在将显示组成 WordPress 主题的所有模板部分的列表。
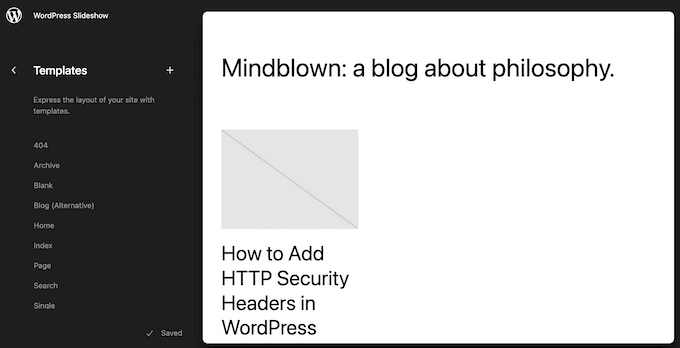
只需单击要在其中显示 Instagram feed 的模板即可。

WordPress 现在将显示设计的预览。
要编辑此模板,请继续并单击小铅笔图标。

选择模板后,只需将鼠标悬停在要添加 Instagram 照片源的区域上即可。
然后,单击蓝色的“+”按钮。

之后,开始输入“Instagram Feed”。
当右侧块出现时,单击将其添加到模板中。

与往常一样,如果您不添加特定的短代码,Smash Balloon 将默认显示提要。您可以按照上述相同流程添加短代码来更改此 Feed。
关于在 WordPress 中嵌入 Instagram 的常见问题解答
Smash Balloon 让您可以轻松地在您的网站上展示 Instagram 照片和视频。话虽如此,以下是有关在 WordPress 中添加 Instagram feed 的一些最常见问题。
如何创建 Instagram 企业帐户?
Smash Balloon 社交照片源可以显示来自个人或企业 Instagram 帐户的照片。
但是,Smash Balloon 无法自动从个人 Instagram 帐户获取 Instagram 头像和简介。考虑到这一点,您可能需要检查您是否拥有个人帐户或企业帐户,然后切换到企业帐户,以便 Smash Balloon 可以自动获取您的头像和个人简介。
要进行检查,只需访问您的 Instagram 帐户并单击侧面菜单中的三行图标。

之后,选择“设置”。
如果您没有企业帐户,则此屏幕的左侧菜单中将显示“切换到专业帐户”。

如果您当前拥有个人帐户并想要切换到企业帐户,则只需单击此链接即可。
如何将 Facebook 页面连接到 Instagram 帐户?
在将 Instagram feed 添加到 WordPress 之前,您需要将 Instagram 帐户连接到 Facebook 页面。
为此,请转到您要使用的 Facebook 页面,然后单击左侧菜单中的“设置”。
之后,点击“关联帐户”。您现在可以选择“Instagram”并单击“连接”按钮。

Facebook 现在将显示其能够访问的所有信息以及它可以在 Instagram 上执行的操作。
如果您愿意继续,请单击“连接”按钮。

请注意,管理您 Facebook 页面的任何其他人都可以查看您的 Instagram 消息并对其进行回复。如果您想将 Instagram 消息保密,请单击以禁用该选项。
当您满意并准备好继续前进时,请点击“确认”。

这将打开一个弹出窗口,您可以在其中输入 Instagram 用户名和密码。
之后,继续并单击“登录”。

片刻之后,您将看到一条消息,表明您的 Instagram 和 Facebook 帐户现已连接。
我们希望本文能帮助您了解如何轻松地将 Instagram 嵌入到 WordPress 中。您可能还想查看我们关于 如何在 WordPress 中创建自定义 Facebook feed 的指南,或者查看我们专家为 WordPress 选择的最佳社交媒体插件。



