您想在 WordPress 中显示您的 Facebook 时间线帖子吗?
通过将 Facebook 更新添加到 WordPress,您可以保持网站新鲜有趣,同时鼓励访问者在 Facebook 上关注您。
在本文中,我们将向您展示如何在 WordPress 中轻松显示 Facebook 时间线。

为什么在 WordPress 中显示您的 Facebook 时间线?
根据我们的营销研究统计,Facebook 是全球最受欢迎的社交媒体平台,每月活跃用户达 29 亿。这使得 Facebook 成为吸引新受众并与已经了解您网站的人互动的完美场所。
但是,如果人们只是访问您的网站,则不会看到您的 Facebook 帖子。
考虑到这一点,我们建议将您的 Facebook 时间线嵌入 WordPress 中,以便更多人可以享受您的内容。如果人们喜欢他们所看到的内容,他们甚至可能会开始在 Facebook 上关注您。
如果您使用正确的插件,那么当您向 Facebook 发布新内容时,社交媒体源将自动更新。这使得它成为一种保持网站新鲜有趣的简单方法,即使对于普通访问者也是如此。
话虽这么说,让我们看看如何在 WordPress 中嵌入 Facebook 状态帖子。
在 WordPress 中显示您的 Facebook 时间线
在 WordPress 中嵌入 Facebook 时间线的最简单方法是使用Smash Balloon 自定义 Facebook Feed 插件。
该插件可让您在网站上嵌入 Facebook 相册、评论、评论、社区帖子等。

在本指南中,我们将使用 Smash Balloon 高级版,因为它允许您显示 Facebook 时间线中的照片和视频。
访问者还可以在灯箱弹出窗口中滚动浏览您的内容,而无需离开您的网站。不过,还有一个免费版本,可以让您在 WordPress 中嵌入 Facebook 状态帖子,无论您的预算是多少。
激活后,您需要转到Facebook Feed » 设置,然后在“许可证密钥”字段中输入您的许可证密钥。

您可以在 Smash Balloon 网站上您的帐户下找到此信息。
输入密钥后,单击“激活”按钮。
将 Facebook 页面或群组连接到 WordPress
接下来,您需要决定是显示 Facebook 页面的时间线还是群组时间线。我们将使用 Facebook 页面,但 Facebook 群组的步骤大致相同。
有关群组的更详细信息,请参阅我们有关如何在 WordPress 中嵌入 Facebook 群组源的完整指南。
要将您的 Facebook 页面或群组连接到 WordPress,请转到Facebook Feed » 所有 Feed,然后单击“添加新的”。

Smash Balloon 允许您创建不同的源,以在 WordPress 中添加 Facebook 活动日历、显示照片、嵌入时间线等等。
由于我们想要在 WordPress 中显示 Facebook 时间线,因此您需要单击“时间线”,然后单击“下一步”。

之后,您可以选择要添加到网站的 Facebook 页面或群组。
只需单击“添加新项”即可开始。

在下一个屏幕上,选择是否要嵌入页面或组中的时间线。
做出此决定后,请继续并点击“连接到 Facebook”。

这将打开一个弹出窗口,您可以在其中登录您的 Facebook 帐户并选择您要使用的页面或群组。
之后,单击“下一步”。

一旦您完成此操作,Facebook 将显示 Smash Balloon 将有权访问的所有信息以及它可以在您的 Facebook 页面或群组上执行的操作。
要限制 Smash Balloon 访问您的 Facebook 帐户,只需单击任意开关将其从“是”更改为“否”。请注意,这可能会限制您的WordPress 博客或网站上显示的 Facebook 内容。
考虑到这一点,您应该尽可能启用所有开关。

接下来,单击“完成”按钮。
几分钟后,您应该会看到一条消息,确认您已将WordPress 网站链接到 Facebook。现在您已经完成了该操作,是时候单击“确定”了。

Smash Balloon 现在会自动带您返回 WordPress 仪表板。
如何在 WordPress 中嵌入 Facebook 时间线
此时,您将看到一个弹出窗口,其中包含您刚刚连接到 WordPress 的组或页面。
只需选择该源旁边的单选按钮,然后单击“添加”按钮即可。

如果您不小心关闭了弹出窗口,请不要担心。只需刷新选项卡即可重新打开弹出窗口。
之后,WordPress 会自动带您返回Facebook Feed » All Feeds页面。就像以前一样,单击“添加新”按钮,选择“时间轴”,然后单击“下一步”按钮。
现在,选择您的 Facebook 页面或群组,然后单击“下一步”。

您可以选择一个模板用作嵌入时间线的起点。所有这些模板都是完全可定制的,因此您可以根据您想要在 WordPress 网站上显示时间线的方式来微调设计。
我们使用“默认”模板,但您可以选择任何您想要的模板。如果您对模板不满意,也可以稍后更改。

准备好后,请继续并单击“下一步”按钮。
Smash Balloon 现在将根据您的模板和 Facebook 页面或群组创建时间线提要。这是一个好的开始,但您可能需要微调时间线在 WordPress 网站上的外观。
如何自定义您的嵌入式 Facebook Feed
Smash Balloon Custom Facebook Feed 插件为您提供了多种方法来自定义时间线在您网站上的外观。考虑到这一点,让我们看看您可以对 Facebook 时间线进行哪些不同的更改。
在Facebook Feed » All Feeds页面上,找到您的时间线 feed,然后单击其看起来像一支小铅笔的“编辑”按钮。

这将打开 Smash Balloon 源编辑器,其中会在右侧显示 Facebook 群组或页面时间线的预览。
在左侧,您将看到可用于更改时间线外观的所有设置。大多数设置都是不言自明的,但我们将快速介绍每个区域。

如果您对提要的外观不满意,可以通过单击“模板”菜单选项尝试不同的模板。
然后,选择“更改”按钮。

之后,您可以通过点击“提要布局”来更改帖子的显示方式。
在此屏幕上,您可以在列表布局和砖石布局之间切换。当您进行更改时,预览会自动更新,因此您可以尝试不同的布局,看看哪种布局最适合您的 Facebook 时间线。

您还可以更改 Smash Balloon 在台式电脑、智能手机和平板电脑上显示的提要高度和帖子数量。
如果您更改帖子数量,则可以使用右上角的一排按钮预览提要在台式计算机和移动设备上的外观。

在测试 WordPress 网站的移动版本时,您可能还需要更改 Smash Balloon 在台式机、平板电脑和智能手机上显示的列数。
例如,在下图中,我们将桌面上的内容分为 4 列,平板电脑上分为 3 列,移动设备上分为 2 列。无论访问者使用哪种设备,这都可以帮助您的时间线舒适地适应屏幕。

如果您对布局感到满意,请单击“自定义”链接。
这将带您返回主 Smash Balloon 编辑器,以便您可以转到下一个菜单选项,即“配色方案”。

默认情况下,您的时间线将使用与WordPress 主题相同的颜色,但此屏幕还允许您在“浅色”和“深色”布局之间切换。
您甚至可以通过选择“自定义”来创建自己的配色方案,然后使用设置更改WordPress 中的链接颜色、背景颜色、文本颜色等。

默认情况下,Smash Balloon 会在您的 Feed 中添加一个标头,其中包括您的封面照片、个人资料图片和 Facebook 页面的名称。
要更改此部分的外观,请单击左侧菜单中的“标题”。

在此屏幕上,您可以更改背景颜色、标题大小、隐藏或显示您的 Facebook 个人资料图片等等。
您还可以在默认的“视觉”标题和“文本”标题之间切换。

想要完全删除标题吗?然后只需单击“启用”开关即可将其关闭。
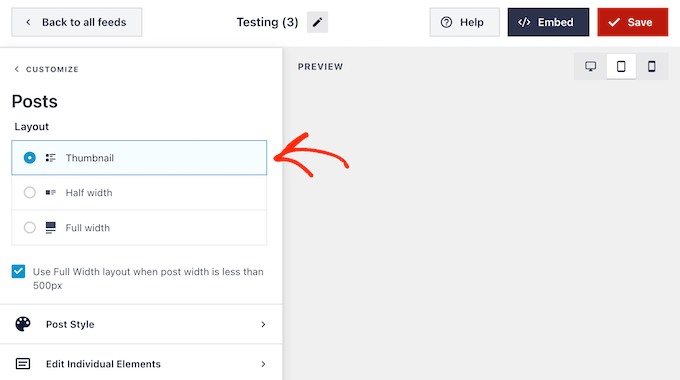
之后,您可以通过从左侧菜单中选择“帖子样式”来更改各个帖子在时间线内的外观。

根据您的模板,您可以在不同的布局之间进行选择。
您可以选择缩略图、半角或全角布局。

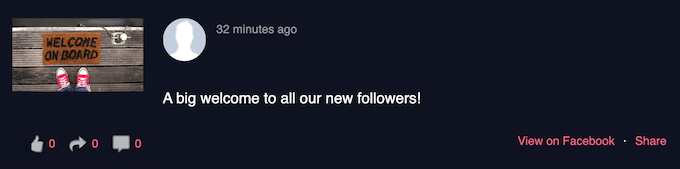
缩略图布局显示带有小图像的 Facebook 帖子。
您可以在下图中看到这样的示例。

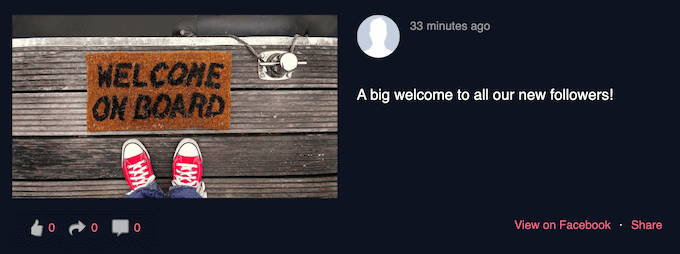
您想显示更大的图像吗?
然后您可以选择半宽作为您的帖子布局。

最后,如果您想用尽可能大的图像显示您的 Facebook feed,那么您可以选择全宽布局。
以下是它在您的 WordPress 网站上的外观示例:

当您对总体布局感到满意时,就可以微调每篇文章中的具体内容了。
首先,点击“帖子样式”。

在此屏幕上,您可以在常规布局和盒装布局之间进行选择。
如果您选择“盒装”,则可以为每个帖子创建彩色背景。这可以帮助您的 Facebook 帖子从网站的其他内容中脱颖而出,也可以使文本更易于阅读。

您还可以增大边框半径以创建弯角或添加框阴影以使内容突出。
如果您选择“常规”,则可以更改分隔不同社交媒体帖子的线条的粗细和颜色。

您还可以返回主设置屏幕来自定义每个帖子中的各个部分。
再次选择“帖子样式”,但这次选择“编辑单个元素”。
在此屏幕上,您将看到 Smash Balloon 在每个时间线帖子中包含的所有不同内容,例如帖子作者、事件标题、共享链接框等。
要从您的帖子中删除某段内容,只需单击取消选中其框即可。

您还可以更改这些单独元素的大小和颜色。只需单击元素的名称,例如“发布作者”或“发布文本”。
然后,您可以使用设置来自定义此内容。例如,您还可以更改字体大小或添加新颜色。

默认情况下,Smash Balloon 不会 在您的 Feed 中添加 Facebook“点赞”按钮 。要增加您的 Facebook 关注者,您可能需要通过从编辑器的左侧菜单中选择“Like Box”来添加此按钮。
之后,只需单击“启用”按钮即可使其变为蓝色。

默认情况下,Smash Balloon 会在时间线下方添加此按钮,但您可以通过打开“位置”下拉列表并选择“顶部”来更改此按钮。
在此屏幕上,您还可以更改“喜欢”部分的外观,包括添加自定义号召性用语和添加页面的封面照片。
大量的粉丝是很好的 社会证明 ,可以鼓励更多人加入您的 Facebook 群组。考虑到这一点,您可能需要单击以启用“显示粉丝”开关。

当您对“喜欢”按钮的外观感到满意时,您可以继续进行“加载更多按钮”设置。
“加载更多”按钮为访问者提供了一种简单的方式来滚动浏览 Facebook 时间线的更多内容,因此 Smash Balloon 默认将其添加到源中。
这是一个好的开始,但由于它是如此重要的按钮,您可能希望通过更改其背景颜色、悬停状态和标签来帮助它脱颖而出。
您还可以通过在“文本”字段中输入文本来更改按钮上显示的文本。

如果您希望删除“加载更多”按钮,请继续并单击“启用”切换按钮。
默认情况下,Smash Balloon 允许访问者在不离开您的网站的情况下浏览您时间线中的照片和视频。
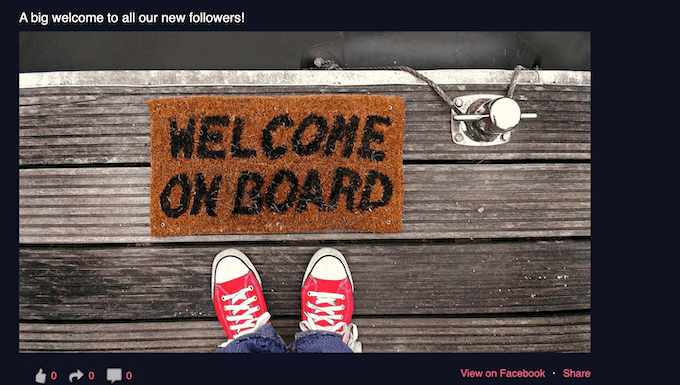
访问者只需单击任何照片或视频即可打开灯箱弹出窗口,如下图所示。

然后,访问者可以使用箭头滚动浏览 Facebook 时间线中的所有照片和视频。
如果他们想给照片点赞、发表评论或与 Facebook 好友分享图像,则可以点击“在 Facebook 上评论”链接。

这将打开一个新选项卡,并将访问者直接带到您的 Facebook 页面上的帖子。
有几种不同的方法可以自定义 Smash Balloon 的灯箱功能。要查看您的选项,请单击左侧菜单中的“灯箱”。

在这里,您可以更改灯箱文本、链接和背景的颜色。
默认情况下,灯箱会显示人们对您的照片和视频留下的任何评论。如果您想隐藏这些评论,则可以单击“显示评论”开关,将其从蓝色(启用)变为灰色(禁用)。

灯箱功能允许人们直接在您的 WordPress 网站上滚动浏览您的照片和视频。
但是,您可能更愿意鼓励人们访问您的 Facebook 页面。在这种情况下,您可以通过单击“启用”开关来禁用灯箱功能。

现在,访问者需要点击“在 Facebook 上查看”链接才能仔细查看任何照片或视频。
当您对 Facebook 时间线的外观感到满意时,请不要忘记单击“保存”来存储您的更改。

如何将 Facebook 时间线添加到 WordPress
您现在可以使用块、小部件或短代码将时间线添加到您的网站。
如果您使用 Smash Balloon 创建了多个提要,那么您需要知道该提要的代码才能将其添加到块或小部件中。
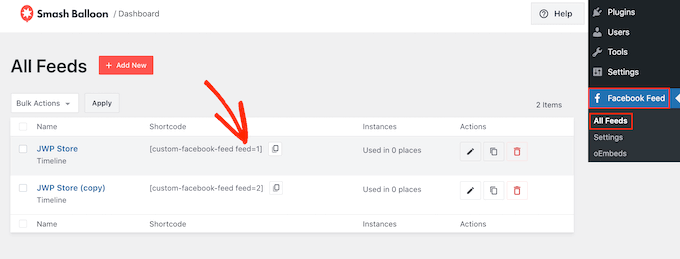
要获取此信息,只需转到 Facebook Feed » 所有 Feed ,然后复制“短代码”下的文本。
在下图中,我们需要使用 custom-facebook-feed feed=1.

如果您想将 Facebook 时间线嵌入页面或帖子中,我们建议您使用“自定义 Facebook Feed”块。
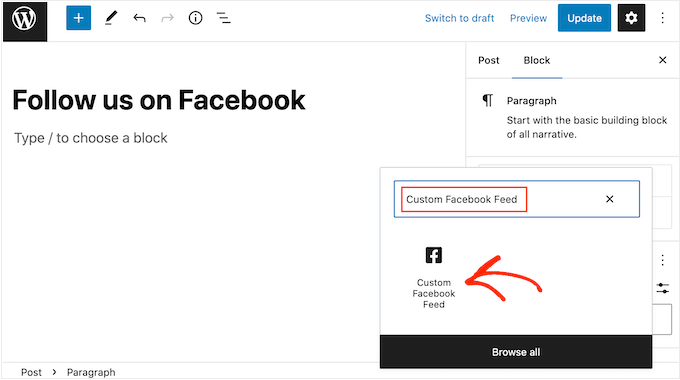
只需打开您想要显示 Facebook 时间线的页面或帖子即可。然后,单击“+”图标并开始输入“自定义 Facebook Feed”。
当右侧块出现时,单击将其添加到页面或帖子中。

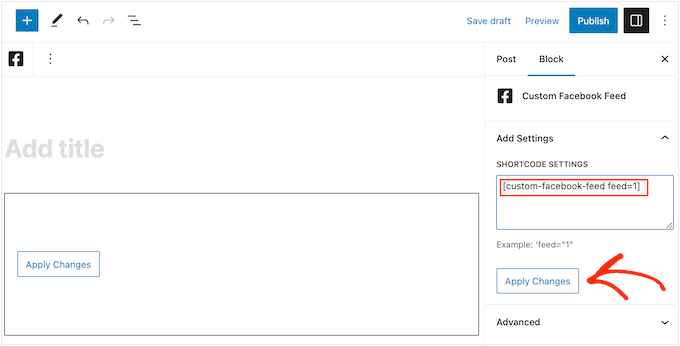
默认情况下,该块将显示您的 Smash Balloon feed 之一。如果这不是您想要显示的提要,则只需在右侧菜单中找到“短代码设置”即可。
您现在可以继续添加custom-facebook-feed feed=1代码,然后单击“应用更改”按钮。

该块现在将显示您的 Facebook 页面或群组的时间线。只需发布或更新页面即可使时间线显示在您的网站上。
或者,您可以将提要添加到任何小部件就绪区域,例如侧边栏或类似部分。这是在整个网站上推广 Facebook 页面的简单方法。
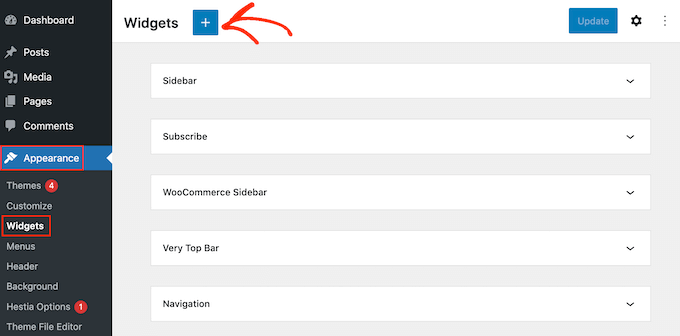
只需转到外观»小部件,然后单击“+”按钮。

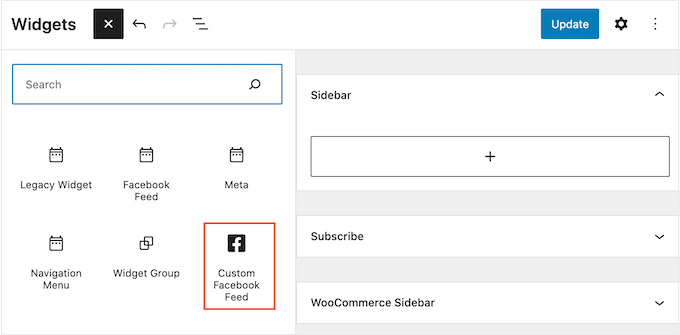
之后,找到自定义 Facebook Feed 小部件。
然后,将其拖到您要显示 Facebook 时间线的区域。

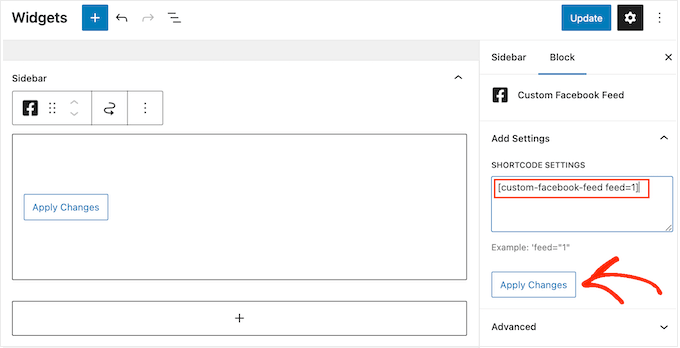
就像块一样,自定义 Facebook Feed 小部件将显示您使用 Smash Balloon 创建的 feed 之一。
要显示不同的提要,只需在“短代码设置”框中输入该提要的代码,然后单击“应用更改”即可。

现在,您可以通过单击“更新”按钮使小部件生效。有关更多信息,请参阅我们有关如何在 WordPress 中添加和使用小部件的分步指南。
最后,您可以使用短代码将时间线嵌入任何页面、帖子或小部件就绪区域。只需前往Facebook Feed » 所有 Feed并复制“短代码”列中的代码即可。
您现在可以将此代码添加到您的 WordPress 博客或网站。有关详细演练,请参阅我们有关如何在 WordPress 中添加短代码的指南。
此外,如果您使用块主题,则可以使用全站点编辑器在站点上的任何位置添加“自定义 Facebook Feed”。
我们希望本文能帮助您了解如何在 WordPress 中显示 Facebook 时间线。您可能还想查看我们关于如何在 WordPress 中创建联系表单的指南,或者查看我们的专家精选的最佳Instagram WordPress 插件。



