您想为您的 WordPress 网站添加深色模式吗?
通过向 WordPress 添加深色模式,您的网站将根据访问者的浏览器首选项自动进行调整。您还可以向网站添加深色模式切换开关,以便访问者可以轻松在深色模式和浅色模式之间切换。
在本文中,我们将向您展示如何向 WordPress 网站添加暗模式。

什么是深色模式以及为什么将其添加到您的网站?
许多移动设备和计算机使用深色模式来最大限度地减少来自屏幕的白光量。这可以减轻眼睛疲劳,尤其是在弱光条件下。
有些人甚至认为它可以让您在深夜使用电脑和移动设备,而不会被白光和蓝光破坏您的睡眠。
有些设备具有内置的夜间模式,仅使用较暖的色调。然而,深色模式实际上为设备的背景添加了深色。
YouTube等一些热门网站提供内置的深色配色方案。

在台式计算机上,您可以使用 Chrome 扩展程序(例如 Night Eye)以深色模式访问网站。
以下是使用该扩展的 WPBeginner 网站的外观:

通过向您的网站添加暗模式切换,用户可以选择他们喜欢的模式,而无需安装特殊的浏览器扩展。
您甚至可以将暗模式添加到 WordPress 管理区域。如果您晚上在网站上工作或眼睛疲劳,这会很有用。
考虑到这一点,让我们看看如何将暗模式添加到网站的面向公众的前端和WordPress 网站的管理区域。
提示:即使访客的设备处于正常或白天模式,也想使用深色配色方案吗?然后查看我们的WordPress 最佳深色主题列表。
视频教程
https://www.youtube.com/embed/yQNhwDABLqI?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您喜欢书面说明,请继续阅读。
如何将深色模式添加到您的 WordPress 网站
为您的网站创建深色模式的最简单方法是使用Droit 深色模式。该插件添加了一个切换开关,以便访问者可以在您的网站上启用暗模式。它甚至可以在管理区域添加一个切换开关,这样您就可以为 WordPress 仪表板启用暗模式。
首先,您需要安装并激活 Droit 深色模式插件。有关更多详细信息,请参阅我们的WordPress 插件安装指南。
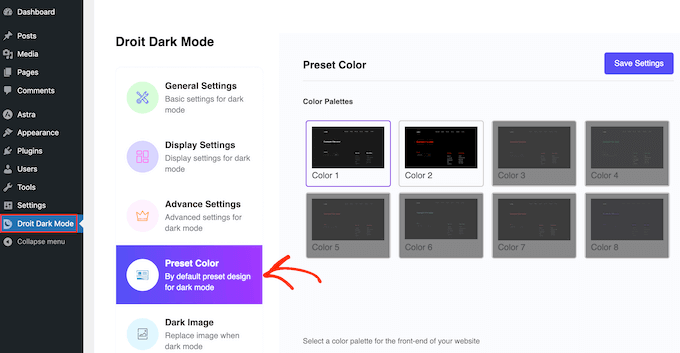
激活后,您需要通过从左侧菜单中选择Droit Dark Mode来选择黑暗模式对访问者的外观。然后,选择“预设颜色”并选择您要使用的颜色。

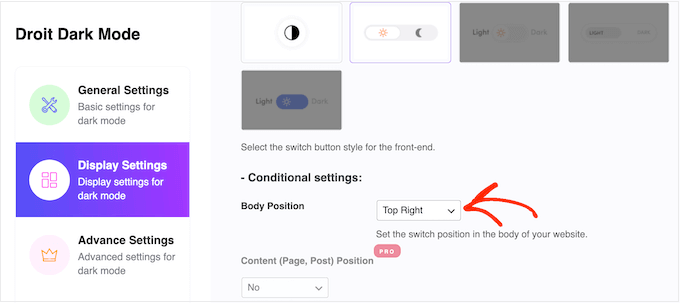
之后,单击“显示设置”并选择访客将用于启用和禁用暗模式的开关样式。
接下来,您需要打开“身体位置”下拉列表,然后选择滑块在WordPress 博客或网站上的显示位置。您通常希望将其添加到网站顶部,以便访问者可以轻松地在不同模式之间切换。

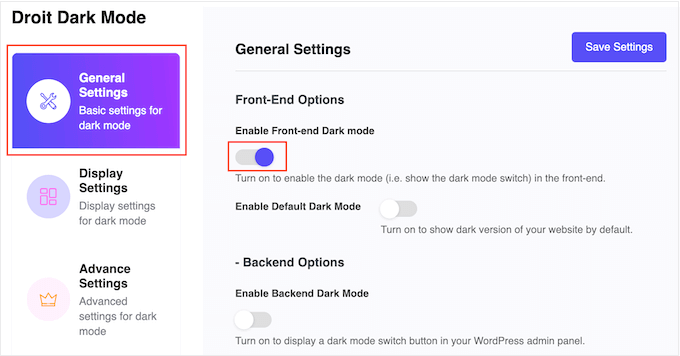
设置完成后,是时候通过选择“常规设置”来启用深色模式了。
首先,您需要单击“启用前端深色模式”开关。

默认情况下,WordPress 将始终以常规、轻型模式加载您的网站。
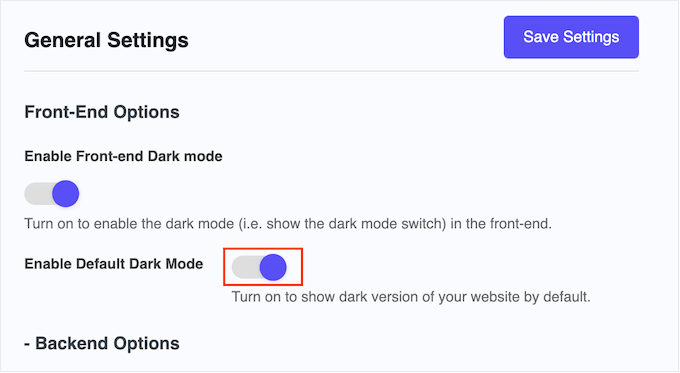
如果您想将深色模式设置为默认模式,只需单击以激活“启用默认深色模式”开关即可。

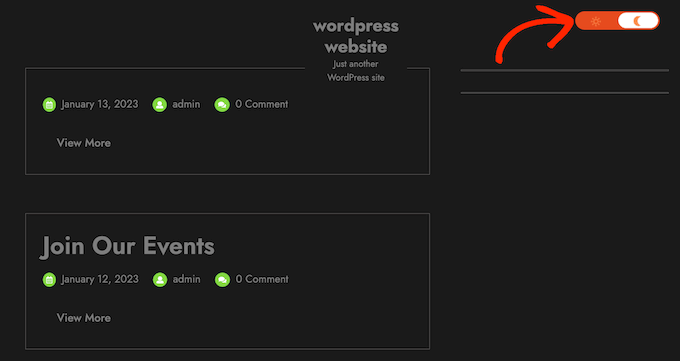
完成后,只需单击“保存设置”。现在,如果您访问您的网站,您将看到新的深色模式开关正在运行。
如果您查看网站的移动版本,您会发现深色模式也适用于智能手机和平板电脑。
要启用和禁用暗模式,只需单击开关即可。

将深色模式添加到您的 WordPress 管理区域
您可以使用内置设置更改 WordPress 中的管理配色方案。但是,所有默认配色方案都不会减少来自屏幕的白光。
如果您工作到深夜或眼睛疲劳,那么您可以尝试在 WordPress 管理区域添加深色模式。
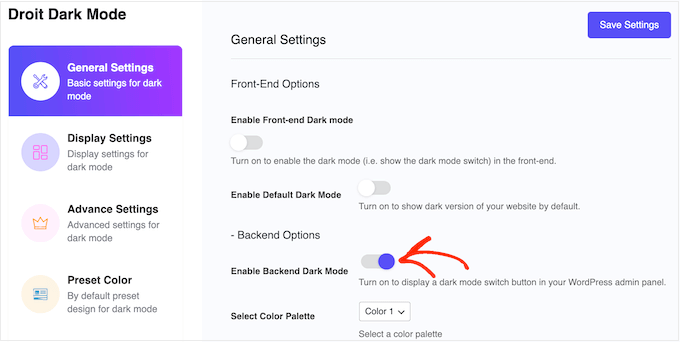
只需选择Droit 深色模式,然后单击“常规设置”选项卡即可。在这里,单击以激活“启用后端深色模式”开关。

之后,您可以为管理员暗模式选择配色方案。只需打开新的“选择调色板”下拉列表并选择颜色 1 或颜色 2。
完成后,点击“保存更改”。
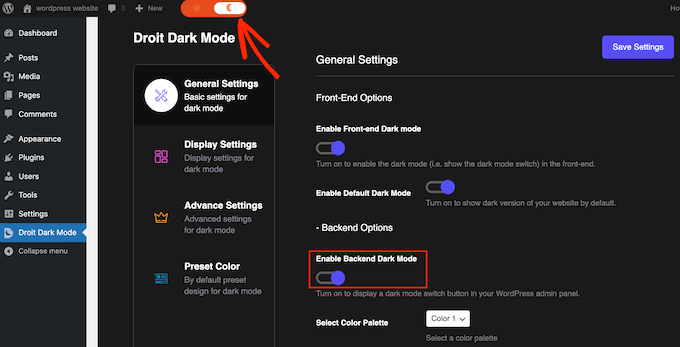
Droit 深色模式现在将向管理工具栏添加深色模式切换。要查看管理员暗模式的实际效果,只需单击切换按钮即可。

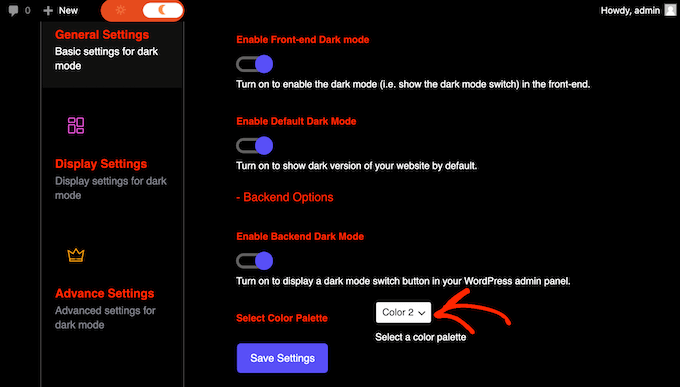
如果您对深色模式的外观不满意,请打开“选择调色板”下拉列表,然后从列表中选择一种新样式。
之后,单击“保存设置”并使用切换开关查看新颜色的实际效果。

我们希望本文能帮助您了解如何向 WordPress 网站添加暗模式。您可能还想查看我们关于如何在 WordPress 中创建登陆页面的指南,或者查看我们专家精选的必备WordPress 插件。



