您想在 WordPress 中禁用延迟加载吗?
默认情况下,WordPress 具有延迟加载功能,可延迟图像和其他媒体的下载,以提高页面加载速度。但是,这可能会因不立即显示图像而影响某些网站的用户体验。
在本文中,我们将向您展示如何轻松禁用 WordPress 中的延迟加载。

什么是延迟加载?
WordPress 在WordPress 5.5中首次引入了延迟加载图像。后来,它将延迟加载功能扩展到 iframe 嵌入(如 YouTube 视频、Spotify 和其他嵌入)。
这种做法首先快速加载内容和可见区域,有助于提高网站的性能和页面速度。
更快的网站不仅对用户有利,而且还可以提高您的网站排名,因为谷歌等搜索引擎将速度视为重要的排名因素。
除了图像和嵌入之外,您还可以轻松延迟加载评论和头像,以进一步提高页面加载速度。
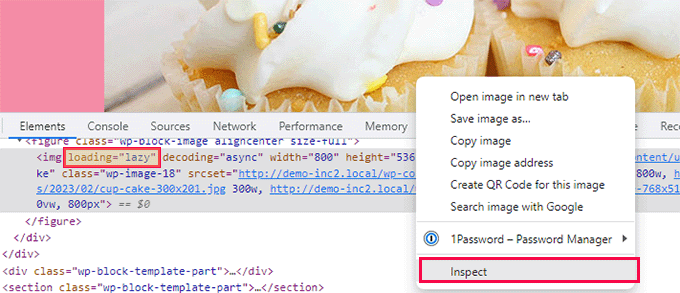
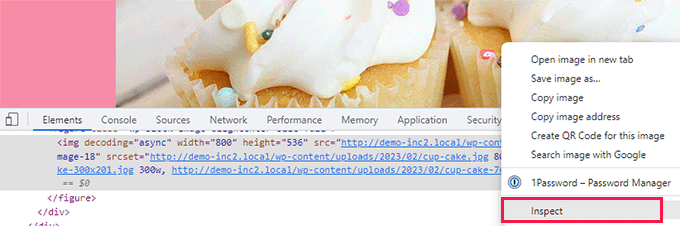
通过右键单击图像并在浏览器中选择“检查”工具,可以看到延迟加载功能的实际效果。

这将分割您的浏览器屏幕并向您显示 HTML 源代码。从这里,您将能够看到添加到图像的“loading=lazy”属性。
现在通常情况下,我们不建议禁用延迟加载,因为它对您的WordPress 网站有整体好处。关闭它可能会导致网站速度变慢、转化率降低以及 SEO 排名降低。
但是,有时延迟加载会影响某些网站的用户体验。
例如,如果您运行一个摄影网站,其中图像是内容中最重要的方面,那么延迟加载它们可能会破坏客户的用户体验。
在其他情况下,您可能正在使用不同的延迟加载解决方案,并且只想关闭默认的 WordPress 延迟加载。
话虽这么说,让我们看看如何轻松禁用 WordPress 中的延迟加载。
在本教程中,我们将为您提供代码方法和插件方法,因此您可以使用下面的链接跳转到您选择的方法:
视频教程
https://www.youtube.com/embed/Ymfr4D2-sgA?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您更喜欢书面说明,请继续阅读。
方法 1:使用 WPCode 在 WordPress 中禁用延迟加载(推荐)
您只需将自定义代码添加到主题的functions.php文件中即可禁用WordPress 中的延迟加载功能。
但是,请记住,添加代码时的最小错误都可能会破坏您的网站并使其无法访问。
这就是为什么我们建议使用WPCode将自定义代码添加到您的网站。
它是市场上最好的 WordPress 自定义代码片段插件,使添加自定义代码变得非常容易。
首先,您需要安装并激活WPCode插件。有关详细说明,请参阅我们的有关如何安装 WordPress 插件的指南。
注意: WPCode 还有一个免费版本,您可以在本教程中使用。但是,升级到付费计划将使您能够访问代码片段库、CSS 代码类型、条件逻辑等功能。
激活后,从 WordPress 仪表板访问代码片段 » + 添加片段页面。
从此处,单击“添加自定义代码(新代码段)”选项下的“使用代码段”按钮。

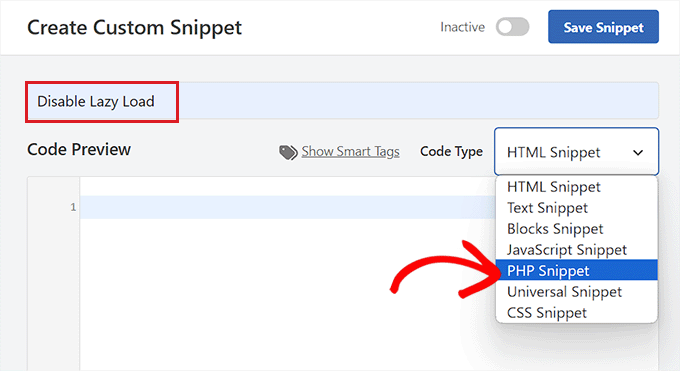
这将引导您进入“创建自定义代码片段”页面,您可以在其中开始输入代码片段的名称。这可以是任何可以帮助您识别代码片段及其用途的内容。
之后,从屏幕右上角的“代码类型”下拉菜单中选择“PHP 片段”。

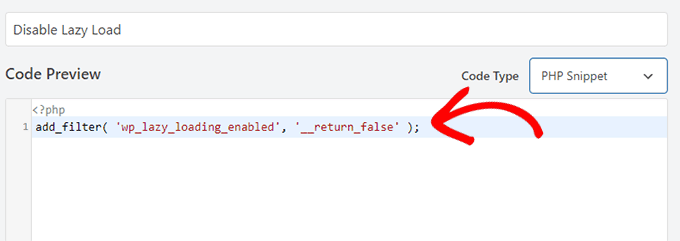
现在,将以下 PHP 代码复制并粘贴到“代码预览”框中:
| 1 | add_filter( 'wp_lazy_loading_enabled', '__return_false'); |
由
这就是代码粘贴后的样子。

之后,向下滚动到“插入”部分。在这里,只需选择“自动插入”模式即可。
这将确保您激活代码片段后,您的自定义代码会在 WordPress 网站上的任何位置自动执行。

接下来,滚动回页面顶部,然后将“非活动”开关切换为“活动”。
之后,不要忘记单击“保存片段”按钮来保存并执行您的代码片段。

激活后,此自定义代码片段将禁用您的WordPress 博客上的延迟加载功能。
您可以通过右键单击图像并从浏览器菜单中选择“检查”来进行测试。
在图像的 HTML 代码中,loading=lazy 属性现在将消失。

方法 2:使用插件禁用 WordPress 中的延迟加载
如果您不想向网站添加代码,则可以使用插件来禁用图像的延迟加载。
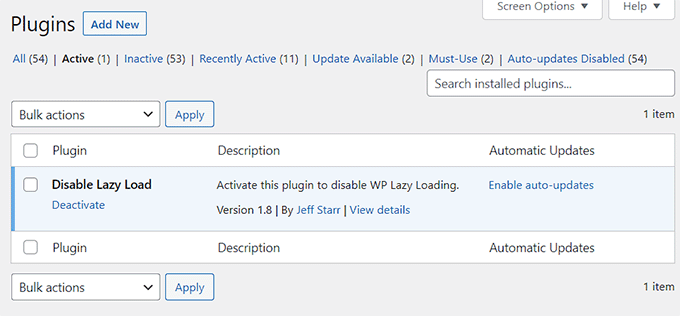
您唯一需要做的就是安装并激活禁用延迟加载插件。有关更多说明,请查看我们有关如何安装 WordPress 插件的分步指南。

该插件开箱即用,不需要任何配置。一旦激活,它将自动禁用您网站上的延迟加载功能。
我们希望本文能帮助您了解如何在 WordPress 中正确禁用延迟加载。您可能还想查看我们的初学者指南,了解如何优化 WordPress 图像以获得更好的页面加载时间,或者查看我们精选的最佳WordPress 图像压缩插件。



