您想了解如何解决 WordPress 中的 Facebook 和 Instagram oEmbed 问题吗?
如果您之前使用默认的 oEmbed 或 Embed 块将 Facebook 或 Instagram 内容添加到 WordPress,则此功能将不再起作用。这可能会导致您的 WordPress 网站出现错误和内容丢失。
在本指南中,我们将向您展示如何解决 Facebook 和 Instagram 嵌入问题,以便访问者可以在您的 WordPress 网站上享受社交内容。

WordPress 中的 Facebook 和 Instagram oEmbed 问题是什么?
过去,您可以使用称为 oEmbed 的协议轻松地将 Instagram 和 Facebook 帖子嵌入 WordPress 中。
然而,Facebook 改变了 oEmbed 的工作方式,因此您无法再轻松嵌入来自 Facebook 或 Instagram 的视频、图片、更新和其他内容。
相反,您现在需要注册一个应用程序并使用客户端令牌从 Facebook Graph API 获取数据,然后才能将 Facebook 或 Instagram 内容嵌入到您的WordPress 博客中。
这需要花费大量的时间和精力,因此 WordPress 背后的人员决定删除 Facebook 和 Instagram 嵌入功能。
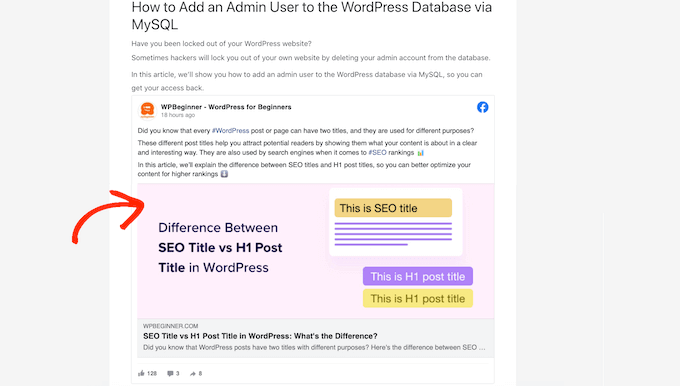
如果您之前使用 oEmbed 将任何 Facebook 内容添加到您的网站,那么它现在看起来如下图所示。

如果您使用 oEmbed 嵌入任何 Instagram 帖子,那么您将收到类似的错误。
有多种方法可以手动解决问题。例如,您可能会浏览每个页面并发布和删除嵌入的内容。但是,这将花费大量时间,并且不能保证您能够找到每个损坏的嵌入。
话虽如此,让我们看看如何轻松解决 WordPress 上的 Facebook 和 Instagram oEmbed 问题。
如何解决 Facebook 和 Instagram oEmbed 问题
解决 oEmbed 问题的最简单方法是使用免费的 Smash Balloon 插件之一。
如果您想在 WordPress 中嵌入 Instagram 帖子,那么您将需要 Smash Balloon 社交照片源插件。

想要在 WordPress 中嵌入 Facebook 帖子吗?然后您可以使用免费的Smash Balloon Social Post Feed插件。
首先,您需要安装并激活该插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
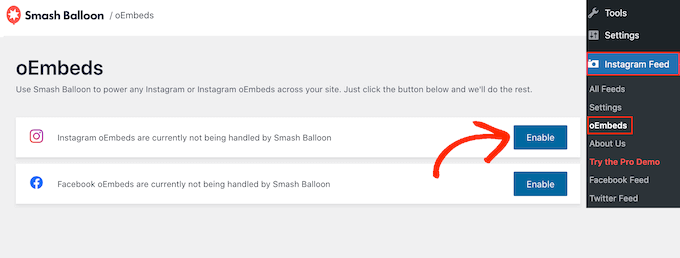
安装任一插件后,只需前往Instagram Feed » oEmbeds或Facebook Feed » oEmbeds,具体取决于您使用的插件。
我们在所有图像中使用社交照片源插件,但无论您使用什么插件,步骤都将完全相同。

在此屏幕上,只需单击“启用”按钮即可。
就是这样。您现在可以在WordPress 网站上嵌入 Facebook 和 Instagram 帖子。
如何在 WordPress 中嵌入 Instagram 或 Facebook 帖子
您可以将特定的 Instagram 或 Facebook 帖子嵌入任何页面、帖子或小部件就绪区域。例如,您可以将其添加到 WordPress 网站的页脚中。
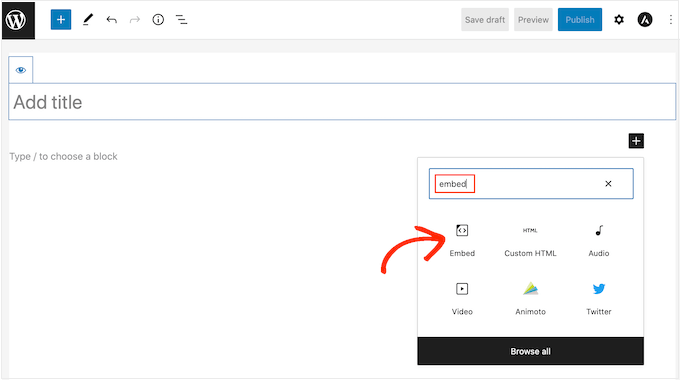
一种选择是打开您想要显示社交内容的页面或帖子。然后,单击“+”图标并输入“嵌入”。
当右侧块出现时,单击将其添加到页面或帖子中。

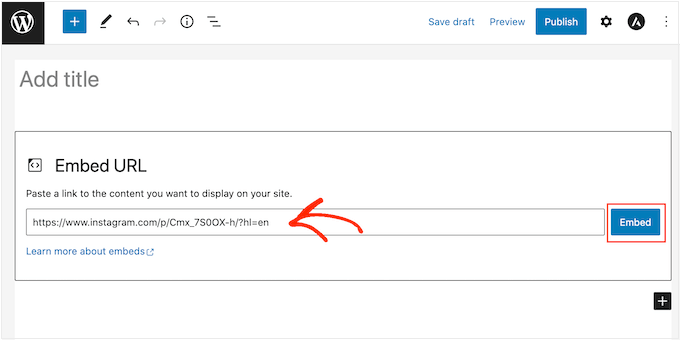
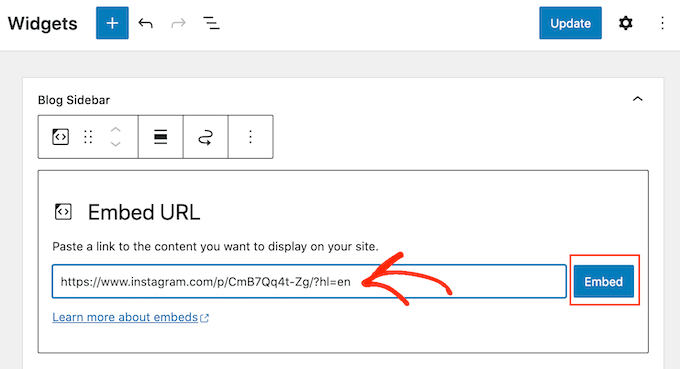
在“嵌入”字段中,只需粘贴您想要在网站上显示的 Instagram 或 Facebook 帖子的 URL。
然后,点击“嵌入”。

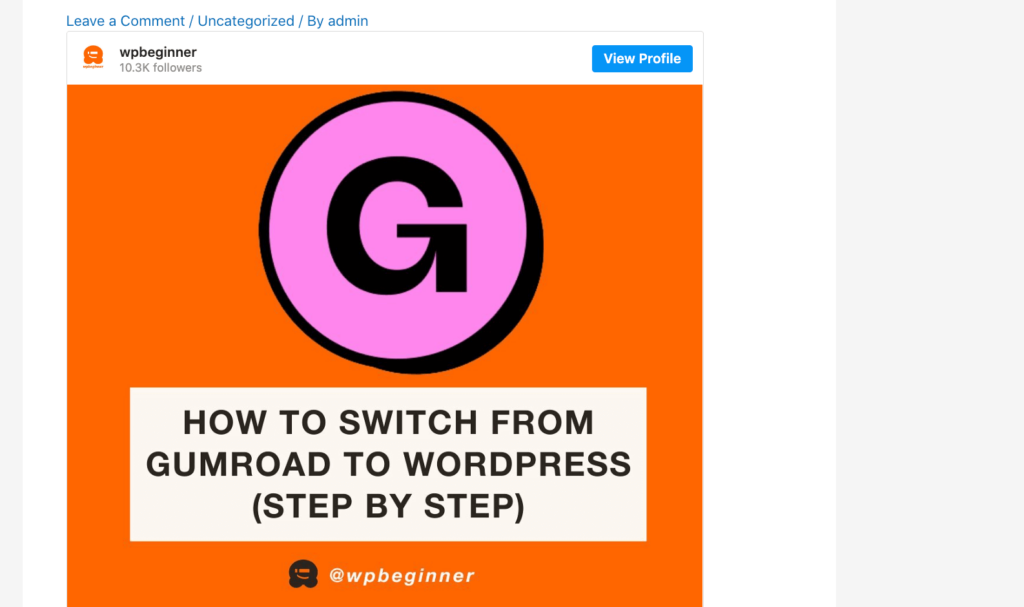
WordPress 现在将显示该特定帖子。当您准备好发布帖子时,只需单击“更新”或“发布”即可。
现在,当您访问该页面时,您将看到社交媒体的实时帖子。

另一种选择是将 Instagram 或 Facebook 帖子添加到侧边栏等小部件就绪区域。这样,您就可以在网站的每个页面上推广同一篇文章。
例如,您可以嵌入最受欢迎的 Instagram 帖子或宣传您用来发展网站的销售或社交媒体竞赛的帖子。

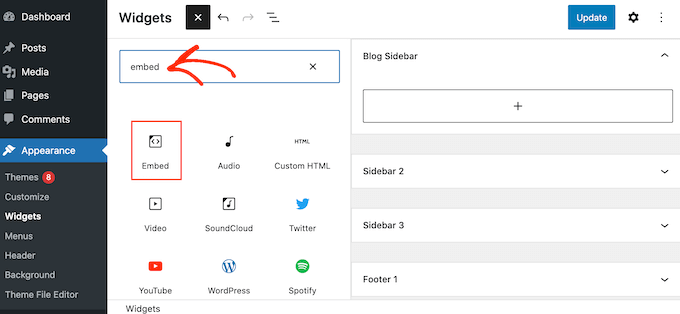
要将 Facebook 或 Instagram 帖子添加到小部件就绪区域,只需转到外观 » 小部件,然后单击蓝色的“+”按钮。
在搜索栏中,您需要输入“嵌入”才能找到正确的块。

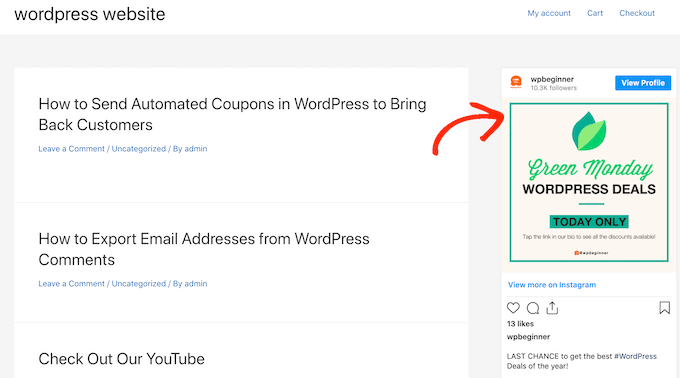
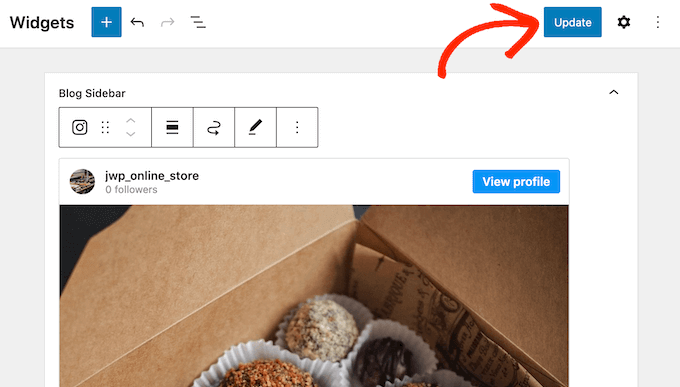
当“嵌入”块出现时,将其拖动到您要显示 Facebook 或 Instagram 帖子的区域。例如,我们在 WordPress 侧边栏小部件中显示 Instagram 照片。
在“嵌入”字段中,只需粘贴您想要在网站上显示的 Instagram 或 Facebook 帖子的 URL。然后,点击“嵌入”。

WordPress 现在将显示该特定帖子。
如果您对它的外观感到满意,只需单击“更新”即可使其生效。

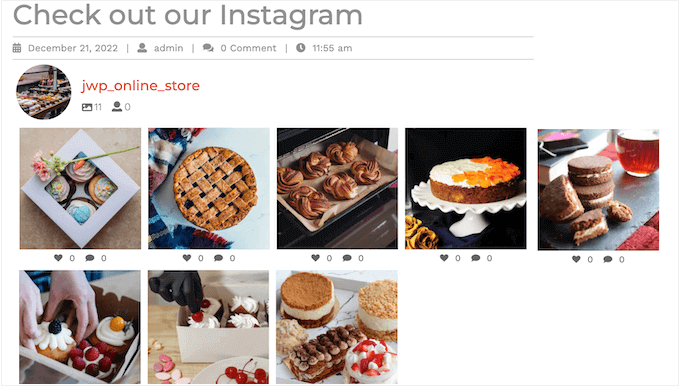
现在,您将在 WordPress 网站上看到 Instagram 或Facebook 状态帖子。
如何将 Instagram 或 Facebook Feed 添加到 WordPress
免费的 Smash Balloon 插件可以轻松地将 Facebook 和 Instagram 帖子添加到您的 WordPress 网站。
如果您只想嵌入少量帖子或精确控制每个社交帖子在 WordPress 上的显示位置,那么这非常有用。但是,您可能还想在您的网站上嵌入自定义 Facebook feed或 Instagram feed。
通过创建提要,您可以以漂亮的布局显示所有最新帖子。更好的是,提要会自动更新,因此访问者将始终看到最新的帖子,而无需您手动更新网站。
这可以让您的网站保持新鲜有趣,即使对于普通访问者也是如此。
如果您想在 WordPress 中嵌入 Instagram 内容,那么您可以使用Smash Balloon Instagram Feed插件。

想要创建一个显示您的Facebook 相册、视频、时间线帖子等的源吗?
然后您可以使用Smash Balloon Facebook Feed插件。

想要将 Facebook 和 Instagram feed 添加到您的 WordPress 网站吗?那么您可能想看看Smash Balloon Social Wall。
这个功能强大的插件可让您组合使用 Smash Balloon 插件创建的任何提要,包括 Facebook、Twitter、Smash Balloon YouTube Feed等。

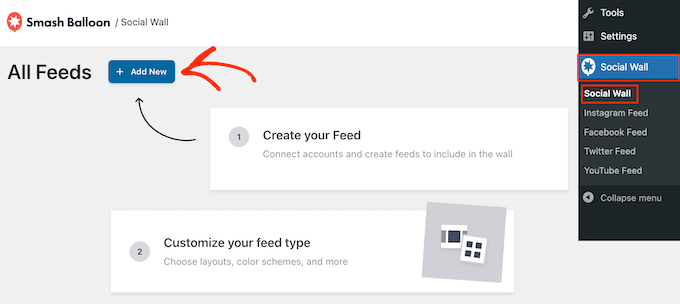
例如,如果您已经设置了 Facebook Feed 和 Instagram Feed 插件,那么您只需转到“社交源”» 在 WordPress 仪表板中创建社交墙即可。
然后,继续并单击“添加新项”。

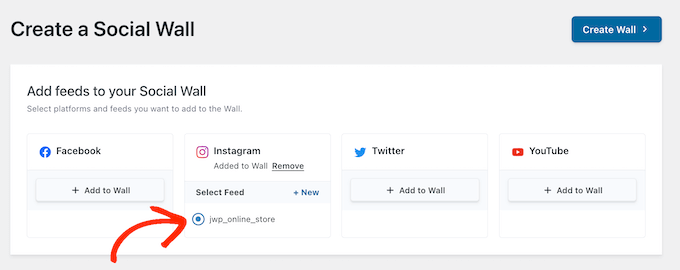
对于您要添加的每个社交媒体平台,请点击“添加到墙”。
现在,您将看到为此平台创建的所有不同的社交媒体源。只需选择您要使用的每个提要旁边的单选按钮即可。

例如,您可以合并Facebook 活动日历和 Instagram 帐户中的最新帖子。
完成后,单击“创建墙”。
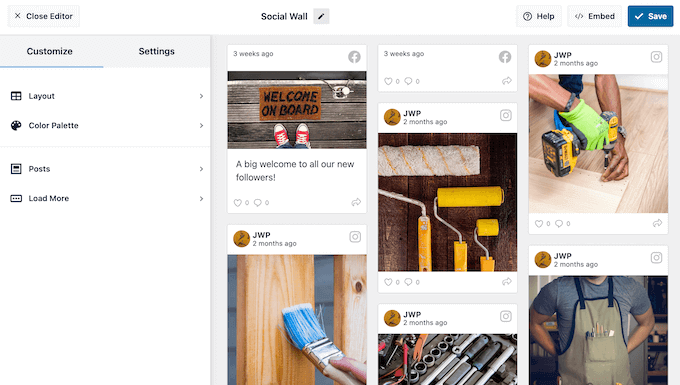
这将打开粉碎气球编辑器,您可以在其中微调社交墙的每个部分。例如,您可以更改配色方案以完美适合您的WordPress 主题。

当您对社交墙的外观感到满意时,您可以使用社交墙块将其添加到任何页面、帖子或小部件就绪区域。
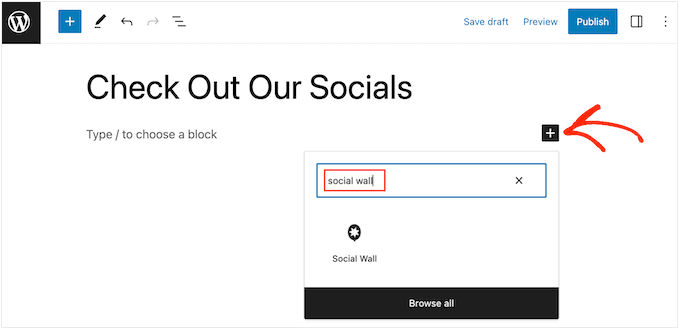
例如,要将社交墙添加到页面,只需在 WordPress 块编辑器中打开该页面即可。在这里,单击“+”图标并输入“社交墙”。

当右侧块出现时,单击将其添加到页面。
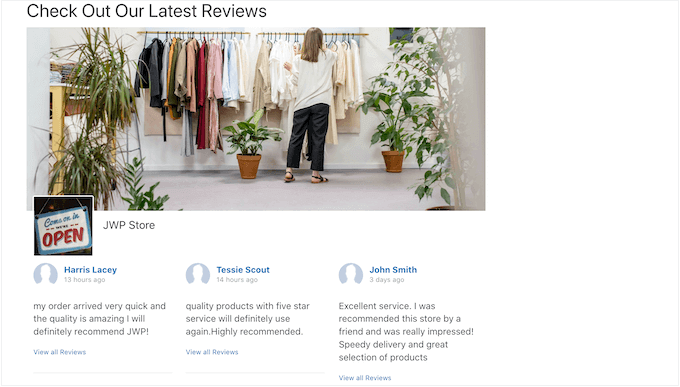
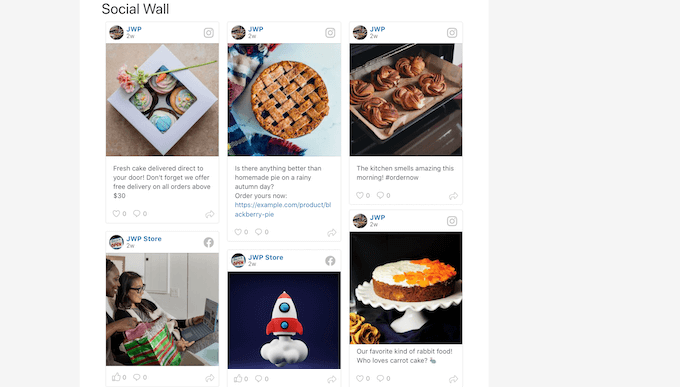
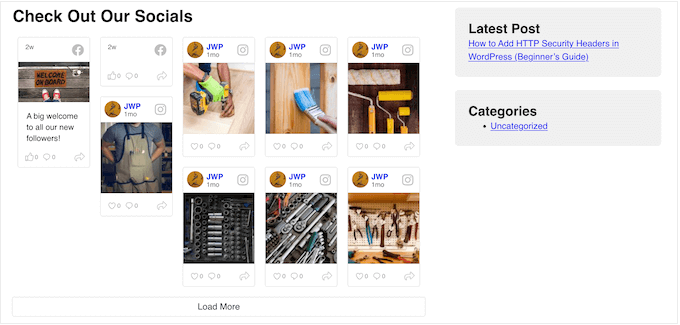
现在,Social Wall 将显示您刚刚创建的多平台源。

我们希望本文能帮助您了解如何解决 WordPress 中的 Facebook 和 Instagram oEmbed 问题。您可能还想查看我们专家精选的WordPress 最佳社交媒体插件以及如何创建电子邮件通讯的指南。



