想要在作者的 WordPress 个人资料页面上显示其 Twitter 和 Facebook 链接?
默认情况下,WordPress 用户个人资料页面不包含用于添加社交媒体个人资料(例如 Facebook 或 Twitter)的字段。
在本文中,我们将向您展示如何在 WordPress 中轻松显示作者的 Twitter 和 Facebook 个人资料链接。

为什么要在您的网站上显示作者的 Twitter 和 Facebook 个人资料?
社交媒体平台是WordPress 网站的重要流量来源。这就是为什么我们整理了一份社交媒体备忘单,它将帮助您以正确的方式设置您的社交媒体资料。
您的作者还将拥有自己的社交资料,您可以将它们显示在您的网站上,以建立读者的可信度并增强网站的权威。
您的访问者将能够在社交媒体上关注他们最喜欢的作者,并更快地在您的网站上发现新文章。您还可以将他们的社交媒体资料添加到您网站的架构中,从而提高您网站在 Google 和其他搜索引擎上的信任评分。
话虽如此,让我们看看如何在作者的用户个人资料页面上显示作者的 Twitter 和 Facebook 链接。
方法 1:在作者简介中显示社交链接
一些 最好的 WordPress 主题 会在每篇文章下方显示作者信息框。您可以使用此功能来显示指向作者社交资料的简单链接。
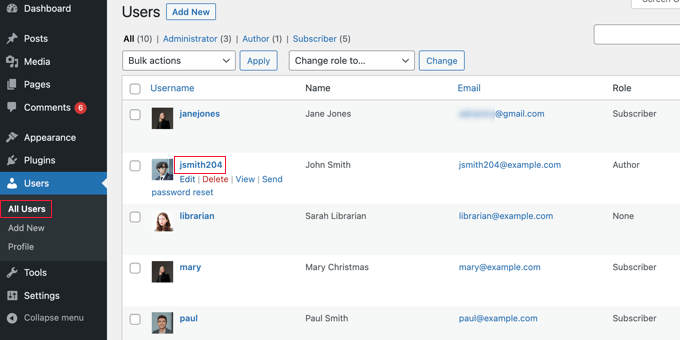
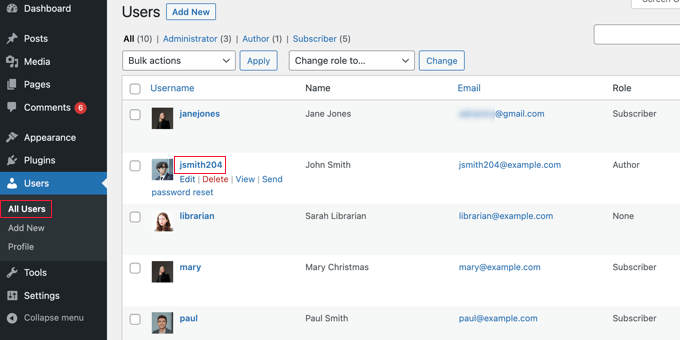
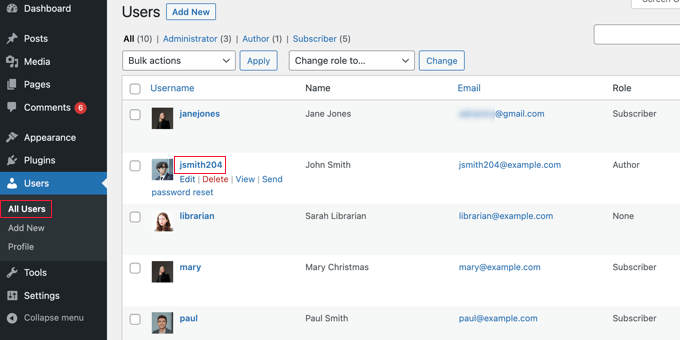
只需转到 WordPress 管理面板中的用户 » 所有用户 ,然后单击作者姓名或下面的“编辑”链接即可打开“编辑用户”页面。

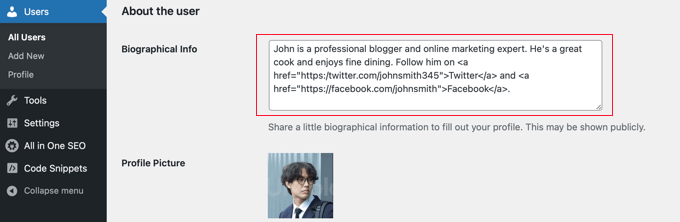
接下来,您应该向下滚动到“关于用户”部分并查找“简历信息”框。
如果存在,那么您的主题内置了对作者框的支持。

您可以在此处使用文本或 HTML 键入作者的描述。您可以手动添加作者的 Twitter 和 Facebook 个人资料 URL 的 HTML 链接,如下所示:
ADD BIO HERE. Follow them on <ahref="https:/twitter.com/USERNAME">Twitter</a> and <ahref="https://facebook.com/USERNAME">Facebook</a>. |
由
确保添加有关作者的简短传记,并将“用户名”更改为他们的实际 Twitter 和 Facebook 用户名。
完成后,不要忘记滚动到页面底部并单击“更新用户”按钮来存储您的设置。
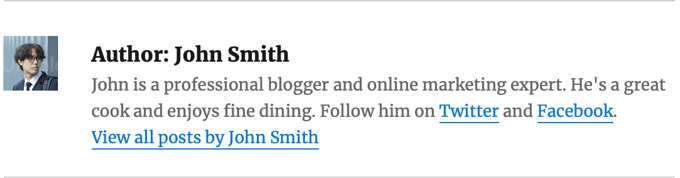
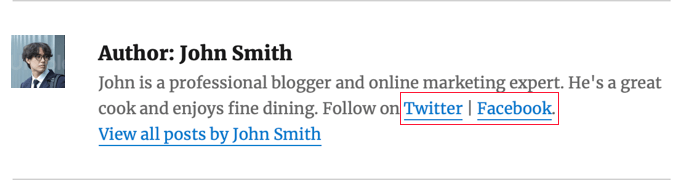
现在,您将在 Twitter 和 Facebook 所写帖子上看到用户简介的链接。这是我们的演示网站上的外观:

方法 2:使用作者简介框插件显示社交图标
如果您的主题不显示作者简介框,或者您想要一个更具可定制性并显示社交图标而不是链接的主题,那么您可以使用插件。
Simple Author Box 是最好的免费作者简介框插件。它允许您自定义作者简介的几乎每个方面,包括为您的作者添加社交媒体链接。
首先,您需要安装并激活Simple Author Box插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南 。
如果您想要更多功能,那么 专业版 可以让您在内容之前或之后显示作者框、添加网站链接、获得更多社交图标样式,包括客座作者和共同作者等等。
激活后,该插件会将社交媒体字段添加到每个用户个人资料中。只需导航至WordPress 管理区域中的用户 » 所有用户页面,然后单击作者姓名或下面的“编辑”链接。

提示:要快速编辑您自己的用户个人资料,您可以转到用户»个人资料页面。
当您滚动到作者个人资料的底部时,您会注意到作者简介框插件添加了一些新字段。
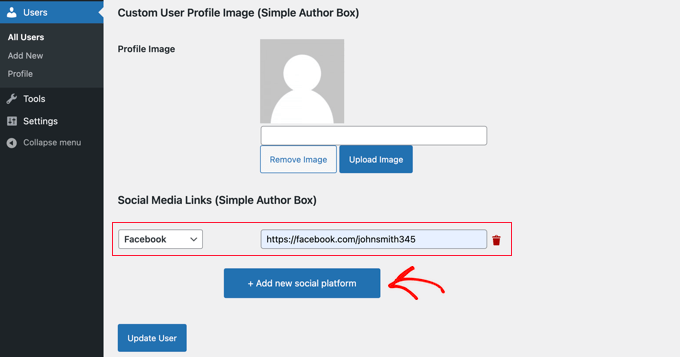
滚动直到看到标有“社交媒体链接(简单作者框)”的部分。现在,您需要从下拉菜单中选择“Facebook”,然后将其 Facebook 个人资料的 URL 粘贴到下一个字段中。

现在您可以单击标有“+ 添加新社交平台”的按钮。
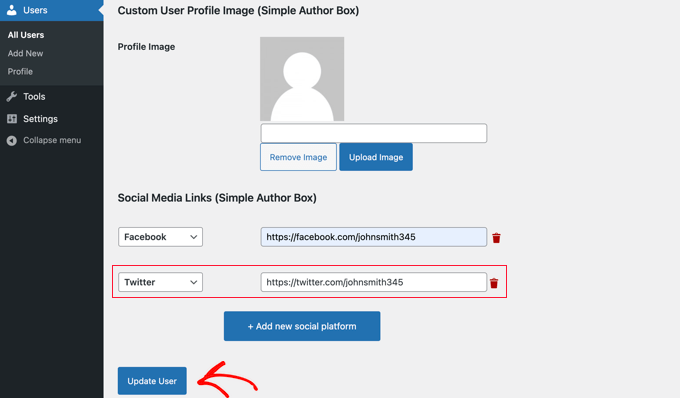
将添加一个新的下拉列表和字段,您可以在其中添加他们的 Twitter URL。

完成此操作后,请确保单击“更新用户”按钮来存储您的设置。
注意:如果 Facebook 和 Twitter URL 在单击按钮后消失,请不要担心。在撰写本文时,存在一个隐藏 URL 的小错误,但设置已保存。
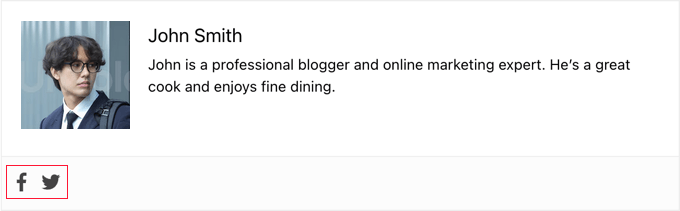
现在,Facebook 和 Twitter 图标将在帖子底部显示作者的个人资料。单击这些图标会将访问者带到他们的社交个人资料,但这些链接将在与您的WordPress 博客相同的窗口中打开。

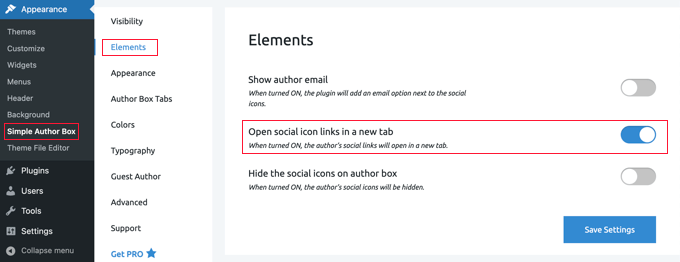
如果您希望链接在新选项卡中打开,则可以导航至“外观”»“简单作者框”页面,然后单击“元素”选项卡。
到达那里后,您必须找到“在新选项卡中打开社交图标链接”选项并将其切换到打开位置。

现在,作者的社交资料将在新选项卡中打开。
方法 3:使用页面构建器插件为作者显示社交图标
如果您想创建一个包含社交图标、推荐、最近文章、星级、图像轮播等的自定义作者个人资料页面,那么我们建议使用像SeedProd这样的插件。
SeedProd 是WordPress 最好的拖放页面构建器插件。它可以让您轻松创建自定义 WordPress 主题和页面布局,无需编码。
首先,您需要安装并激活 SeedProd 插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的教程。
注意:SeedProd有免费版本。但是,您需要专业版才能创建自定义作者页面。
激活插件后,从 WordPress 仪表板转到SeedProd » 主题生成器 ,然后单击“主题模板套件”按钮。

从这里,您可以选择 SeedProd 的预制网站套件之一。只需将鼠标悬停在您喜欢的设计上,然后单击复选标记图标即可选择它。

然后,SeedProd 将导入网站工具包,其中包括网站所需的所有模板部分,包括主页、博客页面、关于页面等。
您可以使用 SeedProd 的主题生成器自定义所有这些页面。有关更多详细信息,请参阅我们有关如何创建自定义 WordPress 主题的指南。
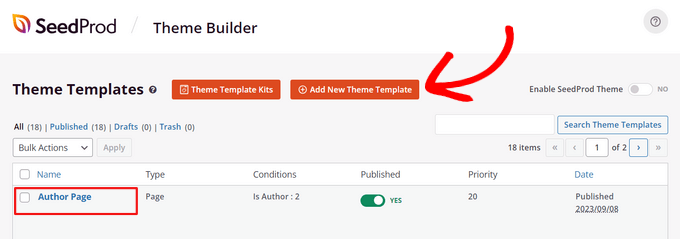
接下来,您需要通过单击“添加新主题模板”按钮来创建新的作者页面模板。

您可以为所有作者制作相同的作者页面布局,或为每个特定作者创建唯一的作者页面。有关分步说明,请参阅有关如何在 WordPress 中添加自定义作者个人资料页面的指南。
创建作者页面模板后,您可以开始对其进行自定义。使用 SeedProd 的现成块可以轻松地将其拖放到页面上。
例如,您可以添加标题、文本、图像、作者简介、作者框、帖子等块来展示您想要的关于作者的任何信息。
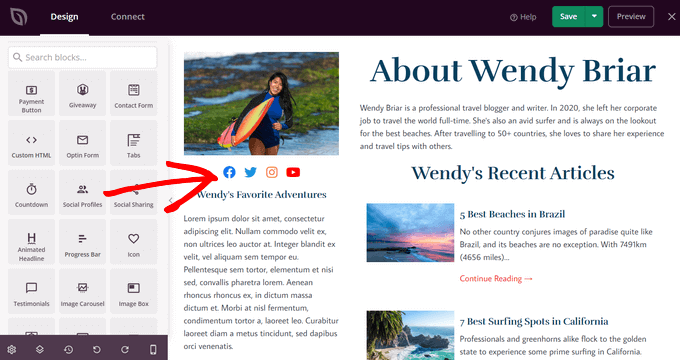
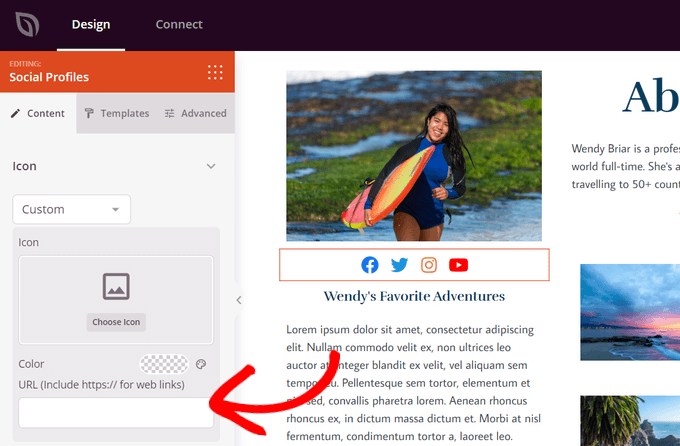
要将社交个人资料添加到您的作者个人资料页面,请找到左侧的“社交个人资料”块,然后将其拖到要显示它的页面上。

默认情况下,该块显示 Facebook、Twitter、Instagram 和 YouTube 的社交共享图标。
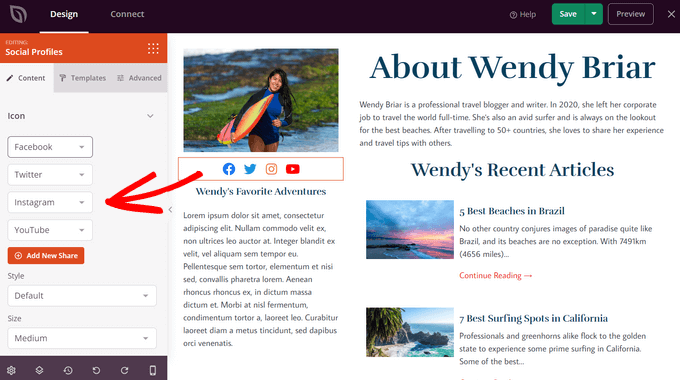
接下来,单击新添加的块以打开它的编辑面板。您可以在此处从下拉列表中选择新的社交媒体平台。

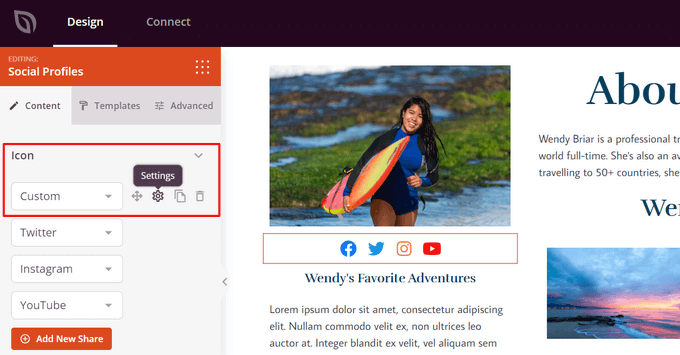
要创建自定义社交媒体配置文件按钮,请从下拉列表中选择“自定义”选项,然后单击齿轮图标打开设置。

现在,您可以从 SeedProd 的内置图标库中选择社交媒体图标,并输入您的社交媒体配置文件的 URL。

您还可以更改图标颜色、大小、对齐方式、样式并配置高级设置。完成自定义后,单击屏幕顶部的“保存”按钮并退出主题生成器。
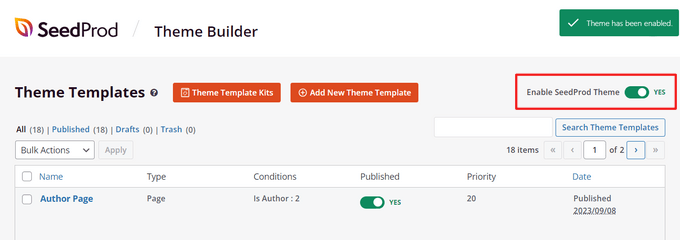
最后,您需要激活 SeedProd 主题来发布您的自定义作者页面。
为此,请转到 SeedProd » 主题生成器。从那里,找到“启用 SeedProd 主题”开关并将其切换到“是”位置。

现在,您的自定义作者个人资料页面将出现在您的 WordPress 网站上。
方法 4:将社交资料添加到网站的架构中以进行 SEO
All in One SEO (AIOSEO)是原始的 WordPress SEO 插件,已在超过 300 万个网站上使用。它还可以在作者的个人资料页面上添加社交个人资料字段。
与其他方法不同,此方法将改善您网站的 SEO,因为 AIOSEO 将这些社交资料添加到您网站的架构标记中。
问题是 AIOSEO 不会自动在作者简介中显示它们。但别担心;我们将向您展示如何做到这一点。
在本教程中,我们将使用 All in One SEO 的免费版本,因为它允许您为您的网站和每个用户添加社交资料。然而,AIOSEO Pro提供了更多功能来帮助您在搜索引擎结果页面中获得更好的排名。
您需要做的第一件事是安装免费的All in One SEO Lite插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
设置 AIOSEO 插件后,您需要转到用户 » 所有用户页面,然后单击作者姓名或下面的“编辑”链接。

这将打开该作者的编辑用户页面。
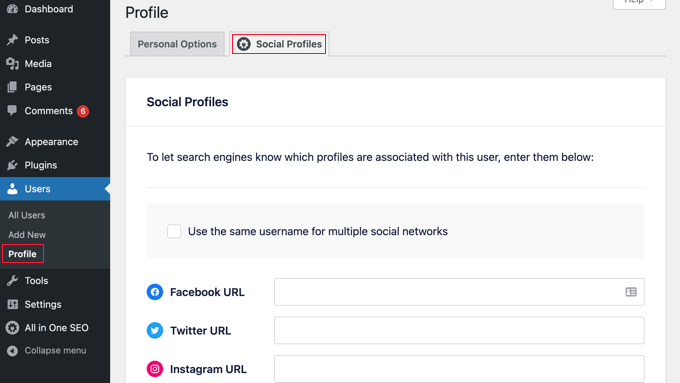
请注意,AIOSEO 在页面顶部添加了“社交资料”选项卡。您现在需要单击该选项卡。

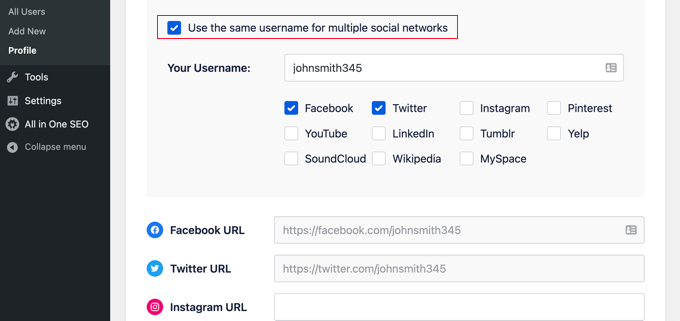
您现在可以在提供的框中输入用户社交档案的 URL,例如:
https://facebook.com/johnsmith345https://twitter.com/johnsmith345 |
请注意,仅添加用户名是不够的。
或者,如果作者在多个社交网络上使用相同的用户名,那么您可以单击标有“在多个社交网络上使用相同的用户名”的框。

然后,您可以输入该用户名并检查使用该用户名的社交网络。对于其他社交网络,您只需像以前一样输入完整的 URL。
完成后,单击页面底部的“更新用户”按钮来存储您的更改。
专业提示:如果您的企业或网站有 Twitter 和 Facebook 个人资料,那么您可以通过访问All in One SEO » 社交网络并在社交个人资料选项卡上添加链接,以类似的方式将它们添加到您网站的架构中。
作者的社交媒体个人资料现已添加到您网站的架构中,帮助搜索引擎更好地了解您的网站。但它们尚未显示在您的网站上。
在您的主题中显示 AIOSEO 作者 Twitter 和 Facebook 链接
现在您需要将这些字段显示为主题中的链接。
如果您是高级用户,则可以通过编辑 WordPress 主题文件来显示来自 All in One SEO 社交资料的链接。如果您以前没有这样做过,请查看我们有关如何在 WordPress 中复制和粘贴代码的指南。
注意:如果您不熟悉编辑主题的核心文件和添加自定义代码,那么我们建议使用 AIOSEO 将社交资料添加到您网站的架构中,然后使用上面的方法 1 或方法 2 将它们显示在您的网站上。
高级用户可以将以下代码添加到要显示作者个人资料链接的主题文件中。
| 12345 | <?php$twitter= get_the_author_meta( 'aioseo_twitter', $post->post_author );$facebook= get_the_author_meta( 'aioseo_facebook', $post->post_author );echo'<a href="'. $twitter.'" rel="nofollow" target="_blank">Twitter</a> | <a href="'. $facebook.'" rel="nofollow" target="_blank">Facebook</a>';?> |
由
保存您的更改并查看您网站上的帖子。
这是它在我们的演示网站上的外观。我们将代码片段添加到“二十十六”主题文件夹biography.php中的文件中。template-parts

我们希望本文能帮助您了解如何在 WordPress 中显示作者的 Twitter 和 Facebook 个人资料链接。您可能还想查看我们关于如何显示最近推文的指南,或者我们的专家精选的WordPress 最佳 YouTube 视频库插件。



