您想轻松创建自定义 WooCommerce 感谢页面吗?
自定义订单确认是与客户建立联系并通过推广相关产品甚至提供独家优惠券代码来获得更多销售额的好方法。
在本文中,我们将向您展示如何创建自定义 WooCommerce 感谢页面。

为什么在 WordPress 中自定义 WooCommerce 感谢页面?
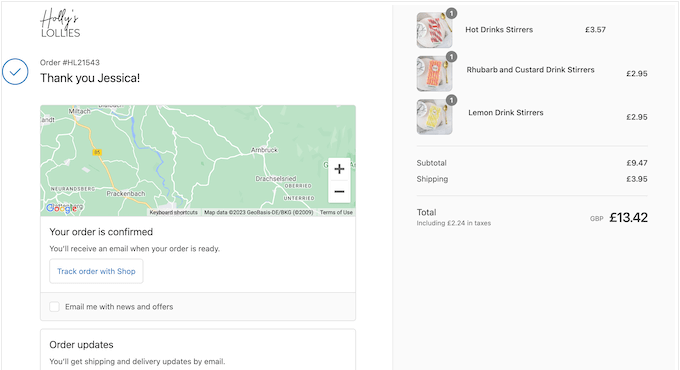
订单确认或感谢页面可能看起来只是在线商店的一小部分,但实际上它可能是销售流程中非常有价值的部分。
默认的WooCommerce感谢页面并未真正针对转化进行优化,因此我们建议将其替换为自定义页面。此页面可能会通过提供优惠券代码或显示热门产品来鼓励购物者购买更多产品。
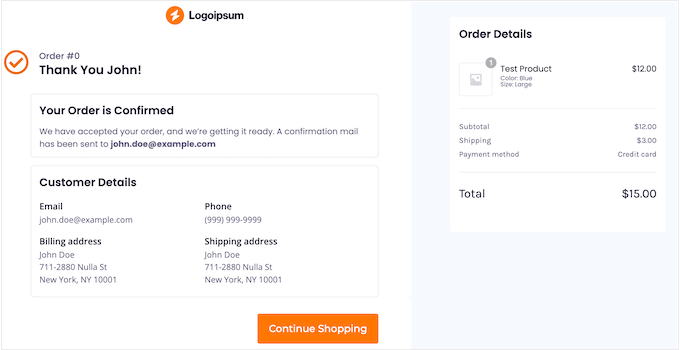
您还可以显示重要信息,例如订购的商品、总成本和运输信息。

话虽如此,让我们逐步向您展示如何轻松创建自定义 WooCommerce 感谢页面。只需使用下面的链接直接跳转到您要使用的方法:
方法 1:使用 FunnelKit 创建自定义 WooCommerce 感谢页面
创建自定义 WooCommerce 感谢页面的最简单方法是使用FunnelKit Funnel Builder(以前称为 WooFunnels)。它是最好的 WordPress 销售漏斗和自动化插件,并附带现成的感谢模板,您可以轻松将其添加到您的在线商店。
这使您可以创建专业设计且有用的感谢页面,而无需编写任何代码。

注意:还有一个FunnelKit Pro插件,带有更多“谢谢”模板。但是,我们将使用免费版本的 FunnelKit,因为它拥有用自定义设计替换默认 WooCommerce 感谢页面所需的一切。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
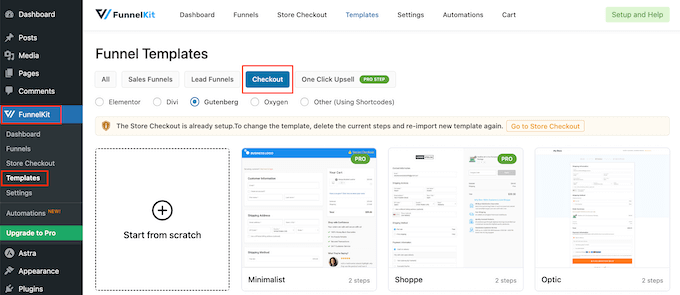
激活后,转到FunnelKit » 模板并单击“结帐”按钮。

选择感谢页面模板
您现在可以从 FunnelKit 的任何现成模板中进行选择,或选择“从头开始”。我们建议使用模板,因为它可以帮助您快速创建专业设计的感谢页面。
要仔细查看任何模板,只需将鼠标悬停在其上,然后在出现时单击“预览”按钮。

FunnelKit 默认会显示结帐页面的预览。
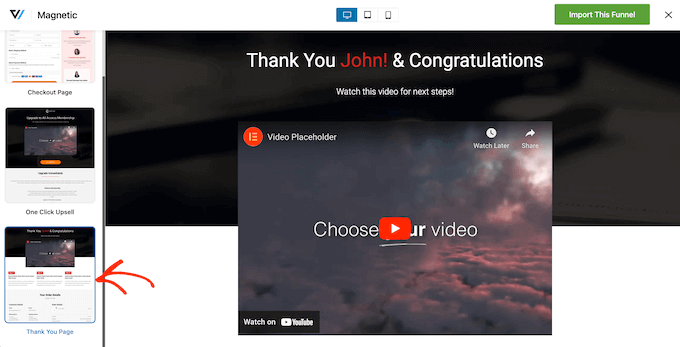
要查看感谢设计,只需从左侧菜单中选择“感谢页面”即可。

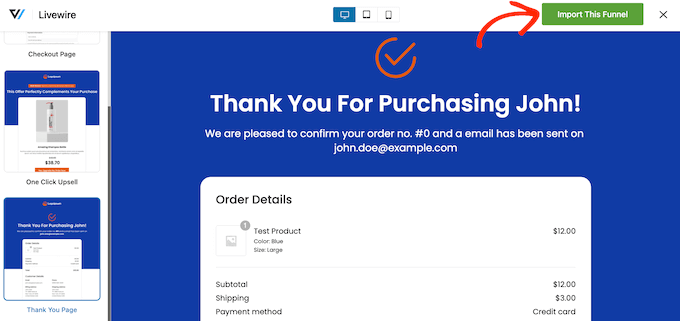
当您找到要使用的模板时,单击“导入此漏斗”。
我们在所有图像中都使用 Livewire 模板,但您可以使用任何您想要的设计。

此时,FunnelKit 可能会要求您安装一些额外的插件,例如SlingBlocks ,它为WordPress 块编辑器添加了页面构建功能。
如果您看到此消息,请单击“激活”以获取您需要的插件。

之后,输入自定义感谢页面的名称。这仅供您参考,因此您可以使用任何可以帮助您识别 WordPress 仪表板中的页面的内容。
完成后,单击“添加”按钮。

自定义您的 WooCommerce 感谢页面
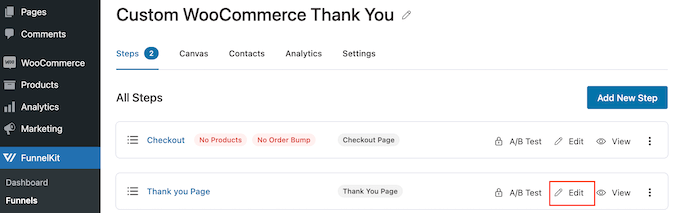
您现在将看到模板中包含的所有步骤。
由于您使用的是免费版本的 FunnelKit,因此该模板包括感谢页面和自定义 WooCommerce 结账页面,您需要单独设置。有关详细的分步说明,请参阅我们有关如何自定义 WooCommerce 结帐页面的指南。
要继续自定义感谢页面,请单击其“编辑”链接。

您现在可以单击“编辑模板”在 WordPress 块编辑器中打开模板。
注意:如果您使用页面构建器插件,则 FunnelKit 可能会在不同的编辑器中打开模板。如果发生这种情况,您需要点击“切换到 WordPress 编辑器”而不是“编辑模板”。

现在,您可以像构建任何 WordPress 页面一样自定义模板。只需单击任何块,然后使用右侧菜单和迷你工具栏中的设置对其进行微调即可。
例如,您通常希望将占位符徽标替换为您自己的自定义徽标。为此,请单击选择图像块,然后在小工具栏中选择“替换”。

现在,选择“打开媒体库”并从 WordPress 媒体库中选择一个图像,或者单击“上传”并从您的计算机中选择一个文件。
如果您还没有自定义徽标,那么您可以使用Canva等网页设计软件轻松创建一个。
选择图像后,您可以使用右侧菜单中的设置添加图像替代文本、更改宽度、添加圆角等。

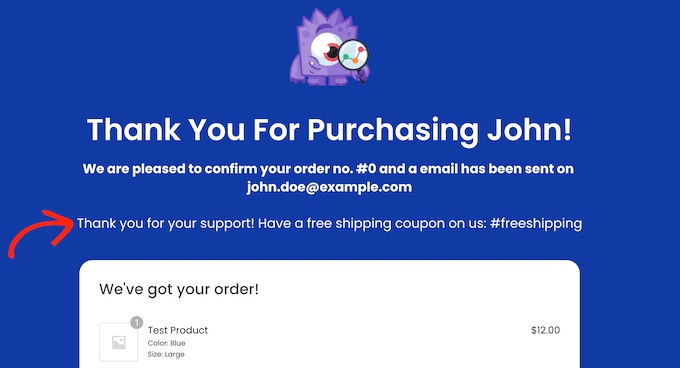
您还需要将占位符文本替换为有关您自己的在线市场的信息。只需单击选择任何文本块,然后输入您的自定义消息即可。
您还可以使用右侧菜单中的设置更改文本的样式。例如,您可以使用边框和框阴影使文本突出、更改字体系列或更改 WordPress 中的文本颜色。

只是不要修改 [ ] 括号内的任何文本,因为这些标签允许 FunnelKit 显示个性化内容,例如客户的姓名。
自定义订单详细信息小部件
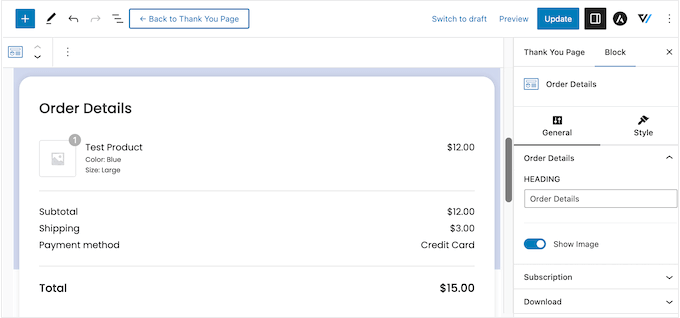
之后,滚动到“订单详细信息”部分并单击。这是 FunnelKit 提供的一个独特的小部件,显示有关客户订单的信息。

该小部件开箱即用,但您可能想要自定义它的外观和显示的信息。
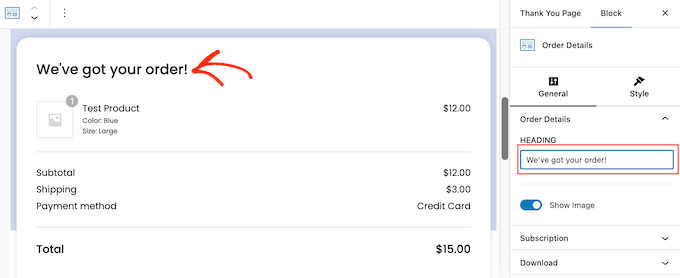
首先,您可以通过在“标题”字段中输入内容来更改该部分的标题。

您还可以使用“显示图像”滑块选择是否显示客户订单中每件商品的产品图像。
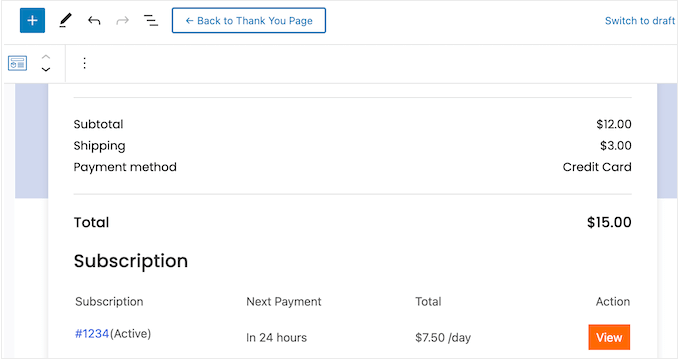
你们是否出售会员网站、在线课程或类似网站的订阅服务?然后,您可能想要显示有关客户订阅的信息,例如价格以及下次付款的到期时间。

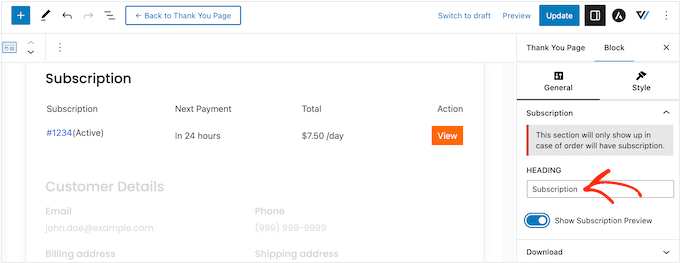
要添加此部分,请单击以展开右侧菜单中的“订阅”。然后,启用“显示订阅预览”开关。
在此部分中,您还可以通过在“标题”字段中输入内容,将默认的“订阅”文本替换为您自己的消息。

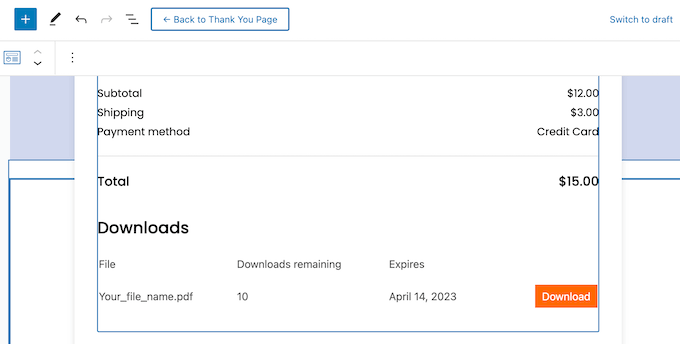
同样,如果您销售数字下载,那么您可以在感谢页面添加“下载”部分。其中包含有用的信息,例如文件名、剩余下载次数和到期日期。
您甚至可以添加一个按钮,以便购物者可以直接从自定义感谢页面下载购买的商品,这将改善客户体验。

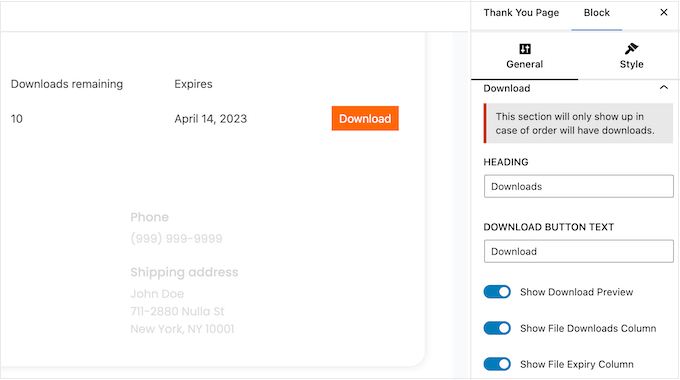
要添加此部分,只需单击展开右侧菜单中的“下载”即可。然后,您可以使用切换按钮添加和删除信息。
您还可以用您自己的消息替换默认标题和按钮文本。

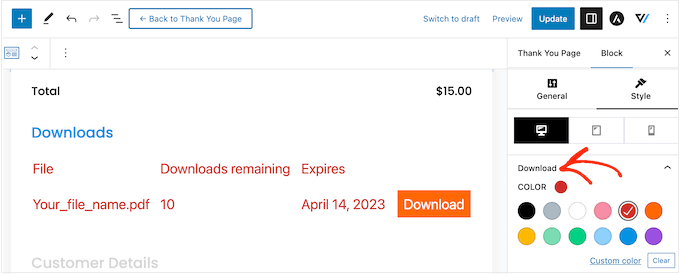
当您对订单详细信息的设置方式感到满意时,您可能想通过单击“样式”选项卡来更改其外观。
在这里,您可以更改整个订单部分使用的标题和背景颜色,或者更改“下载”或“订阅”部分中的各个元素以使它们脱颖而出。

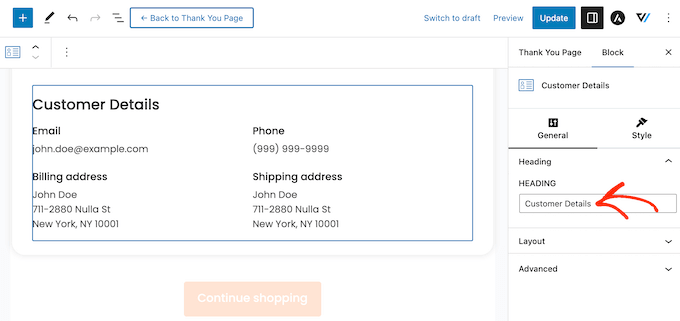
编辑客户详细信息小部件
完成后,是时候查看客户详细信息了,这是 FunnelKit 提供的另一个独特的小部件。
只需单击选择“客户详细信息”部分,然后在右侧菜单中进行更改即可。例如,您可以通过在“标题”字段中输入您自己的消息来替换默认标题。

您还可以使用“布局”下拉菜单在多列或单列布局之间切换。
之后,您可以单击“样式”选项卡并更改字体、文本大小、颜色等。
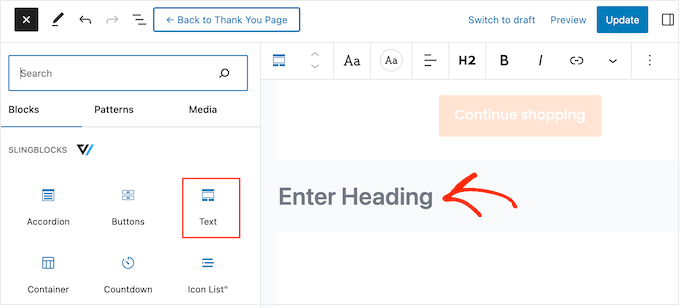
向自定义感谢页面添加更多块
当您对对模板所做的更改感到满意时,您可能想要添加自己的内容。这可以帮助您改善客户体验、获得更多销售额、推广您的品牌等等。
要添加块,只需单击右上角的“+”图标,然后将任何块拖到您的设计上。FunnelKit、WooCommerce 和 WordPress 都有许多可以使用的不同块,所以让我们快速看几个示例。
- 推广您的其他 WooCommerce 产品
感谢页面可能看起来像是买家旅程的终点,但事实并非如此。您可以使用此页面推荐购物者可能想购买的其他产品。这可以为您带来更多销量,同时还可以提高您销售的其他优质产品的知名度。
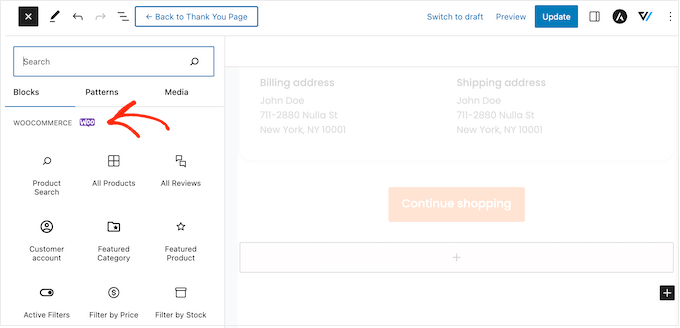
要查看可用的块,请滚动到左侧菜单中的“WooCommerce”部分。在这里,您会找到诸如最畅销产品、最新产品、特价产品等块。

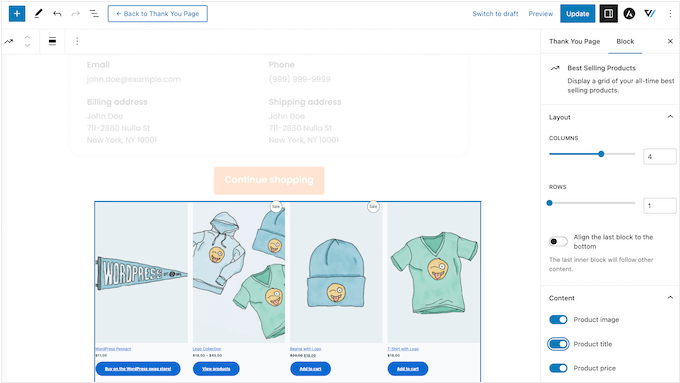
只需找到您想要使用的块并将其拖到您的设计中即可。
完成后,单击选择块,然后使用右侧菜单中的设置对其进行自定义。

- 获得更多社交媒体关注者
Twitter 和 Facebook 等社交媒体网站是宣传您的产品的完美场所,因此您需要获得尽可能多的关注者。考虑到这一点,最好将社交媒体链接添加到您的自定义感谢页面。
由于这些购物者已经从您的企业购买过商品,因此他们更有可能在 Instagram、Snapchat、YouTube 和其他社交平台上关注您。
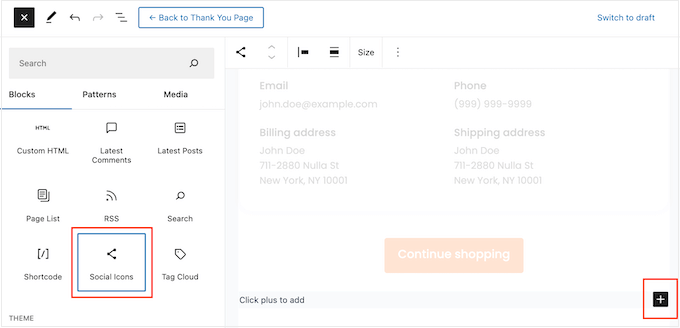
首先,只需将社交图标块拖到您的页面上即可。然后,您可以单击“+”图标并选择要添加的社交图标。

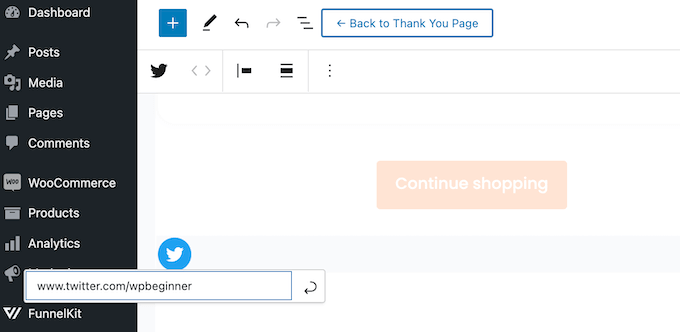
做出选择后,单击“社交图标”块中的新图标。
在出现的迷你工具栏中,输入要链接到的个人资料的 URL。

只需重复这些步骤即可将您的所有社交媒体帐户添加到该块中。
- 为客户提供独家优惠券代码
优惠券代码鼓励购物者再次向您购买。因此,您可能需要在感谢页面添加优惠券代码。例如,您可以为购物者下次购买时提供免费送货折扣。

您可以使用 WooCommerce 的内置优惠券功能或使用优惠券代码插件创建优惠券代码。
创建优惠券后,只需将文本块添加到感谢页面即可。然后,您可以继续将优惠券以及您想要使用的任何其他消息输入到此块中。

这是一个很好的开始,但您可能想向不同的客户显示不同的优惠券代码。例如,您可以为首次购买的客户提供下次购买时大幅折扣,以帮助建立客户忠诚度。
最好的方法是升级到FunnelKit Builder Pro。这个高级插件有一个强大的基于规则的引擎,允许您根据订单总数、商品数量、使用的WooCommerce 支付网关等向购物者显示不同的优惠券。
发布自定义 WooCommerce 感谢页面
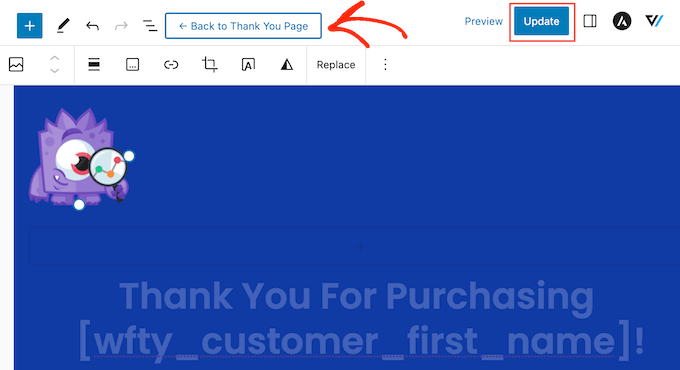
如果您对感谢页面的设置感到满意,请单击“更新”以保存更改。之后,单击“返回感谢页面”。

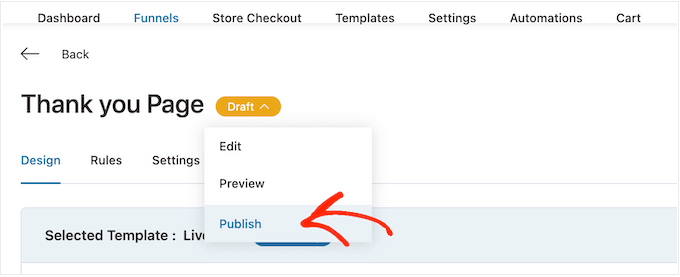
您现在可以单击“感谢页面”旁边的“草稿”按钮,然后选择“发布”。
这将使感谢页面出现在您的WordPress 网站上。

方法 2:使用页面生成器创建自定义 WooCommerce 感谢页面
您还可以使用SeedProd创建自定义 WooCommerce 感谢页面。这允许您使用拖放编辑器来设计页面,如果您发现 WordPress 块编辑器限制太多或难以使用,那么这是完美的选择。
SeedProd 附带 180 多个专业设计的模板,包括可用于创建销售页面和潜在客户挤压页面的电子商务模板。
更好的是,SeedProd 完全支持 WooCommerce,甚至附带现成的 WooCommerce 块,您只需将其拖到布局上即可。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意: SeedProd有一个免费版本,但对于本指南,我们将使用 Pro 版本,因为它具有我们需要的内置 WooCommerce 块。它还与您可能已经在使用的电子邮件营销服务集成,以推广您的在线商店。
激活后,转到SeedProd » 设置并输入您的许可证密钥。

您可以在SeedProd 网站上的帐户中找到此信息。输入许可证后,单击“验证密钥”按钮。
选择感谢页面模板
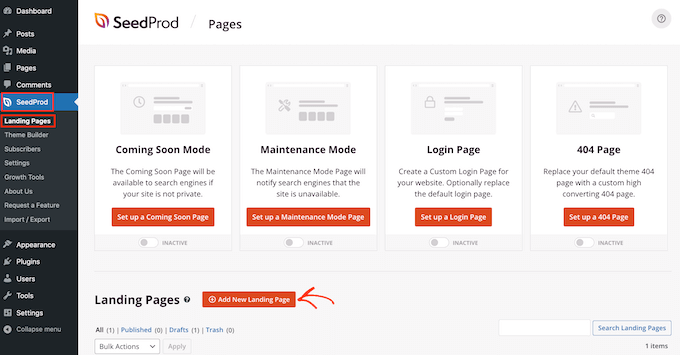
之后,转到SeedProd » 登陆页面,然后单击“添加新登陆页面”。

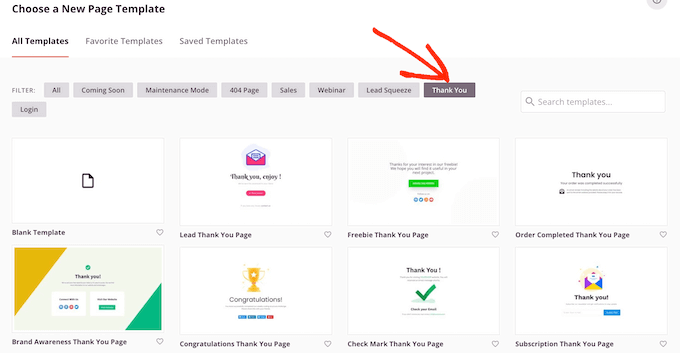
接下来,您需要为感谢页面选择一个模板。
SeedProd 的模板被组织成不同的活动类型,例如即将推出和404 页面。由于您正在创建自定义 WooCommerce 感谢页面,因此请继续并单击“谢谢”选项卡。

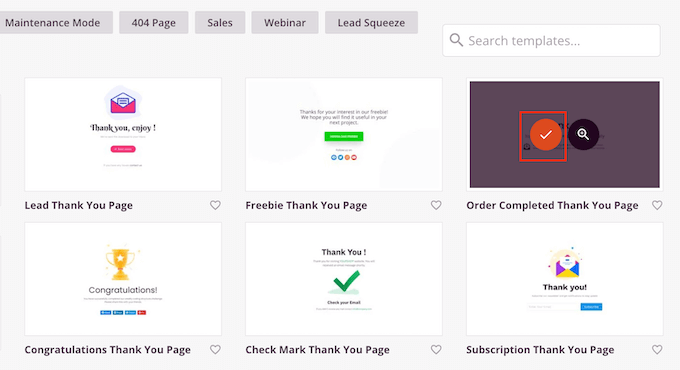
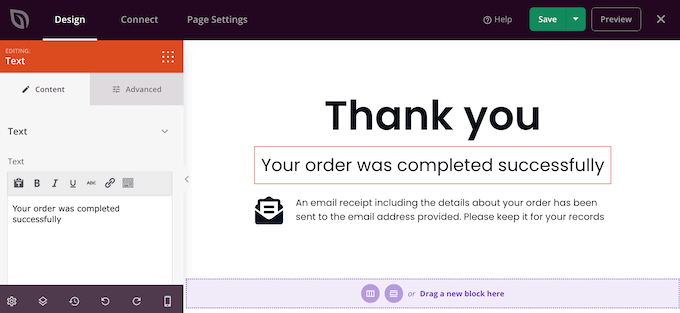
对于本指南,我们将使用“订单已完成感谢页面”模板。
只需将鼠标悬停在该模板上,然后单击复选标记图标即可。

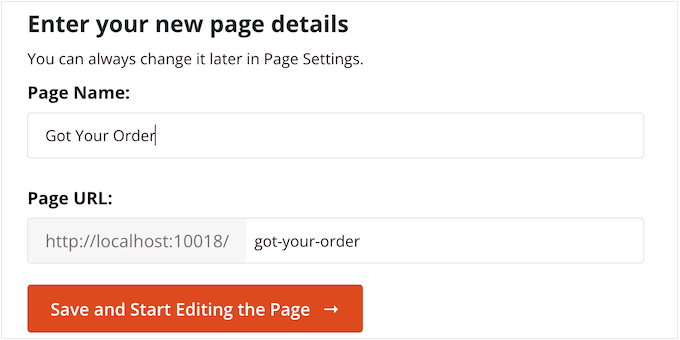
接下来,输入自定义 WooCommerce 感谢页面的名称。SeedProd 将自动在其 URL 中使用此名称,但您可以根据需要编辑该 URL。
当您对输入的信息感到满意时,请单击“保存并开始编辑页面”按钮。

这会加载 SeedProd 编辑器,该编辑器在右侧显示页面的实时预览,在左侧显示一些设置。
要自定义块,只需在页面构建器中单击将其选中,然后使用左侧菜单中的设置即可。

左侧菜单还包含可以拖动到订单确认模板上的块。
通过添加追加销售部分获得更多销售额
您可以通过在感谢页面上宣传其他产品来获得更多销售额。一种选择是使用 SeedProd 的部分创建追加销售块。
部分是通常一起使用的现成块的集合,因此它们可以帮助您快速创建设计精美的页面。
只需单击“部分”选项卡,然后在左侧菜单中选择“英雄”即可。之后,将鼠标悬停在“英雄 2”上,然后在出现“+”图标时单击它。

这会将该部分添加到您的页面。
继续并单击选择该部分的“图像”块。然后,在左侧菜单中,单击“使用您自己的图像”打开媒体库。

您现在可以为要追加销售的产品添加图片。
完成后,单击“标题”块并输入产品标题。

接下来,单击选择“文本”块,然后输入产品说明。
您可以通过用“添加到购物车”按钮替换占位符号召性用语按钮来鼓励客户将此商品添加到他们的购物篮中。
为此,请单击选择“号召性用语”块,然后单击“删除块”图标。

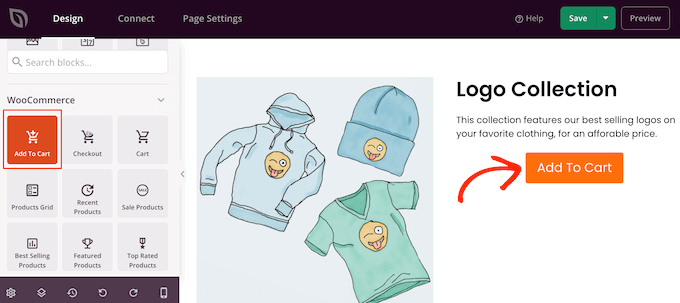
接下来,在菜单中找到“添加到购物车”块。
只需将此块放到 Hero 2 部分的空白区域即可。

现在,是时候将此按钮连接到正确的 WooCommerce 产品了。
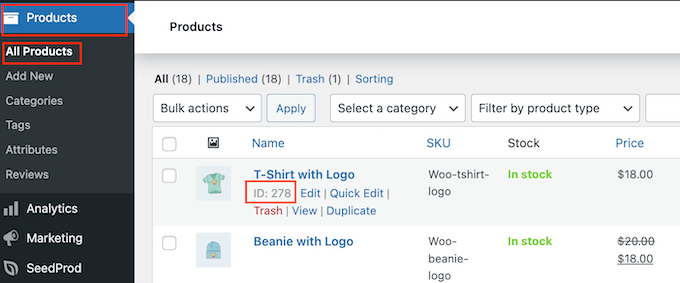
为此,您需要知道产品的 ID。如果您不知道此信息,请转到WordPress 仪表板中的产品 » 所有产品。在这里,只需将鼠标悬停在产品上即可查看其 ID。

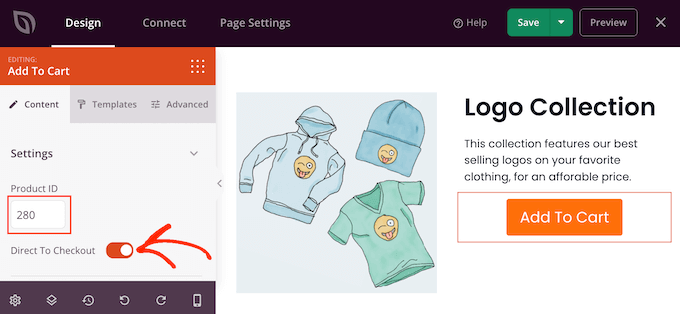
返回 SeedProd 页面编辑器,单击选择“添加到购物车”块,然后将 ID 添加到“产品 ID”框中。
您还可以启用“直接结账”滑块,以便购物者可以直接前往您商店的结账处。

此时,您可以使用左侧菜单中的设置更改按钮的外观。例如,您可以更改其配色方案、按钮文本、对齐方式等。
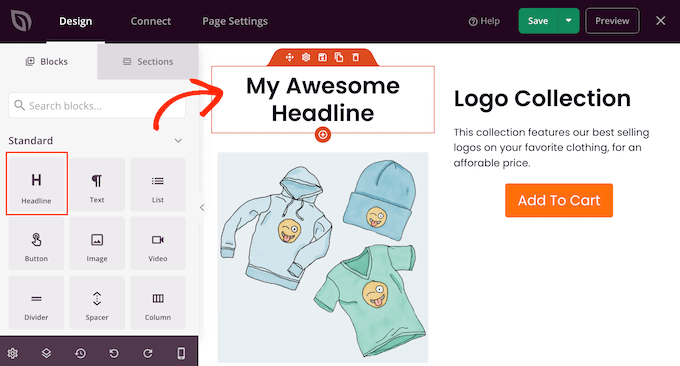
之后,最好添加一个标题来宣传您的追加销售产品。例如,您可以使用“您可能也感兴趣”或“这是对您的订单的完美补充”之类的内容。
只需将“标题”块拖到您的布局上即可。

然后您可以输入您想要使用的消息。
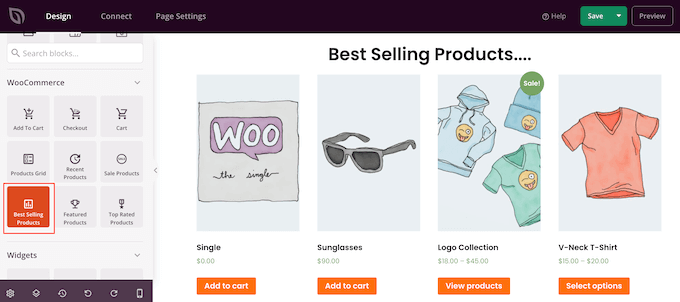
推广您最畅销的 WooCommerce 产品
另一种选择是在感谢页面中添加畅销产品部分。由于这些产品已经很受欢迎,因此购物者很可能也想购买它们。
在左侧菜单中,找到“最畅销产品”块并将其拖到您的布局上。

您还可以添加许多其他类型的产品网格,例如促销产品、评分最高的产品、最近的产品等。
有关更多信息,请参阅有关如何在 WooCommerce 中显示热门产品的指南。
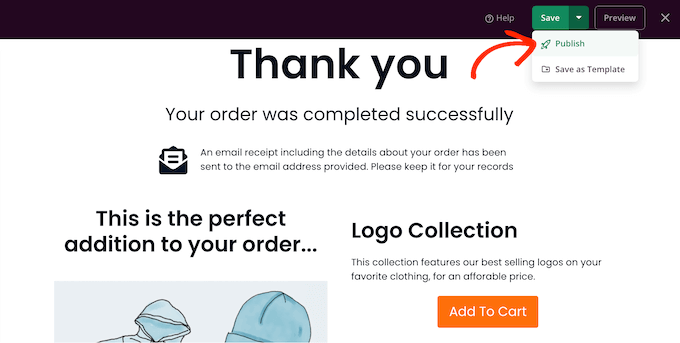
发布您的自定义 WooCommerce 感谢页面
当您对 WooCommerce 感谢页面的外观感到满意时,就可以通过单击“保存”旁边的下拉箭头并选择“发布”来发布它。

发布页面后,您需要更改 WooCommerce 设置,以便客户重定向到您的新页面。
最简单的方法是使用WooCommerce 插件的感谢页面。该插件允许您在购买后将客户重定向到任何 URL。
您需要做的第一件事是安装并激活插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
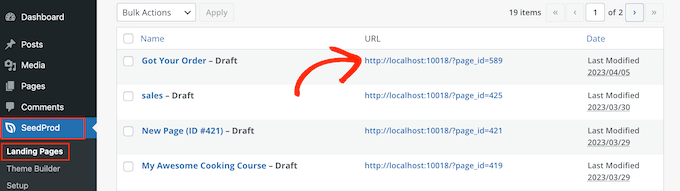
激活后,您需要输入自定义感谢页面的 URL。
要获取此信息,请转至SeedProd » 登陆页面并找到您刚刚创建的感谢页面。您将在“URL”列中找到其链接。

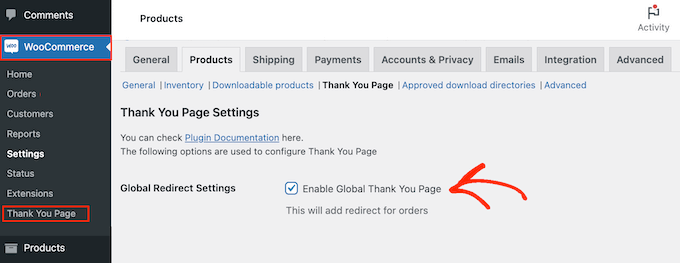
获得此信息后,请转到WooCommerce » 感谢页面。
在这里,选中“启用全球感谢页面”框。

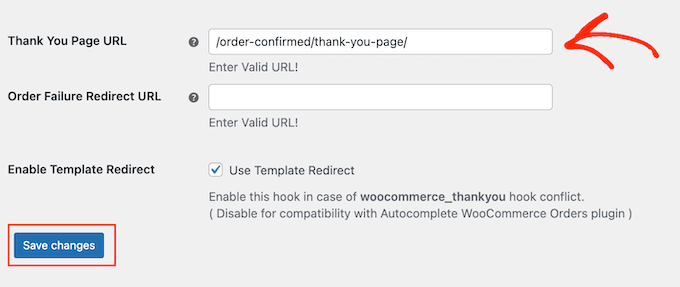
您现在可以在“感谢页面 URL”框中输入链接。
完成后,单击“保存更改”以存储您的设置。

现在,当客户完成订单时,WooCommerce 会将他们发送到您的自定义感谢页面。
我们希望本文能帮助您创建自定义 WooCommerce 感谢页面。您可能还想查看我们为您的商店提供的最佳 WooCommerce 插件列表以及有关如何创建电子邮件通讯的指南。



