您想在 WordPress 中安装模板套件吗?
设计网站可能需要花费大量时间和精力,尤其是如果您以前没有任何经验的话。值得庆幸的是,模板套件允许您只需单击一个按钮即可在整个 WordPress 网站上应用专业设计。
在本文中,我们将向您展示如何在 WordPress 中轻松安装网站模板套件。

为什么要在 WordPress 中安装模板套件?
WordPress 模板套件是预先设计的模板、布局和其他元素的集合,使您无需编写代码即可创建具有专业外观的网站。
模板套件旨在一起使用,因此您只需安装一个套件即可在整个站点上使用相同的设计。
一个好的模板套件具有所有最常见页面的设计,包括关于页面、联系页面和自定义主页。他们还可以为跨多个页面出现的区域提供模板,例如页眉和页脚模板。
您可以自定义一些模板套件以适合任何类型的网站,类似于多用途 WordPress 主题。其他模板是为特定行业设计的,例如时尚、风险营销和技术博客工具包。
无论您使用什么模板套件,使用正确的页面构建器插件,您都可以对其进行自定义,以完美适合您的业务和品牌。
话虽如此,让我们看看如何通过在 WordPress 中安装模板套件来快速设计一个漂亮的网站。
如何选择最佳的 WordPress 模板套件
模板套件有很多名称,有些公司将其称为网站套件、网站模板或 WordPress 入门模板。无论名称是什么,找到模板套件的最佳位置是安装拖放页面构建器插件。
SeedProd是最好的页面构建器插件,拥有超过 100 万用户。它允许您创建一个完整的 WordPress 网站,而无需编写任何代码。
SeedProd 附带 90 个可添加到任何页面的现成块,以及超过 180 个可用于创建登陆页面、销售页面等的模板。

SeedProd 还拥有不断增长的专业网站工具包库,您只需单击一下即可将其添加到您的网站。选择套件后,您可以使用 SeedProd 的拖放编辑器自定义设计的每个部分。
由于这是最快、最简单的方法,因此在本指南中,我们将向您展示如何使用 SeedProd 安装模板套件。
步骤 1.安装 WordPress 页面生成器插件
首先,您需要安装并激活 SeedProd 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意:还有一个免费版本的 SeedProd,可以让您创建漂亮的即将推出的页面、维护页面等,无论您的预算是多少。但是,在本指南中,我们将使用高级插件,因为它有许多不同的模板套件。请注意,您需要专业版或更高版本才能使用模板套件。
激活后,前往SeedProd » 设置并输入您的许可证密钥。

您可以在 SeedProd 网站上您的帐户下找到此信息。输入许可证密钥后,单击“验证密钥”按钮。
激活许可证密钥后,您就可以安装模板套件了。
第 2 步:选择 WordPress 模板套件
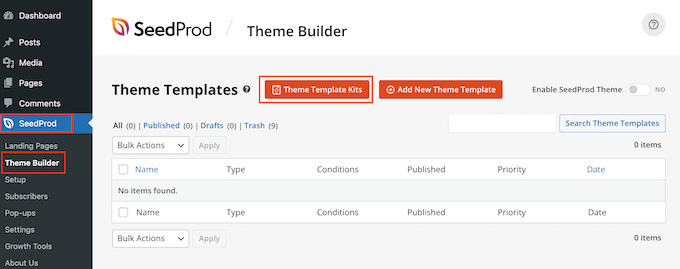
SeedProd 的网站工具包与其WordPress 主题生成器无缝协作,因此请前往SeedProd » 主题生成器开始使用。在这里,单击“主题模板套件”按钮。

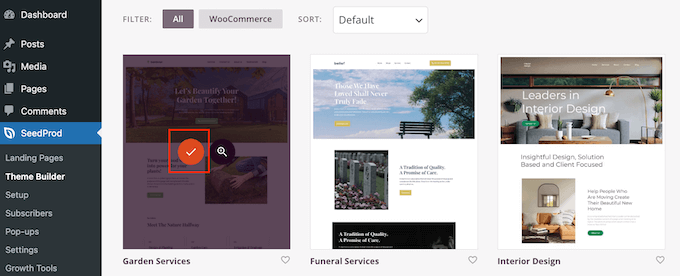
您现在将看到 SeedProd 的网站套件库。
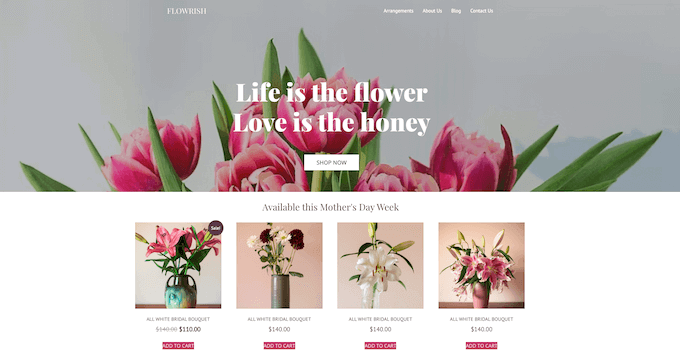
要仔细查看任何模板,只需将鼠标悬停在其上,然后在放大镜图标出现时单击它。

这将在新选项卡中打开模板套件。
由于它是一个完整的网站工具包,因此您可以通过单击不同的链接、按钮和菜单项来查看更多页面和设计。

SeedProd 拥有适用于不同行业和利基市场的模板套件,例如餐厅网站、旅游博客、营销咨询等。
当您找到要使用的模板套件时,只需将鼠标悬停在其上,然后在出现时单击复选标记图标即可。

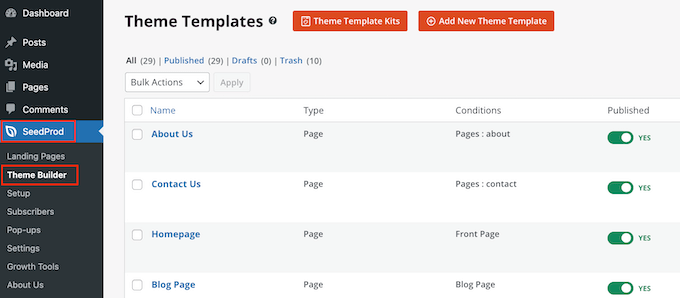
SeedProd 现在会将所有不同的模板添加到 WordPress 仪表板。
要查看,请转到SeedProd » 主题生成器。根据您使用的套件,您可能会看到略有不同的选项。

SeedProd 的模板默认处于禁用状态,因此它们不会通过覆盖您当前的WordPress 主题来立即更改您网站的外观。
步骤 3. 在 WordPress 中自定义您的模板套件
在使套件上线之前,您需要替换演示内容。您可能还想更改套件的品牌以更好地匹配您自己的业务。例如,您可以添加自定义字体、更改颜色、添加您自己的徽标等等。
您看到的模板可能会因套件而异。但是,大多数套件都有页眉和页脚模板,因此我们将作为示例向您展示如何自定义这些模板。
如何在 WordPress 中自定义标头模板套件
标题是访问者到达您的网站时首先看到的内容。考虑到这一点,它应该介绍您的品牌并提供对网站最重要内容的轻松访问。
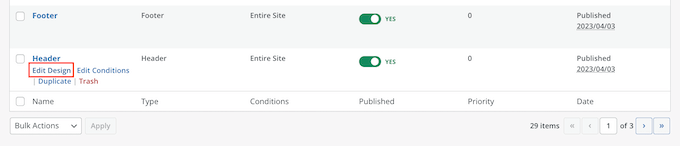
要自定义标题模板,只需将鼠标悬停在其上,然后单击“编辑设计”。

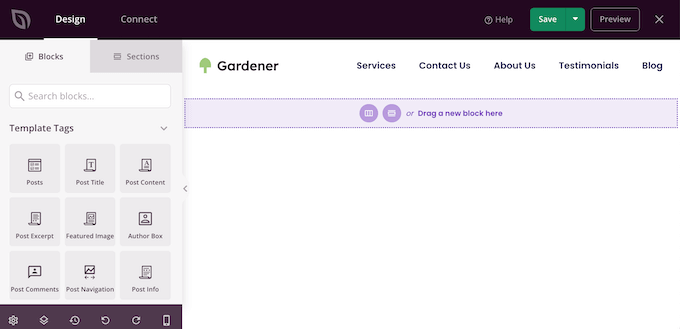
这将加载 SeedProd 编辑器,标题模板位于屏幕右侧。
在左侧,您会看到一个包含不同选项的菜单。

大多数标题模板都带有占位符徽标,因此让我们从替换它开始。只需单击以选择占位符徽标,左侧菜单将显示可用于自定义块的所有设置。
只需将鼠标悬停在左侧菜单中的图像上,然后在出现“选择图像”按钮时单击它。

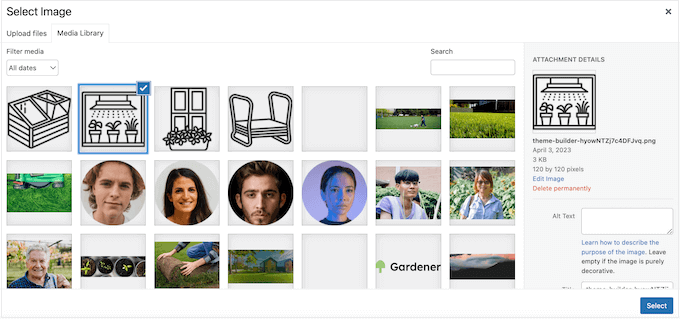
大多数模板套件都带有替代徽标和图像,您可以将它们添加到WordPress 网站中。
您可以从 WordPress 媒体库中选择这些图像之一,或从计算机上传新文件。

替换徽标后,您可以使用左侧菜单中的设置更改其对齐方式和大小、添加图像替代文本等。
当您对徽标的外观感到满意时,最好更新菜单。
大多数标题模板都带有占位符菜单,您可以通过添加自己的文本和链接轻松自定义该菜单。首先,单击以选择导航菜单块。

您可以在 SeedProd 中构建菜单,也可以显示在 WordPress 仪表板中创建的任何导航菜单。
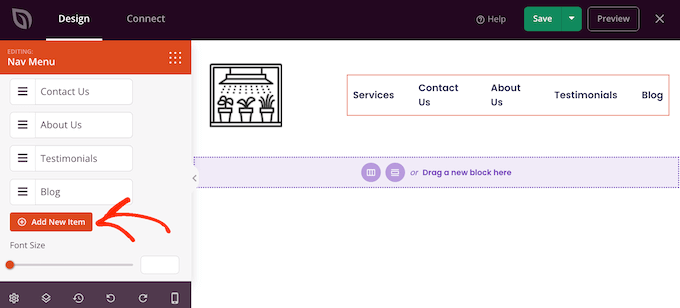
要使用 SeedProd 构建新菜单,只需将鼠标悬停在要删除的任何菜单项上即可。然后,当垃圾箱图标出现时,单击它。

要向菜单添加新项目,请单击“添加新项目”按钮,这将创建一个新的占位符项目。
接下来,只需单击该项目即可将其展开。

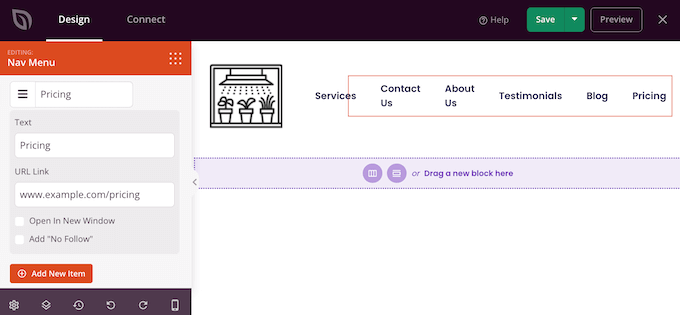
现在,您将看到一些新设置,您可以在其中输入要使用的文本和链接。
您还可以将链接设置为在新选项卡中打开,或者将其标记为不关注。

只需重复这些步骤即可将更多项目添加到菜单中。您还可以使用拖放来重新排列菜单中的项目。
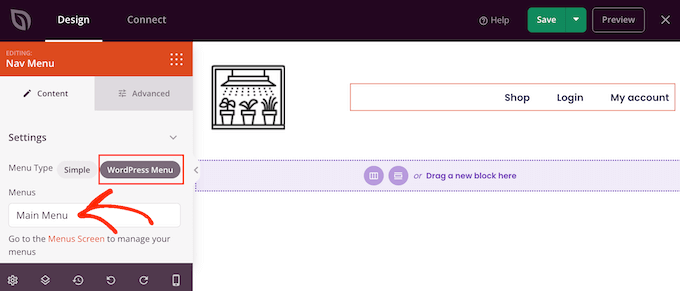
另一种选择是简单地显示您已在 WordPress 仪表板中创建的菜单。为此,请单击“WordPress 菜单”并从下拉列表中选择一个菜单。

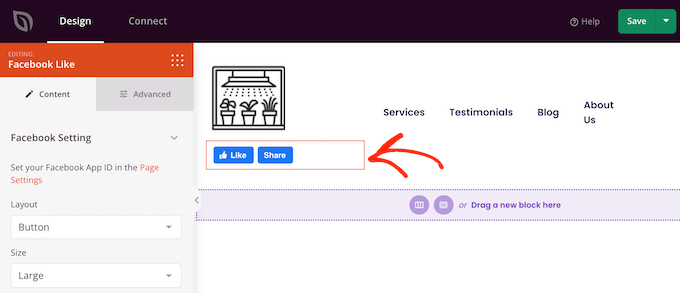
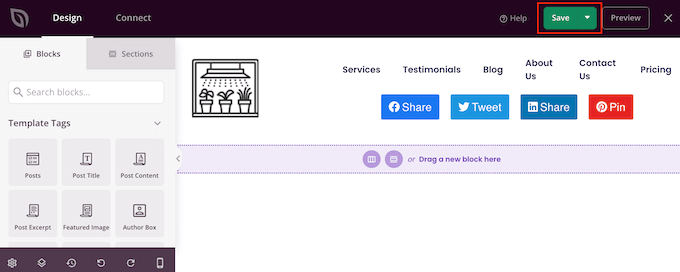
进行这些更改后,您可能需要向标题添加更多内容。例如,您可以通过在标题中添加“喜欢”和“分享”按钮来鼓励访问者在社交媒体上关注您。
在左侧菜单中,只需找到要添加的块,然后将其拖到布局上即可。

然后,您可以使用左侧菜单中的设置自定义块。
如果您对标题模板的外观感到满意,请单击“保存”以存储您的设置。

如何在 WordPress 中自定义页脚模板
页脚是添加有用信息(例如动态版权日期或电话号码)的最佳位置。您还可以链接到重要内容,例如联系表单、博客和社交媒体资料。
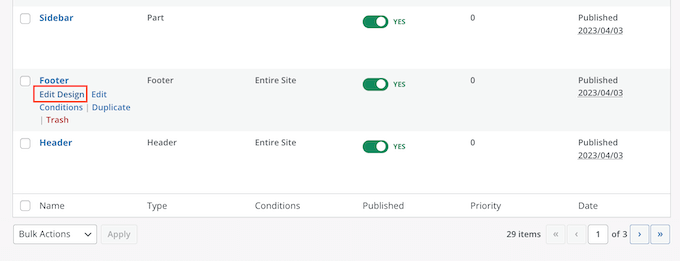
考虑到这一点,大多数 SeedProd 模板套件都附带页脚模板。要编辑此模板,请转到SeedProd » 主题生成器,然后将鼠标悬停在“页脚”模板上。当“编辑设计”链接出现时,单击它。

这将在 SeedProd 编辑器中打开页脚模板。您现在可以按照上述完全相同的过程删除不需要的块、替换占位符内容并添加更多块。
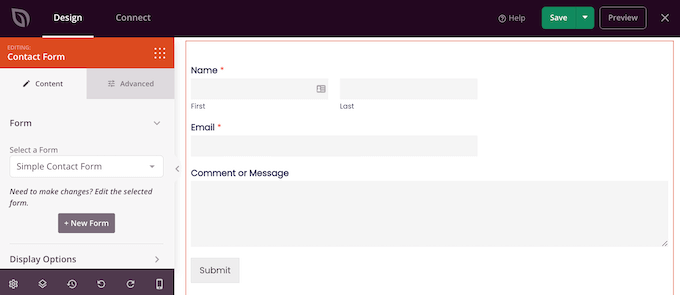
许多企业主使用页脚来显示他们的联系信息,例如他们的企业电子邮件地址。但是,如果您使用WPForms,那么您可以轻松地将联系表单添加到网站的页脚。这允许人们从任何页面或帖子与您联系。

如果您正在寻找更多想法,那么您可以查看我们要添加到 WordPress 网站页脚的事项清单。
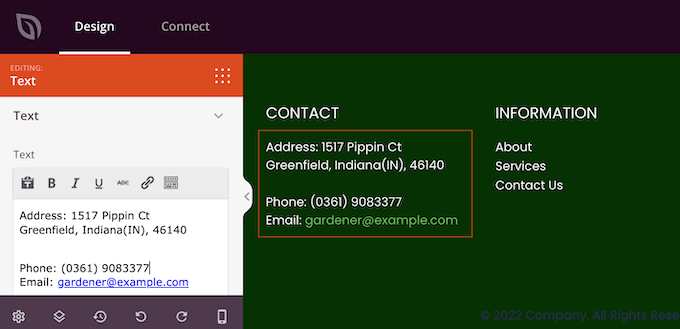
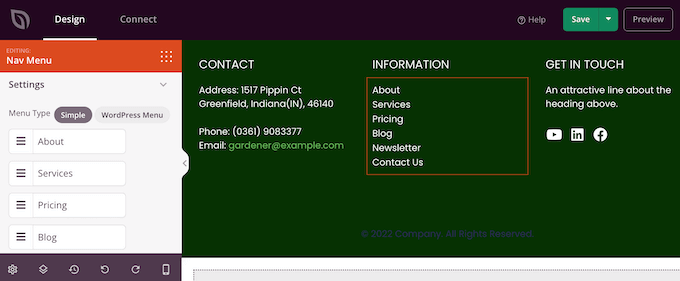
大多数页脚模板都带有占位符文本,您可以将其替换为您自己的内容。只需单击选择每个文本框,然后将消息输入到出现的小型文本编辑器中即可。
该编辑器具有所有标准格式选项,因此您可以突出显示重要文本或添加将出现在WordPress 博客或网站上的链接。

许多页脚模板都附带一个现成的导航菜单块,其中包含一些占位符链接。
您可以按照上述相同过程将这些虚拟菜单项替换为您自己内容的链接。例如,您可以包含指向您网站的隐私政策、博客、在线商店和其他重要内容的链接。

如果您对页脚的外观感到满意,请单击“保存”按钮来存储您的更改。
步骤 4.编辑您的全局模板套件设置
通常,您需要更改模板的默认字体、背景、颜色等以匹配您的品牌。您可以通过编辑套件的全局 CSS 设置来节省时间,而不是对每个模板进行这些更改。
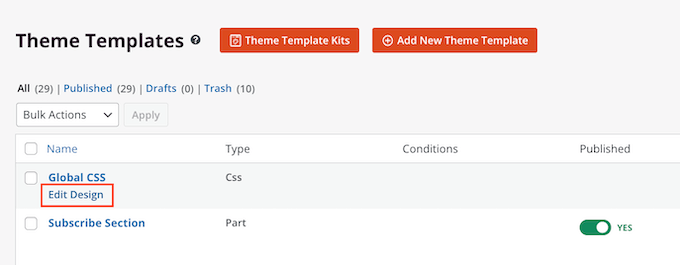
在 WordPress 仪表板中,转到SeedProd » 主题生成器并将鼠标悬停在全局 CSS 模板上。然后,您可以在“编辑设计”链接出现时单击它。

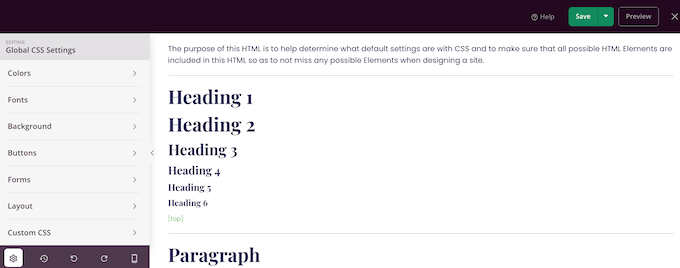
在左侧菜单中,SeedProd 列出了您可以更改的所有不同元素,例如字体、表单、布局等。
要查看可以进行哪些更改,只需单击任意选项即可。

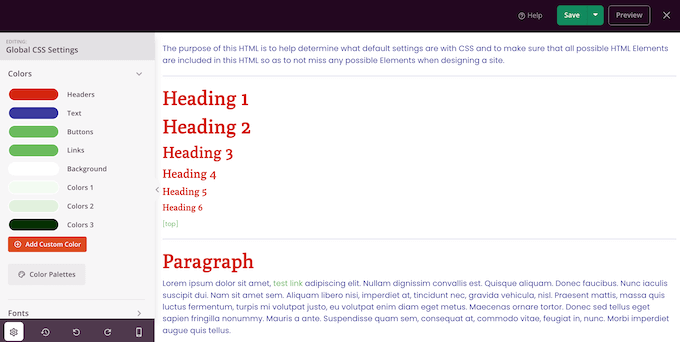
您现在可以调整其设置。例如,您可以更改工具包标题、段落文本、链接等的颜色。
SeedProd 将自动将这些更改应用于整个模板套件。

当您对所做的更改感到满意时,请单击“保存”按钮。
步骤 5.启用您的 SeedProd 模板套件
您现在可以按照上述相同流程自定义每个 SeedProd 模板。当您对模板的设置方式感到满意时,就可以让该套件投入使用了。
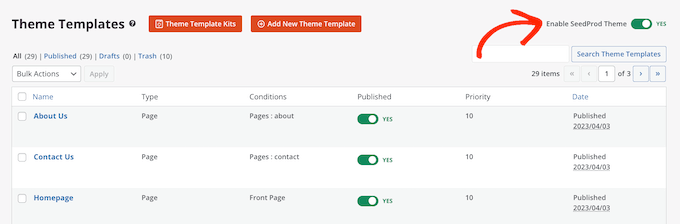
在 WordPress 仪表板中,转到SeedProd » 主题生成器,然后单击“启用 SeedProd 主题”切换按钮,使其显示“是”。

现在,如果您访问 WordPress 网站,您将看到新的设计。
我们希望本文能帮助您在 WordPress 中安装模板套件。您可能还想查看我们关于如何选择最佳网页设计软件的指南,或者查看我们专家精选的必备 WordPress 插件。



