您想在 WooCommerce 中添加自定义产品构建器吗?
定制产品构建器允许客户设计产品并根据自己的要求进行定制。这种定制产品订单的交互式方式可以提高 WooCommerce 商店的销售转化率。
在本文中,我们将向您展示如何在 WooCommerce 中轻松添加自定义产品构建器,而无需雇用任何开发人员或编写任何代码。

为什么在 WooCommerce 中添加自定义产品生成器?
在 WooCommerce 中添加自定义产品构建器允许您的客户在下订单之前自定义产品。
例如,您可以添加按需打印产品,并允许客户将其徽标、图像和文本添加到产品中。
WooCommerce 的自定义产品设计器可用于销售您自己的产品,客户可以在发货前对其进行自定义。
或者,您也可以开展代发货业务,并让第三方供应商负责定制和运输。
话虽这么说,让我们看看如何将自定义产品构建器添加到您的 WooCommerce 商店。
将自定义产品生成器添加到 WooCommmerce 商店
在本教程中,我们将使用Zakeke。它是一个 WooCommerce 产品定制器工具,可为您的用户提供无缝的产品构建器体验。产品设计器对于客户和店主来说确实很容易使用。
首先,您需要访问 Zakeke 网站并注册一个帐户。您可以单击“开始免费试用”按钮开始。

Zakeke 与最流行的电子商务平台合作,包括 WooCommerce。
要将您的商店连接到 Zakeke,请切换回您的 WordPress 网站管理区域。
接下来,您需要安装并激活免费的 Zakeke 插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
该免费插件充当您的网站和 Zakeke 产品构建器之间的连接器。
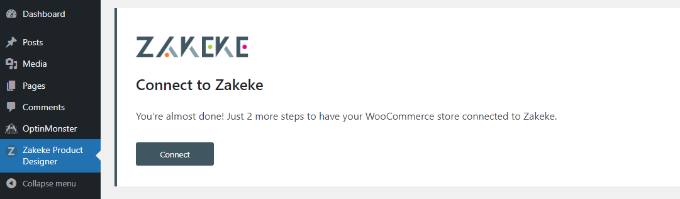
激活后,系统会要求您将WooCommerce 商店连接到您的 Zakeke 帐户。只需单击“连接”按钮即可继续。

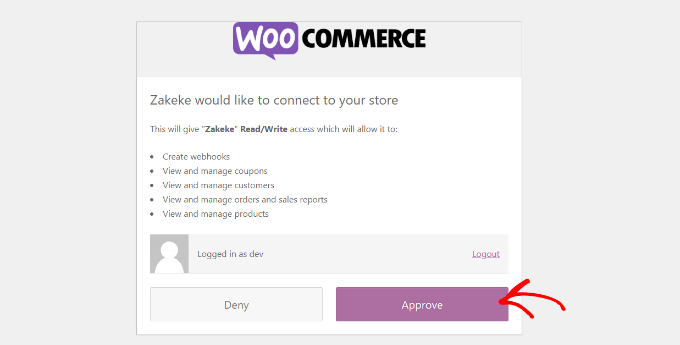
然后,系统会要求您允许 Zakeke 访问权限,以便在您的 WooCommerce 商店上执行操作。
继续并单击“批准”按钮继续。

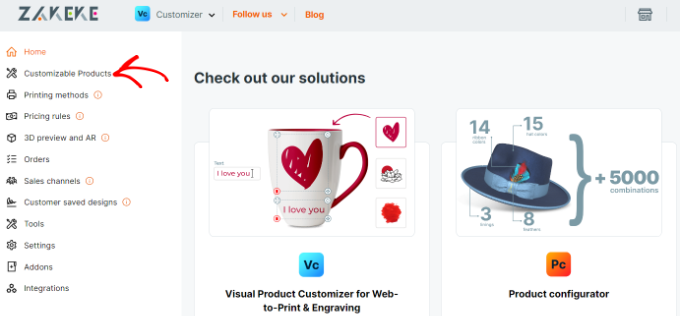
这将带您进入 Zakeke 仪表板。
您现在可以从左侧菜单转到“可定制产品”选项。

您现在可以添加客户可以自定义的产品。
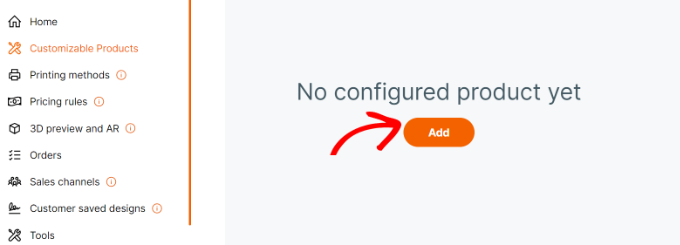
添加您的第一个可定制产品
进入“可定制产品”后,请继续并单击“添加”按钮。

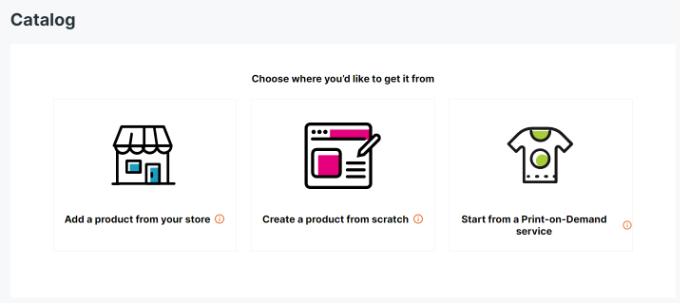
然后,您可以从自己的商店中选择产品、从头开始创建产品或选择按需打印服务。
为了本教程的目的,我们将选择从我们自己的演示商店添加产品。

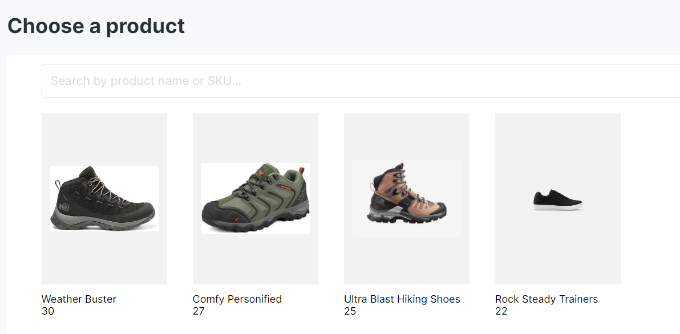
接下来,Zakeke 将从您的商店加载产品。
您需要选择要配置的产品。

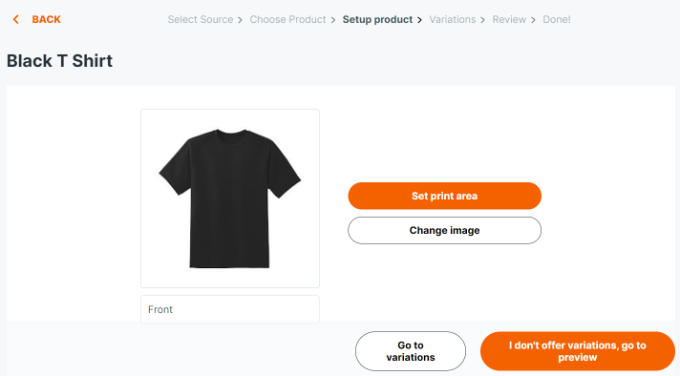
之后,Zakeke将从您的商店中选择您的产品图片。
如果您想使用不同的图像,则可以上传它。您还可以上传产品图片的背面或添加变体。

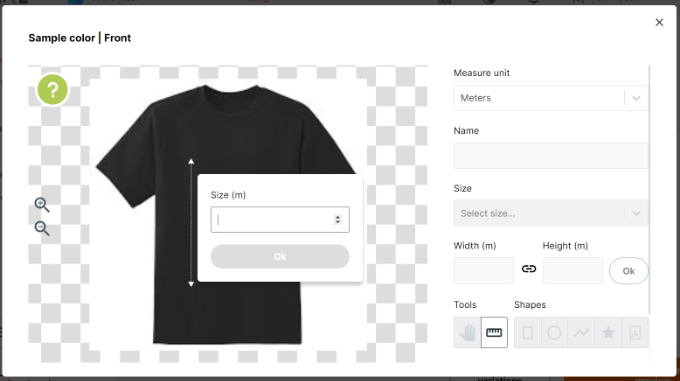
对产品图像感到满意后,单击“设置打印区域”按钮。
这将弹出一个弹出窗口,您需要通过简单地用鼠标画一条线并提供测量值来设置标尺。

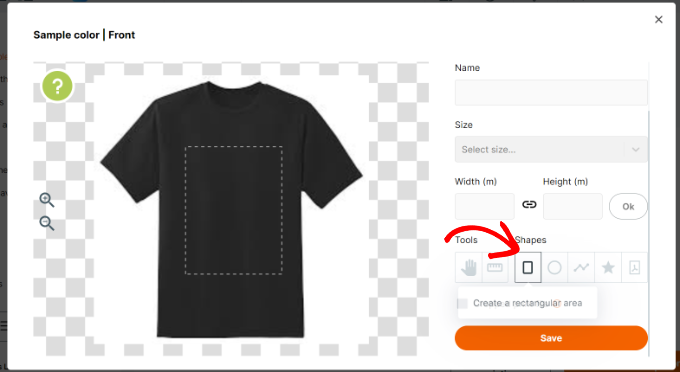
接下来,您需要为打印区域选择一个形状并将其绘制在产品图像上。
在本教程中,我们将使用矩形。

完成后,单击“保存”按钮继续。
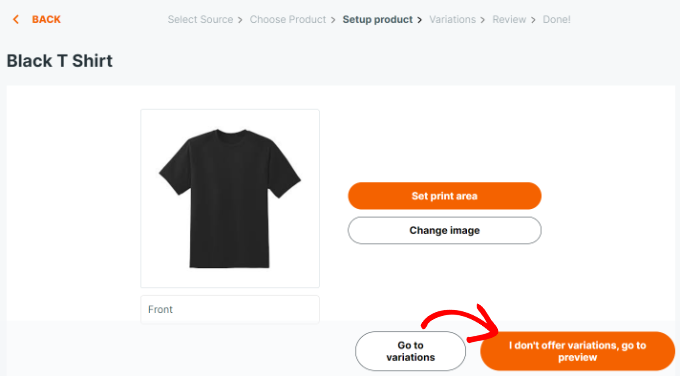
接下来,您需要单击“我不提供变体,请转到预览”按钮。

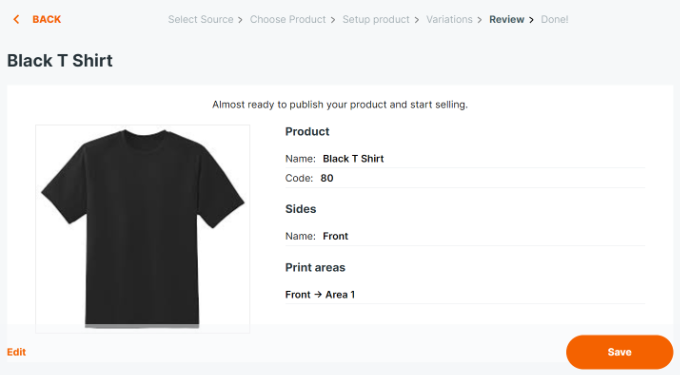
您现在将看到您的产品详细信息。
不要忘记单击“保存”按钮来存储您的更改。

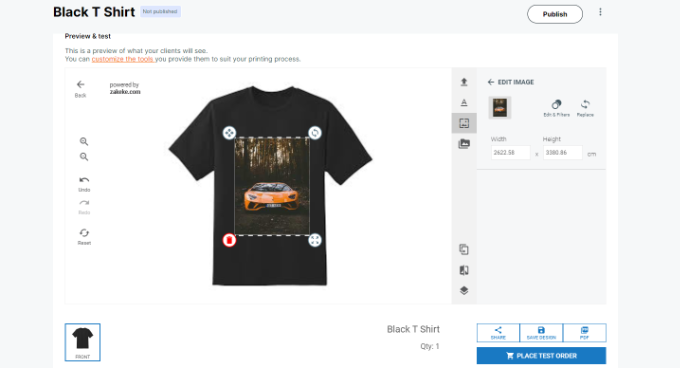
Zakeke 现在将显示定制产品构建器的预览。
您可以测试一切是否正常工作,并根据需要进行更改。还可以选择下测试订单。

当您对更改感到满意时,只需单击顶部的“发布”按钮即可。
设置打印方法
下一步是设置打印方法。您可以在此处选择设计文件的打印格式。
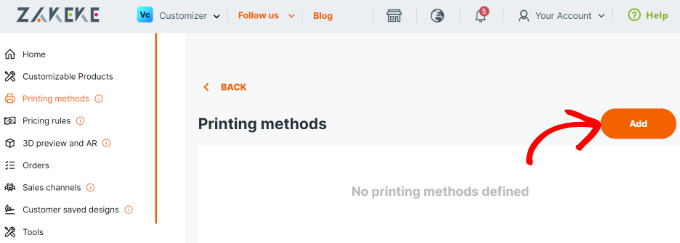
从您的 Zakeke 帐户仪表板中,转到左栏中的“打印方法”,然后单击“添加”按钮。

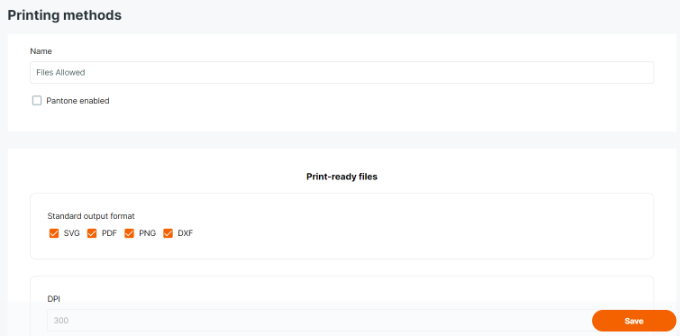
从这里,您可以选择您希望允许客户使用的打印功能。
您还可以选择文件类型、分辨率和格式。如果您允许用户向产品添加文本框,那么您可以选择控制文本样式、字体、格式、颜色、大小等。

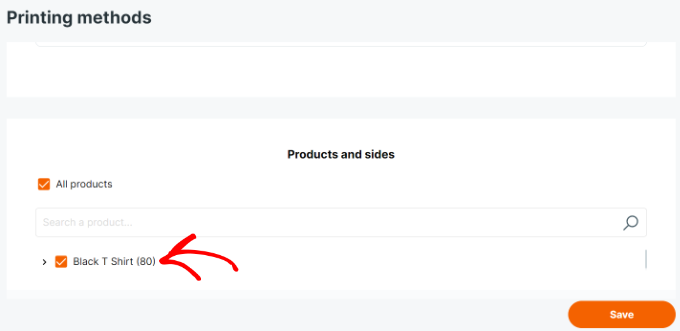
在底部,您可以选择应用此方法的现有产品。
不要忘记单击“保存”按钮来存储您的更改。

在 WooCommerce 中使用自定义产品生成器
Zakeke 将负责将产品自定义选项添加到您使用产品配置器添加的所有产品。
您只需访问商店中的产品,您就会看到自定义产品的选项。

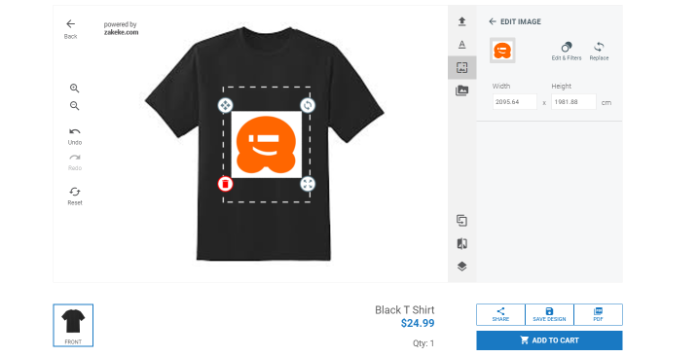
这将打开产品设计器界面,并在右侧预览产品图像设计工具。
用户可以从他们的设备或社交媒体帐户添加文本或上传图像。

他们还可以通过简单地拖动角落来调整打印区域内的图像或文本。还可以选择不同的字体、颜色和样式。
完成后,用户可以下载PDF 格式的设计副本、保存或简单地将其添加到购物车。
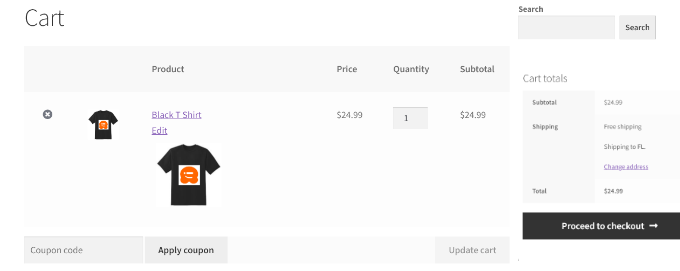
之后,客户可以像平常一样结账,预览购物车中的定制产品。

额外提示:在 WooCommerce 中销售更多可定制产品
可定制的产品和时尚的产品设计师可以帮助您增加销售额。然而,客户可能不知道他们可以定制和设计他们的产品。
这就是OptinMonster发挥作用的地方。
它是市场上最好的转化优化软件,可让您轻松将 WooCommerce 访问者转化为付费客户。
OptinMonster 带有灯箱弹出窗口、滑入式弹出窗口、通知栏、倒计时器等。所有这些工具都可以帮助您在正确的时间向客户显示正确的消息。

凭借其强大的显示规则,您可以定位客户并向他们展示个性化的营销活动。
例如,您可以向特定区域的客户提供免费送货服务,显示可定制产品的滑入式弹出窗口,或者提供限时优惠券以恢复废弃的购物车销售。

我们希望本文能帮助您了解如何在 WooCommerce 中轻松添加自定义产品构建器。您可能还想查看我们的指南,了解如何跟踪 WooCommerce 中的转化以发展您的业务,以及我们对最佳 WooCommerce 托管提供商的比较。



