您是否希望将产品视频添加到您的 WooCommerce 产品库?
视频可以提供更详细、更有吸引力的产品演示。此外,它们还可以帮助您的 WooCommerce 商店更具视觉吸引力和吸引力。
在本文中,我们将向您展示如何将 WooCommerce 产品视频添加到您的在线商店。

为什么将 WooCommerce 产品视频添加到您的商店?
通过将产品视频添加到您的WooCommerce 商店,您可以以更详细、信息更丰富的方式有效地展示您的产品。这可以让您的客户更好地了解您产品的功能和优点。
这可以提高转化率,因为观看产品视频的访问者购买的可能性提高了 73%。
此外,通过视频展示您的产品可以帮助建立潜在客户的信任和信誉,让他们对购买更有信心。
例如,如果您有一家销售耳机的在线商店,那么添加演示耳机音质和功能的视频可以帮助您获得更多转化。

此外,将产品视频添加到您的 WooCommerce 画廊还可以帮助提高您网站的 SEO 排名,因为搜索引擎会优先考虑具有多媒体内容(包括视频)的网站。搜索结果中更高的可见度可以吸引更多人访问您的商店并购买产品。
话虽这么说,让我们看看如何轻松地将产品视频添加到您的 WooCommerce 画廊。您可以使用下面的链接跳转到您要使用的方法。
方法 1:使用 YITH WooCommerce 精选音频和视频内容添加 WooCommerce 产品视频(免费和付费)
对于这种方法,我们将向您展示如何使用高级插件将产品视频添加到 WooCommerce 画廊。如果您想更好地控制视频显示和播放设置,我们建议您使用此方法。
首先,您需要安装并激活YITH WooCommerce 特色音频和视频内容插件。有关更详细的说明,请参阅我们关于如何安装 WordPress 插件的初学者指南。
使用此插件,您可以将来自 YouTube、Vimeo 的视频或您自己的视频从媒体库添加到 WooCommerce 库。
注意:还有一个免费的 YITH WooCommerce 精选视频插件。但是,它不允许您配置大部分视频、模式和图库设置。
配置插件的常规设置
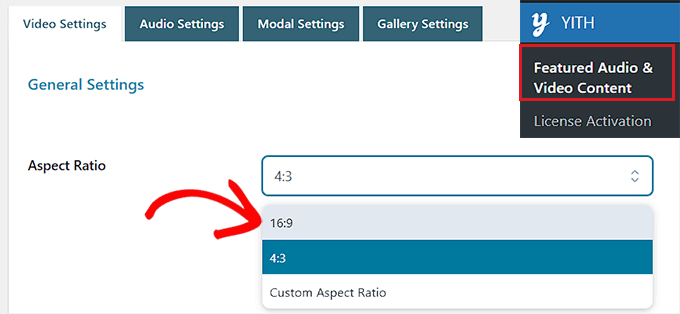
激活后,从 WordPress 管理侧边栏前往YITH » 特色音频和视频内容页面。
这将打开“视频设置”页面。从这里开始,您可以从下拉菜单中选择产品视频的宽高比。
如果您使用免费版本,这将是您可用的唯一设置。

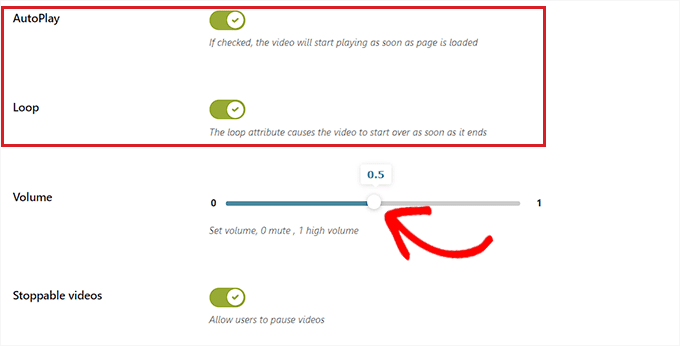
接下来,如果您希望视频在页面加载后立即开始播放,请将“自动播放”开关切换为活动状态。
您还可以切换“循环”开关,以便视频一结束就重新开始。
完成此操作后,您需要移动“音量”选项旁边的滑块来调整视频的音量。然后,只需打开“可停止视频”开关即可允许用户暂停视频。

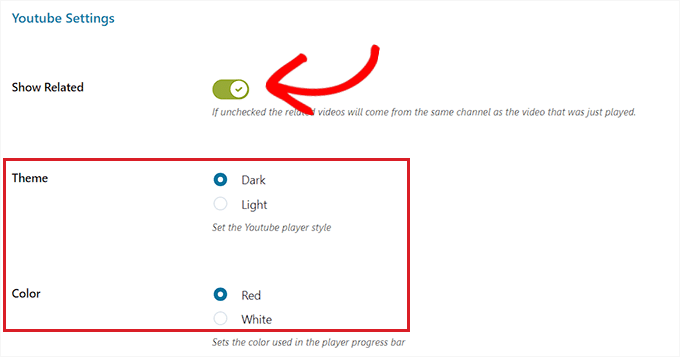
接下来,如果您想推荐与您的视频来自同一频道的其他 YouTube 视频,请向下滚动到“YouTube 设置”部分,然后打开“显示相关”开关。仅当您嵌入 YouTube 中的产品视频时才需要此设置。
之后,您可以为 YouTube 视频播放器选择主题和风格。

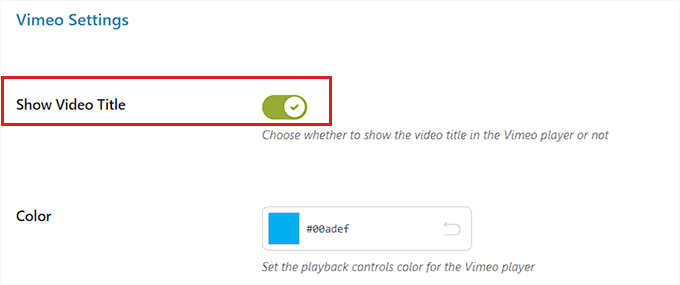
完成此操作后,您需要向下滚动到“Vimeo 设置”部分并打开“显示视频标题”开关以在 Vimeo 播放器中显示视频标题。仅当您的产品视频托管在 Vimeo 上时,您才需要更改此设置。
此外,您还可以为 Vimeo 播放器选择播放控件颜色。

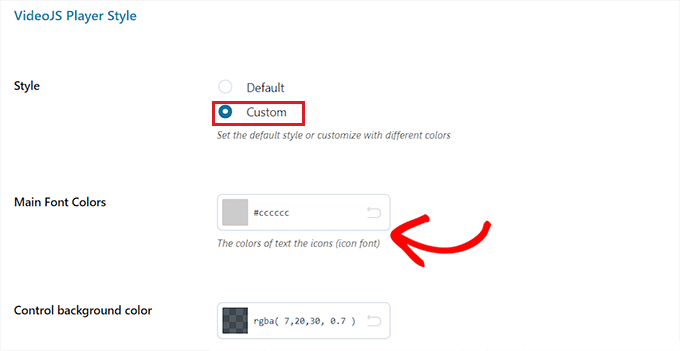
之后,转到“VideoJS Player Style”部分并选择“Custom”作为“Style”选项。
这将打开自定义设置,您可以在其中配置视频播放器的背景颜色、滑块颜色、按钮颜色等。
完成后,单击“保存选项”按钮来存储您的设置。

配置模式设置 (仅限高级插件)
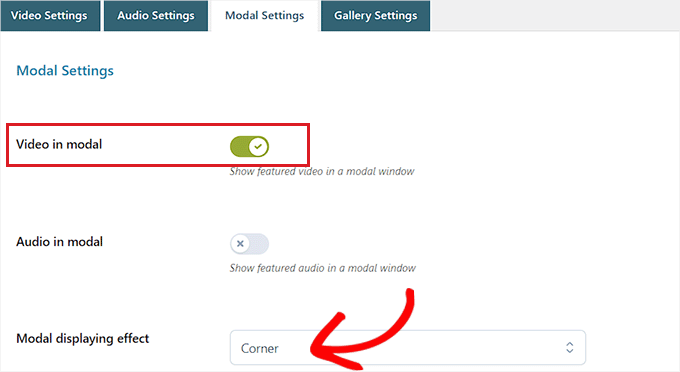
现在,您需要从页面顶部切换到“模态设置”选项卡。请记住,如果您使用免费插件,则此选项卡将不可用。
到达那里后,如果您想在模态窗口中显示精选视频,只需切换“模态视频”开关即可。这将在页面上其他内容前面的灯箱中显示视频。
完成此操作后,您还可以从下拉列表中选择“模态显示效果”。

接下来,单击“保存选项”按钮保存您的更改。
配置图库设置(仅限高级插件)
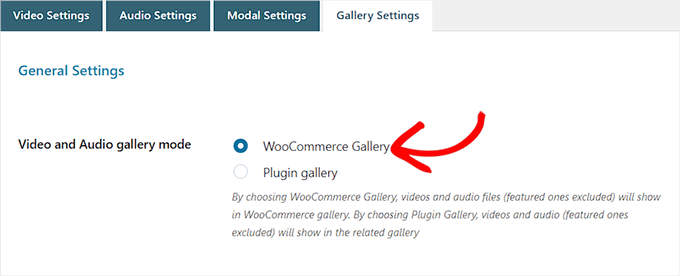
您现在需要从顶部切换到“图库设置”选项卡。此选项卡仅在高级版本中可用。
从这里,您必须选择“WooCommerce Gallery”选项作为“视频和音频画廊模式”,才能在 WooCommerce 画廊中显示产品视频。

或者,通过选择“插件库”选项,精选视频将显示在相关库中。
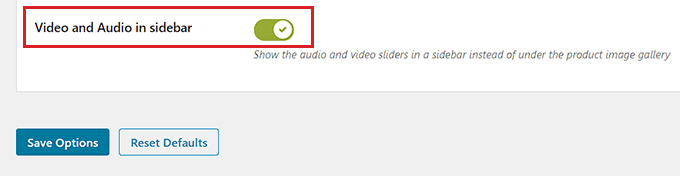
另一方面,如果您想在侧边栏中显示产品视频而不是 WooCommerce 或相关图库,您也可以切换“侧边栏中的视频和音频”开关。
完成后,不要忘记单击“保存选项”按钮来存储您的设置。

将产品视频添加到 WooCommerce 图库
现在是时候将 WooCommerce 产品视频添加到 WooCommerce 库了。
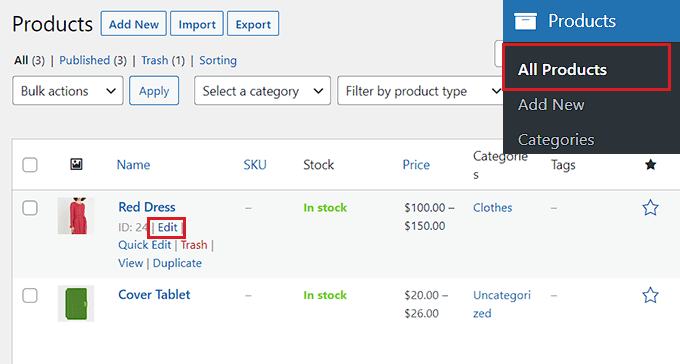
首先,您需要从 WordPress 管理侧边栏访问“产品”»“所有产品”页面。到达那里后,只需单击产品名称下方的“编辑”链接即可打开“编辑产品”页面。

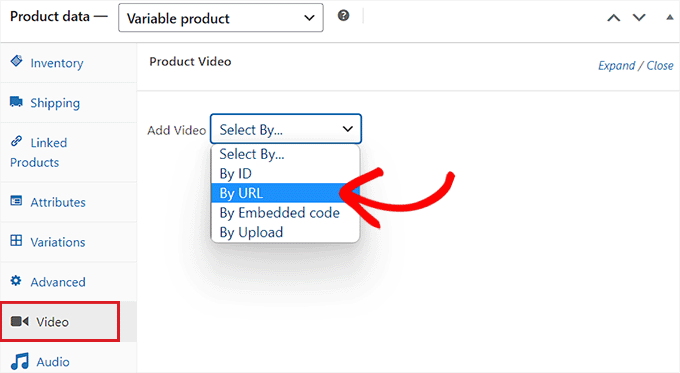
接下来,向下滚动到“产品数据”部分,然后单击左列中的“视频”选项卡。
现在,您需要从“添加视频”下拉菜单中选择添加视频的方式。在本教程中,我们将选择“按 URL”选项,因为我们将添加 YouTube 视频 URL。

或者,您可以使用 WordPress 媒体库上传视频。但是,我们不推荐这种方法,因为上传视频会占用大量带宽。
有关更多详细信息,您可能需要查看我们的初学者指南,了解为什么您不应该将视频上传到 WordPress。
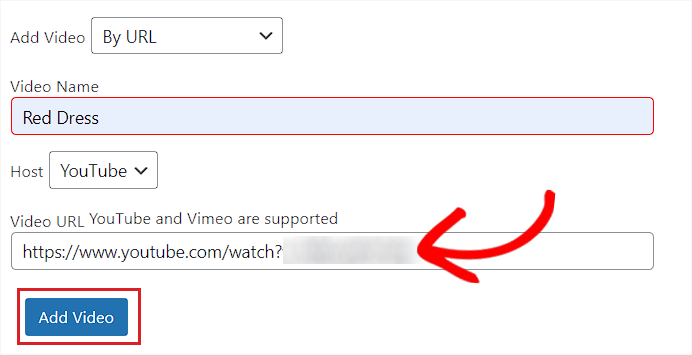
然后,系统会要求您在“视频名称”框中输入产品视频的名称。
完成此操作后,只需将 YouTube 视频 URL 粘贴到“视频 URL”框中,然后单击“添加视频”按钮即可。

最后,单击顶部的“更新”或“发布”按钮以保存更改。
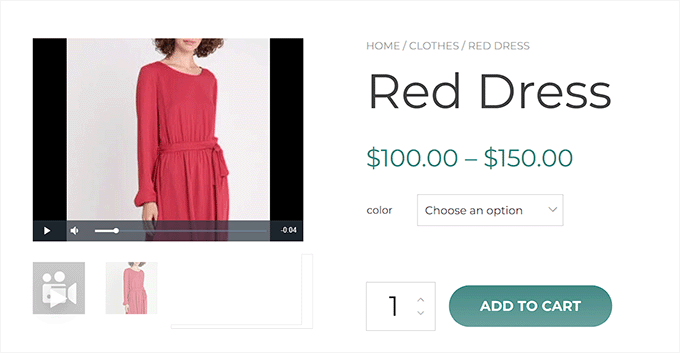
您现在可以访问您的在线商店,检查视频是否已添加到您产品的 WooCommerce 库中。
这就是产品视频在我们的演示网站上的样子。

方法 2:使用非常简单的精选视频添加 WooCommerce 产品视频(免费)
如果您正在寻找一种免费且简单的方法来添加 WooCommerce 产品视频,那么此方法适合您。
首先,您需要安装并激活Really Simple Featured Video插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的教程。
配置插件的设置
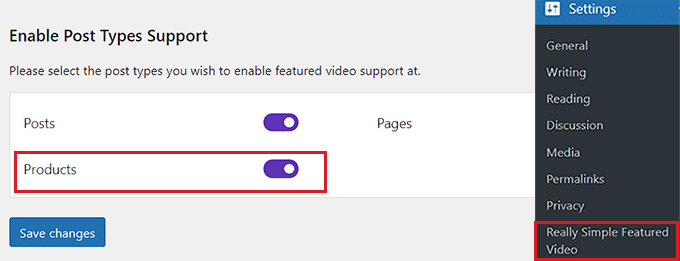
激活后,从 WordPress 管理侧边栏前往“设置”»“真正简单的精选视频”页面。
从这里,切换“产品”开关以启用对 WooCommerce 的视频支持。之后,只需单击“保存更改”按钮即可存储您的设置。

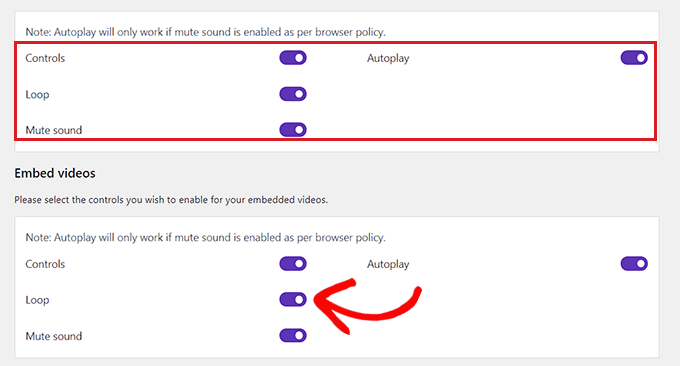
接下来,您需要从顶部切换到“控件”选项卡。您可以在此处配置自托管和嵌入视频的设置。
现在,只需移至“自托管视频”部分,然后首先切换“控件”开关以向视频播放器添加控件。
之后,您还可以切换“循环”开关以继续循环播放视频。此外,您还可以通过切换“静音”旁边的开关来默认将视频静音。
完成此操作后,如果您希望视频自动开始播放,只需打开“自动播放”开关即可。

接下来,向下滚动到“嵌入视频”部分,您将在其中找到针对嵌入视频重复的所有这些选项。
只需根据您的喜好配置这些设置,然后单击“保存更改”按钮即可存储您的设置。
将产品视频添加到 WooCommerce 图库
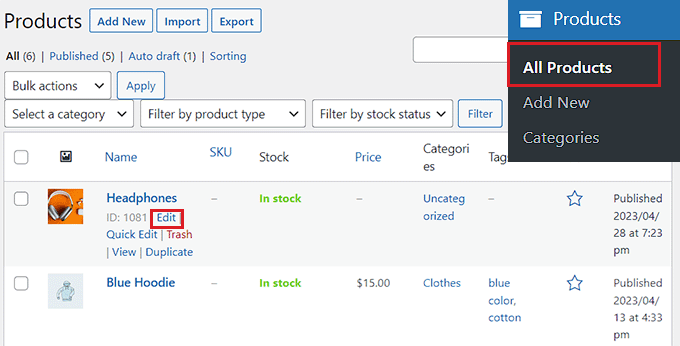
要将产品视频添加到 WooCommerce 库,请从管理侧边栏转到产品 » 所有产品页面。
从这里,继续单击产品名称下方的“编辑”链接将其打开。

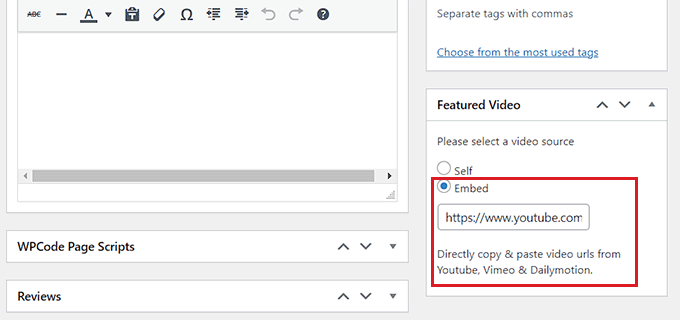
到达那里后,您需要向下滚动到左栏中的“精选视频”部分,然后选择视频源。
如果您想从计算机或媒体库上传视频,则需要选择“自己”选项。但是,要嵌入 YouTube 或其他平台的视频,您必须选择“嵌入”选项。
注意:我们不建议在您的网站上上传视频,因为它们会占用大量带宽。有关更多详细信息,您可能需要阅读我们的指南,了解为什么切勿在 WordPress 中上传视频。
在本教程中,我们将选择“嵌入”选项,因为我们想要添加 YouTube 视频。

选择该选项后,将显示“视频 URL 位于此处”字段。只需将 YouTube、Vimeo或 Dailymotion 视频链接添加到字段中即可。
最后,单击顶部的“更新”或“发布”按钮以保存更改。
现在您可以访问您的网站查看 WooCommerce 产品视频。

我们希望本文能帮助您了解如何将 WooCommerce 产品视频添加到您的产品库。您可能还想查看有关如何在 WooCommerce 中安排优惠券的教程,以及我们精选的最佳WooCommerce 插件来发展您的网站。



