您想了解如何在 WordPress 侧边栏小部件中使用短代码吗?
您可以使用简码块将简码添加到任何页面或帖子。但是,如果您想在整个网站上使用相同的代码,那么将其添加到侧边栏小部件可能会更容易。
在本文中,我们将向您展示如何在 WordPress 侧边栏中使用短代码。

为什么在 WordPress 侧边栏小部件中使用短代码?
短代码允许您向网站添加高级内容和功能,包括联系表单、表格、随机报价等等。WordPress 附带了几个内置的短代码,但一些插件也添加了自己的短代码。
您可以使用 WordPress 编辑器和内置简码块将简码添加到任何页面或帖子。但是,如果您想在整个网站上使用短代码,那么将其添加到侧边栏通常是有意义的。
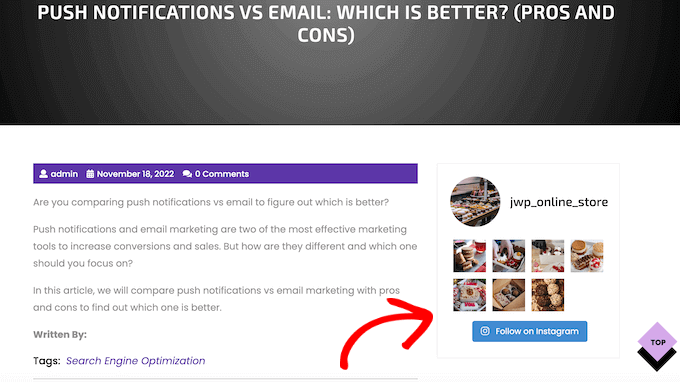
例如,您可以使用Smash Balloon Instagram Feed提供的短代码在 WordPress 侧边栏中显示 Instagram 照片。

此内容随后将显示在您的整个 WordPress 网站上,因此您无需在每个页面上添加并手动发布。这可以节省您大量的时间和精力,并有助于保持网站设计的一致性。
考虑到这一点,让我们看看在 WordPress 侧边栏小部件中添加和使用短代码的几种不同方法。只需使用下面的快速链接即可直接跳至您要使用的方法。
- 方法 1:使用 WordPress 短代码小部件(简单)
- 方法 2. 使用完整站点编辑器(适用于启用块的 WordPress 主题)
- 方法3:使用自定义HTML Widget(更可定制)
- 常见问题解答:在 WordPress 侧边栏小部件中使用短代码
方法 1:使用 WordPress 短代码小部件(简单)
大多数免费和付费 WordPress 主题都带有小部件就绪的侧边栏。考虑到这一点,您通常可以简单地将简码小部件添加到网站的侧边栏。
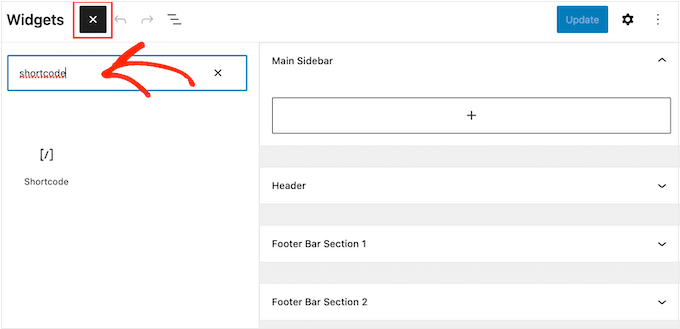
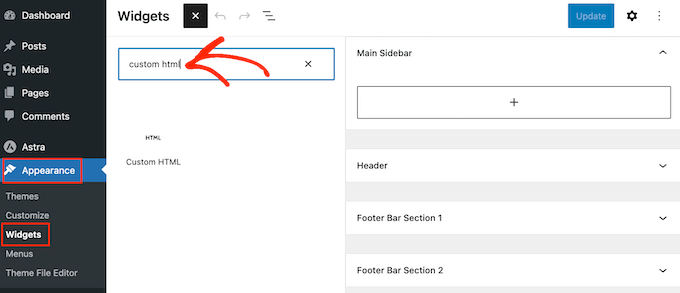
首先,转到仪表板中的外观»小部件。在这里,您将看到可以在 WordPress 中添加小部件的所有不同区域,包括侧边栏。

只需单击“+”按钮并开始输入“短代码”。
当右侧块出现时,将其拖到 WordPress 侧边栏上。

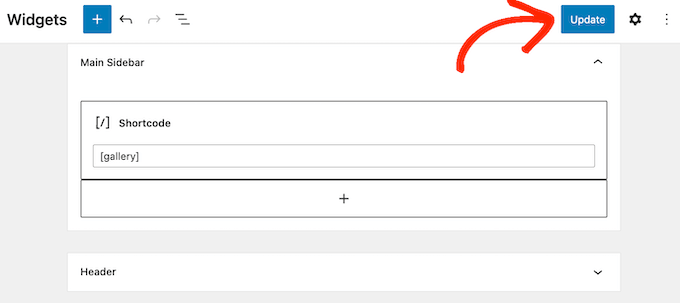
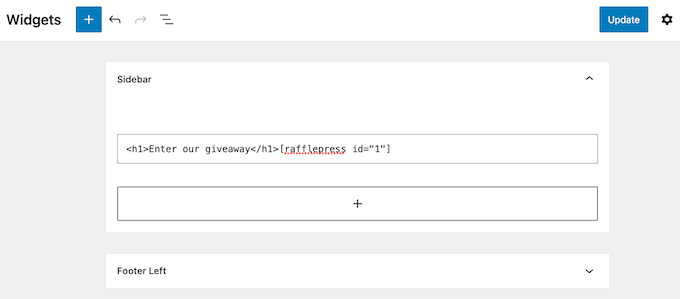
您现在可以将短代码添加到块中。
完成后,请不要忘记单击“更新”以使更改生效。

您现在可以访问您的WordPress 博客或网站来查看正在运行的短代码。
方法 2. 使用完整站点编辑器(适用于启用块的 WordPress 主题)
如果您使用块主题,则可以使用全站点编辑器将短代码添加到侧边栏。在 WordPress 仪表板中,转到主题 » 编辑器。

默认情况下,完整的站点编辑器显示主题的主模板,但您可以向任何模板添加短代码。
要查看所有可用选项,只需选择“模板”、“图案”或“页面”。

现在,您可以单击要向侧边栏添加短代码的模板或页面。例如,您可能决定向404 页面模板、搜索结果页面或自定义主页添加短代码。
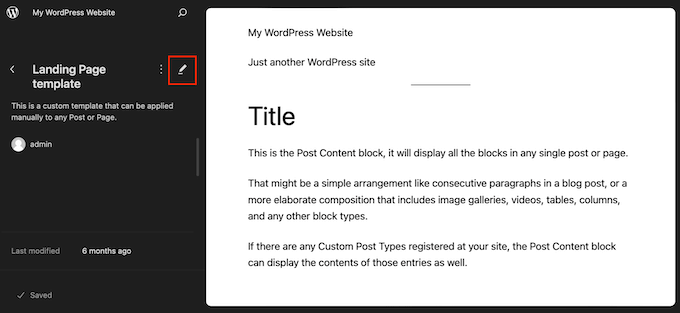
无论您选择哪个页面,WordPress 都会显示设计的预览。要继续编辑此模板,请单击小铅笔图标。

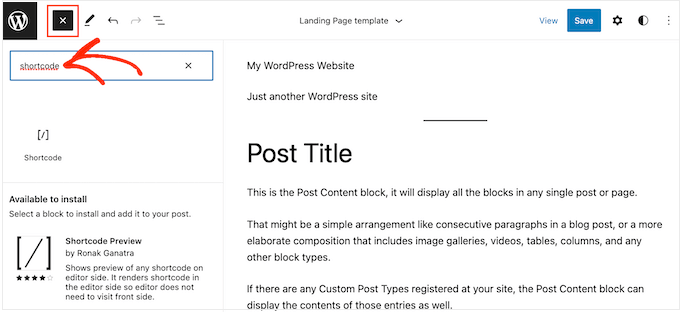
之后,单击“+”按钮并开始输入“短代码”。
当正确的小部件出现时,只需将其拖到页面的侧边栏上即可。

您现在可以将短代码添加到小部件中。如果您对更改感到满意,请单击“保存”以使短代码生效。
方法3:使用自定义HTML Widget(更可定制)
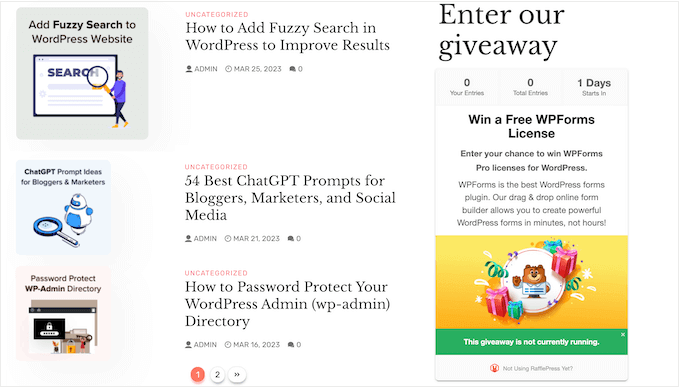
有时您可能想与短代码一起显示其他内容。例如,RafflePress可以使用短代码向您的侧边栏添加竞赛或赠品。为了吸引更多人关注比赛,您可能需要在比赛上方显示标题。

您无需创建单独的简码和标题块,只需将简码和文本添加到自定义 HTML 块即可。这可以帮助您以漂亮的布局排列不同的内容。您还可以使用 HTML 设置该块的样式,这样您就可以准确控制它在侧边栏中的外观。
默认情况下,自定义 HTML 块不支持短代码,但您可以通过向 WordPress 添加自定义代码来轻松更改此设置。添加此代码后,您可以在整个WordPress 网站的任何自定义 HTML 块中使用短代码。
通常,您会找到包含将自定义代码添加到站点的functions.php 文件的说明的指南。但是,不建议这样做,因为代码中的任何错误都可能导致常见的 WordPress 错误,甚至完全破坏您的网站。
这就是WPCode 的用武之地。
这个免费插件可以轻松地将自定义 CSS、PHP、HTML 等添加到 WordPress,而不会让您的网站面临风险。更好的是,它附带了一个现成的片段库,其中包括允许您在文本小部件中使用短代码的代码。
首先,您需要安装并激活 WPCode。有关更多信息,您可以参阅我们有关如何安装 WordPress 插件的分步指南。
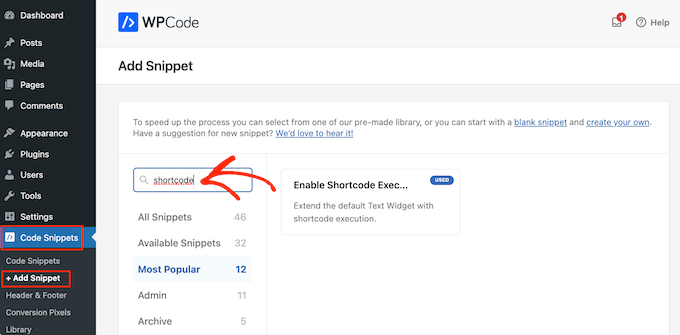
之后,转到WordPress 仪表板中的代码片段 » 添加片段。您现在可以开始输入“简码”。

当它出现时,将鼠标悬停在以下代码片段上:“在文本小部件中启用短代码执行”。
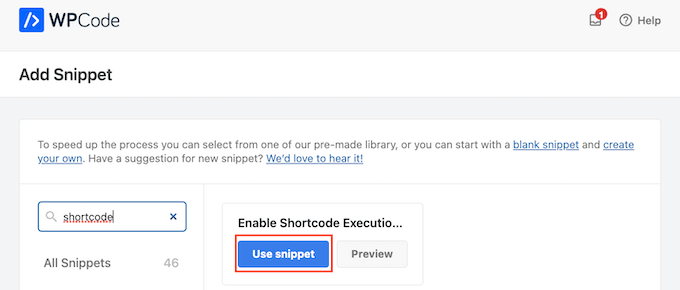
然后您可以继续并单击“使用片段”。

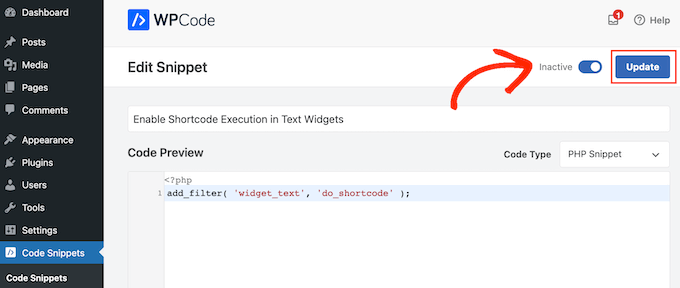
这将在 WPCode 编辑器中打开该代码片段。WPCode 会为您配置代码片段设置,因此您只需单击“非活动”开关即可使其变为蓝色。
完成后,单击“更新”以使片段生效。

现在,您可以向任何文本小部件添加短代码。
只需转到外观 » 小部件并在搜索栏中输入“自定义 HTML”即可。

当右侧块出现时,将其拖到网站的侧边栏上。
完成后,您可以将 HTML 和短代码添加到块中。

如果您对小部件的设置感到满意,请单击“更新”。
现在,如果您访问您的网站,您将看到实时的短代码和自定义 HTML。
常见问题解答:在 WordPress 侧边栏小部件中使用短代码
无论您使用什么主题,您都应该能够使用上述方法之一将短代码添加到侧边栏。但是,如果您需要额外的帮助,那么这里有一些有关向侧边栏添加短代码的最常见问题。
如何更改侧边栏小部件的显示位置?
侧边栏的位置由您的 WordPress 主题控制。如果您对侧边栏的位置不满意,则可以使用主题设置进行更改。
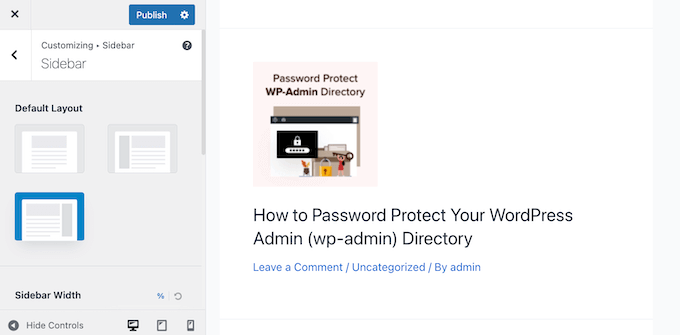
许多最好的 WordPress 主题都允许您在不同的布局之间进行选择。通常,这包括在屏幕的不同侧面显示侧边栏。
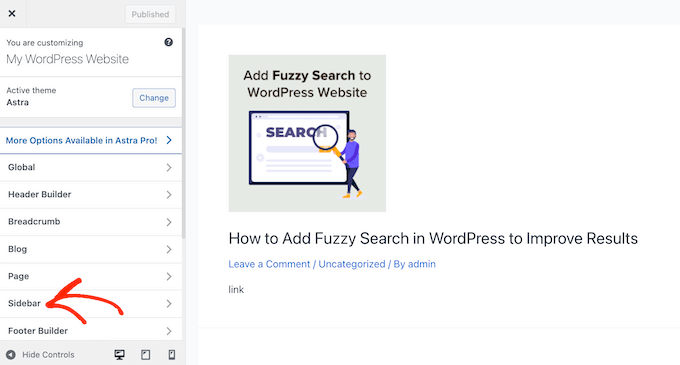
要查看您的主题是否具有不同的侧边栏布局,请转到WordPress 仪表板中的外观» 自定义。在这里,查找标记为侧边栏或类似内容的任何设置。

只需单击此选项,然后查找允许您更改侧边栏在网站上显示位置的任何设置。
例如,下图显示了Astra WordPress 主题中的侧边栏设置。

进行更改后,单击“发布”按钮以使新的侧边栏布局生效。
如果您无法使用内置设置更改侧边栏的位置,那么另一个选择是创建WordPress 子主题。
如何向我的 WordPress 主题添加侧边栏?
如果您的主题没有侧边栏,那么您可以创建一个子主题,然后使用代码添加侧边栏。
如果您不习惯编写代码,那么您还可以使用SeedProd等插件创建自定义 WordPress 主题。您可以使用这个流行的页面构建器插件,通过简单的拖放编辑器来设计您自己的主题和侧边栏。
有关分步说明,请参阅我们的指南,了解如何无需任何代码即可创建自定义 WordPress 主题。
如何在每个帖子或页面上使用不同的短代码?
有时您可能想在某些帖子和页面上使用不同的短代码。例如,您可能希望在存档页面上 显示最受欢迎的帖子,并 在主页上显示广告。
要了解更多信息,请参阅我们的指南,了解如何在 WordPress 中为每个帖子和页面显示不同的侧边栏。
我们希望本文能帮助您了解如何轻松地将短代码添加到 WordPress 侧边栏小部件。您可能还想查看我们关于如何使用 WordPress 创建登陆页面的指南或我们专家精选的最佳社交媒体插件。



