您想为 WordPress 中的每个类别创建单独的 RSS 提要吗?
类别使您可以轻松地将内容分类为主要部分。添加类别 RSS 源可以帮助您的用户订阅您网站上他们感兴趣的特定区域。
在本文中,我们将向您展示如何轻松地为 WordPress 中的每个类别制作单独的 RSS 提要。我们还将讨论如何有效地使用这些源来发展您的网站。

如何在 WordPress 中查找不同类别的 RSS 源
类别和标签是 WordPress 中两个主要的默认分类法。它们使您可以轻松地将内容分类和组织到不同的主题和主题中。
默认情况下,WordPress 网站上的每个类别都有自己的RSS 源。您只需在类别页面 URL 末尾添加“feed”即可找到此 RSS 提要。
例如,如果您有一个名为“新闻”的类别,其 URL 如下所示:
那么它的 RSS feed 将位于以下 URL:
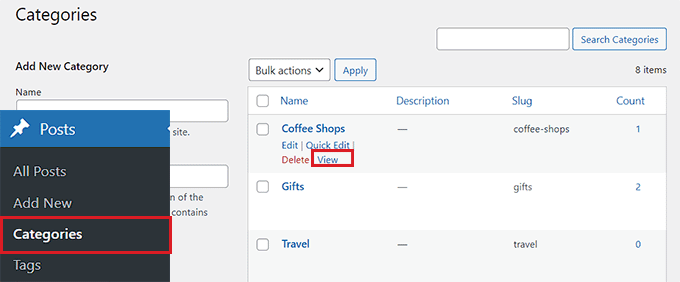
提示:您可以通过访问帖子 » 类别页面并单击类别下的“查看”链接来找到您的类别 URL 。

现在您已经找到了类别的 RSS 源 URL,让我们看看可以与 WordPress 网站上的访问者共享它们的一些方法。
- 方法 1:使用 WordPress 添加类别 RSS 源的链接
- 方法 2:使用 WPCode 添加类别 RSS 源的链接(推荐)
- 方法三:在分类页面显示RSS订阅选项
- 如何在 WordPress 中优化类别 RSS 源
方法 1:使用 WordPress 添加类别 RSS 源的链接
如果您想使用默认 WordPress 设置添加指向类别 RSS 源的链接,那么此方法适合您。
首先,您需要在块编辑器中打开要添加 RSS 源链接的页面或帖子。
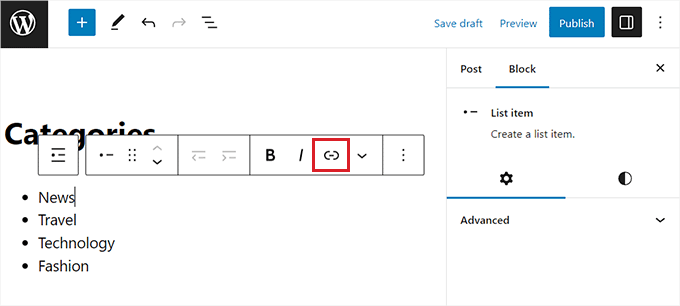
到达那里后,您可以在列表块中键入网站上所有类别的名称。
之后,只需单击块工具栏中的“链接”图标即可打开链接提示。

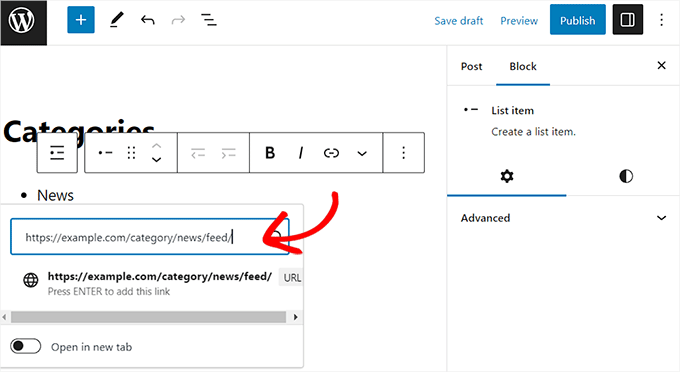
您可以在此处键入类别 RSS 源的 URL。
您需要通过在列表块中的相关名称上链接到网站上的每个类别 RSS 源来重复此过程。

完成后,不要忘记单击“发布”或“更新”按钮来保存更改。
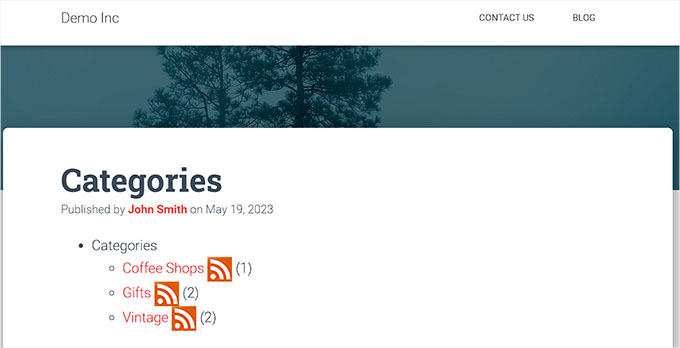
您现在已经手动创建了所有类别 RSS 源的链接列表。现在,您可以访问您的网站来查看这些正在运行的 RSS 源链接。

但是,请记住,如果您将来想要添加、删除或合并类别,则必须再次手动更新此列表。
方法 2:使用 WPCode 添加类别 RSS 源的链接(推荐)
如果您想要创建一个类别 RSS 源链接列表,并且每次进行更改时都会自动更新,那么此方法适合您。
要将 URL 添加到类别 RSS 提要,我们需要将自定义代码添加到您网站主题的functions.php文件中。然而,即使代码中最小的错误也可能会破坏您的网站,使其无法访问。
我们建议在向您的网站添加自定义代码时始终使用WPCode。它是最好的 WordPress 代码片段插件,可以安全、轻松地添加自定义代码,而无需手动编辑functions.php 文件。
首先,您需要安装并激活WPCode插件。有关更多说明,您可能需要查看我们有关如何安装 WordPress 插件的指南。
注意:您还可以在本教程中使用免费的 WPCode 插件。但是,升级到专业版 WPCode 插件将使您可以访问代码片段、智能条件逻辑等云库。
激活后,从 WordPress 管理侧边栏转到代码片段 » + 添加片段页面。
接下来,单击“添加自定义代码(新代码段)”选项下的“使用代码段”按钮。

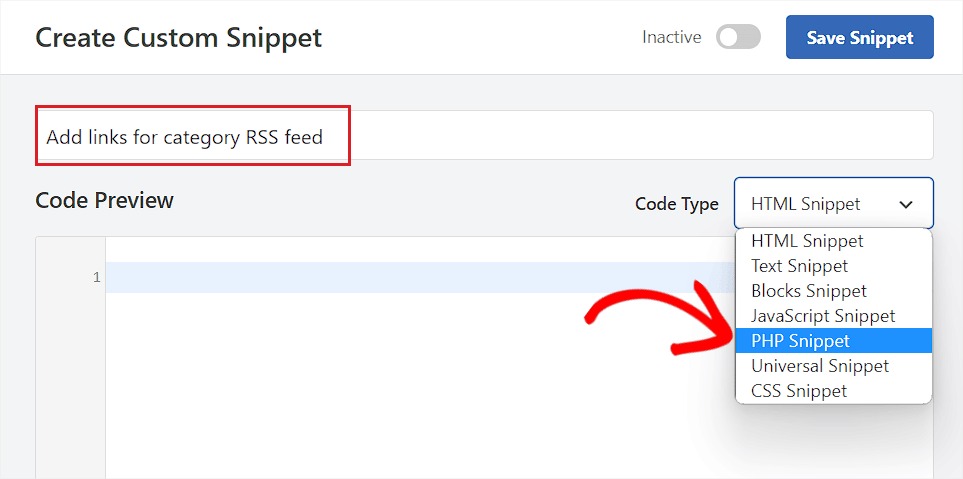
这将带您进入“创建自定义代码片段”页面,您可以在其中开始输入代码片段的名称。
该名称仅用于识别您的身份,不会在网站前端使用。
接下来,您需要从屏幕右上角的下拉菜单中选择“PHP Snippet”作为代码类型。

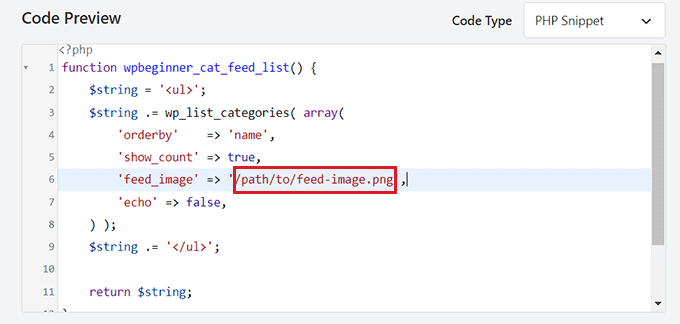
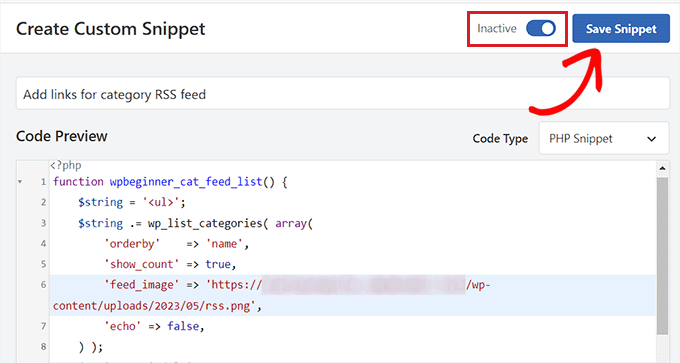
之后,将以下代码复制并粘贴到“代码预览”框中。
| 1234567891011121314 | functionwpbeginner_cat_feed_list() { $string= '<ul>'; $string.= wp_list_categories( array( 'orderby'=> 'name', 'show_count'=> true, 'feed_image'=> '/path/to/feed-image.png', 'echo'=> false, ) ); $string.= '</ul>'; return$string;}add_shortcode( 'wpb-cat-feeds', 'wpbeginner_cat_feed_list'); |
由
完成此操作后,您现在还可以选择一个图标图像,该图像将显示在您的类别 RSS 源链接旁边。
为此,只需将/path/to/feed-image.png代码中的行替换为您首选的提要链接图标图像的 URL。

请记住,图标图像首先需要上传到您的 WordPress 媒体库。
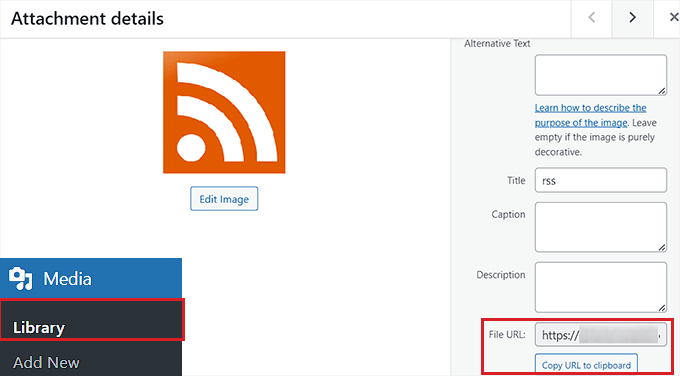
上传后,您可以通过从管理侧边栏访问媒体»库页面并单击图标图像查看其附件详细信息来获取其 URL。

将图标图像的 URL 添加到代码后,向下滚动到“插入”部分。
从这里,选择“自动插入”方法,以便代码将在您添加短代码的网站页面上自动执行。
注意:请记住,即使选择“自动插入”模式后,您也需要将 [wpb-cat-feeds] 短代码添加到要列出类别 RSS 源的页面。此短代码不是 WPCode 的“短代码”功能,而是代码片段本身的一部分。

接下来,滚动回顶部并将“非活动”开关切换为“活动”。
最后,单击“保存片段”按钮来存储您的设置。

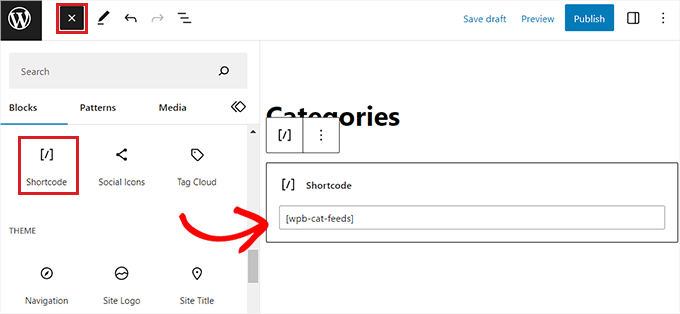
之后,您需要在 WordPress 块编辑器中打开要添加类别 RSS 源链接的页面或帖子。
从这里,单击屏幕左上角的“添加块”(+) 按钮,然后找到“短代码”块。
添加块后,只需将以下短代码复制并粘贴到其中即可。
[wpb-猫饲料]

最后,单击“更新”或“发布”按钮保存更改。
现在访问您的网站以检查正在运行的类别 RSS 源链接。

方法三:在分类页面显示RSS订阅选项
如果您想在所有类别页面的顶部添加订阅链接,则可以使用此方法。
为此,您需要将自定义代码添加到 WordPress Category.php或 archive.php 主题模板中。
但是,这可能存在风险,最小的错误都可能会破坏您的网站。
这就是我们建议使用WPCode 的原因。这是向 WordPress 网站添加自定义代码的最简单、最安全的方法。
首先,您需要安装并激活WPCode插件。有关更多说明,请参阅我们有关如何安装 WordPress 插件的分步指南。
激活后,从 WordPress 管理侧边栏访问代码片段 » + 添加片段页面。
接下来,转到“添加自定义代码(新代码段)”选项,然后单击其下方的“使用代码段”按钮。

进入“创建自定义代码片段”页面后,首先输入代码片段的名称。
它可以是您喜欢的任何内容,并且仅用于您的识别目的。
之后,从右侧的下拉菜单中选择“PHP Snippet”作为代码类型。

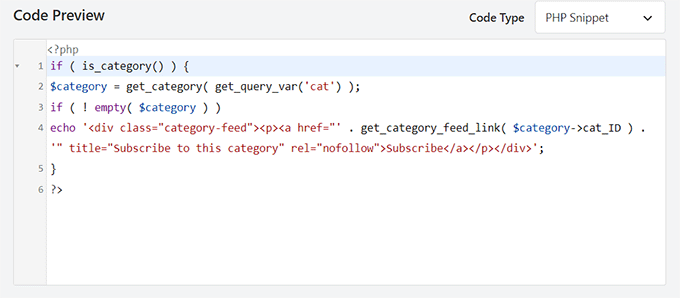
接下来,只需将以下代码复制并粘贴到“代码预览”框中即可。
| 1234567 | <?phpif( is_category() ) {$category= get_category( get_query_var('cat') );if( ! empty( $category) )echo'<div class="category-feed"><p><a href="'. get_category_feed_link( $category->cat_ID ) . '" title="Subscribe to this category" rel="nofollow">Subscribe</a></p></div>';}?> |
由

添加代码后,向下滚动到“插入”部分并选择“自动插入”方法。
这样,代码将自动在您的网站上执行。

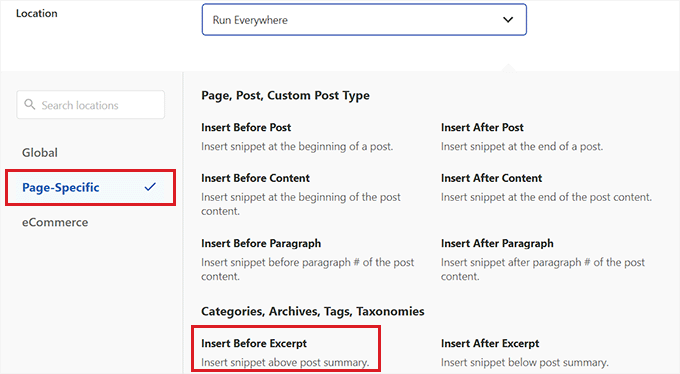
接下来,您必须打开“位置”下拉菜单并从左侧的列切换到“特定于页面”选项卡。
之后,选择“在摘录前插入”选项作为摘录位置。

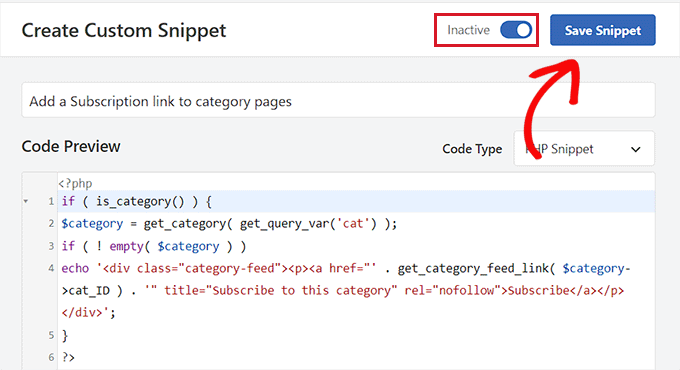
完成此操作后,滚动回顶部并将“非活动”开关切换为“活动”。
最后,单击“保存片段”按钮保存更改。

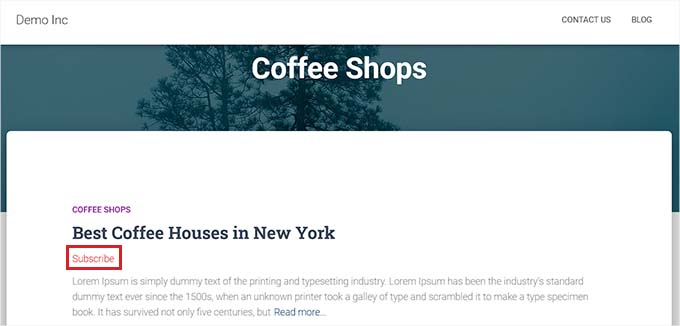
现在,您可以访问您的网站类别页面以查看正在运行的 RSS 源的订阅链接。
这就是我们的演示网站上的样子。

如何在 WordPress 中优化类别 RSS 源
类别 RSS 源允许您的用户仅订阅他们最感兴趣的内容。
例如,如果您有一个技术新闻博客,那么您的用户可以选择仅订阅有关他们使用的设备的新闻。
然而,如果没有提要阅读器,普通的 RSS 提要就无法读取,并且大多数用户不会使用提要阅读器来订阅他们喜爱的网站。
幸运的是,您仍然可以使用类别提要向用户提供内容到他们想要的任何地方。
例如,您可以要求用户注册您的电子邮件新闻通讯,并选择仅获取特定内容类别的更新。
借助Constant Contact或Brevo(以前称为 Sendinblue)等电子邮件营销服务,您可以轻松地为特定类别设置自动 RSS 到电子邮件的时事通讯。您可以参阅我们的指南,了解如何向订阅者通知新帖子,以获取分步说明。
同样,您还可以允许用户使用PushEngage获取每个类别的即时推送通知。它是市场上最好的推送通知服务,允许您直接向用户的设备(台式机以及移动电话)发送消息。
PushEngage 允许您使用 RSS 源设置自动推送通知。您只需输入类别 RSS 源 URL,每当该类别中发布新帖子时,就会发出推送通知。
我们希望本文能帮助您了解如何为 WordPress 中的每个类别制作单独的 RSS 源。您可能还想查看我们增加博客流量的简单技巧,或者阅读我们对小型企业最佳实时聊天软件的比较。



