您是否正在寻找一种方法来突出显示 WordPress 帖子或页面中的文本?
突出显示文本可以帮助将用户的注意力吸引到内容的特定部分。这可以很好地展示号召性用语、特别优惠,或者只是强调特定的句子。
在本文中,我们将向您展示如何在 WordPress 中轻松突出显示文本。

为何以及何时在 WordPress 中突出显示文本
文本突出显示是强调内容中重要信息的简单方法。它可以帮助您将用户的注意力引导到您不希望他们错过的细节上。
例如,在WordPress 网站上以不同的颜色突出显示折扣优惠会吸引读者的注意力,从而帮助您产生更多销售额。
以下是博客文章中文本突出显示的示例:

以不同颜色突出显示文本还可以帮助有视觉障碍或阅读困难的用户更轻松地导航和理解内容。它甚至可以增强内容的外观并使其更具视觉吸引力。
然而,在页面上突出显示过多的文本可能会分散注意力并降低其有效性。这就是为什么我们建议只突出显示非常重要的文本,例如号召性用语、警告和读者应注意的其他细节。
话虽这么说,让我们来看看如何在 WordPress 中轻松突出显示文本。您可以使用下面的快速链接跳转到您想要使用的方法:
方法 1:使用块编辑器在 WordPress 中突出显示文本
如果您想使用块编辑器轻松突出显示 WordPress 中的文本,则此方法适合您。
首先,您需要从 WordPress 管理侧边栏的块编辑器中打开现有的或新的帖子。
到达那里后,只需选择要突出显示的文本,然后单击顶部块工具栏中的“更多”图标。
这将打开一个下拉菜单,您必须在其中选择列表中的“突出显示”选项。

现在,屏幕上将打开颜色选择器工具。从这里,您首先需要切换到“背景”选项卡。
之后,您可以从给定的选项中选择默认的突出显示颜色。
您还可以通过单击“自定义”选项启动“吸管”工具来选择自定义颜色来突出显示文本。

最后,不要忘记单击“发布”或“更新”按钮来保存更改。
您现在可以访问您的网站来查看突出显示的文本的实际效果。

方法 2:使用 WPCode 在 WordPress 中突出显示文本(推荐)
如果您想始终使用特定颜色来突出显示整个 WordPress 网站上的文本,那么此方法适合您。
通过将 CSS 代码添加到主题文件中,您可以轻松突出显示 WordPress 中的文本。然而,输入代码时的最小错误可能会破坏您的网站,使其无法访问。
这就是为什么我们建议使用WPCode,它是市场上最好的 WordPress 代码片段插件。这是向网站添加代码最简单、最安全的方法,无需直接编辑主题文件。
使用 WPCode 创建代码片段
首先,您需要安装并激活免费的 WPCode 插件。有关更多说明,请参阅我们关于如何安装 WordPress 插件的初学者指南。
激活后,从 WordPress 管理侧边栏转到代码片段 » + 添加片段页面。
接下来,只需单击“添加自定义代码(新代码段)”选项下的“使用代码段”按钮即可。

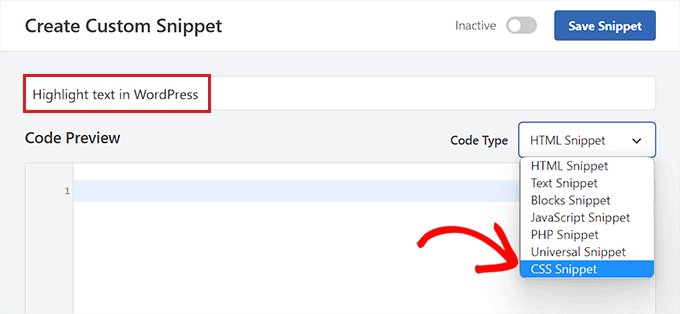
这将带您进入“创建自定义代码片段”页面,您可以在其中开始输入代码片段的名称。
之后,您需要从“代码类型”下拉菜单中选择“CSS 片段”选项。
注意: “CSS Snippet”选项仅在WPCode的高级版本中可用。如果您使用免费版本,则必须选择“通用片段”选项。

接下来,单击“代码预览框”内部。
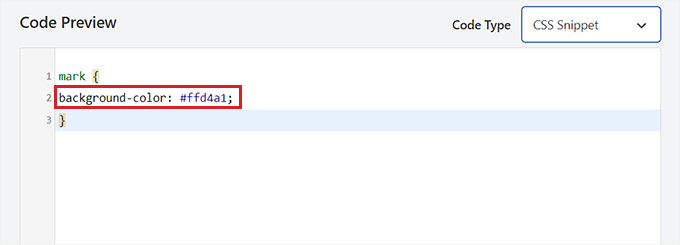
然后,您必须复制并粘贴以下代码:
| 123 | mark {background-color: #ffd4a1;} |
由
完成此操作后,在background-color代码中的行旁边添加您喜欢的突出显示颜色的十六进制代码。
在我们的示例中,我们使用#ffd4a1,它是浅棕色。

之后,向下滚动到“插入”部分。
从这里,选择“自动插入”方法以在激活时自动执行代码。

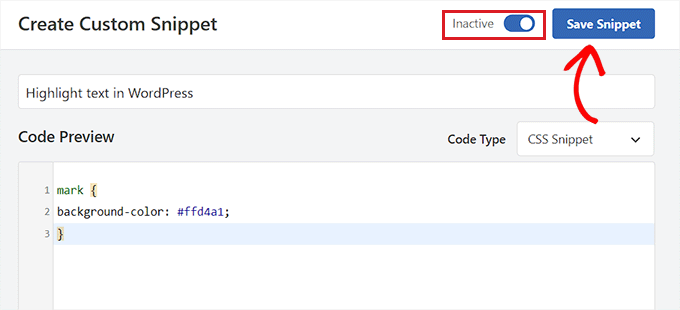
接下来,前往页面顶部并将“非活动”开关切换为“活动”。
最后,单击“保存片段”按钮来存储您的更改。

在块编辑器中突出显示文本
现在 CSS 片段已激活,我们必须在块编辑器中添加一些 HTML 代码以突出显示 WordPress 中的文本。
首先,在 WordPress 块编辑器中打开现有的或新的帖子。
从这里,单击顶部块工具栏中的“选项”图标。这将打开一个新的下拉菜单,您必须在其中选择“编辑为 HTML”选项。

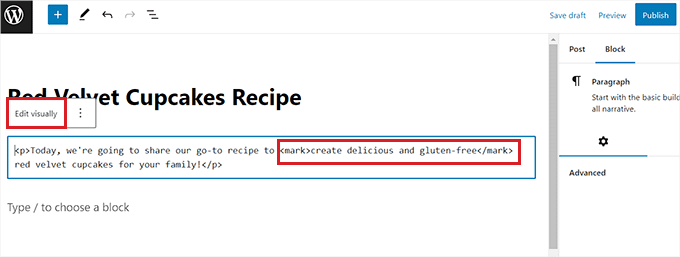
您现在将看到 HTML 格式的块内容。
在这里,只需将要突出显示的文本包含在标签内, <mark> </mark> 如下所示:
<mark>highlighted-text</mark> |
由
这将以您在 WPCode 片段中选择的十六进制颜色突出显示文本。
之后,单击块工具栏中的“可视化编辑”选项。切换回可视化编辑器。

完成后,继续并单击“更新”或“发布”按钮以保存更改。
现在,您可以访问您的网站来查看突出显示的文本的实际情况。

我们希望本指南能帮助您学习如何在 WordPress 中突出显示文本。您可能还想查看我们关于如何在 WordPress 中自定义颜色以使您的网站更美观的指南,以及我们对增加流量的最佳电子邮件营销服务的比较。



