您想在 WordPress 网站的页脚中添加动态版权日期吗?
版权日期已过时的网站可能看起来不专业。在网站页脚添加动态版权日期可以向访问者表明您的网站是最新的并且定期维护。
在本文中,我们将向您展示如何在 WordPress 页脚中轻松添加动态版权日期。

为什么要在 WordPress 页脚中添加动态版权日期?
版权日期通常涵盖您的WordPress 网站的内容、设计和代码受版权法保护的当年或年份范围。
您网站上的版权日期应该是最新的,但手动更新需要时间,而且您可能会忘记这样做。
这就是动态版权日期可以提供帮助的地方。它将自动更新以确保日期准确并符合不同国家的版权法。
它还有助于保护您的内容免受版权侵犯和抄袭。
此外,更新的版权日期还向搜索引擎表明您的网站维护良好且活跃。这可以帮助提高您网站的搜索引擎排名并吸引更多流量到您的网站。
在本文中,我们将向您展示如何在 WordPress 页脚中轻松添加动态版权日期。您可以使用下面的快速链接跳转到您要使用的方法:
方法 1:使用 WPCode 添加动态版权日期(推荐)
如果您想生成一个动态版权日期,涵盖从WordPress 博客开始到当前年份的所有年份,那么此方法适合您。它的工作原理是使用最旧帖子和最新帖子的发布日期。
要将动态版权日期添加到 WordPress 页脚,许多教程会告诉您将自定义代码添加到主题的functions.php文件中。然而,输入代码时的最小错误都可能会破坏您的网站。
这就是为什么我们建议使用WPCode,它是市场上最好的 WordPress 代码片段插件。这是向您的网站添加代码的最简单、最安全的方法。
首先,您需要安装并激活WPCode插件。有关更多说明,您可能需要查看我们有关如何安装 WordPress 插件的教程。
注意:您还可以在本教程中使用免费的 WPCode 插件。但是,升级到专业版将使您可以访问代码片段、智能条件逻辑等云库。
激活后,只需从 WordPress 管理侧边栏访问 代码片段 » + 添加片段页面。
从这里,转到“添加自定义代码(新代码段)”选项,然后单击其下方的“使用代码段”按钮。

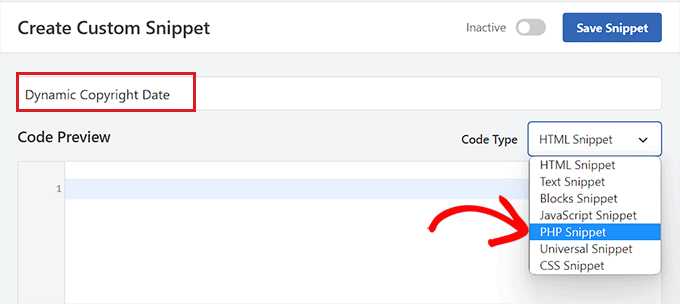
这将引导您进入“创建自定义代码片段”页面,您可以在其中开始输入代码片段的名称。
请记住,该名称不会显示在前端,仅用于识别目的。
之后,您需要从右上角的下拉菜单中选择“PHP Snippet”作为代码类型。

完成后,只需将以下代码复制并粘贴到“代码预览”框中即可:
| 1234567891011121314151617 号18192021222324252627 | if( ! function_exists( 'wpb_copyright') ) { functionwpb_copyright() { // Cache the output so we don't have to run the query on every page load. $output= get_transient( 'wpb_copyright_text'); if( false !== $output) { // Return the cached output. return$output; } global$wpdb; $copyright_dates= $wpdb->get_results( "SELECT YEAR(min(post_date_gmt)) AS firstdate, YEAR(max(post_date_gmt)) AS lastdate FROM $wpdb->posts WHERE post_status = 'publish'" ); $output= ''; if( $copyright_dates) { $output= '© '. $copyright_dates[0]->firstdate; if( $copyright_dates[0]->firstdate !== $copyright_dates[0]->lastdate ) { $output.= '-'. $copyright_dates[0]->lastdate; } // Set the value as a transient so we only run the query 1x per day. set_transient( 'wpb_copyright_text', $output, DAY_IN_SECONDS ); } return$output; }}echowpb_copyright(); |
由
激活后,此代码将自动获取数据并根据您网站上最旧和最新的帖子显示您的版权日期。
接下来,向下滚动到“插入”部分并选择“短代码”方法。
我们使用这种方法是因为我们想专门向 WordPress 页脚添加代码。

最后,滚动回到顶部并将“非活动”开关切换为“活动”。
完成此操作后,只需单击“保存片段”按钮即可存储您的设置。

现在,您必须滚动回“插入”部分,然后单击旁边的“复制”按钮来复制短代码。
请记住,在激活并保存代码片段之前,您将无法复制短代码。

使用小部件将动态版权日期添加到 WordPress 页脚
您现在需要将短代码添加到 WordPress 页脚。如果您使用的是经典主题而没有完整的站点编辑器,则此方法适合您。
复制短代码后,从 WordPress 管理侧边栏转到外观 » 小部件页面。
从这里,向下滚动到“页脚”选项卡并将其展开。
在本教程中,我们使用Hestia Pro主题。根据您使用的主题,您的小部件页面可能看起来有点不同。
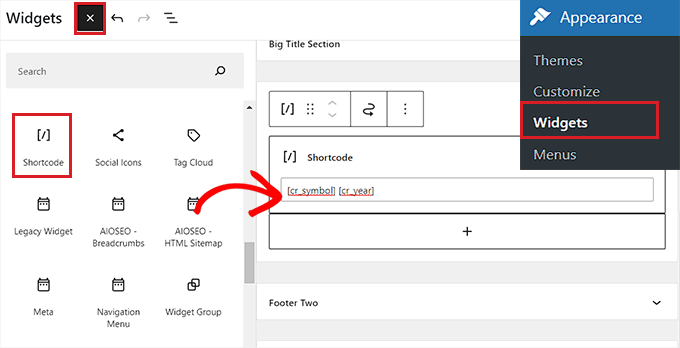
接下来,您需要单击屏幕左上角的“+”按钮并查找简码块。
找到它后,只需将该块添加到“页脚”选项卡,然后将 WPCode 短代码粘贴到其中即可。

最后,单击顶部的“更新”按钮保存更改。
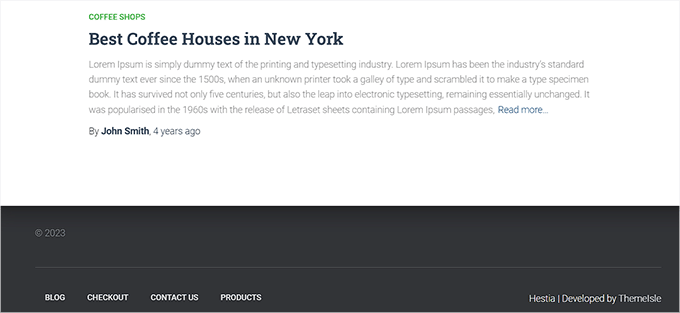
现在,您可以访问您的网站来查看正在生效的动态版权日期。

在基于块的主题中添加动态版权日期
如果您在 WordPress 网站上使用基于块的主题,则可以使用此方法将版权短代码添加到页脚。
首先,您需要从 WordPress 管理侧边栏访问外观 » 编辑器页面。这将在您的屏幕上启动完整的站点编辑器。
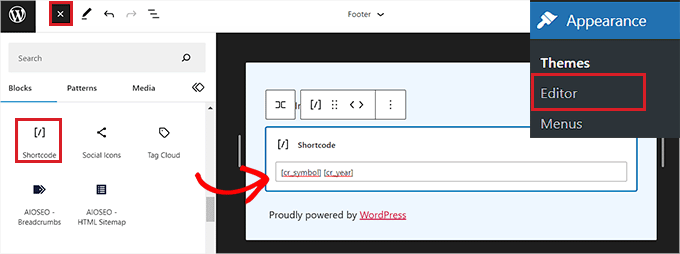
从这里,选择页脚部分,然后单击屏幕左上角的“+”按钮。
接下来,只需找到简码块并将其添加到页脚中您的首选区域即可。
完成此操作后,将动态版权日期短代码粘贴到块中。

最后,不要忘记单击顶部的“保存”按钮来存储您的设置。
您现在可以访问您的网站来查看正在生效的动态版权日期。

方法 2:使用自动版权年份更新程序将动态版权日期添加到 WordPress 页脚
如果您不想在网站上使用代码,那么此方法适合您。
首先,您需要安装并激活自动版权年份更新程序插件。有关详细信息,您可能需要查看我们有关如何安装 WordPress 插件的指南。
激活后,该插件将自动获取您的版权日期的数据。请记住,该插件仅显示当前年份,而不显示该网站已使用的年份范围。
要显示版权日期,您现在必须向网站页脚添加短代码。
在经典主题中添加动态版权日期
如果您使用的是不使用完整站点编辑器的经典主题,那么此方法适合您。
首先,您需要从 WordPress 管理侧边栏访问外观 » 小部件页面。到达那里后,向下滚动到“页脚”选项卡并将其展开。
在本教程中,我们使用Hestia Pro主题,因此您的小部件可能看起来有点不同,具体取决于您使用的主题。
接下来,单击屏幕左上角的“+”按钮并找到简码块。
只需将该块添加到“页脚”选项卡,然后将以下短代码复制并粘贴到其中即可显示版权日期:
[cr_year]

如果您还想添加版权符号和日期,那么您还应该添加以下短代码。
[cr_符号]
最后,单击顶部的“更新”按钮保存更改。
现在,您可以访问您的网站来查看正在生效的动态版权日期。

在基于块的主题中添加动态版权日期
如果您在完整站点编辑器中使用基于块的主题,则可以使用此方法插入动态版权短代码。
您需要从 WordPress 管理侧边栏前往外观 » 编辑器页面。
到达那里后,选择“页脚”部分,然后单击屏幕左上角的“+”按钮。然后,查找并添加简码块。
之后,将以下短代码添加到块中以在您的网站上显示版权日期:
[cr_year]

如果您想添加版权符号和日期,只需将以下短代码复制并粘贴到块中即可:
[cr_符号]
最后,单击顶部的“保存”按钮来存储您的设置。
现在,您可以访问您的网站以查看动态版权日期。

我们希望本文能帮助您了解如何在 WordPress 页脚中添加动态版权日期。您可能还想查看我们关于如何在 WordPress 中使用标题分析器来改进 SEO 标题的教程,以及我们精选的最佳WordPress 插件来发展您的网站。



