您想在不编写代码的情况下编辑 WooCommerce 页面吗?
WooCommerce 创建许多页面来显示产品并向您的商店添加购物车功能。对这些页面的小改进可以为您的商店带来更高的销售额和更少的购物车放弃率。
在本文中,我们将向您展示如何轻松编辑 WooCommerce 页面以实现更多销售,而无需任何编码技能。

为什么要为您的在线商店编辑 WooCommerce 页面?
WooCommerce创建许多页面来显示在线商店的产品、商店、帐户、结账和购物车功能。
默认情况下,您的 WordPress 主题控制这些页面的外观。有大量很棒的WooCommerce 主题可供您选择。
然而,编辑这些页面可能并不像看起来那么简单。
例如,您可能无法展示其他产品、添加追加销售功能、更改布局等。
这就是SeedProd 的用武之地。它是终极的 WooCommerce 页面构建器插件,允许您使用直观的拖放工具来设计您的 WooCommerce 页面。

您需要做的第一件事是安装并激活SeedProd插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的教程。
对于本文中的不同方法,我们将使用 SeedProd Pro 版本,因为它具有编辑 WooCommerce 页面所需的功能。
激活后,您需要访问SeedProd » 设置页面以输入您的插件许可证密钥。您可以在 SeedProd 网站上您的帐户下找到此信息。

输入许可证密钥后,您就可以开始了。您现在可以为您的在线商店编辑和创建高度优化的 WooCommerce 页面。
话虽这么说,让我们逐步了解如何编辑 WooCommerce 页面。
您可以单击下面的任何链接跳转到您想要的任何方法:
- 创建完全自定义的 WooCommerce 主题
- 自定义 WooCommerce 结账页面
- 自定义 WooCommerce 结账表单
- 在 WooCommerce 中添加一页结账
- 将滑入式购物车添加到 WooCommerce
- 自定义 WooCommerce 购物车页面
- 编辑 WooCommerce 产品页面
- 为您的 WooCommerce 商店自定义商店页面
- 自定义 WooCommerce 感谢页面
创建完全自定义的 WooCommerce 主题
SeedProd 内置了完整的 WooCommerce 主题生成器。这允许您将 WooCommerce 主题替换为您自己的自定义主题。
这种方法的优点是您在编辑 WooCommerce 主题时可以获得更大的灵活性。您可以使用简单的拖放工具编辑任何页面。
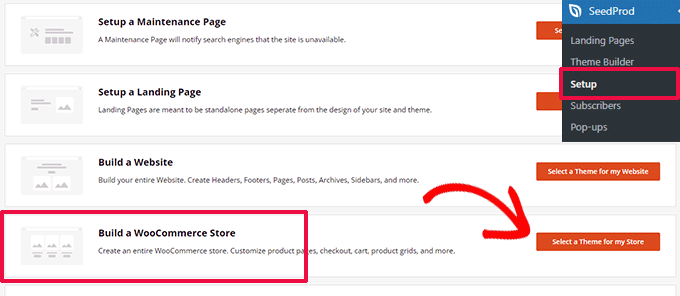
首先,只需转到SeedProd » 设置页面,然后单击“构建 WooCommerce 商店”选项旁边的“为我的商店选择主题”按钮。

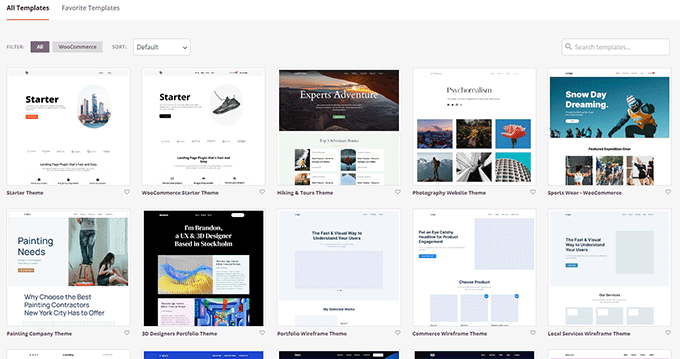
接下来,该插件将向您展示许多现成的 WooCommerce 主题,您可以将其用作起点。
只需单击一个模板即可选择它。

每个 WooCommerce 或 WordPress 主题都是模板的集合,显示您的网站或在线商店的不同区域。
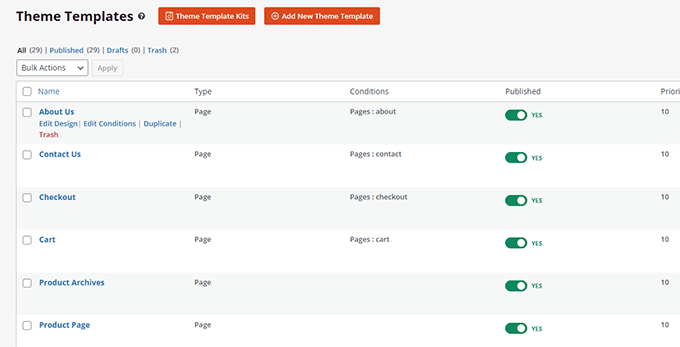
SeedProd 现在将为您的主题生成这些模板并向您显示它们的列表。

现在,您可以将鼠标悬停在模板上,然后单击“编辑设计”链接开始编辑它。
这将启动 SeedProd 页面构建器界面。

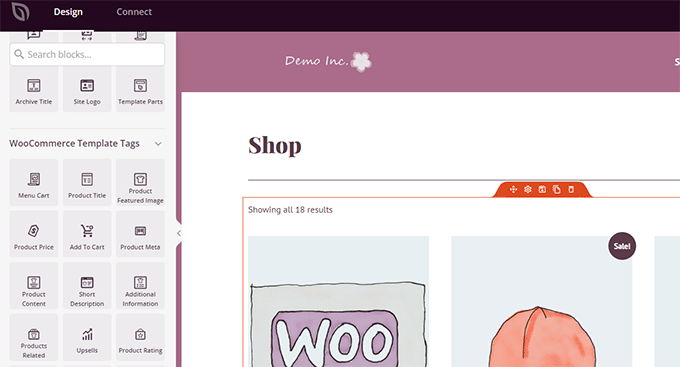
您可以从左列添加所有常见的网站构建块。在右侧,您将看到正在编辑的页面的实时预览。
您还可以简单地指向并单击任何项目来对其进行编辑。

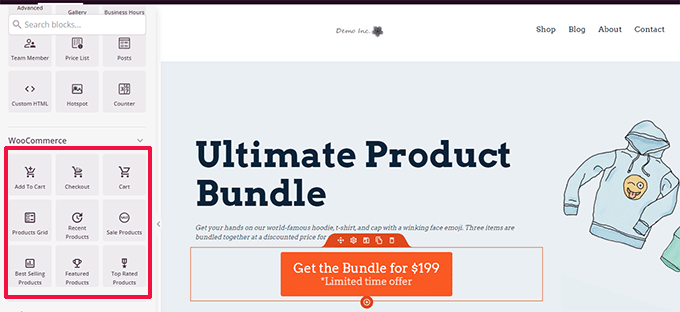
SeedProd 附带您构建面向销售的 WooCommerce 主题所需的所有 WooCommerce 块。
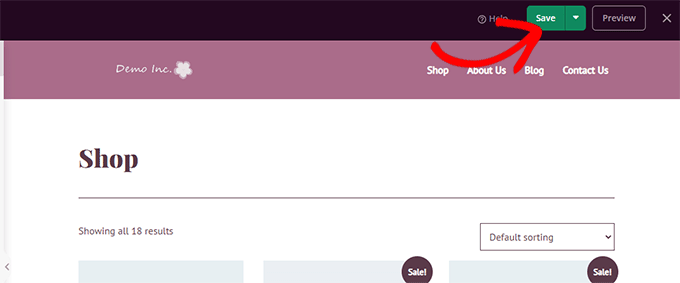
完成对模板的更改后,只需单击“保存”按钮即可存储您的更改。

只需重复此过程即可编辑自定义 WooCommerce 主题中的其他模板。
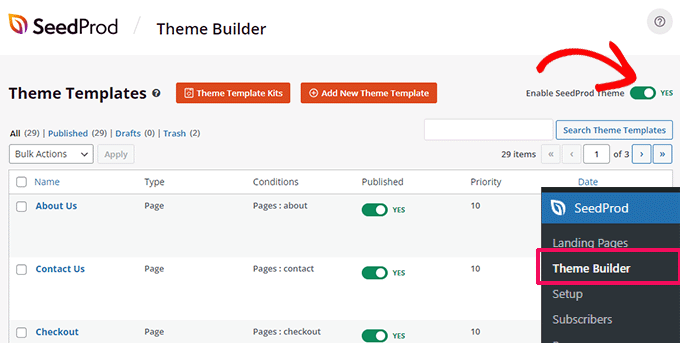
完成所有页面的编辑后,转到SeedProd » 主题生成器页面并切换“启用 SeedProd 主题”开关。

您的自定义 WooCommerce 主题现在将替换您现有的 WooCommerce 主题。
现在,您可以访问您的WordPress 网站以查看其运行情况。

要了解更多信息,请参阅我们关于如何无需编码即可创建自定义 WordPress 主题的完整教程。
另一方面,如果您想继续使用现有的 WooCommerce 主题并仅编辑网站的某些部分,请继续阅读。
自定义 WooCommerce 结账页面
任何电子商务商店中的结账页面都是客户旅程中最重要的步骤之一。
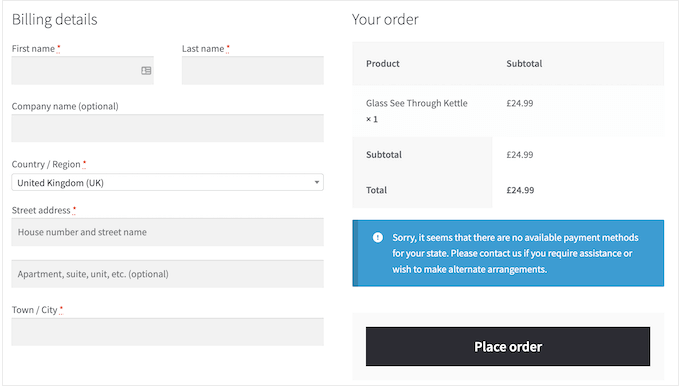
默认情况下,WooCommerce 提供简单的结帐体验,未针对销售和转化进行优化。

对结账页面进行小幅修改可以帮助您提高销售额并减少商店的购物车放弃率。
例如,您可以在结帐页面上使用“添加到购物车”按钮显示相关产品,以便用户也可以看到他们想要购买的其他商品。
要创建自定义结账页面,只需转到SeedProd » 登陆页面,然后单击“添加新登陆页面”。

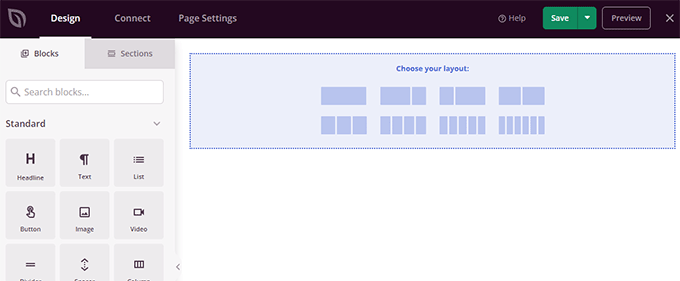
接下来,系统会要求您为页面选择一个模板。
您可以选择屏幕上的模板之一并对其进行编辑以创建结账页面,也可以从空白模板开始。

我们将在本教程中使用空白模板,但您可以选择您喜欢的任何模板。
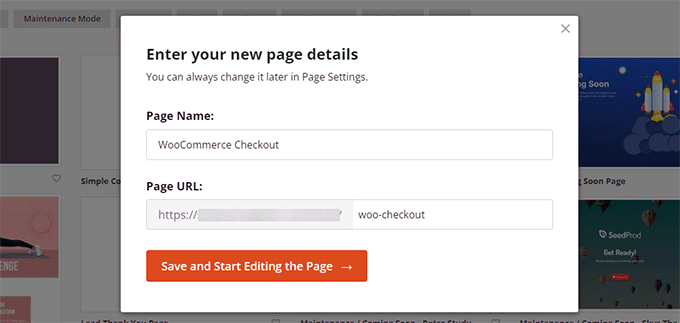
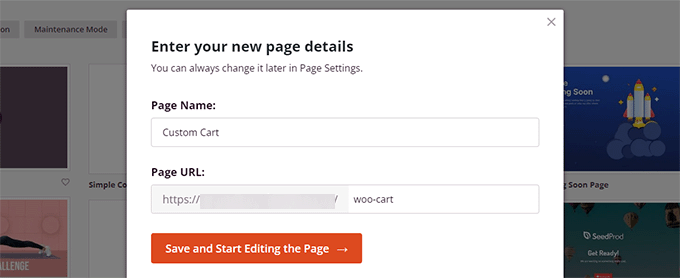
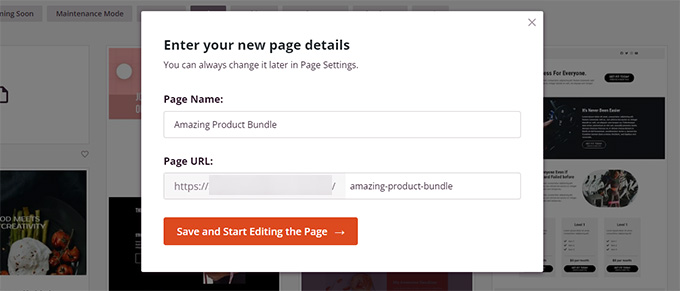
接下来,您需要提供页面的标题和 URL。您可以使用任何可以帮助您轻松识别此页面的内容。

单击“保存并开始编辑页面”按钮继续。
这将启动 SeedProd 的页面构建器界面,您可以在其中简单地拖放块来构建页面布局。

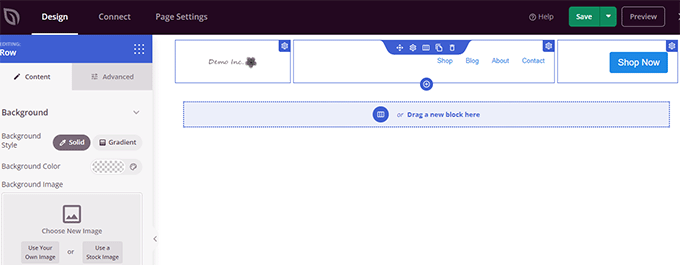
首先,您应该添加一个标题,然后使用您自己的品牌对其进行自定义。
SeedProd 附带了一些部分,这些部分是经常一起使用的块的集合。要添加标题部分,请单击“部分”选项卡,然后选择“标题”类别。

接下来,将鼠标移至标题并单击“添加 (+)”按钮将其插入到页面中。
现在,您只需单击每个块并将其替换为您自己的徽标、菜单和号召性用语即可编辑标题部分。

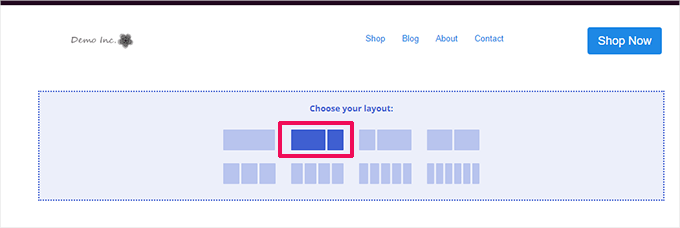
对标题感到满意后,您需要添加两列布局。
您可以使用此两列布局来显示结帐表单和追加销售产品、客户评价和其他元素。

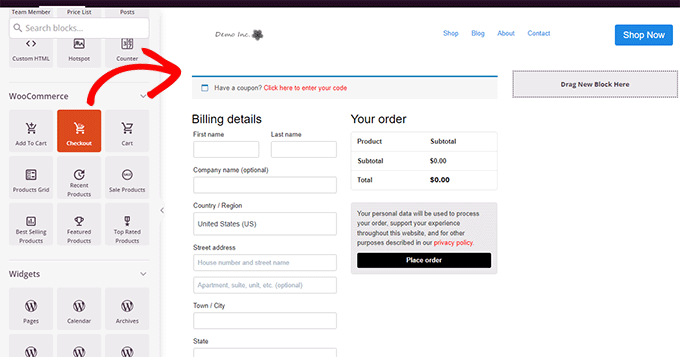
之后,您需要从左侧菜单添加“结帐”块。
将其添加到左列,该列更宽并且将首先出现在移动设备上。

接下来,您需要将块添加到右列。您可以使用此区域来说服用户完成购买。

您还可以在结账页面添加以下一些内容,以改进结帐页面以提高转化率:
编辑完结帐页面后,请不要忘记单击“保存”旁边的箭头,然后单击屏幕右上角的“发布”。

接下来,您需要告诉 WooCommerce 开始为所有客户使用自定义结账页面。
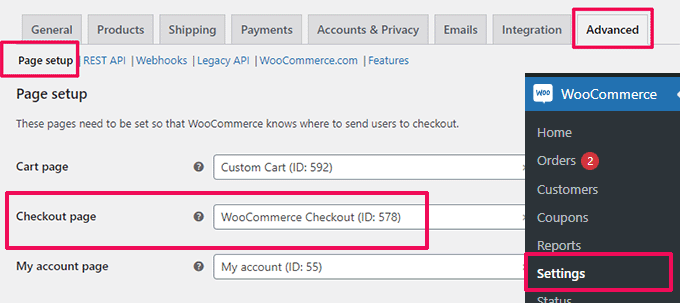
转到WooCommerce » 设置页面并切换到“高级”选项卡。

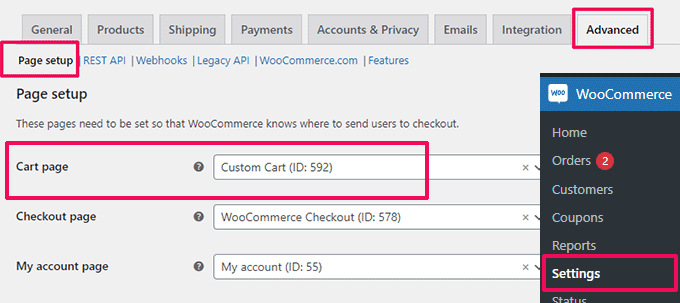
在“页面设置”选项卡下,为“结帐页面”选项选择自定义结帐页面。不要忘记单击“保存更改”按钮来存储您的设置。
现在,您可以在新的浏览器选项卡中转到您的商店,并通过将产品添加到购物车来尝试新的结账体验。

有关更多详细信息,您可以参阅我们有关自定义 WooCommerce 结账页面的教程。
额外提示:想看看您的新购物车页面的表现如何?请参阅我们针对初学者的WordPress 转化跟踪教程,以跟踪您的所有转化。
自定义 WooCommerce 结账表单
结帐页面是许多用户放弃购物车的区域之一。
确保用户完成购买的最简单方法是提供更好的结账体验。
这就是FunnelKit可以提供帮助的地方。它是WooCommerce 最好的销售渠道构建器之一,使您能够优化渠道、结帐页面、购物车体验等。

它有几十个模板、一个渠道构建器向导,以及购物车和结帐页面的拖放编辑功能。
首先,您需要访问他们的网站注册FunnelKit计划。
注意:您至少需要 Plus 计划才能解锁销售渠道、追加销售、订单增加和其他功能。
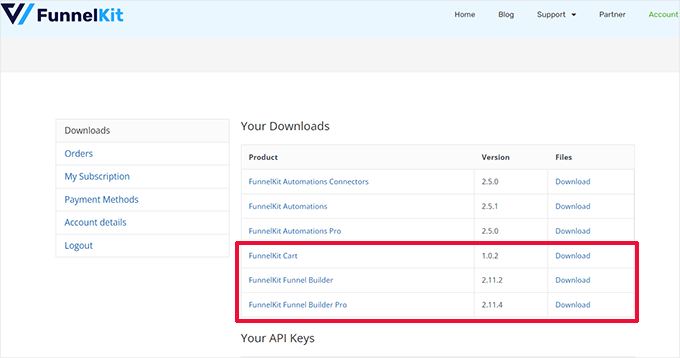
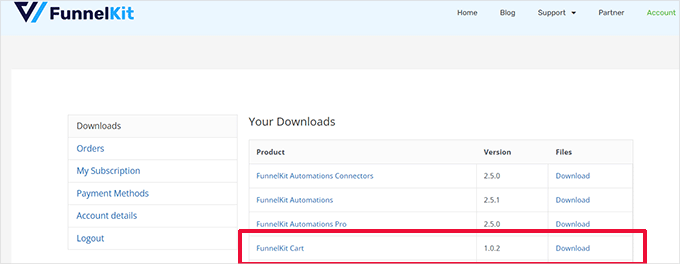
之后,您需要安装并激活 FunnelKit Builder 和 FunnelKit Builder Pro 插件。您可以在 FunnelKit 网站上您的帐户下找到它们。

需要帮忙?请参阅我们有关如何安装 WordPress 插件的教程。
激活后,系统会要求您提供插件许可证密钥。您可以在 FunnelKit 网站上您帐户下的同一下载页面上找到它们。
完成后,您就可以自定义 WooCommerce 结账表单。
只需转到WordPress 管理仪表板中的FunnelKit » 商店结帐页面,然后单击“创建商店结帐”按钮。

在下一个屏幕上,您需要首先选择编辑器界面。
FunnelKit 模板可以使用默认的古腾堡编辑器、Elementor、Divi、Oxygen 或任何其他页面构建器使用短代码进行编辑。
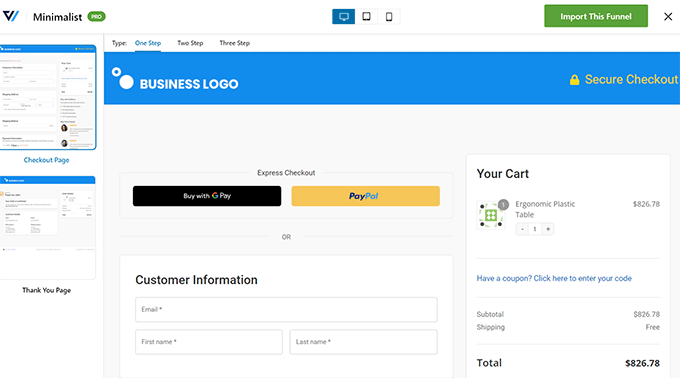
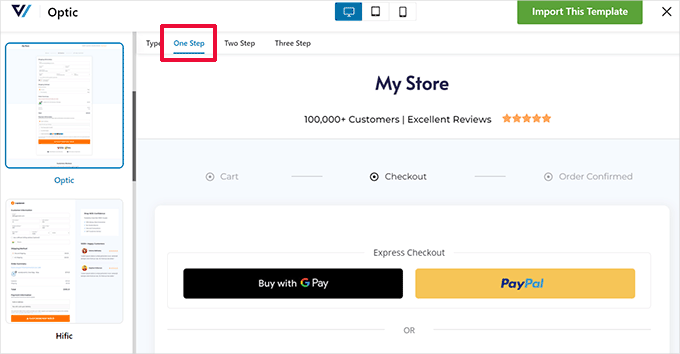
之后,您需要选择一个模板。有数十种精美模板可供选择。只需单击“预览”按钮即可查看模板的实时预览。
您可以在预览中选择单步或多步结账页面。之后,只需单击顶部的“导入此漏斗”按钮即可。

接下来,系统会要求您输入漏斗的名称。
您可以将其命名为任何有助于您稍后识别的名称。然后,单击“确定”按钮继续。

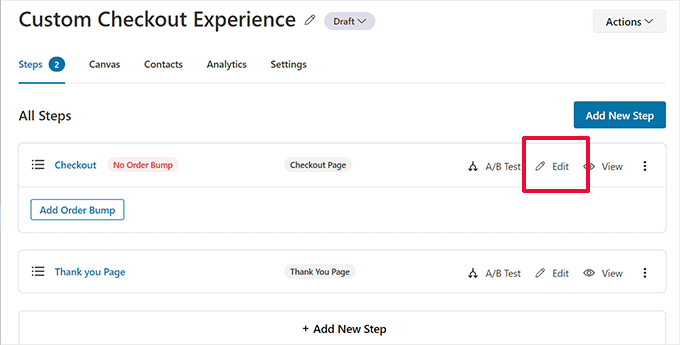
FunnelKit 现在将创建您的自定义结账页面。
之后,您将看到页面仪表板。从这里,您可以编辑结帐页面、添加更多步骤或添加订单增加。

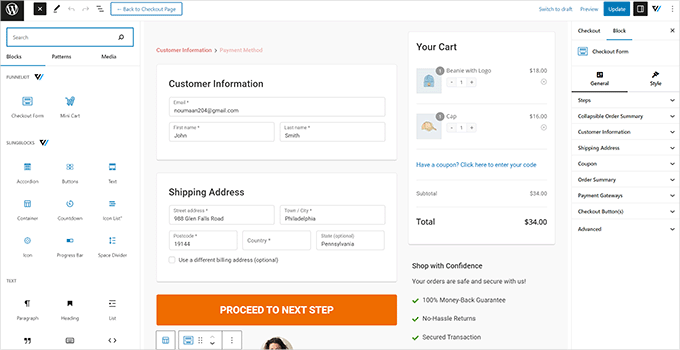
编辑页面将在您之前选择的编辑器中打开它。
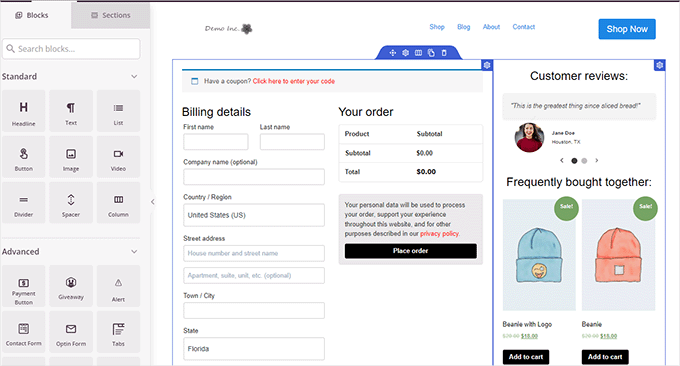
在本教程中,我们选择古腾堡。结帐页面上的每个项目都是一个块,您只需单击选择它即可对其进行编辑。

您还可以通过单击“添加块”按钮添加新块。
完成更改后,请不要忘记单击“更新”按钮。
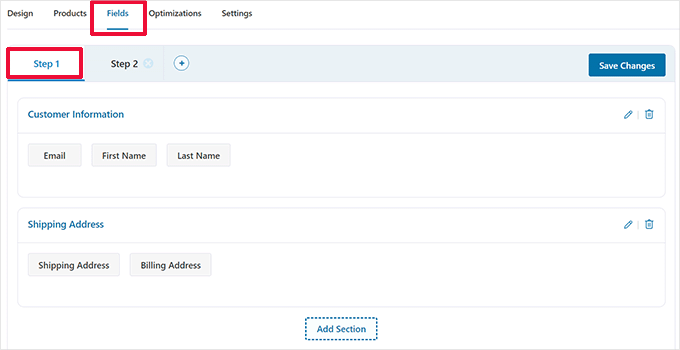
这将使您返回结帐页面仪表板。从这里,您需要切换到“字段”选项卡。

您可以在此处编辑结账表单字段。在此示例中,我们使用两步结账表单。这使您可以在付款前捕获联系信息。
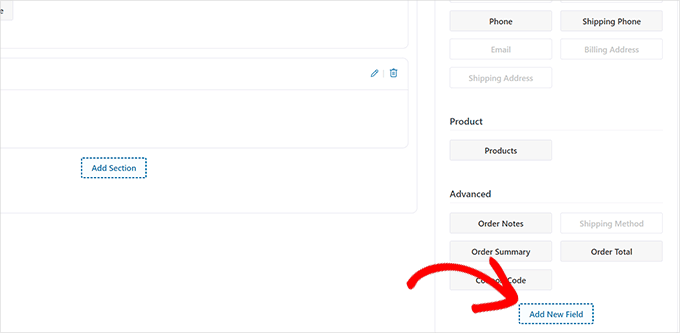
您还可以从右列添加新的表单字段。默认情况下,该插件显示常用的结账字段。
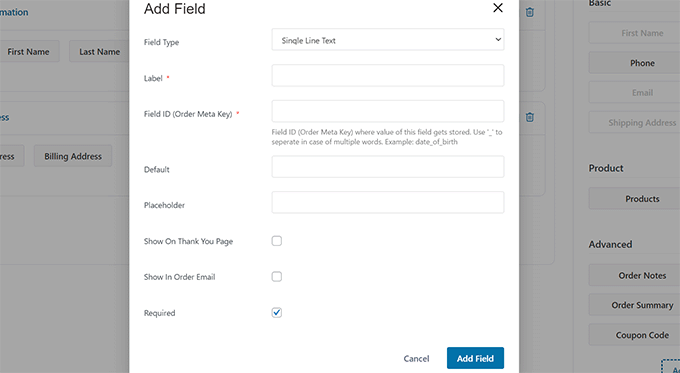
但是,您可以单击“添加新字段”按钮来添加自定义表单字段。

这将显示一个弹出窗口,您可以在其中选择字段类型、提供元键并输入标签。
您还可以将该字段设置为“必填”并将其分配给结帐或感谢页面。

不要忘记单击“保存更改”按钮来存储您的表单设置。
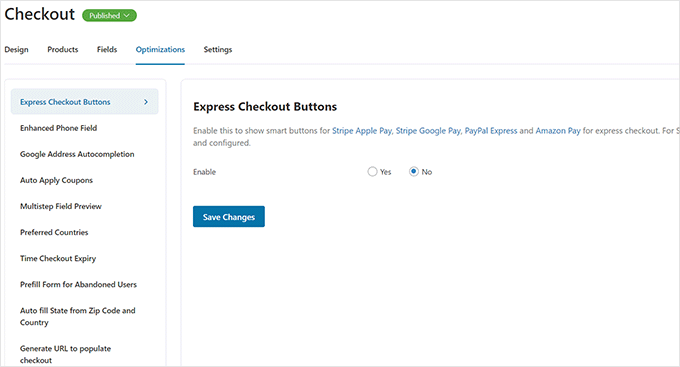
FunnelKit 附带了一系列优化功能,您可以将它们添加到结账页面,以获得更顺畅的体验。
只需切换到“优化”页面,您就会看到可应用于结帐页面的优化列表。

只需单击优化即可对其进行配置,然后单击“保存更改”按钮来存储您的更改。
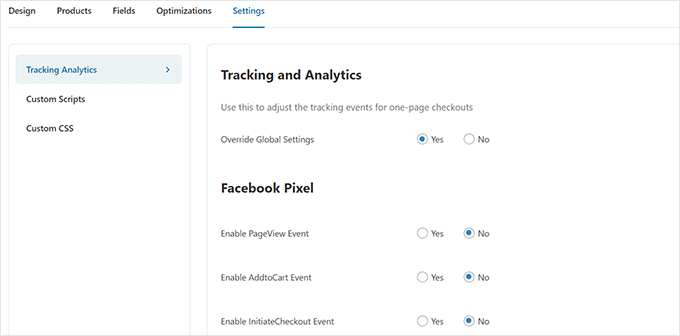
接下来,切换到“设置”选项卡,在结账渠道中启用分析、Facebook Pixel、自定义脚本或 CSS。

不要忘记单击“保存更改”按钮来应用您的更改。
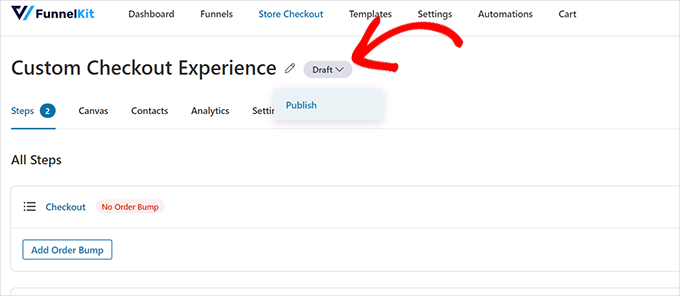
最后,您需要单击结帐页面标题旁边的“草稿”按钮并将其更改为“发布”。这会将您现有的结账页面替换为您刚刚创建的自定义渠道。

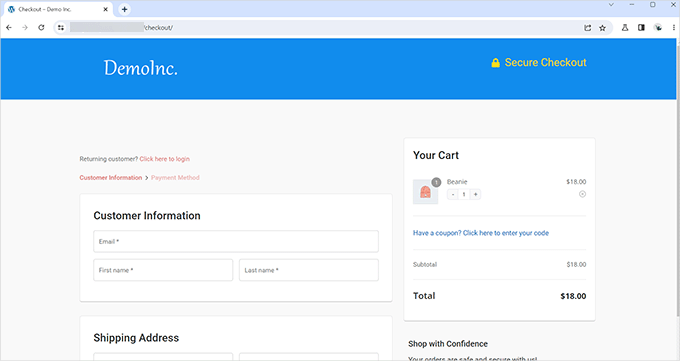
您现在可以在新的浏览器选项卡中访问您的商店,以测试您创建的自定义结账体验。
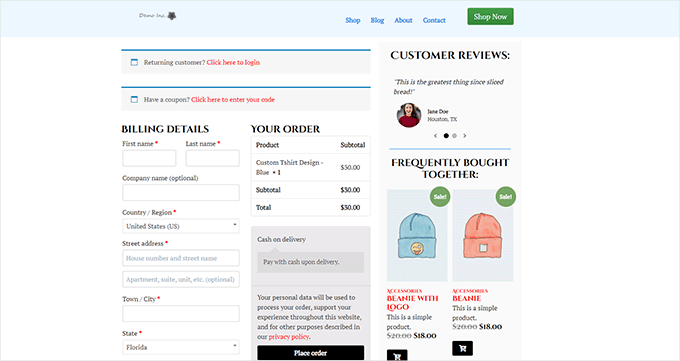
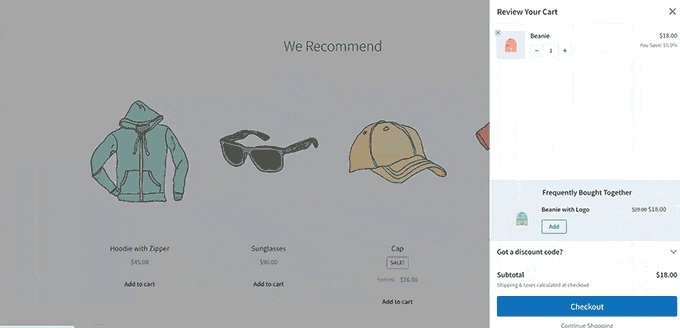
这就是我们的演示网站上的样子。

在 WooCommerce 中添加一页结账
FunnelKit 还允许您创建单页结帐体验。
您需要访问FunnelKit » Store Checkout页面并单击“Create Store Checkout”。

在模板选择中,只需单击顶部的“一步”选项即可。
之后,单击“导入此漏斗”按钮继续。

然后,您可以继续在您的首选编辑器中编辑模板。有关更详细的说明,请参阅本教程的前一部分。
将滑入式购物车添加到 WooCommerce
大多数 WooCommerce 主题都带有单独的购物车页面。这种购物车体验增加了购物和结账体验的摩擦。
如果用户需要调整产品质量或从购物车中删除商品,他们必须离开当前正在查看的页面来更新购物车。
这可以通过在 WooCommerce 中添加滑入式购物车来解决。
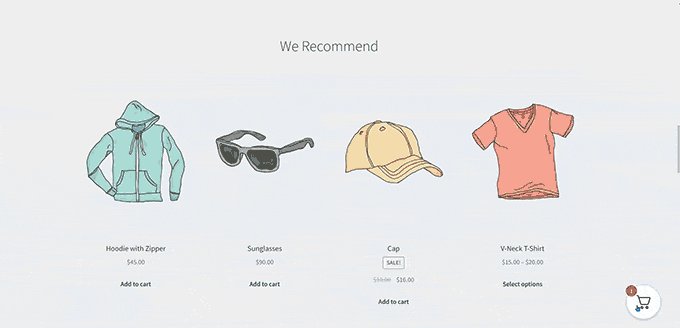
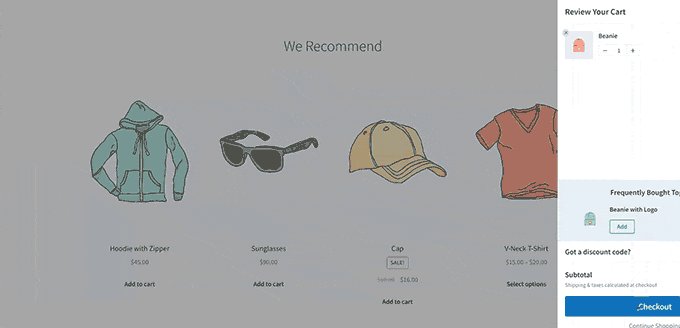
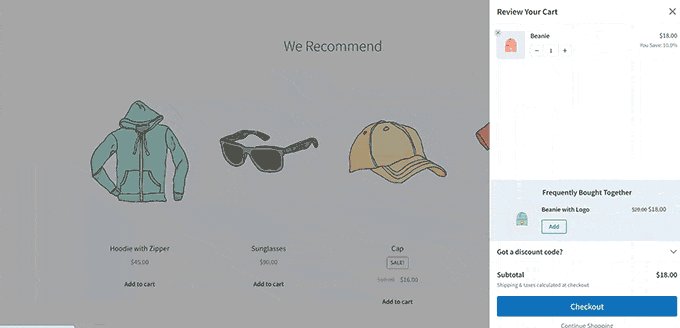
滑入式购物车在屏幕上显示购物车按钮。单击该按钮将显示一个滑入式菜单,其中包含用户已添加到购物车的产品。

用户现在无需离开页面即可编辑和更新购物车。
FunnelKit 具有漂亮的滑入式购物车功能,可与您的在线商店无缝集成。您甚至可以使用它来追加销售产品、激励结账、提供折扣等等。
首先,您需要访问FunnelKit 网站并注册一个帐户。
注意:您至少需要 Plus 计划才能访问滑入式购物车功能。
注册后,前往您在 FunnelKit 网站上的帐户下载 FunnelKit Cart 插件。

接下来,您需要安装并激活该插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的教程。
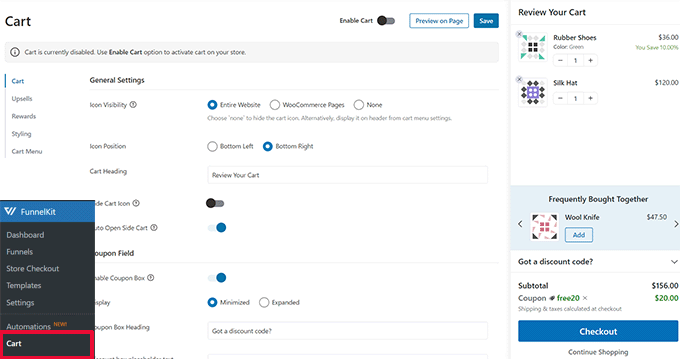
激活插件后,您必须转到FunnelKit » 购物车页面来配置滑入式购物车设置。

从这里,您将在左侧看到许多选项,并实时预览滑入式购物车的外观。
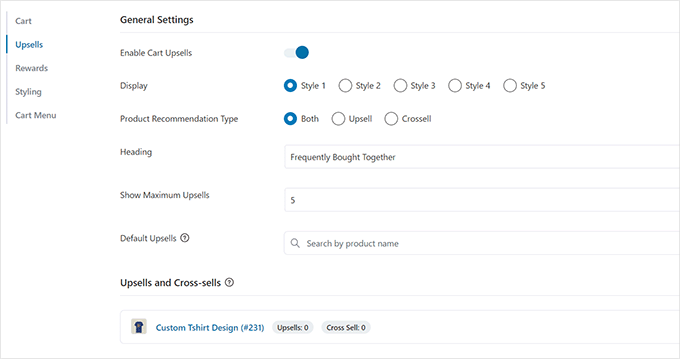
FunnelKit 提供了大量的自定义选项。例如,您可以选择不同的样式、选择购物车图标、更改按钮文本等等。
您还可以添加追加销售产品或交叉销售产品、提供折扣,并使购物车体验更具吸引力。

要发布您的更改,请不要忘记单击“保存”按钮。
您现在可以访问您的网站,在您的实时商店中测试滑入式购物车。
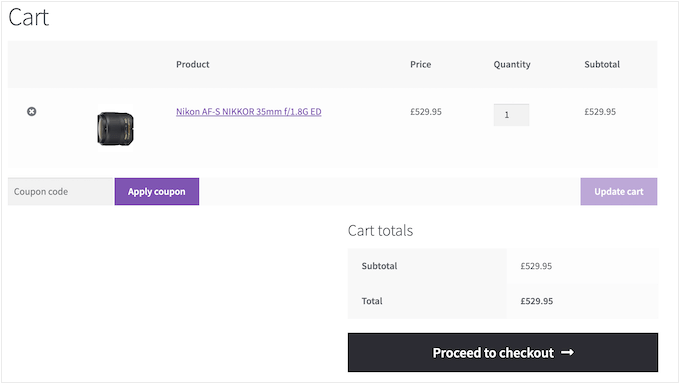
自定义 WooCommerce 购物车页面
WooCommerce 有一个默认的购物车页面,允许用户继续前往结账页面。
默认情况下,它显示客户已添加到购物车的产品。然而,研究表明,超过 70% 的顾客没有完成购买就离开了网上商店。
WooCommerce 主题通常带有无聊的购物车页面,没有针对转化进行优化。

通过自定义 WooCommerce 购物车页面,您可以轻松减少购物车放弃并提高销量。
要创建自定义结帐页面,只需转到SeedProd » 登陆页面,然后单击“添加新登陆页面”。

接下来,系统会要求您为页面选择一个模板。
您可以选择屏幕上的模板之一并对其进行编辑以创建购物车页面,也可以从空白模板开始。

我们将在本教程中使用空白模板。
接下来,您需要提供页面的标题和 URL。您可以使用任何可以帮助您轻松识别此页面的内容。

这将启动 SeedProd 构建器界面。
您可以首先切换到“部分”选项卡并向空白模板添加标题。

之后,您可以随意点击以根据您的喜好编辑标题区域。
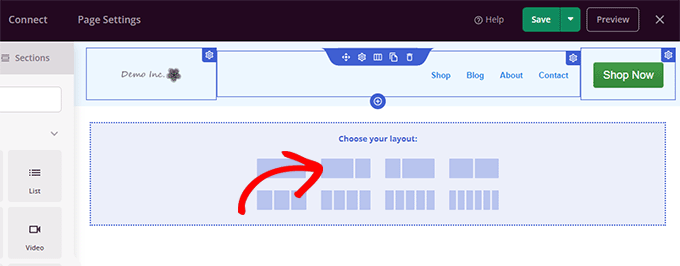
在其下方,您需要添加一个两列布局,您将使用它来添加其他购物车页面块。

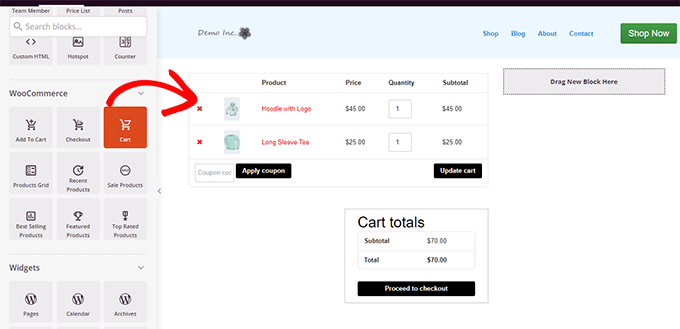
接下来,将“购物车”块添加到右列。
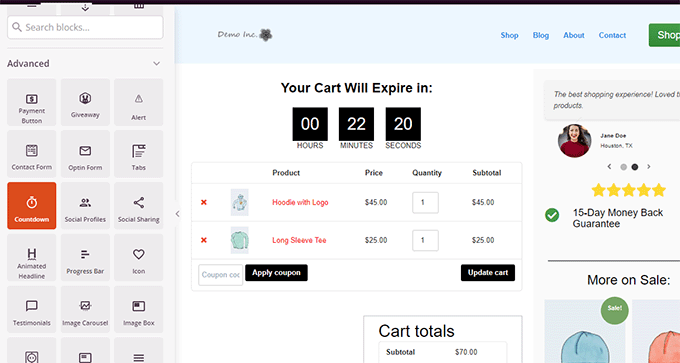
现在,由于您的购物车目前是空的,因此不会显示任何产品。前往您的商店并将一些产品添加到您的购物车,然后重新加载 SeedProd 页面构建器。

之后,您可以添加其他元素来改进您的购物车页面。
例如,您可以首先添加推荐或添加倒计时器来触发 FOMO 效应。

您可以随意添加不同的块并调整颜色和宽度。
完成编辑后,不要忘记单击屏幕右上角的“保存并发布”。

接下来,您需要告诉 WooCommerce 开始为所有客户使用您的自定义购物车页面。
转到WooCommerce » 设置页面并切换到“高级”选项卡。

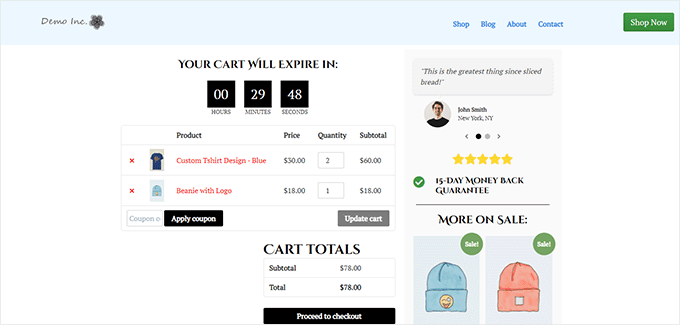
您现在可以在新的浏览器选项卡中访问您的在线商店。
开始添加一些产品,然后转到购物车页面以查看正在运行的新购物车页面。

编辑 WooCommerce 产品页面
WooCommerce 主题使用相同的模板来显示您网站上的所有产品。
但是,您可能比其他产品更想推广某些产品。为了区分重要产品,你最多能做的就是将它们制作成特色产品。
SeedProd 允许您创建自定义产品页面。您可以使用专门为更高转化而设计的模板,然后只需填写您的产品信息即可。
要开始使用,只需转到SeedProd » 登陆页面,然后单击“添加新登陆页面”。

接下来,系统会要求您为页面选择一个模板。
您可以选择屏幕上的模板之一并对其进行编辑以创建产品页面。您会在“销售”标签下找到几个针对转化进行优化的模板。

只需单击选择一个模板并继续。
接下来,系统会要求您提供页面标题和 URL。您可以使用产品名称作为标题和 URL。

单击“保存并开始编辑页面”按钮继续。
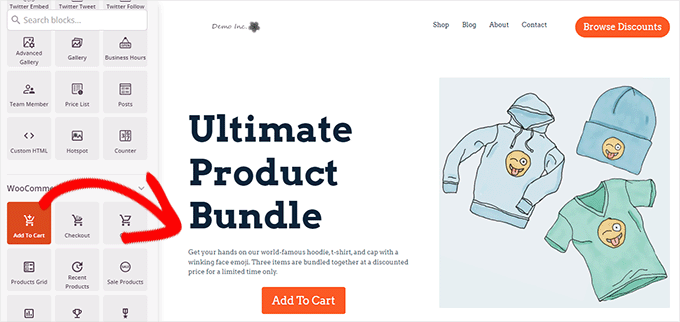
这将使用您选择的模板启动 SeedProd 页面构建器界面。您只需指向并单击页面上的任何项目即可对其进行编辑。

您可以首先用自己的标题项替换标题项,例如徽标、导航菜单和号召性用语按钮。
之后,您可以用产品图像替换图像并根据需要编辑文本。

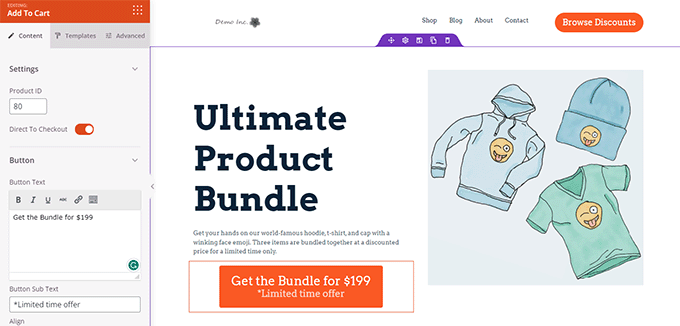
最后,您可以用“添加到购物车”块替换号召性用语。
之后,您需要在“添加到购物车”块设置中输入产品 ID。您还可以更改按钮文本,以及添加副文本、颜色和移位对齐方式。

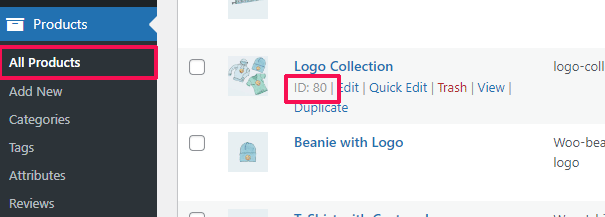
要查找产品 ID,您需要在单独的浏览器选项卡中转到WordPress 管理区域的产品 » 所有产品页面。
将鼠标移到您想要推广的产品上,产品 ID 将会与其他链接一起出现。

为了让您的产品页面更加有效,您可以尝试以下提示:
完成产品页面编辑后,请不要忘记单击顶部的“保存并发布”按钮。

发布后,您可以通过单击“预览”按钮查看产品页面。
这将在您的网站上显示实时产品页面,您现在可以开始推广。

有关更多详细信息和额外提示,请参阅我们的自定义 WooCommerce 产品页面教程。
为您的 WooCommerce 商店自定义商店页面
WooCommerce 允许您轻松地在商店页面上展示您的产品。它基本上是一个页面,其中您的产品以网格布局显示。
大多数 WooCommerce 主题中的商店模板都很无聊,并且没有针对销售和转化进行优化。最重要的是,通常没有或很少有定制它的选项。
SeedProd 允许您轻松创建和自定义 WooCommerce 商店页面。您可以选择自己的布局和设计,并优化此页面以获得更高的转化率。
首先,只需转到SeedProd » 登陆页面,然后单击“添加新登陆页面”按钮。

接下来,系统会要求您为页面选择一个模板。
您可以选择屏幕上的模板之一并对其进行编辑以创建您的商店页面。

只需单击选择一个模板并继续。
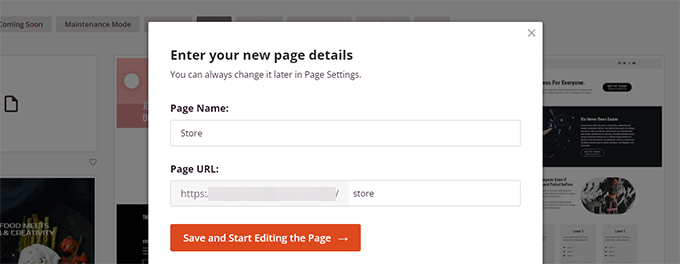
接下来,系统会要求您提供页面标题和 URL。您可以使用“商店”、“商店”或“店面”之类的内容来指示它是商店主页面。

单击“保存并开始编辑页面”按钮继续。
这将使用您选择的模板启动 SeedProd 页面构建器界面。您只需指向并单击页面上的任何项目即可对其进行编辑。

您可以首先用自己的标题项替换标题项,例如徽标、导航菜单和号召性用语按钮。
之后,您可以在顶部添加一个英雄部分,其中包含大图像和主要号召性用语。

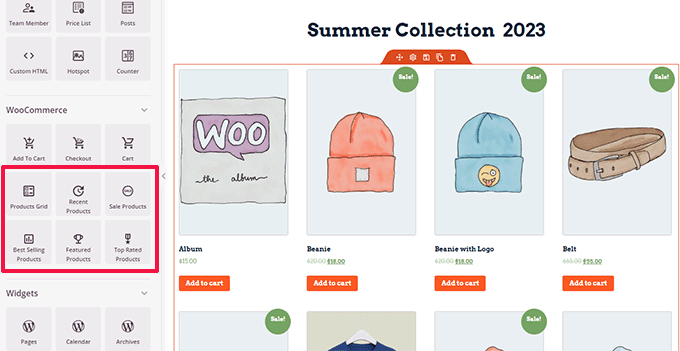
下面,您可以使用 WooCommerce 块来显示您的产品。
您可以从最近的、特色的、最畅销的、评价最高的和促销的产品中进行选择。

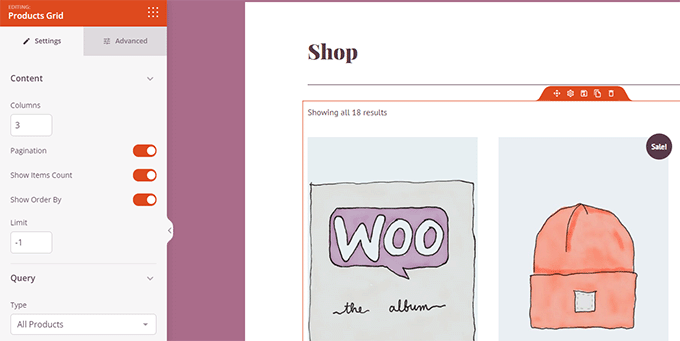
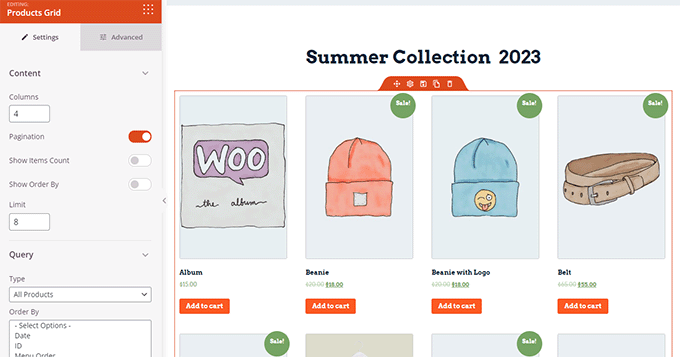
添加产品块后,您还可以自定义它的外观。
SeedProd 允许您选择产品数量、排序选项、列等。

您可以通过添加更多文本、特别优惠、横幅、常见问题解答部分等来进一步优化此页面。
完成编辑后,不要忘记单击顶部的“保存并发布”。

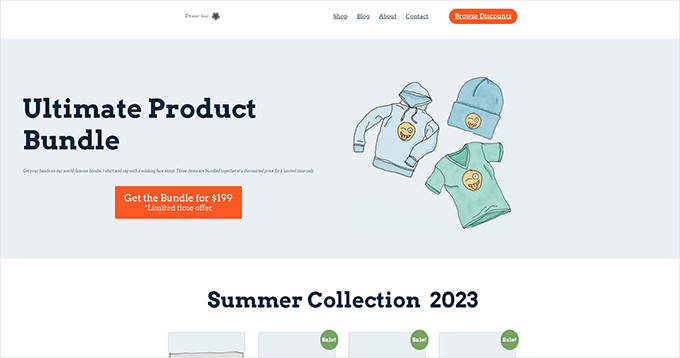
保存页面后,单击“预览”按钮以查看其实际效果。
SeedProd 将在新的浏览器选项卡中打开该页面。

您现在可以用自定义商店页面替换导航菜单中商店页面的链接。
自定义 WooCommerce 感谢页面
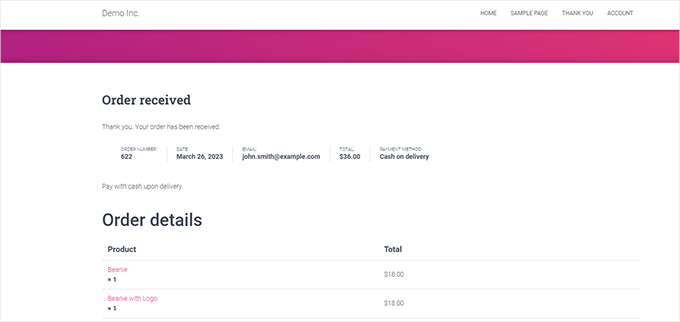
当客户完成购买时,会出现 WooCommerce“谢谢”页面。默认情况下,WooCommerce 只会在此页面上向他们显示订单详细信息。

这并没有为客户提供更多的探索选择。这是一种死胡同,错失了销售和转化的机会。
幸运的是,您可以使用 SeedProd 创建自定义感谢页面来解决此问题。
首先,只需转到SeedProd » 登陆页面,然后单击“添加新登陆页面”按钮。

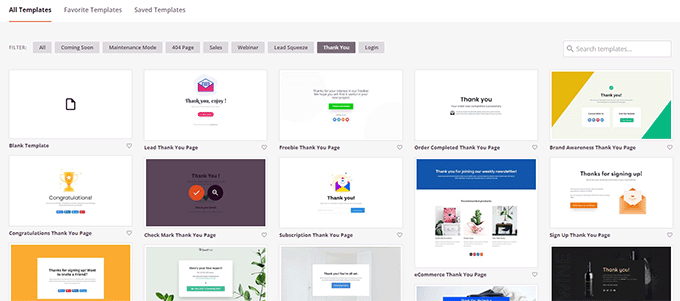
接下来,系统会要求您为页面选择一个模板。
切换到“感谢”选项卡,您会发现一堆感谢页面模板。您可以选择其中之一,甚至可以从空白模板开始。

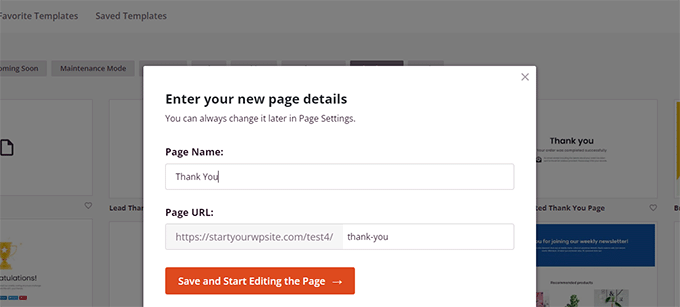
接下来,系统会要求您选择页面的标题和 URL。
您可以为您的页面使用“谢谢”或任何其他有意义的标题。

单击“保存并开始编辑页面”按钮继续。
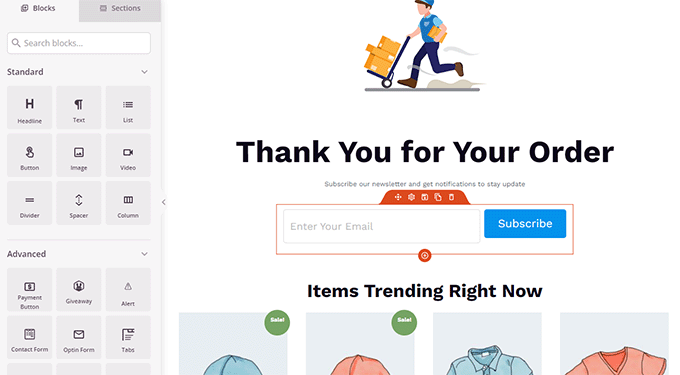
这将启动 SeedProd 页面构建器界面,您将在其中看到模板的实时预览。您只需指向并单击即可编辑预览中的任何项目或从左列添加新块。

您现在可以利用这个机会通过添加WooCommerce 产品网格块来推广您的电子邮件列表或追加销售产品。
请随意尝试不同的标题、文本副本和产品,以创建有效的感谢页面。
完成后,不要忘记单击屏幕右上角的“保存并发布”按钮。

您的自定义感谢页面现已上线。但是,您仍然需要告诉 WooCommerce 使用此页面作为默认的感谢页面。
为此,您需要安装并激活WooCommerce插件的感谢重定向。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的教程。
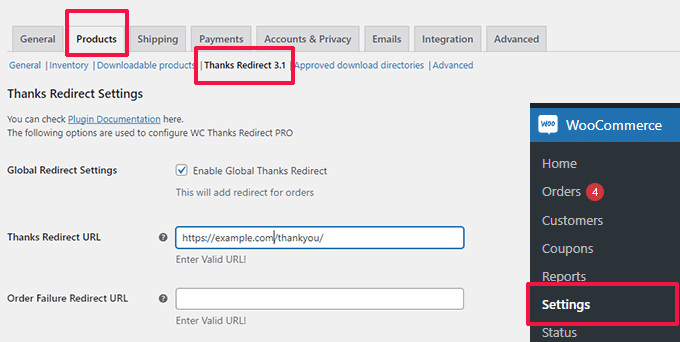
激活后,转到WooCommerce » 设置 页面并单击“产品”选项卡。

从这里,您需要选中“启用全局感谢重定向”选项。之后,您将看到一个标有“感谢重定向 URL”的字段。
将新的 WooCommerce 感谢页面 URL 粘贴到此框中,然后单击“保存更改”按钮。
现在,当客户完成购买时,他们将看到您高度优化的自定义感谢页面。与您使用默认设置相比,他们更有可能点击并搜索您商店的其余部分。

我们希望本文可以帮助您了解如何轻松编辑 WooCommerce 页面而无需编写代码。您可能还想查看我们完整的WooCommerce SEO指南或我们的专家精选的最佳WooCommerce 销售漏斗插件,以提高您的转化率。



