您想轻松地将 TikTok 视频嵌入您的 WordPress 网站吗?
如果您已经创建了成功的、病毒式传播的 TikTok,那么将这些视频发布到您的网站也是有意义的。通过这种方式,您只需很少的额外努力就能获得更多的观看次数、参与度和社交媒体关注者。
在本文中,我们将向您展示如何在 WordPress 中轻松嵌入 TikTok 视频。

为什么要在 WordPress 中嵌入 TikTok 视频?
根据我们最终的博客统计数据列表,带有视频的帖子比没有视频的帖子获得的流量高出 83%。也就是说,如果您已经发布了 TikTok,那么将这些视频嵌入您的 WordPress 网站是有意义的。

通过这种方式,您可以吸引更多访问者,而无需花费大量时间创建新内容。这些视频还可以帮助吸引访问者的注意力并使他们在您的网站上停留更长时间,这将增加 WordPress 的综合浏览量并降低跳出率。
同时,这些视频将向访问您网站的用户宣传您的 TikTok 频道。这可以让您在 TikTok 上获得更多参与度和关注者。
话虽如此,让我们看看如何在 WordPress 中嵌入 TikTok 视频。只需使用下面的快速链接即可直接跳至您要使用的方法。
- 方法 1. 使用 TikTok 块(适用于任何主题)
- 方法 2. 使用全站编辑器(适用于基于块的 WordPress 主题)
- 方法 3. 使用 QuadLayers(嵌入您的整个 TikTok Feed)
方法 1. 使用 TikTok 块(适用于任何主题)
在 WordPress 网站上嵌入 TikTok 的最简单方法是将视频的 URL 粘贴到页面或帖子编辑器中。然后 WordPress 将检测视频并自动为您获取。
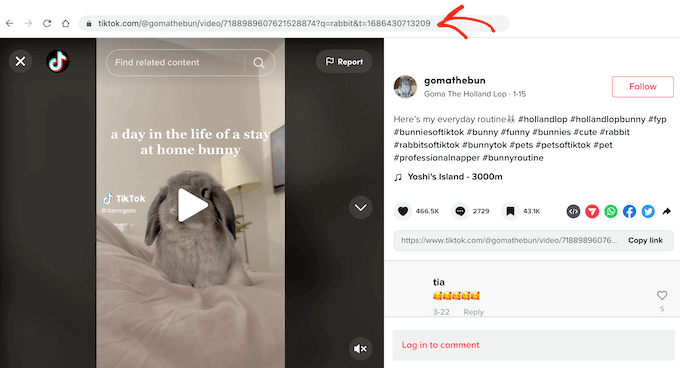
首先,您需要访问要嵌入的 TikTok 视频。然后,复制视频的 URL。

接下来,打开您想要展示 TikTok 视频的 WordPress 页面或帖子。然后,您只需将该 URL 粘贴到WordPress 块编辑器中即可。
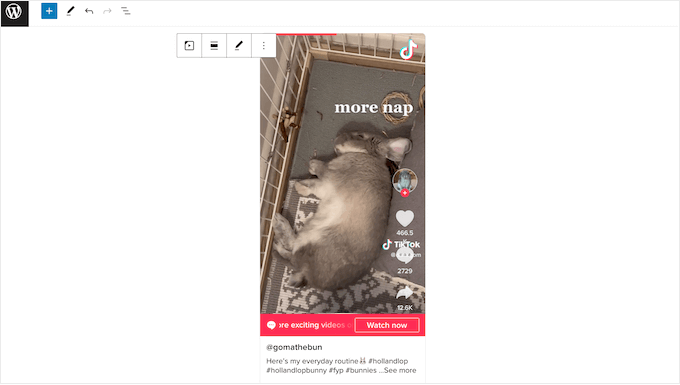
WordPress 将自动检测您正在嵌入 TikTok 视频,并添加已嵌入视频的 TikTok 块。

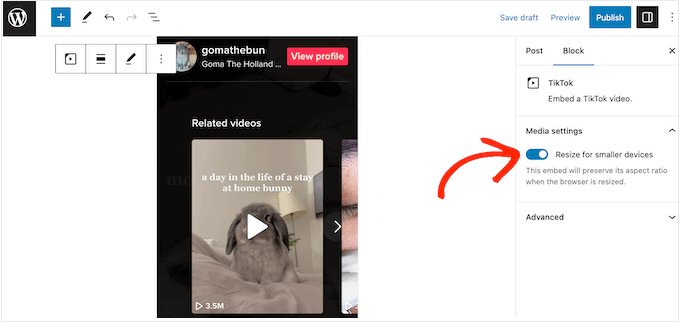
默认情况下,WordPress 会自动调整 TikTok 视频的大小,以适应较小的屏幕,包括智能手机和平板电脑。当浏览器调整大小时,它还将保留视频的比例。
这是良好的用户体验,因此我们建议启用该设置。但是,有时您可能希望无论如何都将视频保持相同的大小。在这种情况下,单击选择 TikTok 块,然后禁用“针对较小设备调整大小”开关。

如果您确实禁用此设置,那么最好从桌面测试 WordPress 网站的移动版本,以检查您对访问者体验是否满意。
通过将 TikTok 块添加到页面或帖子中,您可以获得类似的结果。之后,您可以随时添加 TikTok 视频的 URL。
如果您不确定要嵌入什么 TikTok 视频,或者视频尚未发布,这会很有用。这也是规划布局的好方法,特别是在设计登陆页面或销售页面时。
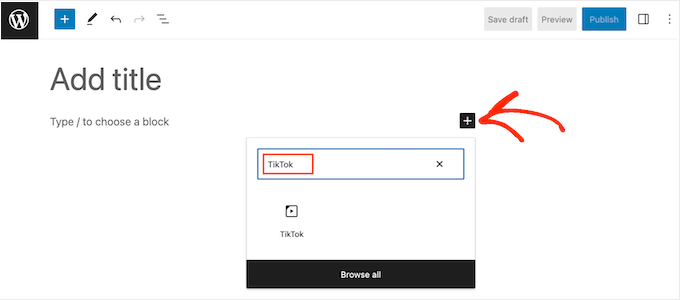
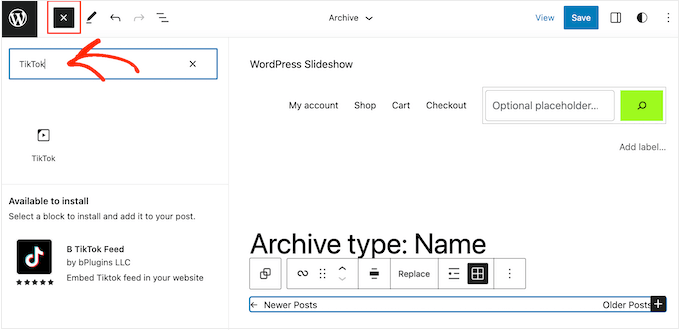
要添加 TikTok 区块,只需单击“+”图标,然后输入“TikTok”即可。

当右侧块出现时,单击将其添加到页面或帖子中。
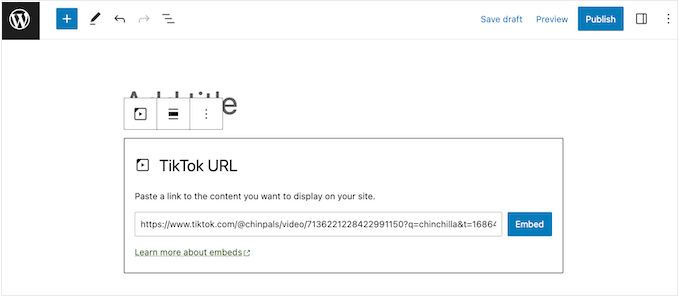
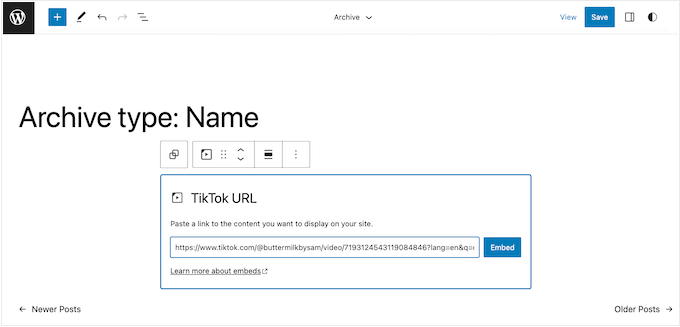
之后,您只需将 TikTok URL 粘贴到块中,然后单击“嵌入”即可。

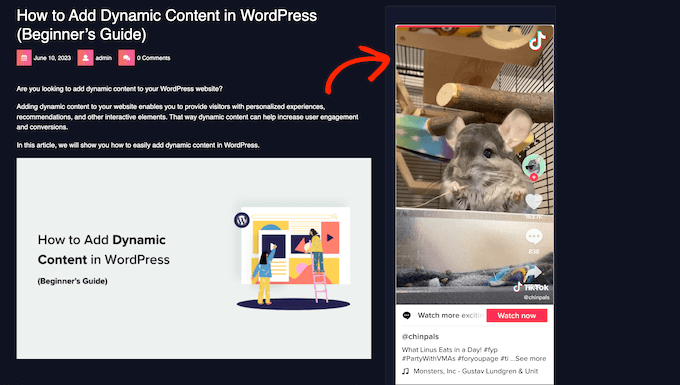
另一种选择是将 TikTok 视频嵌入小部件就绪区域,例如侧边栏或类似部分。这使您可以在整个网站上显示相同的视频。例如,如果您尝试在 TikTok 中创建病毒式赠品,那么您可以嵌入宣布比赛的视频。
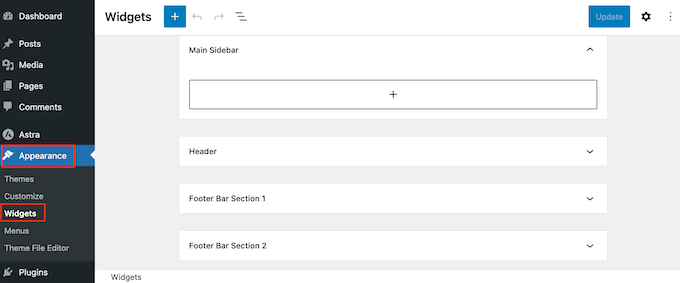
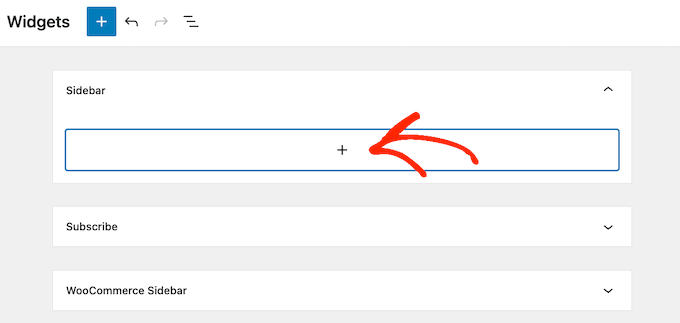
为此,请转到仪表板中的外观»小部件。在这里,您将看到可以在 WordPress 中添加小部件的所有不同区域。

只需找到您想要嵌入 TikTok 视频的区域即可。
然后,单击“+”图标。

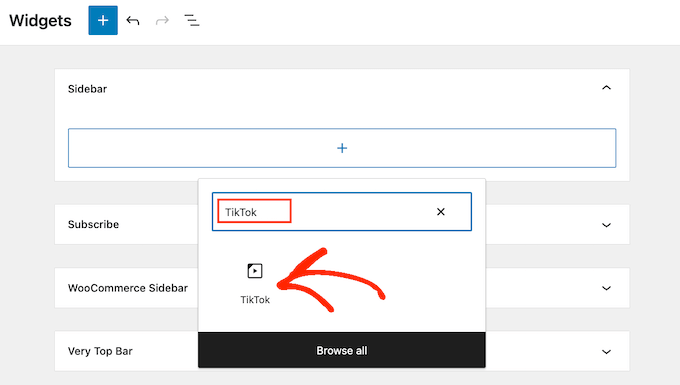
在出现的弹出窗口中,输入“TikTok”。
当右侧块出现时,单击将其添加到小部件就绪区域。

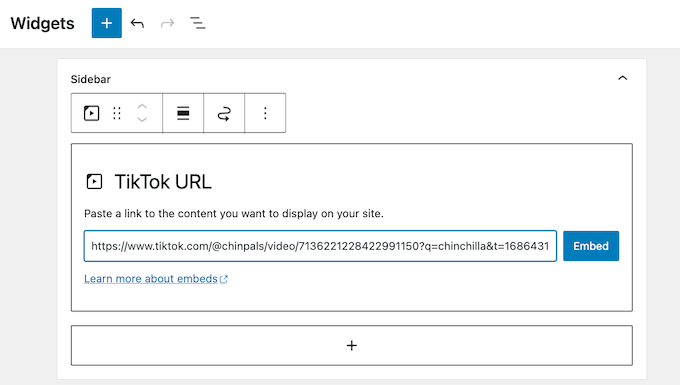
您现在可以粘贴要嵌入的 TikTok 视频的 URL。
完成后,单击“嵌入”按钮。

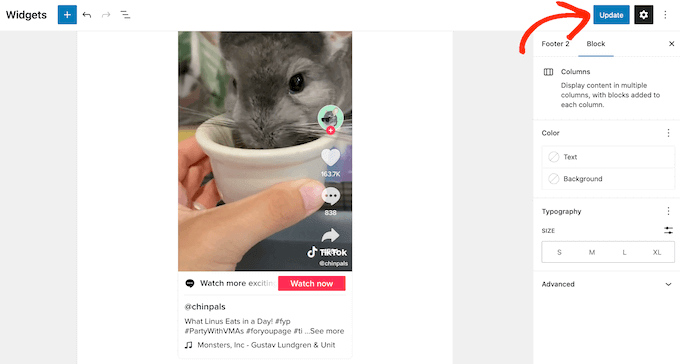
完成后,请不要忘记单击“更新”以使更改生效。
您现在可以访问您的WordPress 博客或网站来实时观看 TikTok 视频。

方法 2. 使用全站编辑器(适用于基于块的 WordPress 主题)
如果您使用的是块主题,那么您可以使用全站点编辑器将 TikTok 添加到任何小部件就绪区域或模板。这使您可以在无法使用标准内容编辑器编辑的页面和帖子上显示 TikTok 视频。例如,您可以使用 TikTok 视频来改进您的 404 页面模板。
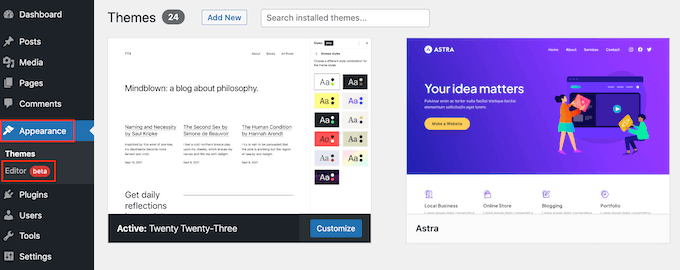
在 WordPress 仪表板中,转到主题 » 编辑器。

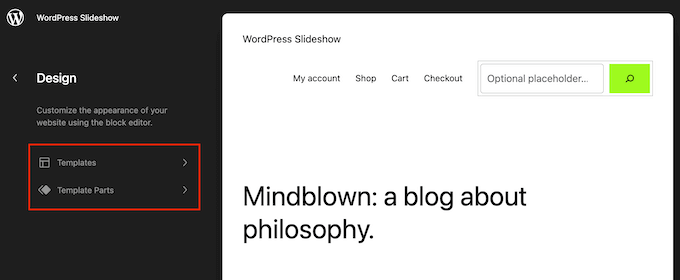
默认情况下,全站点编辑器将显示主题的主页模板。
如果您想将 TikTok 视频添加到其他区域,请单击“模板”或“模板部分”。

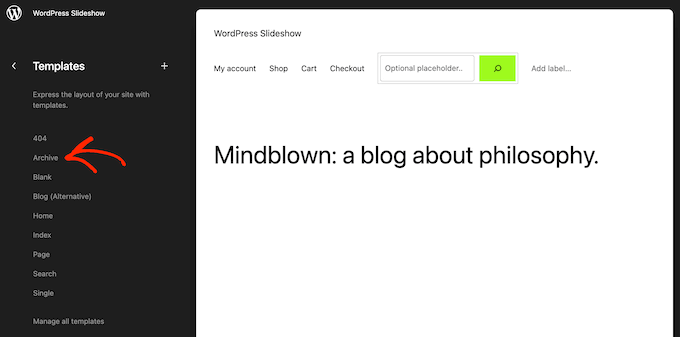
您现在将看到构成WordPress 主题的所有模板或模板部分。
只需找到您想要嵌入 TikTok 视频的模板并单击它即可。例如,我们将向存档页面模板添加 TikTok,但无论您使用什么模板,步骤都将基本相同。

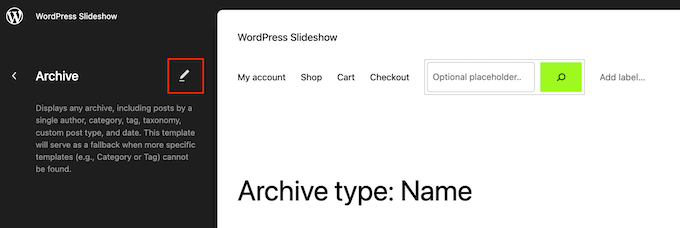
WordPress 现在将显示模板的预览。
要继续编辑布局,请单击小铅笔图标。

完成后,单击屏幕左上角的“+”按钮。
在出现的搜索栏中输入“TikTok”。

当右侧块出现时,将其拖放到布局上。
您现在可以将视频的 URL 粘贴到 TikTok 块中,然后单击“嵌入”按钮。

如果您对模板的外观感到满意,请单击“保存”按钮。现在,只需访问您的 WordPress 网站即可查看 TikTok 的运行情况。
方法 3. 使用 QuadLayers(嵌入您的整个 TikTok Feed)
如果你只是想在你的WordPress网站上添加一些TikTok ,那么方法1和方法2都是不错的选择。但是,有时您可能希望在自动更新的源中显示所有最新的 TikTok。
这是一种保持网站新鲜有趣的简单方法,同时推广您最新的 TikTok 视频。
在 WordPress 中嵌入 TikTok Feed 的最佳方法是使用QuadLayers TikTok Feed。这个免费插件允许您将 WordPress 连接到您的 TikTok 帐户,然后在图库或砖石布局中显示您的所有视频。

请注意,您只能显示您自己帐户中的 TikTok。
首先,您需要安装并激活该插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
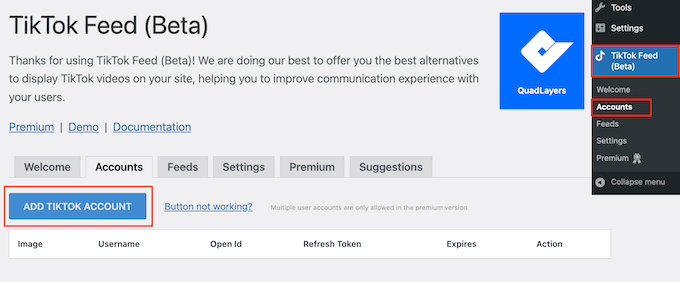
第一步是使用您的 TikTok 帐户创建访问令牌。在 WordPress 仪表板中,前往TikTok Feed » 帐户,然后单击“添加 TikTok 帐户”。

接下来,点击“使用 TikTok 登录”。
您现在可以输入您的 TikTok电子邮件地址和密码,然后按照屏幕上的说明将 QuadLayers 连接到您的 TikTok 帐户。

完成后,QuadLayers 会自动带您返回 WordPress 仪表板。
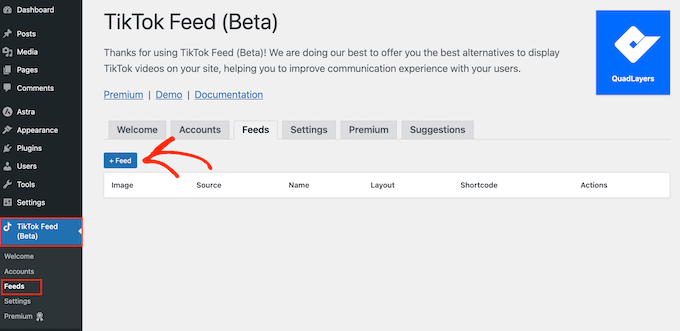
现在,转到TikTok Feeds » Feeds,然后单击“+ Feed”按钮。

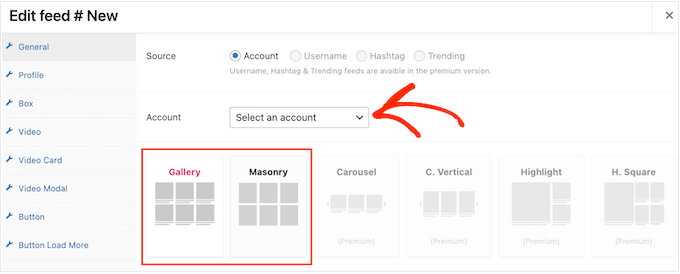
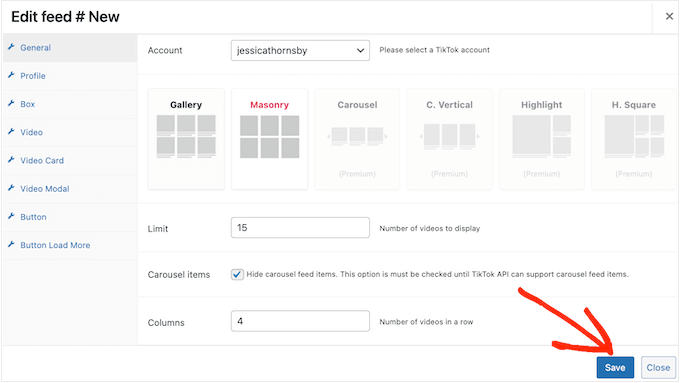
在出现的弹出窗口中,打开“帐户”下拉列表并选择您的 TikTok 帐户。
现在,您可以为 TikTok feed 选择图库布局和砖石布局。Masonry 以纵向模式显示视频,而 Gallery 以方形缩略图显示视频。

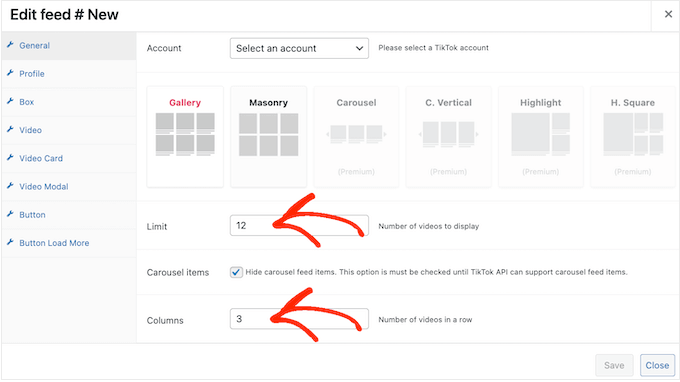
默认情况下,QuadLayers 将显示最近发布到您帐户的 12 个 TikTok。要显示更多或更少的视频,只需在“限制”字段中输入不同的数字即可。
您还可以通过在“列”字段中输入内容来更改 QuadLayers 在每行中显示的视频数量。

您还可以配置更多设置,但这就是创建引人注目的 TikTok 源所需的全部内容。
如果您对设置感到满意,请点击“保存”。

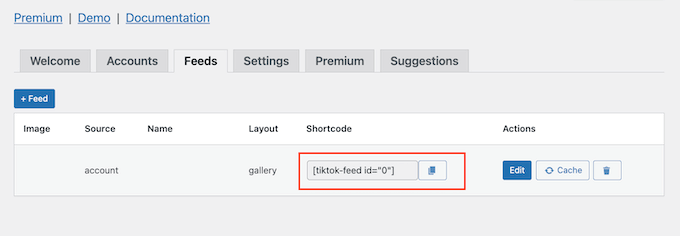
QuadLayers 现在将创建一个短代码,将提要添加到您的网站。
只需继续复制“短代码”列中的值即可。

现在,只需将此短代码粘贴到任何页面、页面或小部件就绪区域即可。有关如何放置短代码的分步说明,请参阅我们有关如何在 WordPress 中添加短代码的指南。
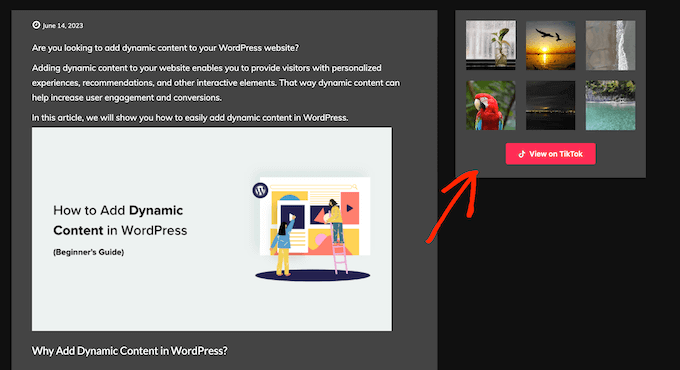
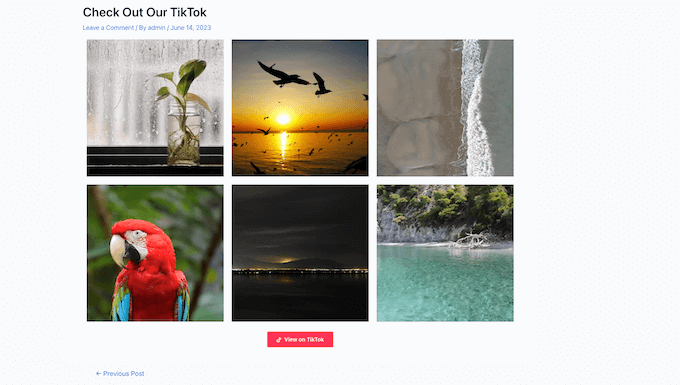
完成后,只需访问您的网站即可查看 TikTok 动态的运行情况。

我们希望本文能帮助您了解如何在 WordPress 中嵌入 TikTok 视频。您可能还想查看我们关于如何在 WordPress 中嵌入 Facebook 视频的指南,或者查看我们专家精选的最佳社交媒体插件。



