您是否正在寻找从活跃客户那里收集有关 WooCommerce 商店的有用反馈的最佳方法?
用户调查可以帮助您获取有价值的信息,以便您可以使用它来做出数据驱动的决策。例如,他们可以帮助您了解如何改进销售渠道或客户购买特定产品的原因。
在本文中,我们将向您展示如何在 WooCommerce 中轻松创建购买后调查。

为什么在 WooCommerce 中使用购买后调查?
如果您有 WooCommerce 商店,那么您可能想知道客户对您的产品和在线商店的看法。如果不实际询问他们,就没有简单的方法可以找到答案。
幸运的是,您可以使用WordPress 调查插件快速轻松地收集真实的用户反馈。此反馈将帮助您发现每个网站访问者行为背后的“原因”。这是您无法仅从Google Analytics学到的东西。
创建客户调查时,请确保不要添加任何不必要的问题。您提出的问题应该能为您带来最有价值的信息和见解。
以下是您在结账后可以向顾客询问的一些问题示例:
- 您成为客户多久了?
- 您是怎么发现我们的?
- 我们的定价页面容易理解吗?
- 您使用过我们的哪些产品?
- 您对我们的产品满意程度如何?
- 需要联系客服吗?
- 您还有其他意见或建议吗?
通过在每次 WooCommerce 购买后询问用户反馈,您将了解改进销售渠道以提升用户体验和增加销量的方法。
当您知道用户行为背后的原因或意图时,您可以轻松找出访问者购买或不购买您的产品的原因。
话虽如此,我们来看看如何在 WooCommerce 中轻松创建购买后调查。我们将介绍两种不同的方法:
方法 1:使用UserFeedback创建购买后调查
UserFeedback 是 MonsterInsights 团队推出的一款易于使用的调查插件。它可以让您向网站访问者询问问题并实时收集他们的反馈。它还可以轻松地将调查添加到特定的 WooCommerce 页面,例如订单确认页面。
UserFeedback 包含一个购买后审核模板,可帮助您在创建调查时抢占先机。另外,您可以自定义弹出调查的外观,使其完全匹配您的品牌和网站设计。
首先,您需要安装并激活 UserFeedback 插件。有关分步说明,您可以按照我们有关 如何安装 WordPress 插件的教程进行操作。
注意:您可以使用UserFeedback 的免费版本 来 开始使用。但是,您将需要专业版的功能来创建购买后调查。
设置用户反馈插件
激活插件后,设置向导将自动启动。单击“开始”按钮开始设置。

接下来,系统将提示您创建第一个调查,以向您展示该插件的功能。
我们不会使用此示例调查,因此您可以继续使用默认答案。

您可以从一些预先写好的问题中进行选择,也可以创建自己的问题。您还可以随时更改您的问题。
对于本教程,您只需单击“下一步”按钮即可继续。

接下来,您将看到启用特定 UserFeedback 功能的选项,具体取决于您的许可证级别。
继续并启用您想要的或您的许可证级别允许的功能。

完成此操作后,您需要单击页面底部的“下一步”按钮。
现在,您可以输入要将调查回复发送到的电子邮件地址。

由于我们不会使用此调查,因此您无需进行任何更改,只需单击“下一步:发布”按钮即可。
在设置向导的最后一步中,将安装您启用的功能和插件。

然后,您可以单击页面底部的“退出到仪表板”按钮。
您将看到使用向导创建的示例“第一次调查”。

现在您可以解锁该插件的专业版功能。您需要输入购买 UserFeedback 计划时通过电子邮件发送给您的许可证密钥。
您需要导航至WordPress 管理区域中的UserFeedback » 设置。到达那里后,只需将您的许可证密钥粘贴到该字段中,然后单击“验证”按钮即可。

完成此操作后,请确保单击“保存设置”按钮。
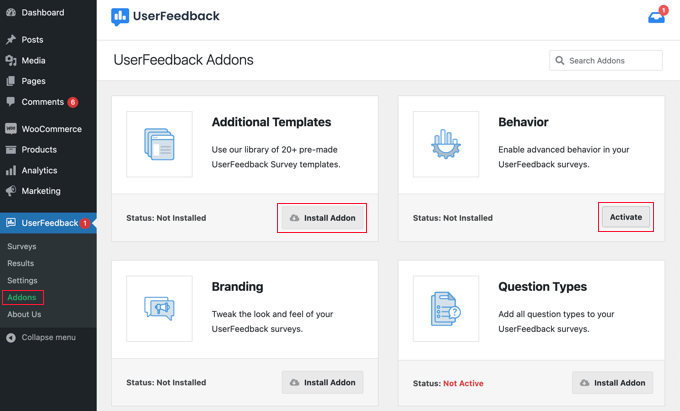
之后,您可以通过转到UserFeedback » Addons页面启用 Pro 功能。
对于每个插件,您需要单击“安装插件”按钮,然后单击出现的“激活”按钮。

这很重要,因为附加模板插件包含购买后评论模板,而问题类型插件允许您添加星级等。其他插件允许您进一步定制您的调查表格。
现在您已经成功安装了 UserFeedback 插件及其附加组件,您就可以创建购买后调查了。
使用用户反馈创建购买后调查
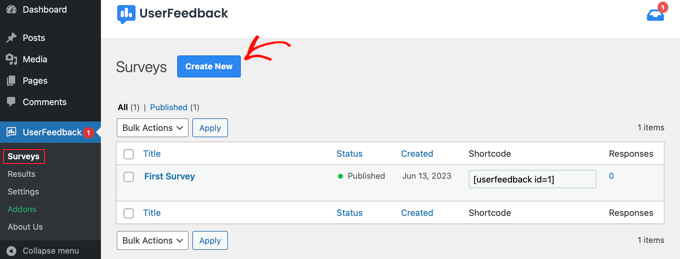
要创建新调查,您需要返回“用户反馈”»“调查”页面并单击“新建”按钮。

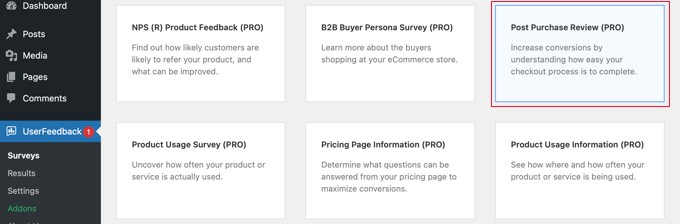
这将向您显示数十个可以用作起点的调查模板。
您需要向下滚动,直到找到“购买后审核”模板,然后单击它。

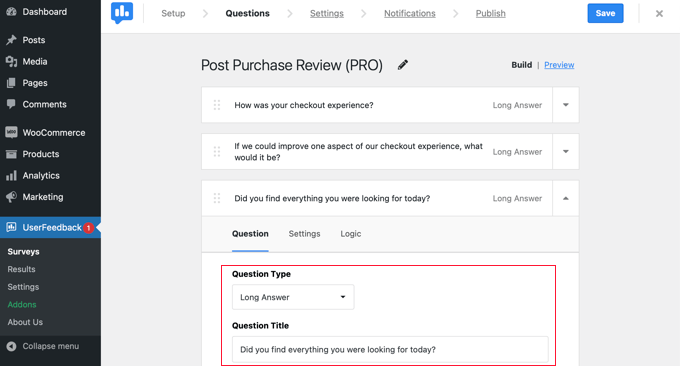
将为您创建一个新的调查。已经添加了一些有用的问题。
您只需指向并单击即可更改任何问题的类型和标题。

每个问题都有一个“设置”选项卡,您可以在其中将问题设置为“必填”。通过“逻辑”选项卡,您可以根据客户之前的答案显示或隐藏问题。
通过 UserFeedback,您可以提出无限的问题并获得无限的答复。您可以提出所有类型的问题,包括多项选择题和自由格式问题,甚至可以捕获电子邮件并收集星级评分。
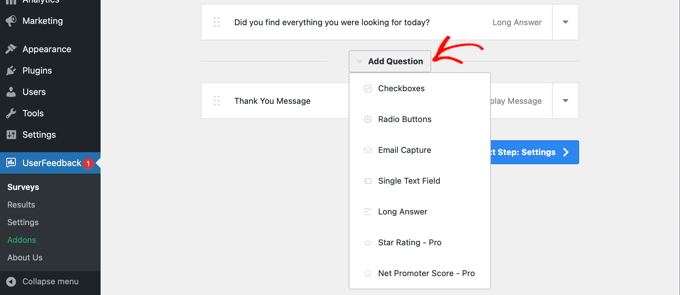
您可能想添加我们在本文开头列出的一些问题。要向您的调查添加问题,只需点击最后一个问题后的“添加问题”按钮即可。

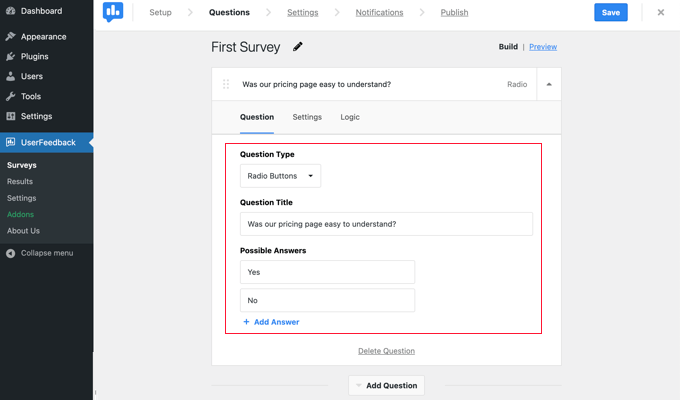
当您从下拉菜单中选择问题类型时,将添加一个新问题。
之后,您将能够添加问题标题。根据问题类型,您可以通过其他方式自定义问题,例如标记复选框或单选按钮。

提示:页面顶部的“预览”链接不仅可以预览表单,还允许您自定义其颜色。
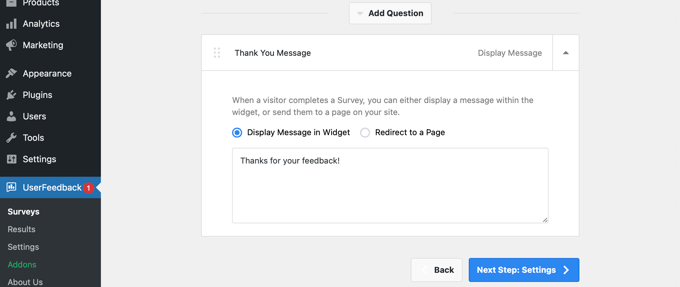
您还可以创建自定义感谢消息并在用户提交后重定向用户。

编辑完调查问题后,只需点击“下一步:设置”按钮即可。这将打开“设置”页面,您可以在其中进一步自定义您的调查。
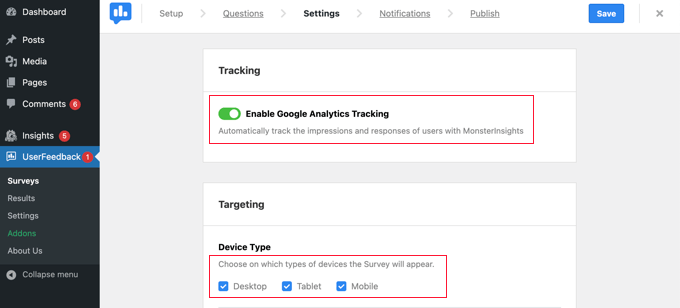
在“跟踪”部分, 如果您安装了MonsterInsights ,则可以启用或禁用Google Analytics 跟踪 。
接下来,在“定位”部分中,您可以选择希望调查显示在哪些类型的设备和页面上。您可以在所有设备类型上显示调查,或创建针对桌面和移动用户的不同调查。

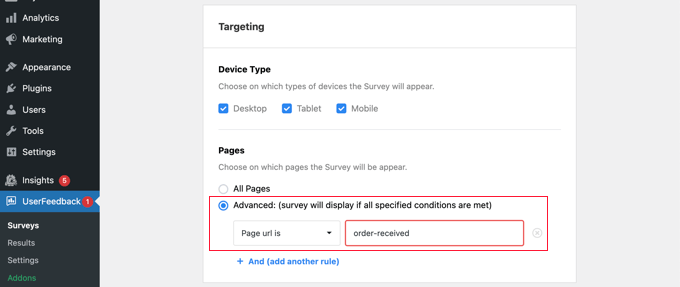
接下来,您可以向下滚动到页面设置区域。这很重要,因为它允许您选择调查的显示位置。
默认设置是“所有页面”。这将在您在线商店的每个页面上显示调查。然而,我们只想在顾客购买后对其进行调查。
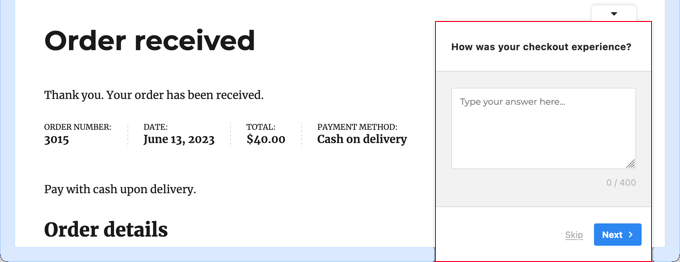
在这种情况下,我们应该在结帐后显示的订单确认页面上显示调查。此页面也称为 WooCommerce 感谢页面。
要定位此页面,您需要从下拉菜单中选择“页面网址是”。之后,您应该在下一个字段中输入“已收到订单”。

这是有效的,因为该设置与部分 URL 匹配。完整的 URL 将随每次交易而变化,但始终包含字符“order-received”。
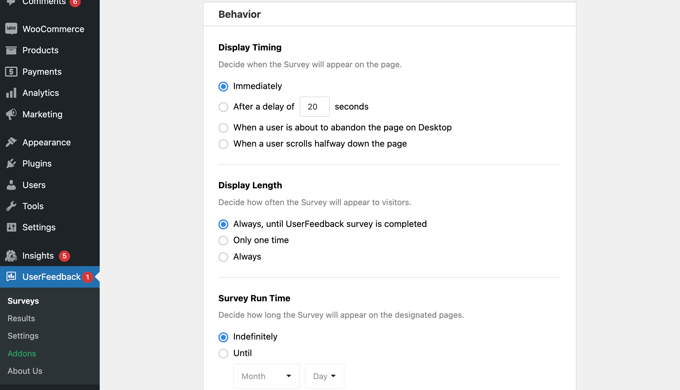
您还可以向下滚动到“行为”部分。在这里,您可以配置如下设置:
- 显示时间 – 调查显示在页面上的时间。
- 显示长度 – 调查向网站访问者显示的频率。
- 调查运行时间 – 调查将在指定页面上显示多长时间。

此外,您可以启用或禁用“最小化启动调查”选项。
这会显示调查的不太明显的版本,而不是自动打开第一个问题。

完成更改设置后,您可以单击“下一步:通知”按钮。
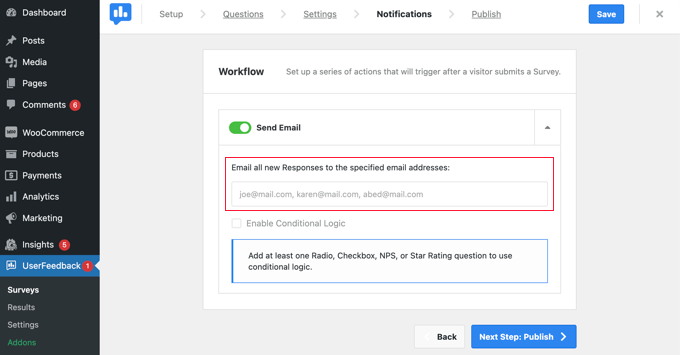
这将带您进入“通知”页面,您可以在其中选择向自己发送一封电子邮件,其中包含对调查的每个新回复。只需将“发送电子邮件”开关保持打开状态,然后输入一个或多个电子邮件地址即可。

您还可以启用条件逻辑,以便 在访问者以某种方式回答您的问题时触发电子邮件通知。
例如,您可能只想在用户选中标有“您想要回电吗?”的框时接收电子邮件。
为此,您的调查需要至少包含一个带有单选、复选框、NPS或星级评级问题的问题。
之后,单击“下一步:发布”按钮继续。
发布您的调查
最后,可以选择将调查安排在稍后的日期和时间。
如果您准备好立即发布调查,请继续并单击“保存并发布”按钮。

就是这样!您已成功创建调查表。
现在,当您的客户从您的商店购买商品时,您的调查将弹出在订单确认页面上。

提示:登录 WooCommerce 后,您可能看不到客户调查。您需要在新的隐身窗口或不同的网络浏览器中打开您的在线商店。
查看您的调查表结果
一旦您开始收到回复,您就可以使用易于阅读的报告直接从 WordPress 管理仪表板进行分析。
只需导航至“用户反馈”»“结果”即可查看总回复、展示次数和更多详细信息。

方法 2:使用WPForms创建购买后调查
WPForms 是 市场上最好的 WordPress 联系表单插件。它配备了强大的调查和民意调查插件,可让您快速创建高度有吸引力的调查表单。
它允许您将 调查和民意调查插件 与强大的 WPForms 功能(如条件逻辑、多页表单、自定义通知、电子邮件集成等)结合起来。
注意:您将需要 Pro 计划,因为它包含 WPForms 调查和民意调查插件。WPBeginner 用户可以使用我们的 WPForms 优惠券 获得所有 WPForms 许可证 50% 的折扣。
设置 WPForms 插件
您需要做的第一件事是安装并激活WPForms插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南 。
激活插件后,您需要转到 WPForms » 设置 页面并输入您的许可证密钥。您可以在 WPForms 网站上的帐户中找到此信息。

不要忘记单击“验证密钥”按钮。
完成此操作后,您应该转到 WPForms » 插件 页面并向下滚动到调查和民意调查插件。
继续并单击“安装”插件按钮来安装并激活插件。

现在您已准备好创建购买后调查表。
使用 WPForms 创建购买后调查
您需要访问 WPForms » 添加新 页面来创建新表单。这将启动 WPForms 表单生成器界面,您可以从不同的预构建表单模板中进行选择。
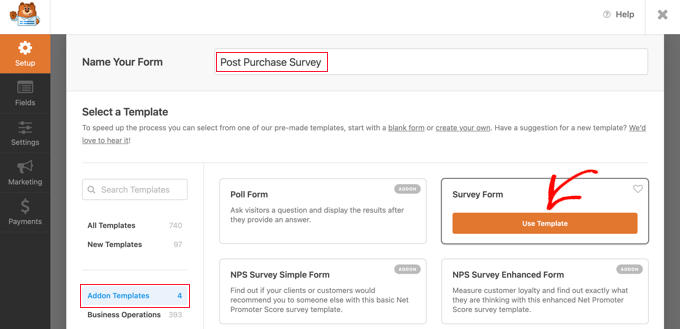
首先,您应该在页面顶部提供调查表的标题。
之后,您需要选择一个模板。首先单击“插件模板”以列出与调查和投票插件兼容的模板。

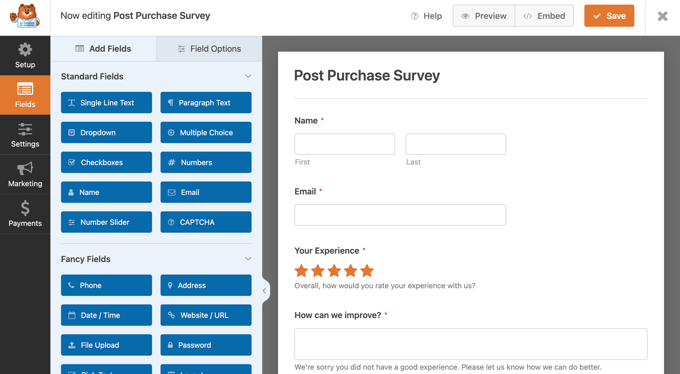
然后您需要单击调查表模板上的“使用模板”按钮。这将加载一个示例客户反馈表单模板,其中已添加了多个字段。
您只需指向并单击即可编辑字段,通过拖放重新排列它们,或将它们从表单中删除。您还可以从左列添加新的表单字段。

WPForms 支持所有常用的表单字段,包括下拉菜单、单选按钮、复选框、李克特量表、文本输入、评级量表等等。这使您可以非常轻松地构建高度交互式的调查表单。
表单中已经内置了一些条件逻辑。例如,“我们如何改进?” 仅当用户在“您的体验”字段中选择 1 或 2 星时,才会显示该字段。

您可以通过选择“我们如何改进?”来查看这一点。字段,然后单击左侧的“字段选项”选项卡,如上图所示。
如果您的一些客户登录到您的在线商店,那么您可以通过自动填写用户个人资料中的一些信息来让他们的生活更轻松。
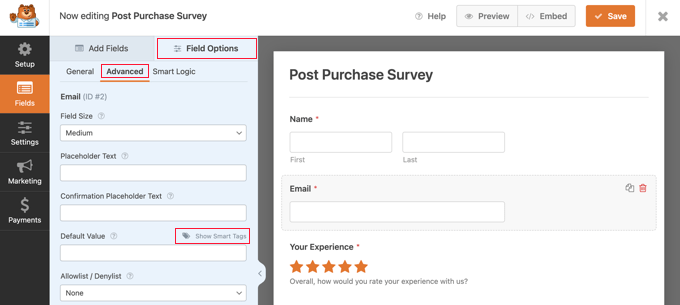
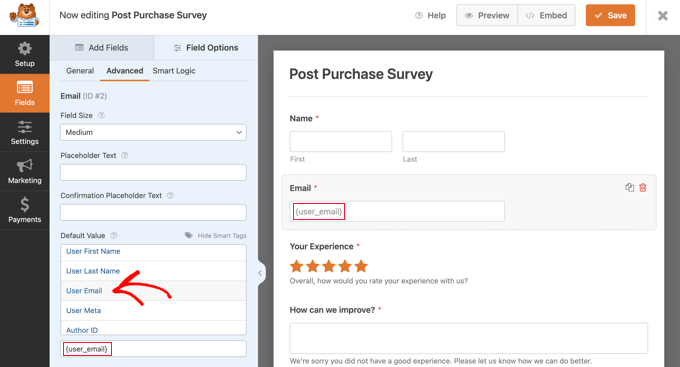
例如,要自动填写他们的电子邮件地址,您需要单击“电子邮件”字段,然后单击左侧的“字段选项”选项卡。到达那里后,只需单击“高级”选项卡即可显示高级字段选项。

您会注意到一个字段,您可以在其中设置电子邮件字段的默认值。
您可以通过单击“显示智能标签”自动输入他们的个人资料中的信息。

现在,您只需单击“用户电子邮件列表”选项,{user_email}智能标签就会输入到该字段中。这将自动添加登录用户的电子邮件地址。
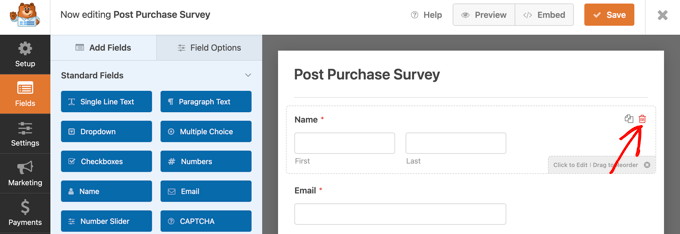
您还可以轻松删除表单上不需要的任何字段。
例如,如果您想删除“名称”字段,则应该用鼠标指向该字段,然后单击该字段右上角出现的红色垃圾桶图标。

如果您想添加更多问题,例如我们在本文开头列出的问题,只需将新字段拖到页面上,然后对其进行自定义即可。
创建表单后,您需要单击页面顶部的橙色“保存”按钮来存储表单设置。
接下来,您可以转到“设置”选项卡并在 WPForms 表单生成器中选择“确认”。

在这里,您可以选择是否显示消息或页面,甚至可以在用户提交调查表单时将其重定向到 URL。
除此之外,WPForms 通知选项卡允许您编辑通知设置,以便在用户填写调查时收到电子邮件提醒。

您现在可以单击关闭按钮退出表单生成器。
将调查表添加到自定义感谢页面
如果您在创建自定义 WooCommerce 感谢页面时遇到了麻烦,那么您可以使用短代码或块轻松地将购买后调查添加到其中。
注意:无论您使用默认的感谢页面还是自定义页面,您都可以使用插件将调查显示为弹出窗口。有关详细信息,请参阅下一节。
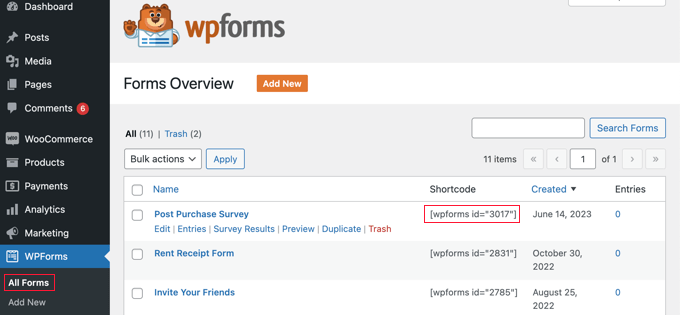
您可以通过访问WPForms » 所有表格页面找到所需的短代码。

然后,您可以按照我们有关如何在 WordPress 中添加短代码的指南,使用短代码将表单添加到您的自定义感谢页面。
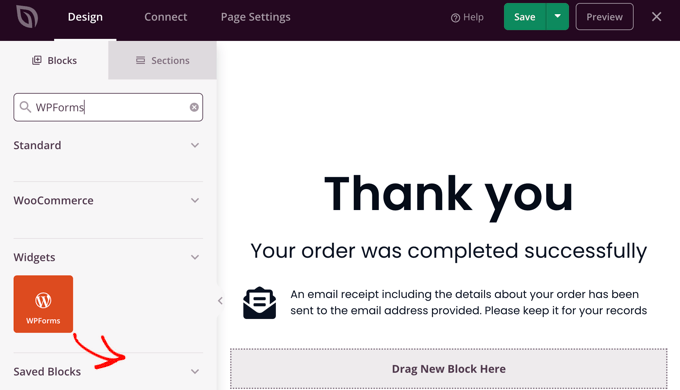
或者,如果您使用块编辑器或像SeedProd这样的页面构建器插件创建了自定义感谢页面,那么您所需要做的就是将 WPForms 小部件拖到页面上,然后从下拉菜单中选择您刚刚创建的调查表单。

保存自定义感谢页面后,您的客户将在结帐后看到调查。
使用 OptinMonster 自动显示调查弹出窗口
您可能更喜欢在订单确认页面上自动弹出调查,类似于方法 1 中 UserFeedback 插件所发生的情况。
您需要做的第一件事是安装免费的OptinMonster插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南 。
注意:在本教程中,我们将使用免费的 OptinMonster 插件,因为它可以完成我们需要的一切。然而,通过 Growth 订阅, OptinMonster的高级版本与 WooCommerce 的集成更加强大。
激活后,OptinMonster 设置向导将启动。
只需按照屏幕上的说明在您的网站上设置 OptinMonster 并创建一个免费帐户即可。

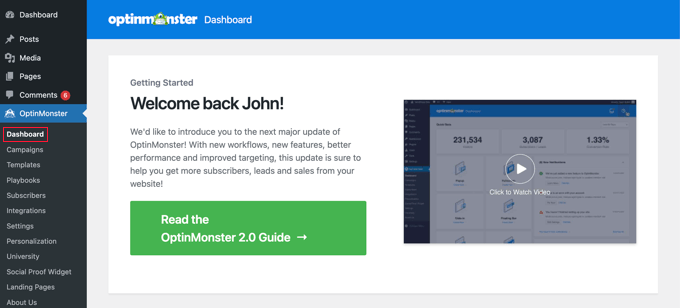
完成设置后,您将发现自己位于 OptinMonster 仪表板上。
您将看到一条欢迎消息、OptinMonster 用户指南的链接以及帮助您入门的视频。

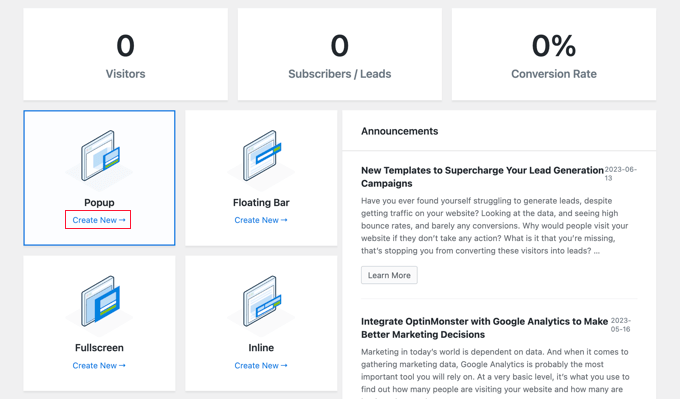
现在您需要向下滚动,直到找到一个可以创建新弹出窗口的框。
只需单击“新建”链接即可。

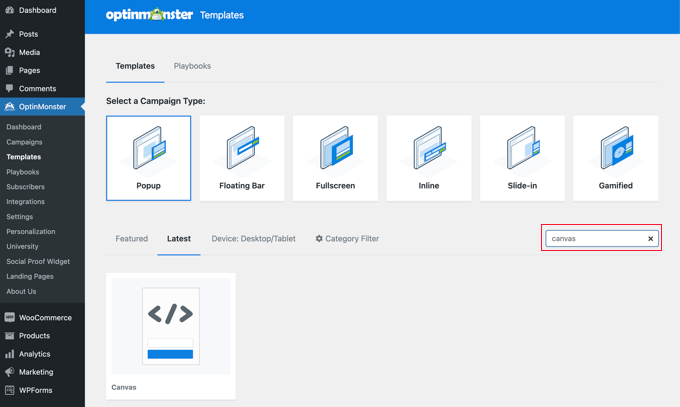
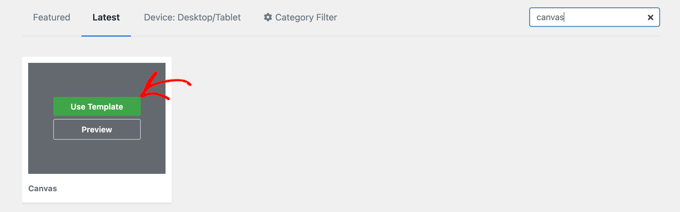
您现在将看到弹出模板的集合。由于我们的弹出窗口仅包含购买后调查,因此我们将使用最小的 Canvas 模板。
您可以通过在搜索字段中输入“canvas”来找到此模板。

当您将鼠标悬停在 Canvas 模板上时,会出现两个按钮。
您可以通过单击“使用模板”按钮来创建弹出窗口。

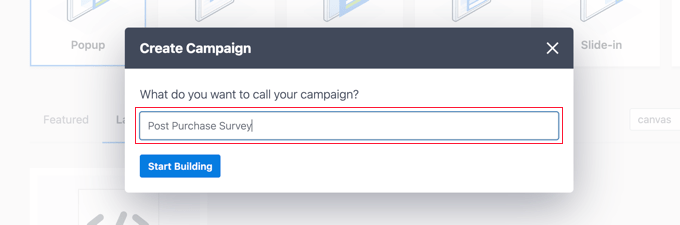
您将看到一个弹出窗口,要求您为活动命名。
您可以输入“购买后调查”,然后单击“开始构建”按钮。

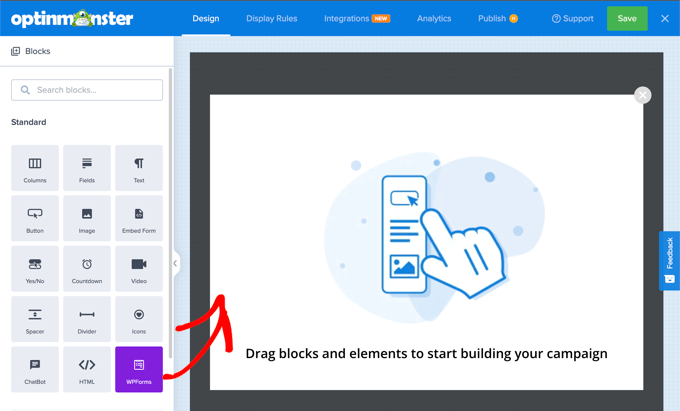
OptinMonster 构建器将使用您选择的模板打开。您可以在右侧看到弹出窗口的预览,左侧有可以添加到弹出窗口的块。
您需要找到 WPForms 块并将其拖到页面上。

您现在可以选择要添加的调查。
只需单击您之前创建的 WPForms 购买后调查的名称即可。WPForms 短代码将添加到您的弹出窗口中。

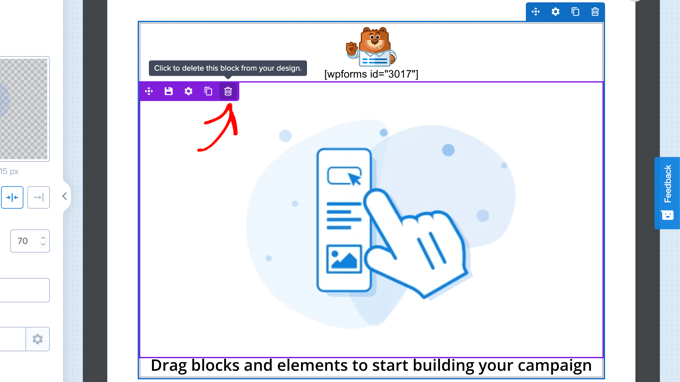
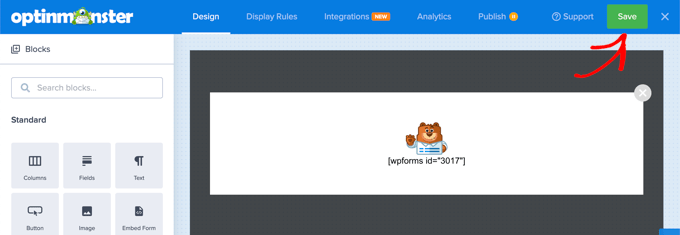
页面上仍然有占位符图像和文本块。这些可以安全删除。
当您将鼠标悬停在图像上时,会出现一个紫色工具栏。您可以通过单击“垃圾桶”图标来删除图像。系统将要求您确认删除。

您可以以相同的方式删除显示“拖动块和元素以开始构建广告系列”的文本块。
您完成的弹出窗口应仅包含 WPForms 短代码。现在是点击屏幕顶部的“保存”按钮来保存您的工作的好时机。

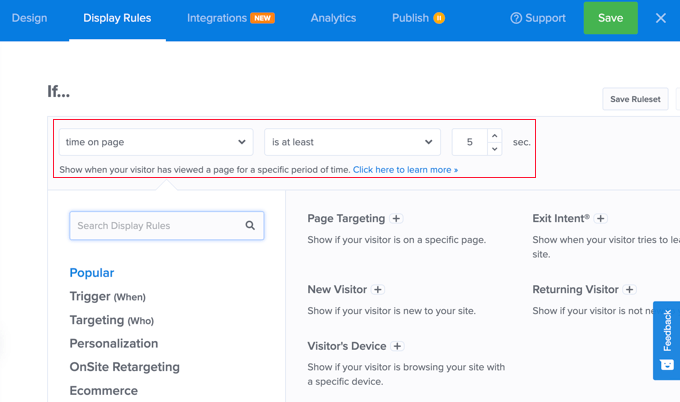
您的下一个工作是单击“显示规则”选项卡并设置弹出窗口的显示方式和位置。
第一条规则确定何时显示弹出窗口。默认值是您在页面上停留 5 秒后。这适用于大多数在线商店,但您可以根据需要更改该值。

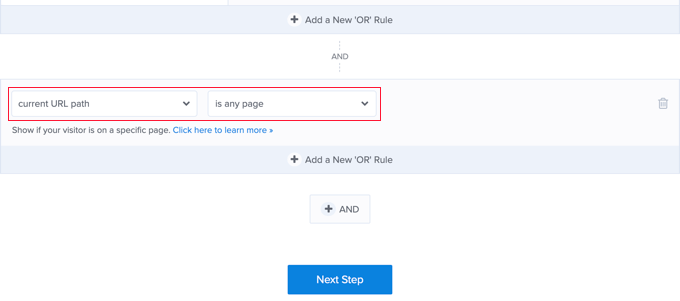
现在您需要向下滚动到第二条规则,您将在“AND”标签下方找到该规则。
默认值是在WordPress 网站的每个页面上显示弹出窗口。您需要更改此设置,以便它仅在订单确认页面上显示购买后调查。

为此,您需要单击“是任何页面”的下拉菜单,然后选择“包含”。
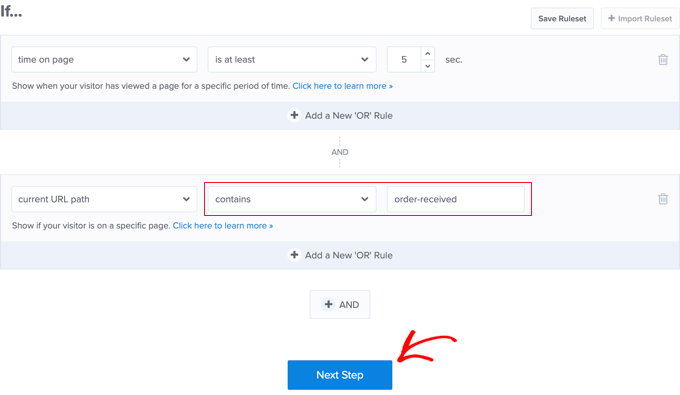
将出现另一个字段,您需要在此处输入“已收到订单”。

此规则将匹配确认页面 URL。尽管 URL 随每次交易而变化,但它始终包含字符“order-received”。
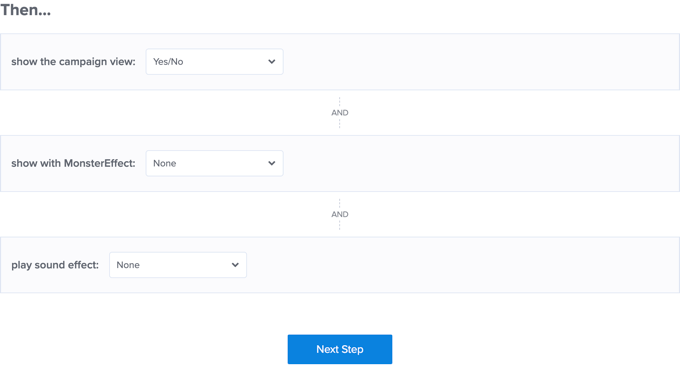
现在,您可以单击“下一步”按钮来确定满足这两个规则中的条件时会发生什么。

此处的默认设置将显示弹出窗口,没有任何效果或声音。如果您想添加效果或声音,只需使用下拉菜单即可。
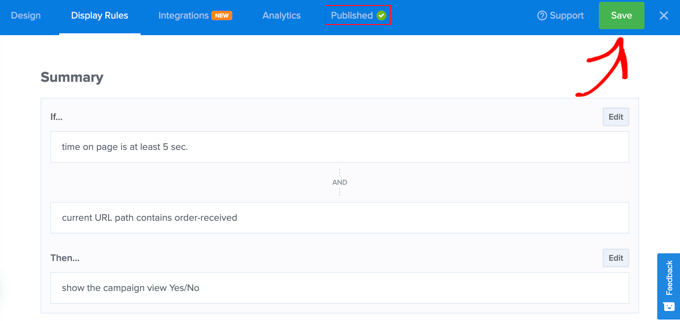
完成后,您需要单击“下一步”按钮。您将看到刚刚创建的显示规则的摘要。

确保单击“保存”按钮来存储您的设置。
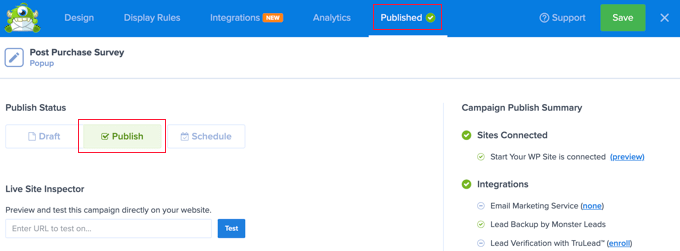
最后,您可以单击屏幕顶部的“发布”选项卡,然后单击“发布状态”下的“发布”按钮。这会将弹出窗口推送到您的在线商店上。

现在,您可以通过单击右上角的“X”图标来关闭 OptinMonster 构建器。
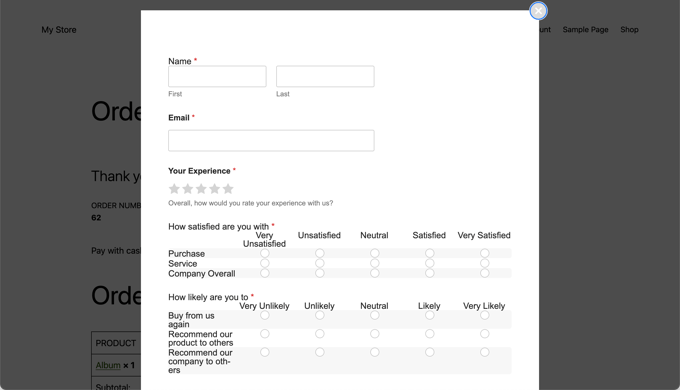
现在,您的客户只要完成结帐,就会看到购买后调查。这是它在我们的演示商店中的外观。

查看您的调查表结果
WPForms 以漂亮的 图表和图形显示调查结果。您还可以打印调查结果并将其导出到您最喜欢的电子表格软件。
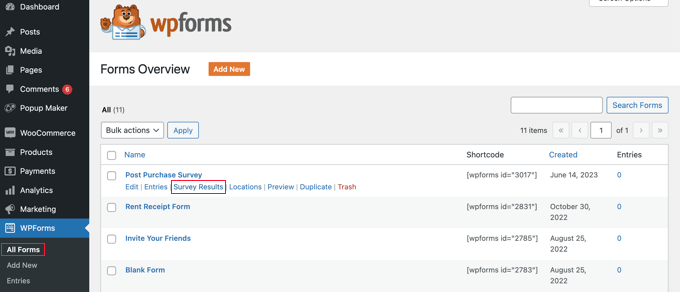
要查看您的调查结果,您需要访问 WPForms » 所有表格 页面,然后单击调查表格下方的“调查结果”链接。

在结果页面上,您将看到您的调查回复显示在交互式图表和表格中。
您可以导出对单个问题和整个调查的答复。

在顶部,您将看到切换到不同图表类型和导出选项的选项。
您可以将个人调查结果保存为 JPEG、PDF 和打印格式,以便在演示幻灯片、博客文章或社交媒体上轻松共享。
我们希望本教程可以帮助您了解如何在 WooCommerce 中创建购买后调查。您可能还想查看有关如何在 WooCommerce 中创建智能优惠券的指南,或者我们的专家为您的商店挑选的最佳 WooCommerce 插件。



