您是否正在寻找一种在 WordPress 网站上在线销售汽车零部件的方法?
如果您经营汽车业务,那么网站是吸引新客户的好方法。它还可以让车主浏览整个目录并在线订购汽车零部件,从而改善客户体验。
在本文中,我们将向您展示如何使用 WordPress 在线销售汽车零部件。

哪个是在线销售汽车零部件的最佳网站建设者?
您可以使用许多 网站构建器 在线销售汽车零部件,但我们建议使用 WordPress。
根据我们的 博客研究统计,WordPress 是世界上最受欢迎的网站平台。它为近 43% 的网站提供支持,其中包括许多顶级电子商务网站。
WordPress也是开源且免费的,因此您将有更大的利润空间。有关此主题的更多信息,请参阅我们关于 WordPress 为何免费的文章。
但是,请注意有两种类型的 WordPress 软件。首先是 WordPress.com,这是一个博客托管平台。然后是 WordPress.org,也称为自托管 WordPress。
有关详细比较,请参阅我们关于 WordPress.com 和 WordPress.org 之间差异的指南。
对于电子商务网站,我们建议使用 WordPress.org,因为它为您提供网站和在线商店的完全所有权。您还可以安装第三方插件,包括流行的WooCommerce电子商务插件。
根据我们的WordPress 市场份额报告,8.8% 的网站使用 WooCommerce,这使得它在在线商店和电子商务网站中比Shopify更受欢迎。
要详细了解我们为何向所有读者推荐 WordPress,请参阅我们 完整的 WordPress 评论。
我们现在将向您展示如何使用 WordPress 在线销售汽车零部件。您可以使用下面的快速链接跳转到文章的不同部分:
- 第 1 步:设置您的汽车配件网站
- 第 2 步:创建一个新的 WordPress 网站
- 第 3 步:选择 WordPress 主题
- 第 4 步:创建自定义主页
- 第 5 步:设置电子商务插件
- 第 6 步:为您的汽车零件设置运输
- 第 7 步:为您的汽车零部件业务设置付款方式
- 步骤 8:创建产品属性和属性术语
- 第 9 步:添加您的汽车零件产品
- 第 10 步:添加联系我们表单
- 第11步:添加导航菜单
- 第 12 步:创建智能 WooCommerce 产品搜索
- 第 12 步:显示客户评论
第 1 步: 设置您的汽车配件网站
要开始在线销售汽车零部件,您将需要 域名 和网络托管。
域名是您的商店在互联网上的地址。这是客户在浏览器中输入的内容以访问您的网站,例如www.carparts.com或www.buyautoparts.com。
网络托管是您的网站在线存放的地方。 为了帮助您找到适合您企业的托管服务,我们创建了您可以购买的最佳 WordPress 托管服务的完整列表 。
尽管 WordPress 软件是免费的,但托管和域名才是成本真正开始增加的地方。
域名通常费用为 14.99 美元/年,托管费用从 7.99 美元/月起。如果您是一家新企业或预算有限,这可能会让事情变得困难。
值得庆幸的是, Bluehost 为我们的读者提供 60% 的网络托管折扣,以及免费域名。Bluehost 是世界上最大的托管公司之一,也是 WordPress 官方推荐的托管合作伙伴。
他们还为我们的用户提供免费的 SSL 证书。如果您想在线销售汽车零部件,那么 SSL 证书对于确保客户信用卡和借记卡信息的安全至关重要。
您可以点击下面的按钮开始使用,每月只需 2.75 美元。
进入 Bluehost 网站后,单击绿色的“立即开始”按钮。

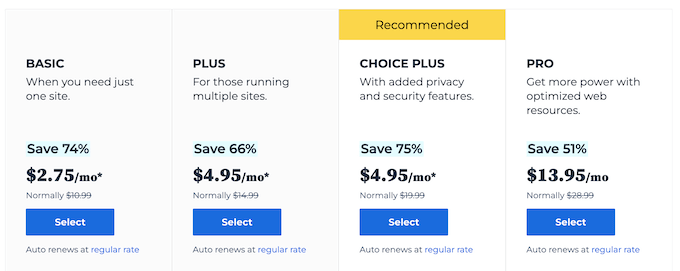
这将带您进入 Bluehost 定价页面,您可以在其中为您的汽车零部件业务选择托管计划。
我们建议选择基本或增强计划,因为它们是我们读者中最受欢迎的网络托管计划。

选择计划后,单击“继续”。
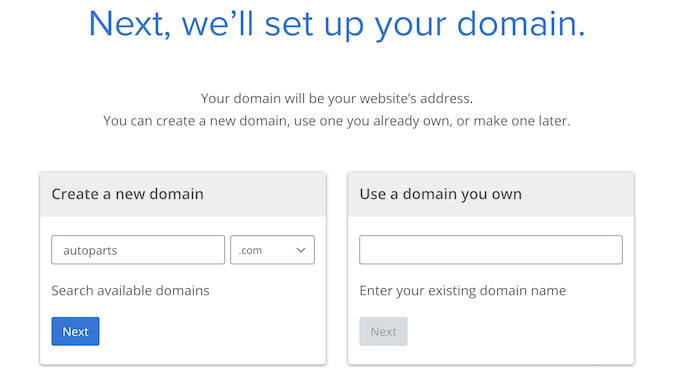
在下一个屏幕上,您需要选择一个域名。

理想情况下,您的域名应该易于发音、拼写、记忆并与您的业务相关。您的汽车零部件业务的名称是一个很好的起点,但有时该域名可能已被其他业务网站占用。
在这种情况下,您可以尝试通过添加您的位置、您的汽车零部件业务的独特之处或一些额外的关键字来扩展域名。如果您需要一些灵感,请查看我们有关 如何选择最佳域名的指南。
选择名称后,单击“下一步”按钮继续。
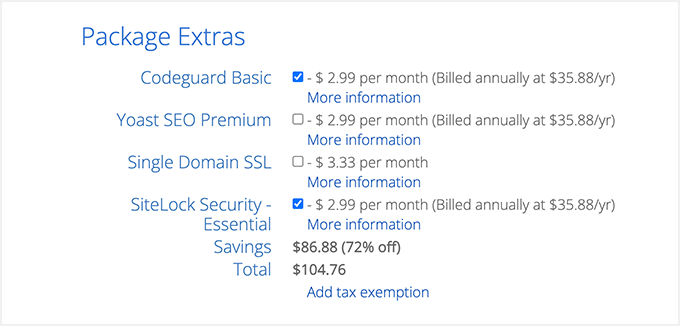
现在您需要提供您的帐户信息,例如您的姓名和公司电子邮件地址。之后,您还将看到可以购买的可选附加功能。
我们通常不建议立即购买这些附加功能,因为如果您的业务需要,您可以随时添加它们。

之后,输入您的付款信息以完成购买。
几分钟后,您将收到一封电子邮件,其中包含有关如何登录网络托管控制面板的说明。这是您的托管帐户仪表板,您可以在其中管理您的汽车零部件网站,包括设置电子邮件通知和 请求 WordPress 支持。
这也是您安装 WordPress 软件的地方,所以我们现在就开始安装吧。
第 2 步:创建一个新的 WordPress 网站
如果您使用 我们的链接注册 Bluehost,那么 Bluehost 会自动在您的域名上安装 WordPress。
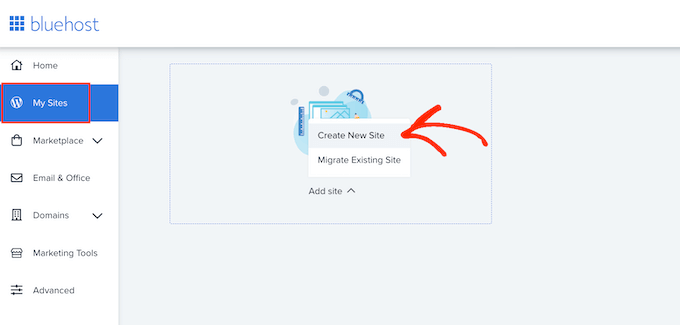
如果您想创建不同的 WordPress 网站,请继续并单击 Bluehost 仪表板中的“我的网站”选项卡。
之后,您需要单击“添加站点”按钮并选择“创建新站点”。

Bluehost 向导现在将引导您完成设置过程。
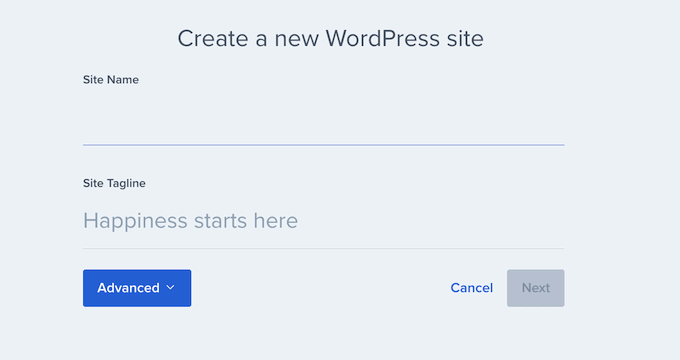
首先,您需要输入网站标题和可选的标语。

准备好后,只需单击“下一步”按钮即可继续。
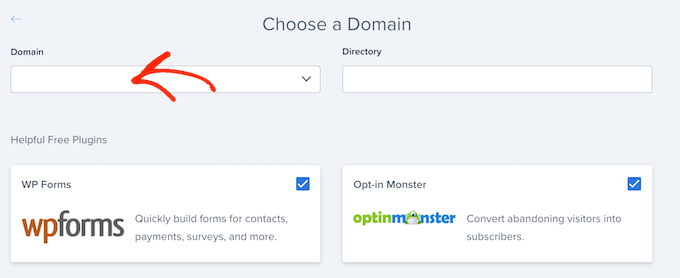
之后, Bluehost 会要求您为您的汽车零部件网站选择域名和路径。如果您已经拥有域名,请继续从下拉菜单中选择它。

如果您没有域名,则可以通过访问 Bluehost 仪表板内的“域名”页面来购买域名。
选择域名后,您可以将目录路径留空,让 Bluehost 为您填写。
安装程序还将显示一些您可能想要在汽车零件网站上安装的插件,包括 WPForms。其中许多是必备的 WordPress 插件,可以帮助您发展业务并获得更多销售额,因此我们建议安装它们。
准备好后,单击“下一步”按钮,安装程序将设置您的汽车零部件网站。完成后,您将看到“WordPress 安装成功”消息,其中包含有关您的新网站的信息。
现在,您可以继续并单击“登录 WordPress”按钮,这将带您进入网站的管理仪表板。

您还可以通过网络浏览器访问 yoursite.com/wp-admin/ 来登录 WordPress 仪表板。
如果您使用不同的 WordPress 网站主机,例如 SiteGround、 Hostinger、 HostGator或 WP Engine,那么您可以查看我们关于 如何 为所有顶级托管提供商安装 WordPress 的完整指南。
现在您已经成功设置了 WordPress,您就可以开始构建您的汽车零部件网站了。
第 3 步:选择 WordPress 主题
WordPress 主题是专业设计的模板,可以改变您的汽车网站的外观和行为。
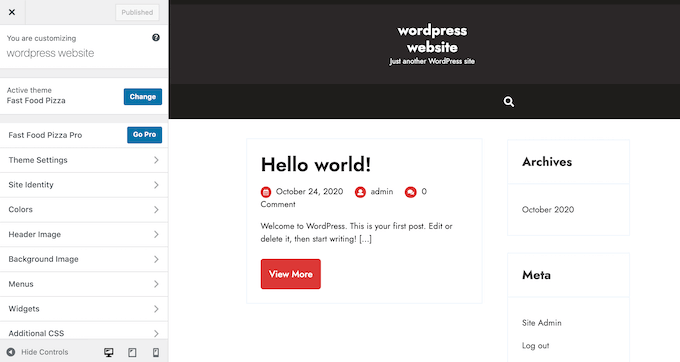
默认情况下,每个 WordPress 网站都有一个基本主题。如果您现在访问您的网站,您将看到如下图所示的内容。

如果您想给客户留下良好的第一印象并获得更多销售额,那么替换默认的 WordPress 主题是个好主意。
有许多不同的高级和 免费 WordPress 商业主题 可供选择。您通常可以将它们分类为利基行业主题或 多用途 WordPress 主题。
您的典型汽车网站需要特殊功能,例如显示列表的能力、对流行电子商务插件的支持以及 VIN 解码器工具。
考虑到这一点,寻找专为汽车行业设计的主题是有意义的。为了帮助您,我们收集了最适合汽车经销商的 WordPress 主题和最适合汽车维修的主题。
您还可以使用网站和登陆页面构建器插件,例如 SeedProd。

SeedProd 是 最好的拖放式 WordPress 页面构建器 ,并附带内置模板,您可以使用它们来创建专业设计的汽车零部件网站。
它甚至有一个专门为汽车行业设计的模板。

选择主题后,请查看我们有关 如何安装 WordPress 主题的分步指南。安装主题后,您可以通过转到 WordPress 仪表板中的外观 » 自定义来对其进行自定义。
这将打开 主题定制器,您可以在其中微调主题设置并通过实时预览立即查看您的更改。

如果您使用的是较新的完整站点编辑主题之一 ,那么您可以通过转到 “外观”» “编辑器”来自定义您的主题。这将启动完整的站点编辑器,它使用与 内容编辑器类似的块。
专业提示: 无论您使用哪个主题,默认情况下都无法使用高级拖放功能对其进行编辑。因此,我们建议改用SeedProd等页面构建器。
第 4 步:创建自定义主页
WordPress 有两种默认的内容类型,称为 文章和页面。
您通常会使用帖子来创建文章和博客。默认情况下,主页会按时间倒序显示这些帖子,因此最新内容会显示在主页顶部。

博客可以帮助您与客户建立更牢固的关系,改善您的 WordPress SEO,并为您的汽车网站带来更多流量。
例如,您可以分享有关如何诊断常见汽车问题的技巧或有关最新行业趋势的博客。
但是,即使您打算写博客,您通常也不希望在汽车网站的主页上显示这些帖子。相反,我们建议创建一个自定义主页,向潜在的新客户介绍您的汽车零部件业务。
有关如何创建引人注目的汽车零部件主页的分步说明,请参阅有关如何 在 WordPress 中创建自定义主页的指南。
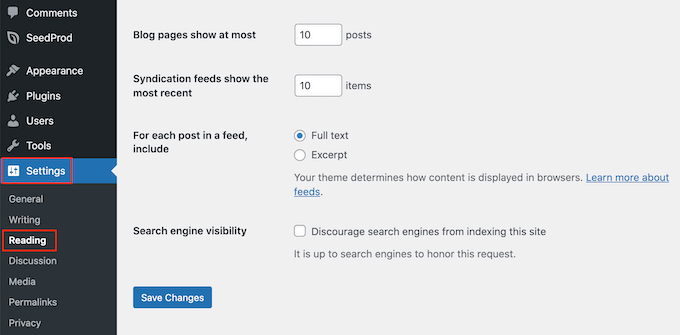
一旦您对页面的外观感到满意,就可以将其设置为主页。为此,请转到 WordPress 仪表板中的“设置”»“阅读” 。

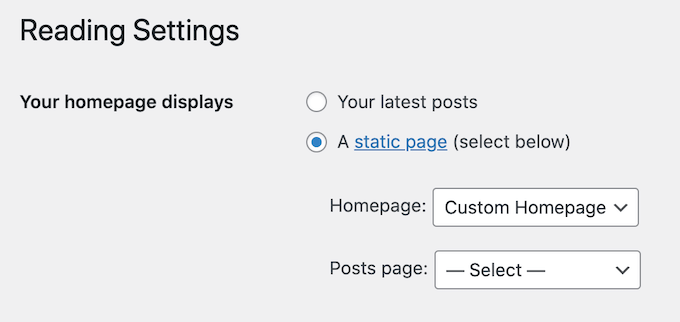
在此屏幕上,您需要滚动到“您的主页设置”并选择“静态页面”。
完成后,只需打开“主页”下拉列表并选择您要使用的页面。

之后,滚动到屏幕底部并单击“保存更改”。现在,如果您访问您的汽车零部件网站,您将看到正在运行的新主页。
如果您要写博客,那么您还应该确保创建一个 单独的博客页面 来显示您的帖子。
第 5 步:设置电子商务插件
WordPress 默认不具备电子商务功能,因此您需要一个插件来在线销售汽车零部件。销售实物产品的最简单方法是使用 WooCommerce。
WooCommerce 是 世界上最受欢迎的电子商务插件 ,拥有在线销售汽车零部件所需的一切。
首先,您需要安装并激活 WooCommerce 插件。如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
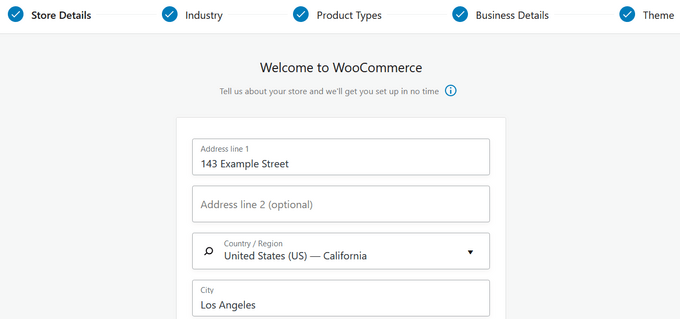
激活后,您将看到 WooCommerce 设置向导。您需要做的第一件事是输入商店的位置。

之后,单击“继续”按钮。
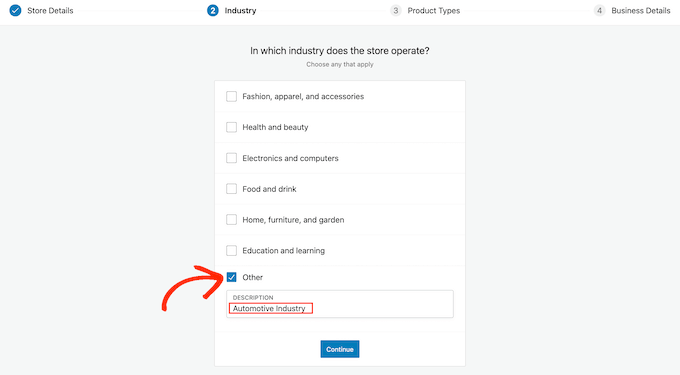
在下一个屏幕上,您可以选择您的行业。由于您要在线销售汽车零部件,因此您通常需要选中“其他”旁边的复选框。
之后,在“描述”字段中输入您的行业。

完成后,点击“继续”。
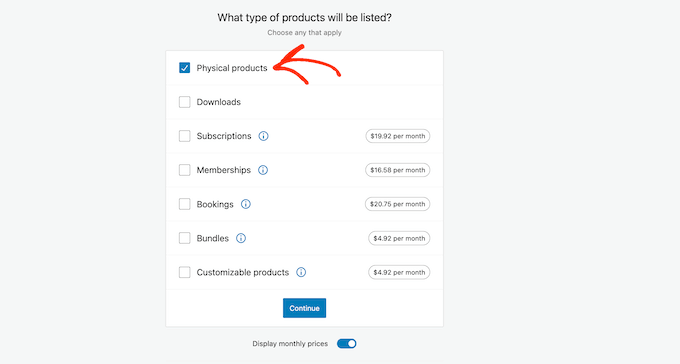
您可以使用 WooCommerce 销售各种产品,包括数字下载、预订和WooCommerce 订阅。
但是,由于您销售的是汽车零部件,因此请务必选中“实物产品”框。

如果您对输入的信息感到满意,请单击“继续”。
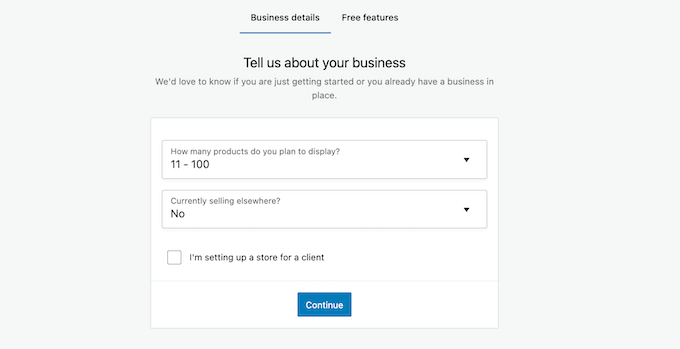
完成此操作后,您可以选择计划销售多少产品以及当前是否在其他地方销售。

输入此信息后,只需单击“继续”按钮。
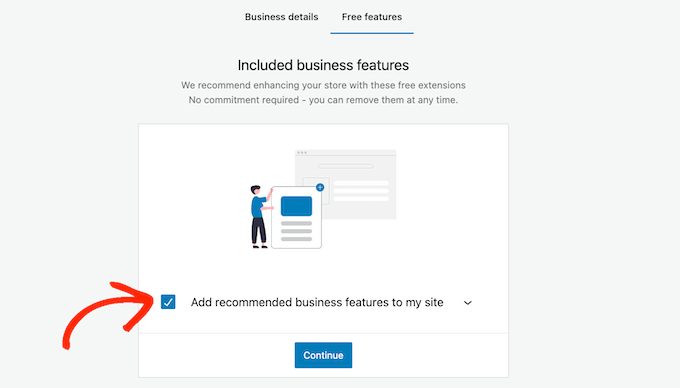
设置向导现在将推荐一些可以添加到在线商店的业务功能。这些功能是免费的,因此我们建议选择以下复选框“将推荐的业务功能添加到我的网站”。

当您对输入的信息感到满意后,只需单击“继续”即可设置您的在线商店。
第 6 步:为您的汽车零件设置运输
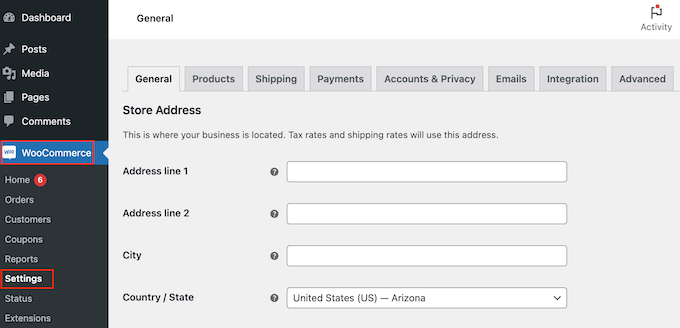
接下来,您可以通过转到WooCommerce » 设置添加运输选项。

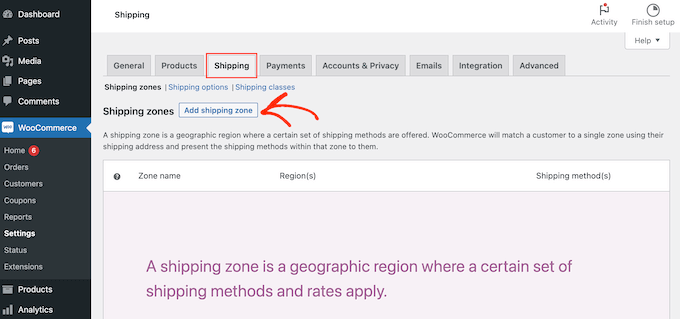
在这里,您需要单击“运输”选项卡。
完成后,选择“添加送货区域”。

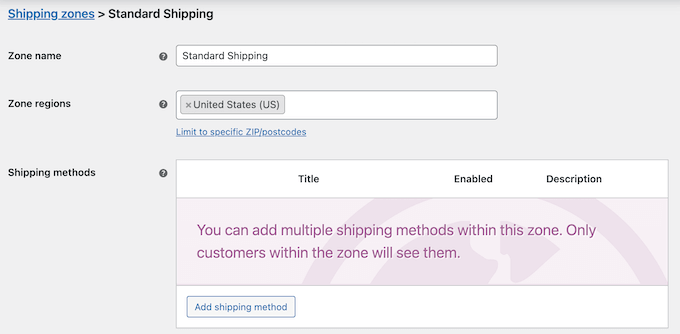
在下一屏幕上,输入区域名称,然后从下拉菜单中选择一个或多个区域。
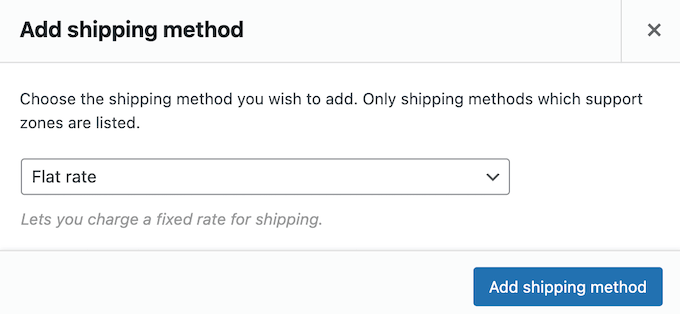
完成此操作后,只需单击“添加送货方式”按钮即可。

现在,您将在下拉菜单中看到不同的运输方式。您可以选择统一费率、 免费送货,甚至提供本地取货。
选择您首选的送货方式,然后点击“添加送货方式”。

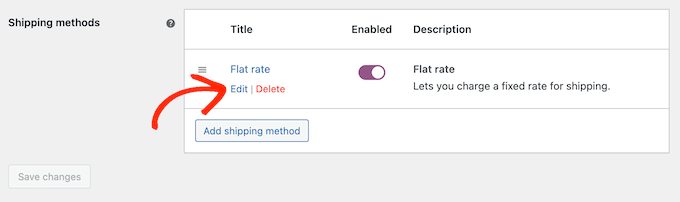
WooCommerce 现在会将您选择的运输方式添加到运输区域。
要配置送货方式,只需将鼠标悬停在其上方,然后单击“编辑”按钮即可。

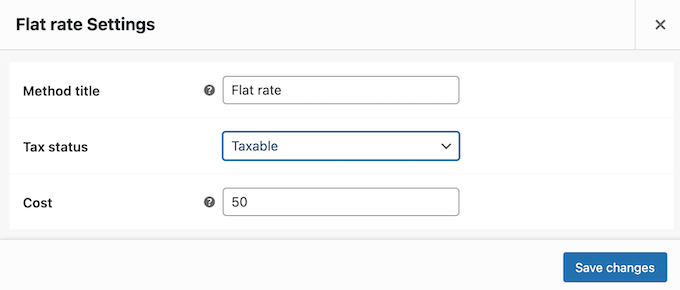
您将看到一个弹出窗口,其中包含您可以使用的更多设置。
设置将根据您选择的运输方式而有所不同。例如,如果您选择“统一费率”,则可以更改方法标题、添加纳税状态并输入总运费。

输入此信息后,继续并单击“保存更改”。
您可以通过重复这些步骤来创建任意多个送货区域。
第 7 步:为您的汽车零部件业务设置付款方式
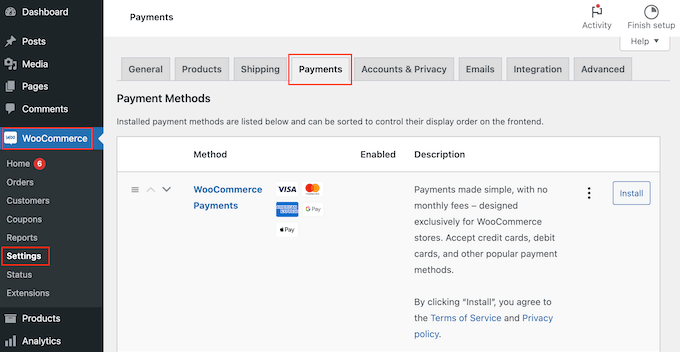
接下来,您需要添加付款选项,以便客户可以在线购买您的汽车零部件。首先,前往WooCommerce » 设置并选择“付款”选项卡。

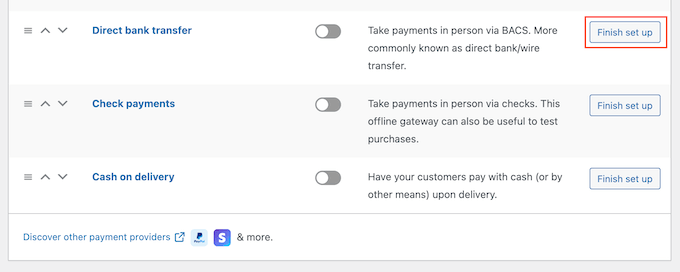
这将打开一个屏幕,其中包含您可以使用的所有不同付款方式和WooCommerce 付款网关。
只需找到您想要启用的方法,然后单击其“完成设置”按钮即可。

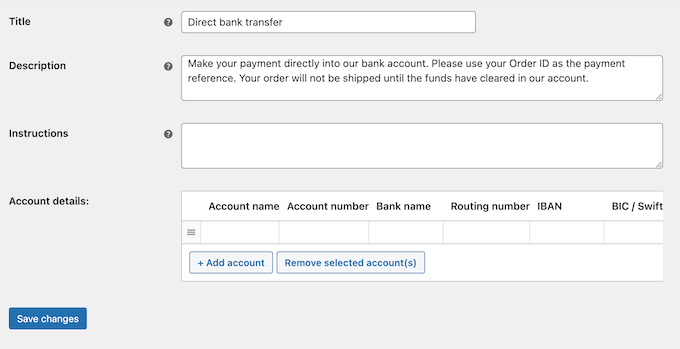
您现在可以按照屏幕上的说明设置此付款方式。
完成后,不要忘记单击“保存更改”按钮。

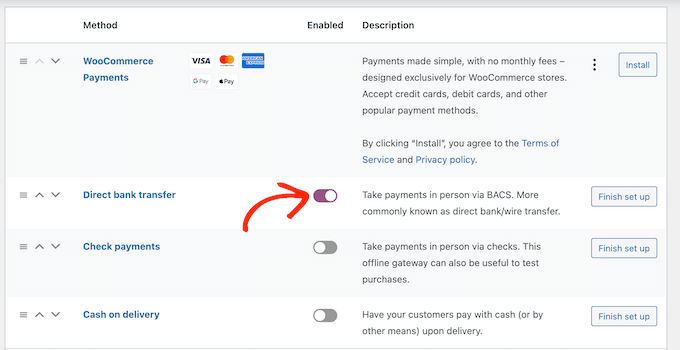
要在您的网站上启用付款方式,请点击“付款”选项卡。
然后,只需单击该方法的切换开关,使其从灰色(禁用)变为紫色(启用)。

为了在您的在线商店中获得更多销售额,您可能需要提供多种付款方式。例如,您可以在 WordPress 网站上接受信用卡付款以及货到付款。
要添加更多付款方式,只需按照上述相同流程操作即可。
步骤 8:创建产品属性和属性术语
默认情况下,WooCommerce 将每个产品创建为“简单产品”。但是,您可能希望为多个型号或品牌提供相同的汽车零件。
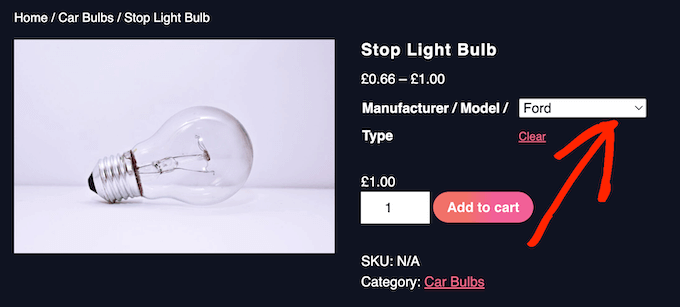
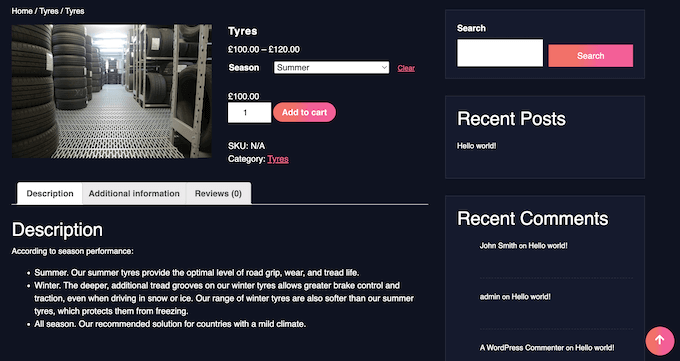
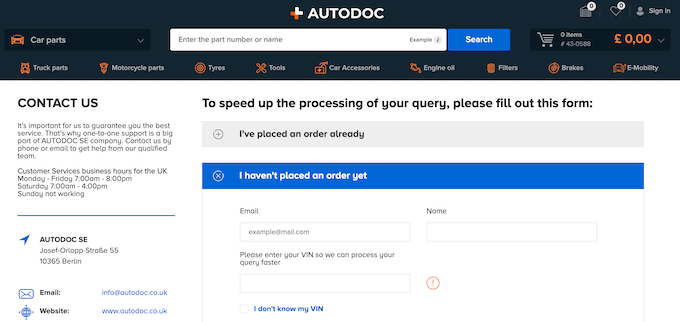
最简单的方法是创建可变产品。这允许客户访问单个产品列表,然后为他们的汽车选择正确的产品变体,如下图所示。

要创建可变产品,您首先需要设置属性和属性术语。
例如,如果您销售轮胎,则可以创建“季节”属性,然后添加“冬季”和“夏季”作为属性术语。
这将允许客户在冬季轮胎和夏季轮胎之间进行选择。

您还可以创建“型号”属性,然后将每个汽车型号添加为属性术语。
通过提前向您的在线商店添加属性和属性术语,您会发现以后创建可变产品更加容易。
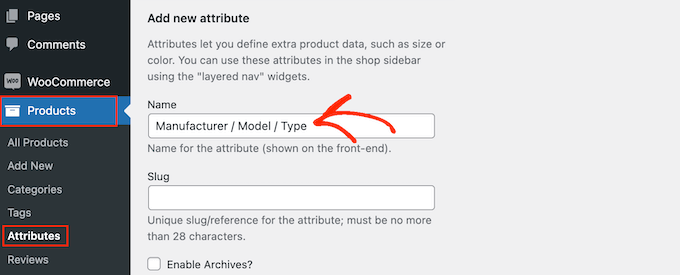
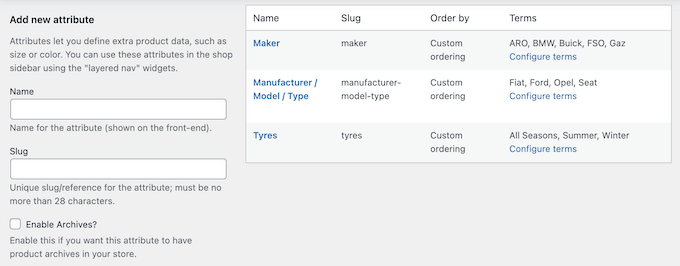
话虽如此,请转到产品» 属性。您现在可以在“标题”字段中输入属性的标题。这将出现在您的产品页面上,因此请确保使用描述性内容。

有关此主题的更多信息,请参阅有关如何向 WooCommerce 添加产品属性的指南。
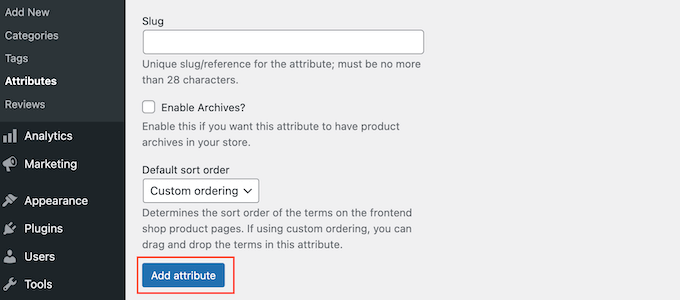
如果您对输入的信息感到满意,请单击“添加属性”。

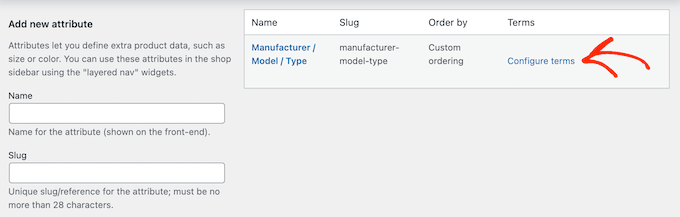
该属性现在将显示在屏幕右侧。
接下来,继续并单击“配置条款”链接。

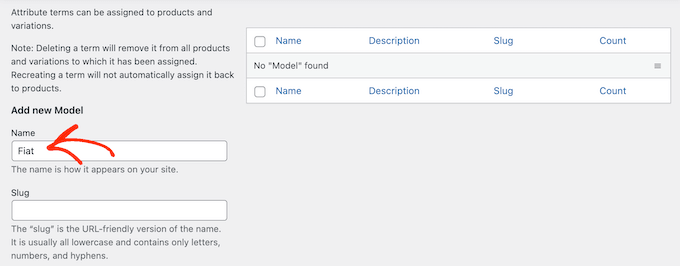
这将显示一个类似于主属性屏幕的屏幕,您可以在其中开始添加属性术语。
首先,在“名称”字段中输入术语的标题。

当您对输入的信息感到满意时,只需单击“添加新…”按钮。
只需重复上述步骤即可创建更多属性术语。您还可以根据需要创建任意数量的产品属性,然后向这些属性添加唯一术语。

第 9 步:添加您的汽车零件产品
创建一些产品属性和术语后,您就可以开始将汽车零件添加到您的在线商店。您可以手动添加每个产品或从模板、CSV 文件或其他服务导入 WooCommerce 产品。
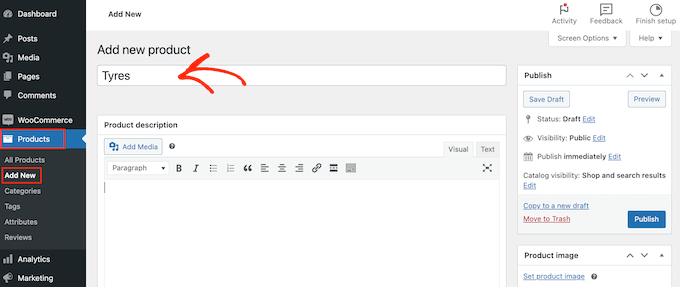
在本指南中,我们将向您展示如何手动将汽车零件添加到您的商店,因此首先转到产品»添加新零件。
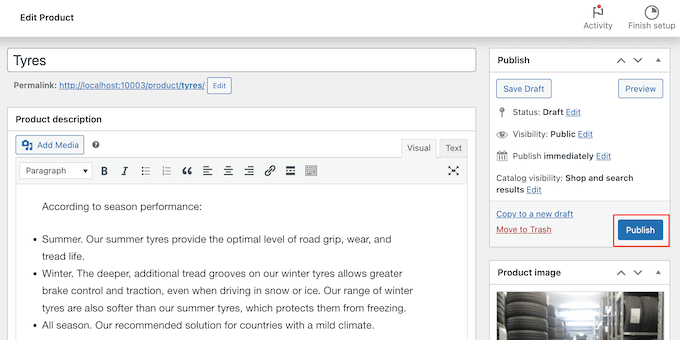
在此屏幕上,首先输入产品名称。这将显示在产品页面的顶部,以便访问者能够看到它。

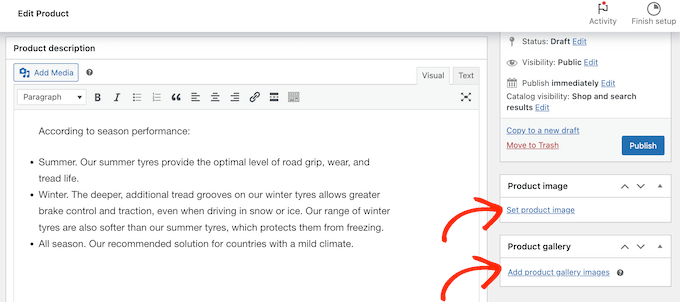
之后,输入描述并添加产品图片。
如果您想显示多个图像,则可以单击“添加产品库图像”。您甚至可以在 WordPress 中添加交互式 360 度图像。

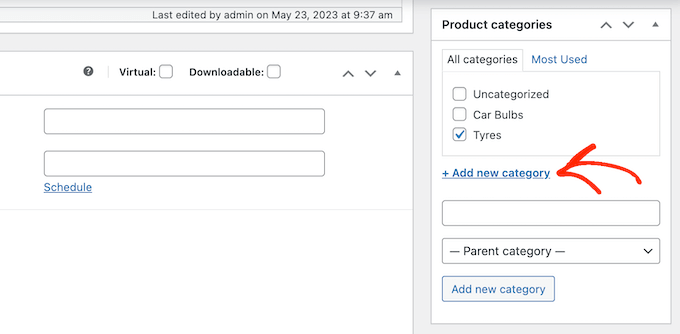
之后,最好向产品添加类别和标签。这些将帮助客户在您的汽车零部件网站上找到合适的产品,例如WordPress 页面的类别和标签。
只需单击“添加新类别”链接,然后为您要添加的汽车零件创建一个新类别。

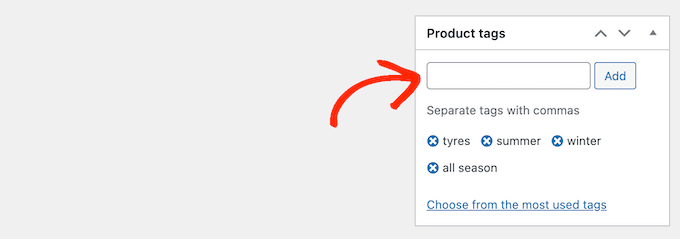
之后,您可以在“产品标签”框中输入每个标签,然后单击“添加”。
要添加多个产品类别和标签,只需重复上述相同步骤即可。

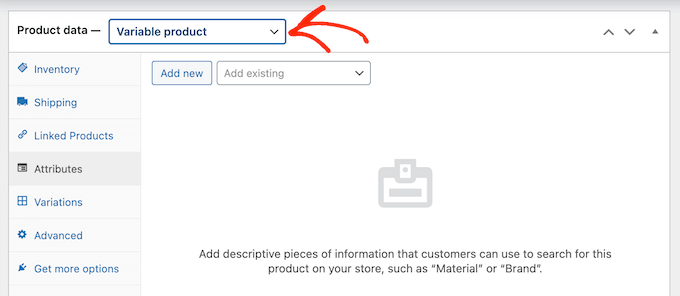
之后,滚动到“产品数据”框。
要创建可变产品,只需单击默认显示“简单产品”的下拉列表即可。然后,选择“可变产品”。

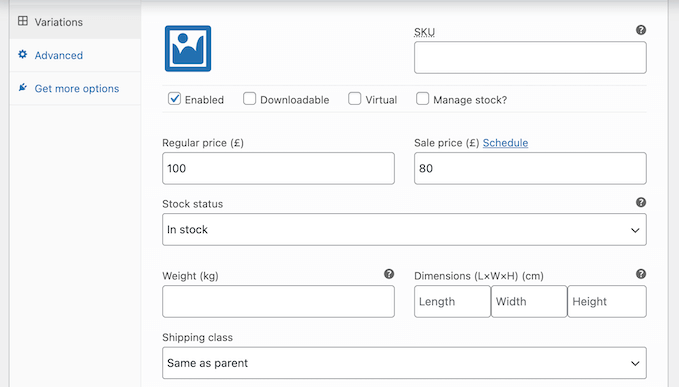
您现在可以选择产品类型、添加定价、运输成本、分组产品和其他信息。
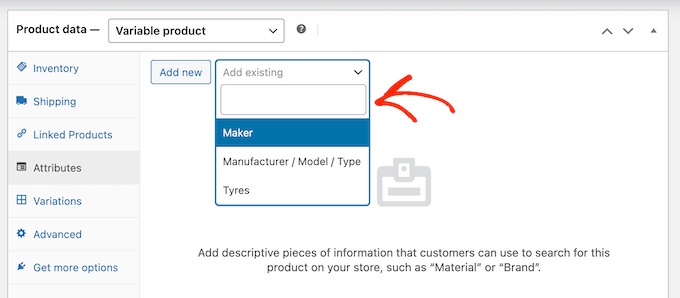
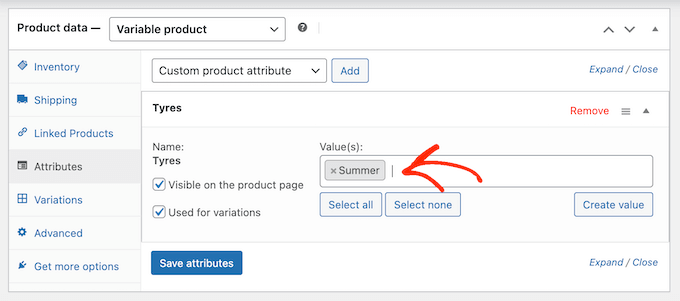
输入所有这些信息后,您就可以通过选择“属性”选项卡来创建变体。在这里,打开“添加现有”下拉菜单。

您现在可以继续选择要使用的产品属性。
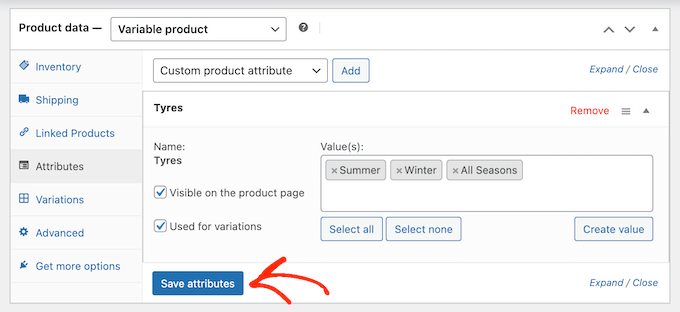
在“值”字段中,输入您要使用的每个术语。当出现正确的术语时,单击将其添加到产品中。

完成后,单击“保存属性”按钮。
要添加更多产品属性和术语,只需重复上述步骤即可。

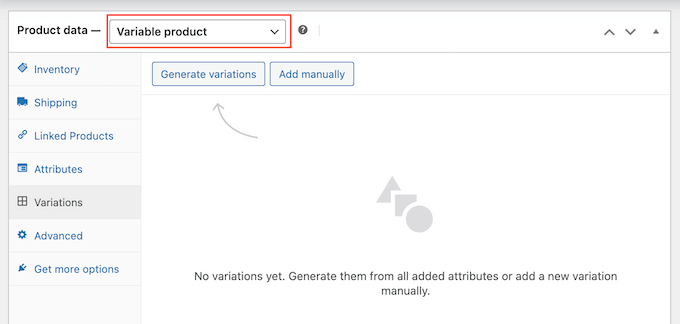
完成后,单击“变体”选项卡。
在此屏幕上,继续并单击“生成变体”。

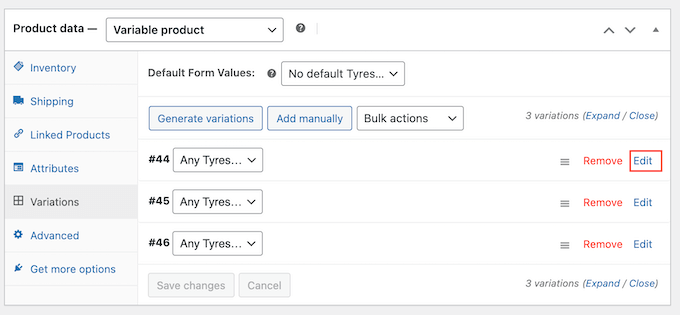
WooCommerce 现在将使用您添加到产品中的所有属性创建变体。
要设置每个变体,请单击其“编辑”链接。

您现在可以使用本部分中的设置添加变体的价格、上传图像、设置运输选项等。
只需重复此过程即可配置每个产品变体。

您可以使用更多设置来微调可变产品。但是,这就是将汽车零件添加到在线商店所需的全部内容。
当您准备好让产品上线时,请继续并单击“发布”按钮。

如果您访问在线商店,您将看到实时的可变产品。
要将更多汽车零件添加到您的在线商店,只需重复这些步骤即可。
第 10 步:添加联系我们表单
客户有时可能需要直接与您交谈。例如,他们可能想了解特定零件何时恢复库存或获得有关机械问题的建议。
虽然访问者可以拨打您的公司电话号码,但在您的网站上添加联系表单仍然是一个好主意。

大多数最好的联系表单插件都带有内置的垃圾邮件防护,因此您不会收到任何 联系表单垃圾邮件。表单还将收集一致的信息,因此您将拥有撰写有用回复所需的所有数据。
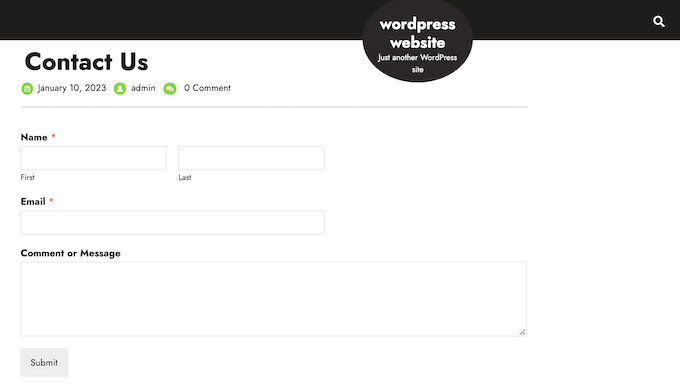
创建联系表单的最简单方法是使用 免费的 WPForms 插件。该插件有一个内置的简单联系表单模板,您可以使用拖放编辑器快速自定义。

之后,只需使用现成的 WPForms 块将表单添加到任何页面、帖子或小部件就绪区域即可。
有关详细说明,请参阅有关如何在 WordPress 中创建联系表单的指南 。
第11步:添加导航菜单
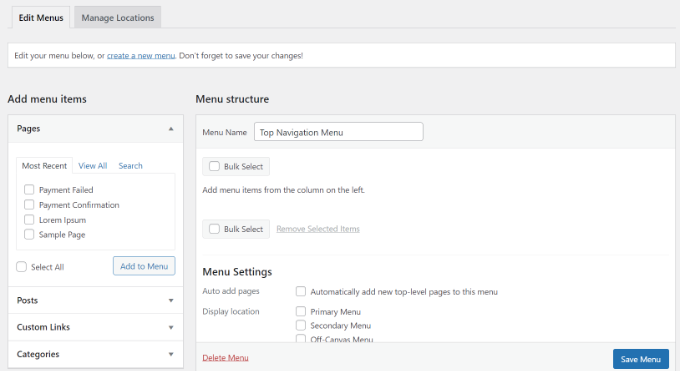
向汽车零部件网站添加一些内容后,您将希望通过添加导航菜单来帮助访问者找到这些页面和帖子的路径。

无论您使用哪个主题,都可以轻松地将菜单和子菜单添加到您的汽车网站。
如需完整指南,请参阅我们关于 如何添加导航菜单的帖子。

第 12 步:创建智能 WooCommerce 产品搜索
WooCommerce 有内置的搜索功能,但它不太擅长查找产品。它不会在产品属性、评论、自定义字段或产品描述中查找匹配项 。
通过使用更智能、更快速的搜索替换默认搜索,您可以帮助客户找到他们所需的确切汽车零件。这将改善客户体验并帮助您获得更多销售额。
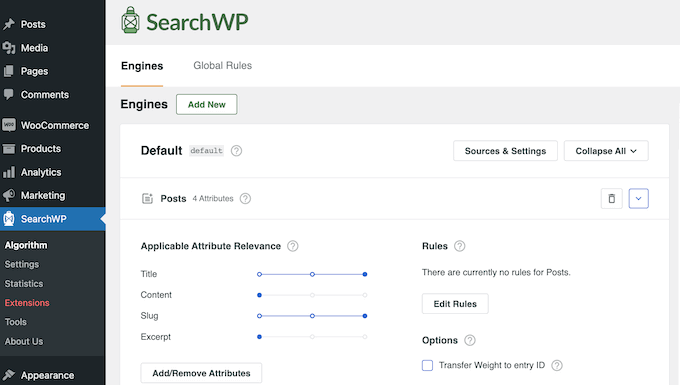
创建智能 WooCommerce 产品搜索的最简单方法是使用 SearchWP。SearchWP 是 市场上最好的 WordPress 搜索插件,让您可以完全控制 WordPress 搜索算法。

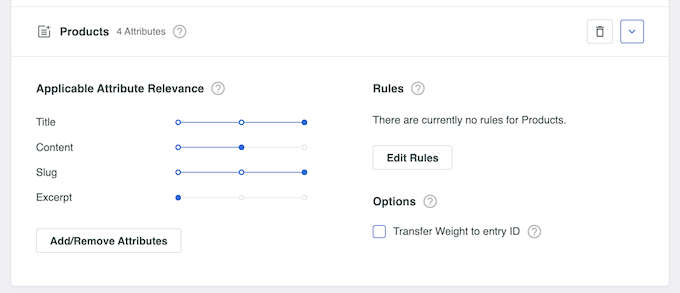
默认情况下,SearchWP 将查看产品标题、内容(描述)、slug 和 摘录 (简短描述)以进行匹配。
此外,您还可以自定义 SearchWP 设置,以在自定义字段、分类法、客户评论、产品标签等中查找匹配项。

有关更多信息,请查看我们有关如何进行智能 WooCommerce 产品搜索的指南。
第 12 步:显示客户评论
评论是赢得客户信任并说服访问者从您的网站购买汽车零部件的最佳方式。毕竟,我们更有可能购买看到其他人购买、使用或推荐的东西。
如果您已经在 Facebook、Yelp 和 Google 等平台上有评论,那么可以使用 Smash Balloon Reviews Feed Pro轻松将它们显示在您的 WordPress 网站上。

Reviews Feed Pro 是您可以使用的最好的WordPress 客户评论插件之一 。
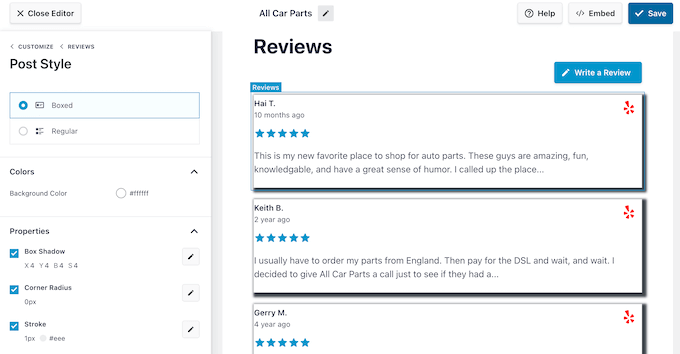
它将自动收集评论,然后将它们组织成汽车网站上漂亮的布局。您还可以完全自定义评论源,使其完美适合您的网站。

有关更多详细信息,请参阅我们有关 如何显示 Google、Facebook 和 Yelp 评论的指南。
我们希望本教程能帮助您学习如何使用 WordPress 在线销售汽车零部件。您可能还想了解如何创建 WooCommerce 弹出窗口以增加销售额或查看我们最适合您商店的 WooCommerce 插件列表。



