您想为您的网站创建自定义 WordPress 块吗?
虽然 WordPress 附带了许多用于创建内容的基本块,但您可能需要针对您的网站更具体的东西。
在本文中,我们将向您展示两种为 WordPress 网站创建自定义古腾堡块的方法。

为什么要创建自定义 WordPress 块?
WordPress 配备了直观的块编辑器,可让您通过将内容和布局元素添加为块来轻松构建帖子和页面。
默认情况下,WordPress 附带了几个常用的块。WordPress 插件还可以添加自己可以使用的块。
但是,有时您可能想创建自己的自定义块来在WordPress 网站上执行特定操作,因为您找不到适合您的块插件。
使用自定义块,您可以向您的网站添加预构建块中可能不可用的独特特性和功能。这可以帮助自动化流程或提高WordPress 博客内容创建的效率。
例如,您可以创建一个自定义块来显示推荐,然后轻松插入和管理该块,而无需任何编码知识。
话虽如此,让我们看看如何在 WordPress 中轻松创建完全自定义的块。
在本教程中,我们将向您展示两种创建自定义块的方法。您可以使用下面的快速链接跳转到您选择的方法:
方法 1:使用 WPCode 为 WordPress 创建自定义块(推荐)
如果您是初学者并且缺乏编码经验,那么此方法适合您。
WPCode是市场上最好的 WordPress 代码片段插件,它使向您的网站添加自定义代码变得超级简单且安全。
它配备了块片段功能,使您可以轻松地为 WordPress 网站创建自定义块,而无需编写任何代码。
首先,您需要安装并激活WPCode插件。有关详细说明,您可能需要查看我们关于如何安装 WordPress 插件的初学者指南。
注意: WPCode 还提供免费版本,您可以使用它向您的网站添加自定义代码。但是,您需要该插件的专业版才能解锁自定义块片段功能。
激活后,您需要从 WordPress 管理侧边栏转到代码片段 » + 添加片段页面。
到达那里后,单击“添加自定义代码(新代码段)”选项下的“使用代码段”按钮。

这将带您进入“创建自定义代码段”页面,您可以在其中首先输入要创建的自定义块的名称。
完成此操作后,只需从屏幕右上角的“代码类型”下拉菜单中选择“块片段”选项即可。
这将在“代码预览”框中显示“使用块编辑器编辑”按钮。

只需单击此按钮即可启动块编辑器。
现在,屏幕上会出现一条提示,要求您保存代码片段以将其加载到块编辑器中。只需单击“是”按钮即可继续。

现在您位于块编辑器中,您可以使用块菜单中提供的预制块轻松创建自定义块。
在本教程中,我们将创建一个自定义块,用于在您的网站上添加推荐。
首先,您需要单击屏幕左上角的“+”按钮以打开块菜单。
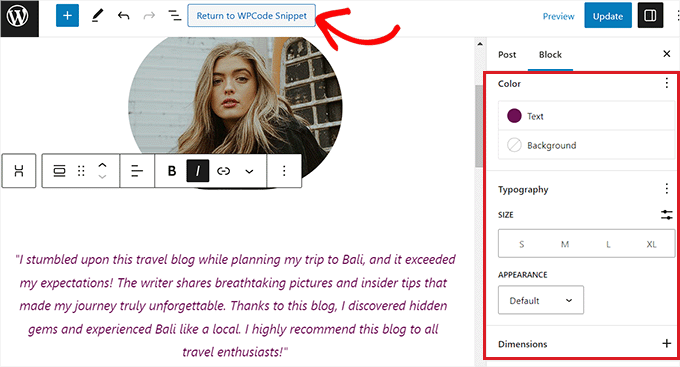
从这里,将标题块拖放到块编辑器界面中,并将其命名为“推荐”。

接下来,您可以使用段落、重要引用或引用块在您的网站上添加来自不同客户的推荐。
您甚至可以使用图像、网站徽标、社交图标或网站标语块来进一步自定义您的推荐块。

您还可以从屏幕右侧的块面板自定义推荐的大小、文本颜色或背景颜色。
完成后,不要忘记单击顶部的“更新”按钮来存储您的自定义块设置。
接下来,只需单击顶部的“返回 WPCode Snippet”按钮即可重定向到“编辑代码片段”页面。

到达那里后,向下滚动到“插入”部分并选择“自动插入”模式。
激活代码片段后,您的自定义块将自动添加到您选择在网站上插入的位置。

接下来,您必须配置您创建的自定义块的位置。
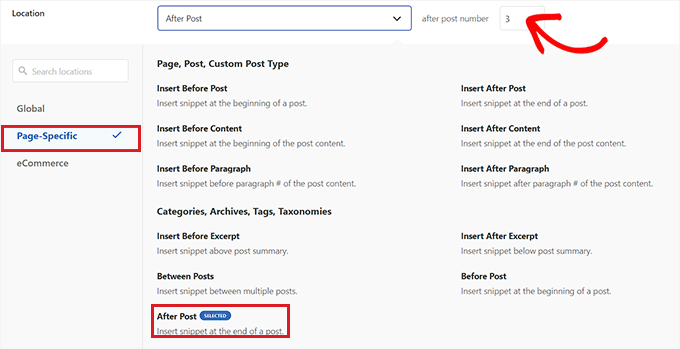
为此,只需单击“插入”部分中的“位置”下拉菜单,然后切换到“特定于页面”选项卡。如果您想在帖子结束后显示您的推荐块,您现在可以从这里选择“帖子后插入”选项。
完成此操作后,您还可以配置在其后应显示推荐块的帖子数量。例如,如果您输入数字 3,则评价块将出现在每三个帖子中。
您还可以在不同段落之间、帖子摘录之后等位置显示该块。

但是,如果您没有找到所需的块位置,那么您还可以创建自己的条件逻辑规则以将自定义块添加到您的首选位置。
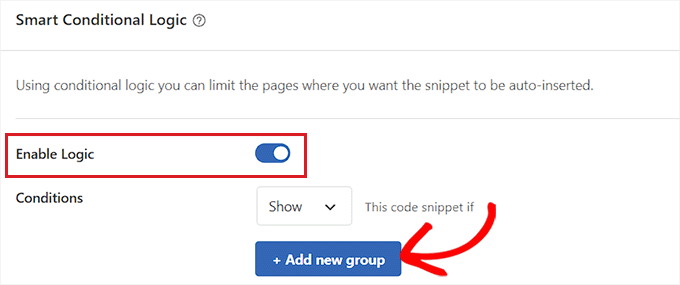
为此,请向下滚动到“智能条件逻辑”部分并打开“启用逻辑”开关。
接下来,您必须单击“添加新组”按钮开始创建条件逻辑规则。

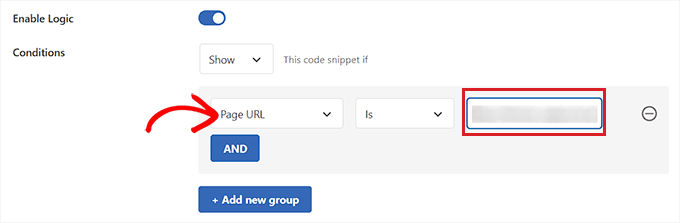
例如,如果您只想显示在特定页面或帖子上创建的自定义块,则必须从右侧的下拉菜单中选择“页面 URL”选项。
之后,您可以保留中间的下拉菜单不变,然后将您选择的 WordPress 页面/帖子的 URL 添加到左侧的字段中。
您还可以将条件逻辑规则配置为仅在特定页面、登录用户、WooCommerce 商店页面、轻松数字下载页面、特定日期等上显示自定义块。

完成后,滚动回页面顶部并将“非活动”开关切换为“活动”。然后,单击“更新”按钮来存储您的设置。
您的自定义块现在将自动添加到您为块片段选择的所有位置。

请记住,您创建的自定义块不会在古腾堡编辑器的块菜单中显示为选项。
您必须通过访问WordPress 仪表板中的代码片段页面并单击块片段下方的“编辑”链接来配置块设置。
这将打开“编辑片段”页面,您可以在其中自定义块或轻松更改其位置和条件逻辑规则。

现在访问您的网站以查看您实际创建的自定义块。
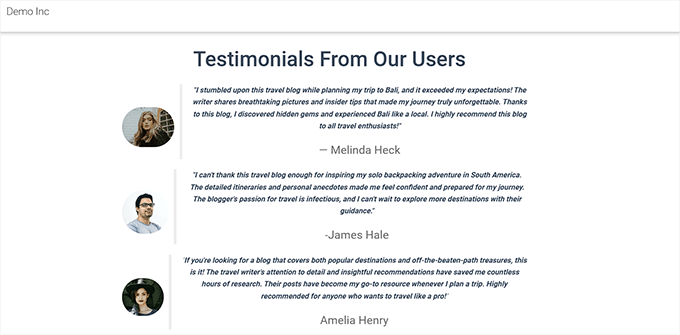
这是我们演示网站上的自定义推荐块。

方法 2:使用 Genesis 自定义代码插件(免费)为 WordPress 创建自定义块
如果您是中级用户并正在寻找免费解决方案,那么此方法适合您。请记住,您需要熟悉 HTML 和 CSS 才能遵循此方法中的说明。
首先,您需要安装并激活Genesis Custom Blocks插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
该插件由WP Engine 托管背后的人员制作,为开发人员提供了简单的工具来快速为其项目创建自定义块。
为了本教程的目的,我们将构建一个推荐块。
第 1 步:为 WordPress 创建自定义块
首先,您需要从管理面板的左侧边栏转到 自定义块»添加新页面。

这将带您进入“块编辑器”页面,您将在其中为您的 WordPress 网站创建自定义块。
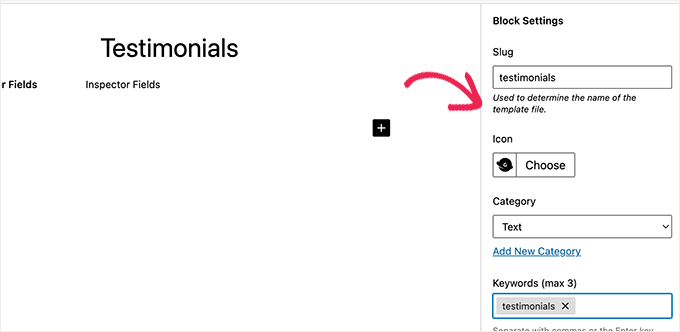
从这里开始,您可以为您的块命名。

现在,在页面右侧,您将找到可以配置的块属性。
您可以在此处为您的块选择图标、添加类别并添加关键字。

slug 将根据您的块名称自动填充,因此您无需更改它。但是,您最多可以在“关键字”文本字段中写入 3 个关键字,以便可以轻松找到您的块。
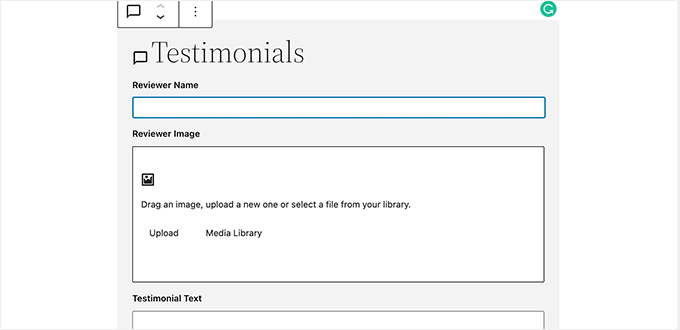
现在,您可以向块中添加一些字段。您可以添加不同类型的字段,例如文本、数字、电子邮件地址、URL、颜色、图像、复选框、单选按钮等。
我们将向自定义推荐块添加 3 个字段:一个用于评论者照片的图像字段、一个用于评论者姓名的文本框以及一个用于评论文本的文本区域字段。
只需单击“+”按钮即可插入第一个字段。

这将为右栏中的字段打开一些选项。让我们逐一看一下。
- 字段标签:您可以使用您选择的任何名称作为字段标签。让我们将第一个字段命名为“审阅者图像”。
- 字段名称:字段名称将根据字段标签自动生成。我们将在下一步中使用此字段名称,因此请确保它对于每个字段都是唯一的。
- 字段类型:在这里,您可以选择字段的类型。我们希望第一个字段是图像,因此我们将从下拉菜单中选择“图像”。
- 字段位置:您可以决定是将字段添加到编辑器还是检查器。
- 帮助文本:您可以添加一些文本来描述该字段。如果您创建此块供个人使用,则不需要这样做,但可能对多作者博客有帮助。
根据您选择的字段类型,您还可能会看到一些其他选项。例如,如果您选择文本字段,那么您将获得额外的选项,例如占位符文本和字符限制。
按照上述过程,让我们通过单击“+”按钮为我们的推荐块添加另外 2 个字段。
如果您想对字段重新排序,则可以使用每个字段标签左侧的手柄拖动它们来完成此操作。要编辑或删除特定字段,您需要单击字段标签并编辑右栏中的选项。

完成后,只需单击页面右侧的“发布”按钮即可保存自定义古腾堡块。
第 2 步:创建自定义块模板
尽管您在上一步中创建了自定义 WordPress 块,但只有创建块模板后它才会起作用。
块模板准确确定输入块的信息在您的网站上的显示方式。如果您需要运行函数或对数据执行其他高级操作,您可以使用 HTML 和 CSS 甚至 PHP 代码来决定它的外观。
创建块模板有两种方法。如果您的块输出采用 HTML/CSS 格式,那么您可以使用内置模板编辑器。
另一方面,如果您的块输出需要一些 PHP 在后台运行,那么您将需要手动创建块模板文件并将其上传到您的主题文件夹。
方法一:使用内置模板编辑器
在自定义块编辑屏幕上,只需切换到“模板编辑器”选项卡并在标记选项卡下输入 HTML。

您可以编写 HTML 并使用双大括号插入块字段值。
例如,我们在上面创建的示例块中使用了以下 HTML:
| 12345 | <divclass="testimonial-item"><imgsrc="{{reviewer-image}}"class="reviewer-image"><h4class="reviewer-name">{{reviewer-name}}</h4><divclass="testimonial-text">{{testimonial-text}}</div></div> |
由
之后,只需切换到“CSS”选项卡即可设置块输出标记的样式。

这是我们用于自定义块的示例 CSS:
| 1234567891011121314151617 号1819202122232425 | .reviewer-name { font-size:14px; font-weight:bold; text-transform:uppercase;}.reviewer-image { float: left; padding: 0px; border: 5pxsolid#eee; max-width: 100px; max-height: 100px; border-radius: 50%; margin: 10px;}.testimonial-text { font-size:14px;}.testimonial-item { margin:10px; border-bottom:1pxsolid#eee; padding:10px;} |
由
方法二:手动上传自定义块模板
如果您需要使用 PHP 与自定义块字段交互,建议使用此方法。您基本上需要将编辑器模板直接上传到您的主题。
首先,您需要在计算机上创建一个文件夹,并使用自定义块名称别名对其进行命名。
例如,我们的演示块称为“推荐”,因此我们将创建一个testimonials文件夹。

接下来,您需要创建一个名为block.php using a plain text editor 的文件。您可以在此处放置块模板的 HTML / PHP 部分。
这是我们用于示例的示例模板:
| 12345 | <div class="testimonial-item <?php block_field('className'); ?>"><img class="reviewer-image"src="<?php block_field( 'reviewer-image' ); ?>"alt="<?php block_field( 'reviewer-name' ); ?>"/><h4 class="reviewer-name"><?php block_field( 'reviewer-name'); ?></h4><div class="testimonial-text"><?php block_field( 'testimonial-text'); ?></div></div> |
由
现在您可能已经注意到我们如何使用该block_field()函数从块字段中获取数据。
我们已将块字段包装在要用于显示块的 HTML 中。我们还添加了 CSS 类,以便我们可以正确设置块的样式。
不要忘记将文件保存在您之前创建的文件夹中。
接下来,您需要使用计算机上的纯文本编辑器创建另一个文件,并将其保存在block.css您创建的文件夹中。
我们将使用此文件添加块显示样式所需的 CSS。这是我们用于此示例的 CSS 示例:
| 1234567891011121314151617 号1819202122232425 | .reviewer-name { font-size:14px; font-weight:bold; text-transform:uppercase;}.reviewer-image { float: left; padding: 0px; border: 5pxsolid#eee; max-width: 100px; max-height: 100px; border-radius: 50%; margin: 10px;}.testimonial-text { font-size:14px;}.testimonial-item { margin:10px; border-bottom:1pxsolid#eee; padding:10px;} |
由
不要忘记保存您的更改。
您的块模板文件夹现在将包含两个模板文件。

之后,您需要使用 FTP 客户端或WordPress 托管帐户控制面板内的文件管理器应用程序将块文件夹上传到您的网站。
连接后,导航至该/wp-content/themes/your-current-theme/ 文件夹。

如果您的主题文件夹没有名为“blocks”的文件夹,请继续创建一个新目录并将其命名为blocks.
接下来,您必须将您在计算机上创建的文件夹上传到该文件夹blocks。

就这样!您已成功为自定义块创建手动模板文件。
第 3 步:预览您的自定义块
在预览 HTML/CSS 之前,您需要提供一些可用于显示示例输出的测试数据。
在 WordPress 管理区域内,编辑您的块并切换到“编辑器预览”选项卡。在这里,您需要输入一些虚拟数据。

此数据不会成为您的自定义块的一部分,并且仅用于预览您使用 HTML 和 CSS 所做的更改。
添加数据后,请不要忘记单击“更新”按钮来保存更改。

如果您不单击“更新”按钮,则您将无法看到自定义块的预览。
您现在可以切换到“前端预览”选项卡,查看您的块在 WordPress 网站前端的外观。

如果您觉得一切都很好,那么您可以再次更新您的块以保存任何未保存的更改。
第 4 步:在 WordPress 中使用自定义块
您现在可以像使用任何其他块一样在 WordPress 中使用自定义块。
只需编辑您想要使用此块的任何帖子或页面即可。然后,单击左上角的“+”按钮打开块菜单。

从这里,通过输入名称或关键字找到您的块,然后将其添加到页面/帖子中。
将自定义块插入内容区域后,您将看到之前创建的块字段。

您可以根据需要填写块字段。
当您从自定义 WordPress 块移至另一个块时,编辑器将自动显示您的块的实时预览。

您现在可以保存您的帖子和页面并进行预览,以查看您的自定义块在您的网站上的运行情况。
这是我们测试网站上的推荐块的外观。

我们希望本文能帮助您了解如何轻松地为您的 WordPress 网站创建自定义古腾堡块。您可能还想查看我们关于如何从头开始创建自定义 WordPress 主题的指南,或者查看我们的专家精选的用于完整站点编辑的最佳块主题。



