您想在 WordPress 中向每个用户发送自定义欢迎消息吗?
用欢迎信息问候用户可以帮助提高网站的参与度,因为它让人们感到受欢迎和关心。这是与访客保持联系、产生潜在客户和增加销售额的好方法。
在本文中,我们将向您展示如何在 WordPress 中使用自定义欢迎消息来问候每个用户。

为什么以及何时应该在 WordPress 中使用欢迎消息来问候用户
并非所有网站都需要使用自定义欢迎消息来迎接用户。但是,如果您正在经营一家在线商店,试图产生潜在客户或提高用户参与度,那么欢迎消息可能会非常有用。
您可以使用不同类型的欢迎消息。这里的目标是为用户提供每条消息的大量价值。
以下是在 WordPress 网站上显示欢迎消息的一些用例:
- 当客户到达您的电子商务商店时,您可以向他们显示一条欢迎消息,其中包含折扣优惠、当日优惠,或协助他们完成结账流程。
- 欢迎消息有助于为可能不熟悉您的产品和服务的用户提供实时支持。您可以鼓励他们提出问题并解决他们可能遇到的任何问题。
- 向回访者显示欢迎信息可以提高网站的销量。您可以显示一个弹出窗口,其中包含热门产品、折扣和其他激励措施。
- 您还可以为全球受众创建不同语言的个性化欢迎信息。这有助于提高参与度,让来自世界各地的用户感到受欢迎。
- 在WordPress 博客上,欢迎消息可以帮助您扩大电子邮件列表。您可以鼓励用户下载免费课程,向他们展示您最好的内容等等。
- 为非营利网站创建欢迎信息可以帮助您获得更多捐款。您可以向用户打招呼并在弹出消息中显示最需要支持的原因。
话虽这么说,让我们看看如何在 WordPress 中使用自定义欢迎消息轻松地问候每个用户。我们将介绍 2 种方法,因此您可以单击下面的链接跳转到任何部分:
方法 1:使用 OptinMonster 通过自定义欢迎消息向用户致意
对于此方法,我们将使用OptinMonster。它是世界上最受欢迎的潜在客户生成软件,可帮助您将网站访问者转化为订阅者和客户。
首先,您需要注册一个 OptinMonster 帐户。只需访问该网站并单击“立即获取 OptinMonster”按钮即可开始。

注册后,您需要安装并激活OptinMonster 插件。有关更多详细信息,请参阅我们的WordPress 插件安装指南。
它是一个免费插件,充当 WordPress 网站和 OptinMonster 之间的连接器。
激活后,您将看到 OptinMonster 设置向导和欢迎屏幕。继续并单击“连接您的现有帐户”按钮。

之后,将打开一个新窗口。
您需要单击“连接到 WordPress”按钮将您的WordPress 网站与 OptinMonster 连接。

您现在已准备好为您的网站创建新的广告系列。
只需从 WordPress 管理面板前往OptinMonster » 营销活动,然后单击“创建您的第一个营销活动”选项即可。

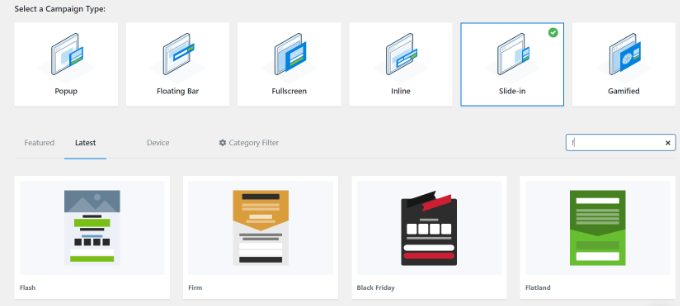
接下来,您需要选择营销活动类型和模板。OptinMonster 附带不同的活动类型,您可以使用其中任何一种在 WordPress 中通过欢迎消息来欢迎用户。
在本教程中,我们将使用带有 Flatland 模板的滑入式营销活动类型。

接下来,系统会要求您为您的活动命名。
完成后,只需单击“开始构建”按钮即可。

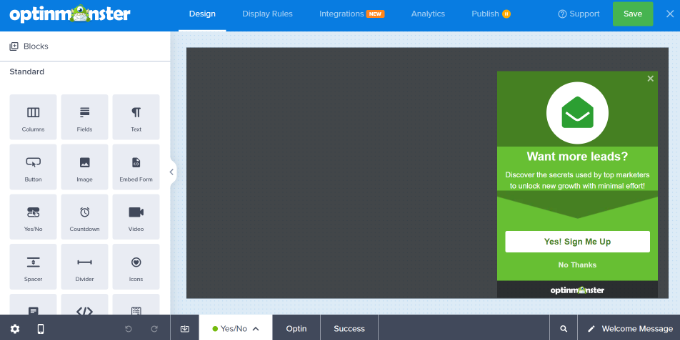
OptinMonster 现在将启动拖放编辑器,您可以在其中简单地添加任何元素并对其进行编辑。
您可以添加不同的块,例如列、文本、视频、按钮、注册字段等。

您还可以更改欢迎消息弹出窗口中的文本。
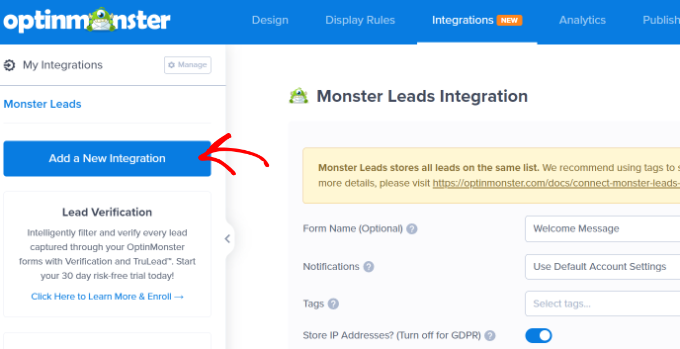
OptinMonster 还与您的电子邮件营销服务集成。只需切换到顶部的“集成”选项卡即可。

之后,您需要单击左侧菜单中的“添加新集成”按钮。
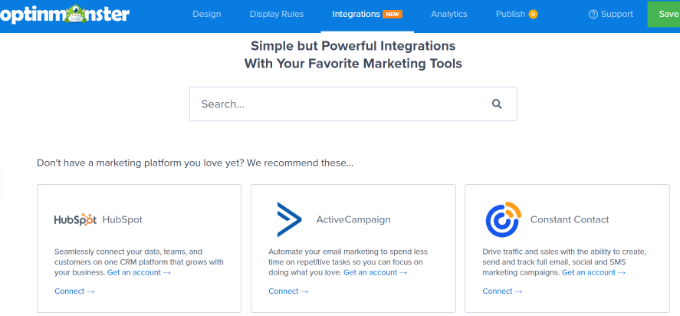
OptinMonster 与ActiveCampaign、Constant Contact、HubSpot等流行工具无缝协作。
继续选择您想要集成的电子邮件营销工具,然后单击“连接”链接。然后,您可以按照屏幕上的说明登录您的首选服务。

接下来,您需要切换到“显示规则”选项卡以选择何时显示问候语。
OptinMonster 附带了一系列选项,您可以使用它们来创建干扰性较小且高度吸引人的欢迎消息。
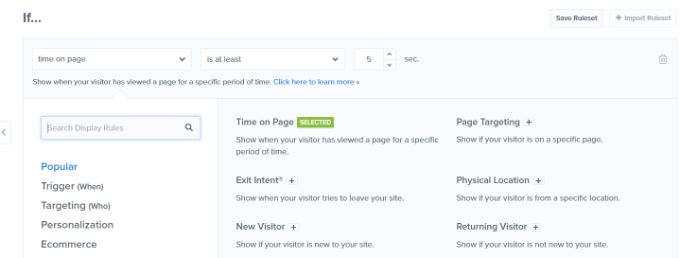
使用页面时间规则显示欢迎消息
默认情况下,OptinMonster 将使用页面停留时间显示规则来显示您的欢迎消息活动。
假设用户到达您的电子商务商店并在主页上停留了 5 秒。然后,您可以显示欢迎用户的弹出消息,并显示最近的销售、热门产品或其他激励措施。
同样,如果您有 WordPress 博客,您可以在欢迎消息中向用户显示热门文章、最新公告或有关新产品或服务的信息。

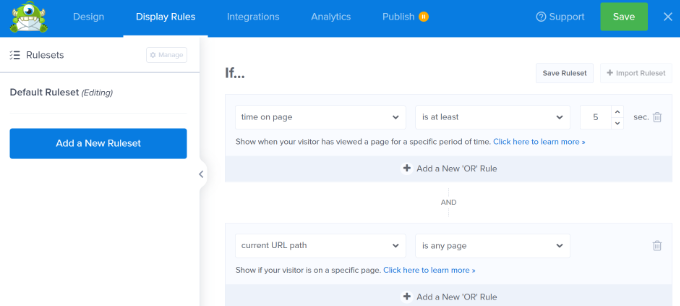
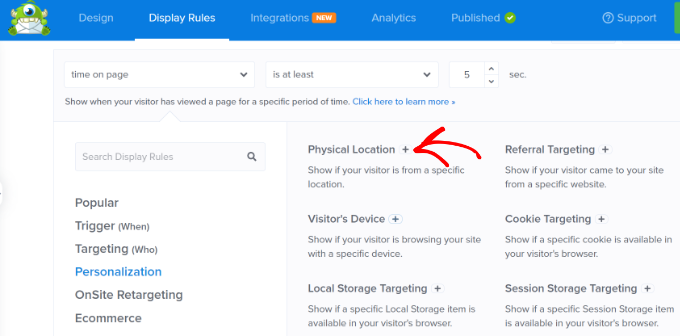
只需选择“页面停留时间”显示规则即可开始并将时间设置为 5 秒。
如果您想在网站的所有页面上展示广告活动,则需要使用“当前 URL 路径”和“是任何页面”规则。
但是,您可以更改这些设置并增加时间或选择特定页面来显示欢迎消息。

根据位置显示欢迎消息
您还可以向来自特定位置的用户显示不同的消息。您甚至可以创建多个营销活动并用用户的母语问候用户。
您所需要做的就是在 OptinMonster 中选择“物理位置”显示规则。

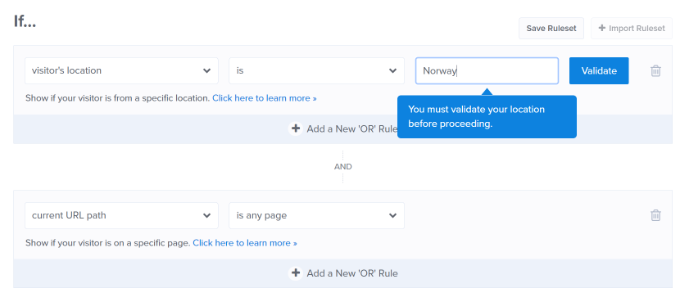
接下来,您可以在显示规则设置中输入国家/地区名称。
从这里,您需要单击“验证”按钮。
设置显示规则后,您可以切换到顶部的“发布”选项卡。

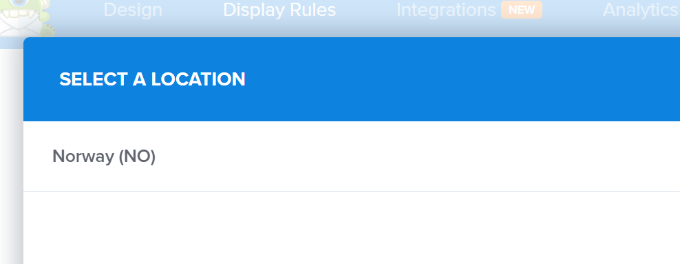
在下一个屏幕上,您需要确认您输入的位置。
只需单击位置名称即可继续。

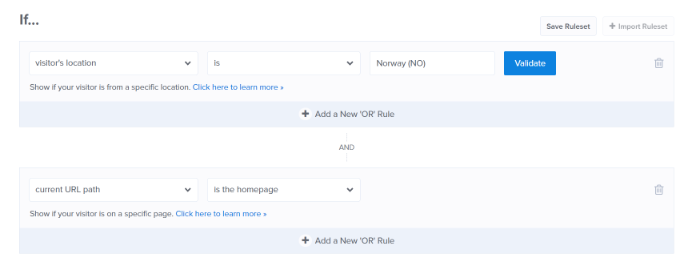
您可以保留在所有页面上显示营销活动的设置。
但是,如果您愿意,您可以编辑此内容并在特定页面(例如主页)上显示欢迎消息。

您可以在 OptinMonster 中使用更多显示规则来显示您的欢迎消息。例如,有一些选项可以根据用户的设备、用户点击链接的时间、访问特定页面的时间等来显示活动。
发布您的欢迎信息活动
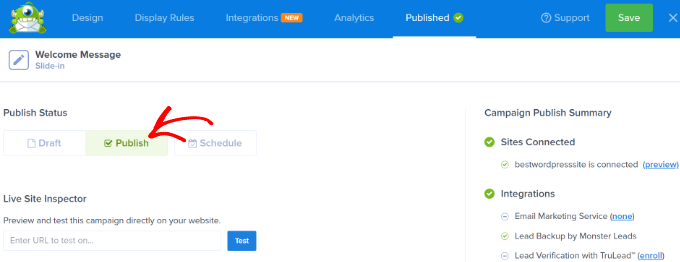
欢迎消息准备好后,继续将发布状态更改为“发布”。然后,您可以点击顶部的“保存”按钮并退出营销活动构建器。

接下来,您将看到活动的 WordPress 输出设置。
要确保您的广告活动有效,请点击右侧的“状态”下拉菜单,然后选择“已发布”设置。
更改状态后不要忘记保存设置。
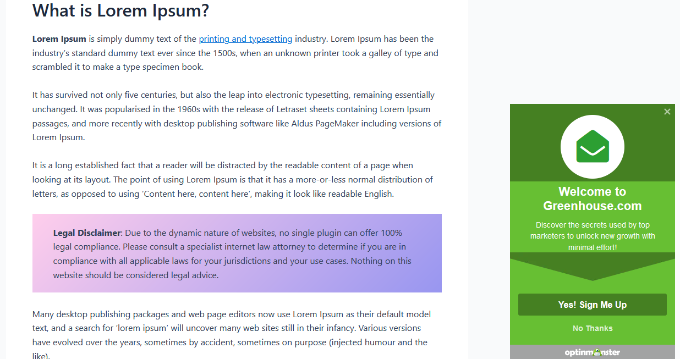
您现在可以访问您的网站以查看正在运行的自定义欢迎消息。

您也可以为其他用户使用不同的规则创建其他类似的弹出窗口。有关更多详细信息,您可以参阅我们有关如何在 WordPress 中向不同用户显示个性化内容的指南。
方法 2:使用 LiveChat 向用户发送自定义欢迎消息
LiveChat是WordPress 网站最好的实时聊天支持软件。它允许您为您的 WordPress 网站创建设计精美的实时聊天按钮和实时聊天支持。
您可以自定义问候语、显示您自己的按钮、上传您的徽标、显示客服人员资料等等。
首先,您需要访问LiveChat网站并注册一个帐户。只需按照屏幕上的说明设置您的帐户即可。

之后,您将进入 LiveChat 仪表板。
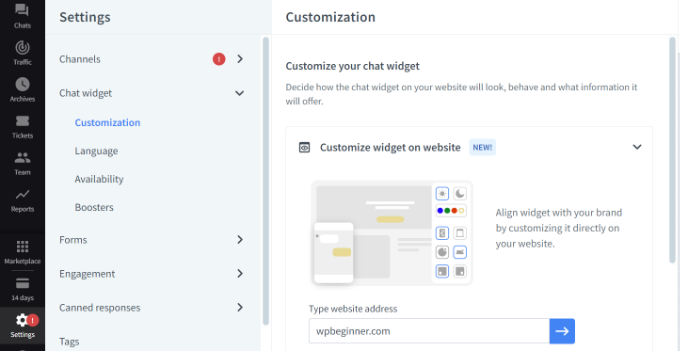
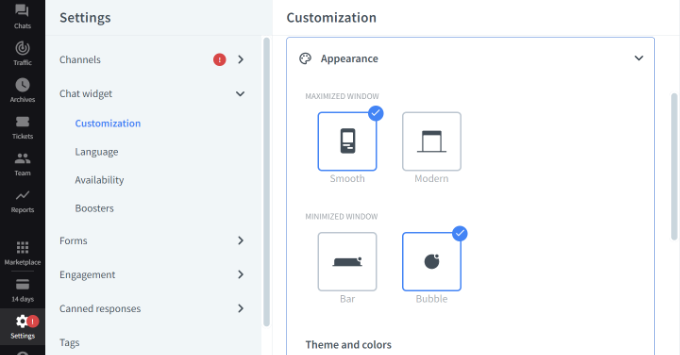
接下来,您需要从左侧面板转到“设置”选项卡,然后前往“聊天小部件”»“自定义”页面。

在这里,您可以自定义您的聊天小部件。
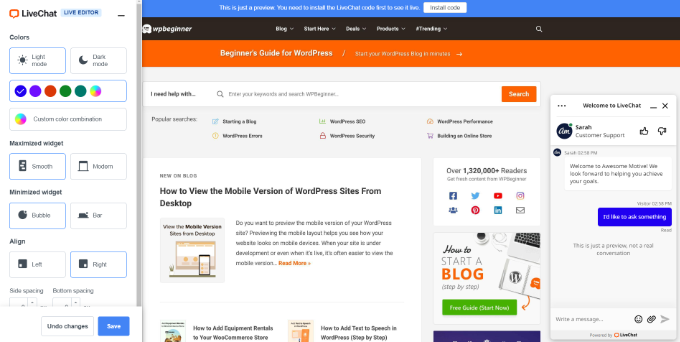
LiveChat 允许直接在您的网站上编辑小部件。只需在“自定义网站上的小部件”选项中输入您网站的 URL,然后单击蓝色箭头按钮即可。

您现在可以更改聊天小部件的颜色、选择深色或浅色模式、调整样式以及更改对齐方式和间距。
LiveChat 还允许您从仪表板设置编辑实时聊天小部件的外观。

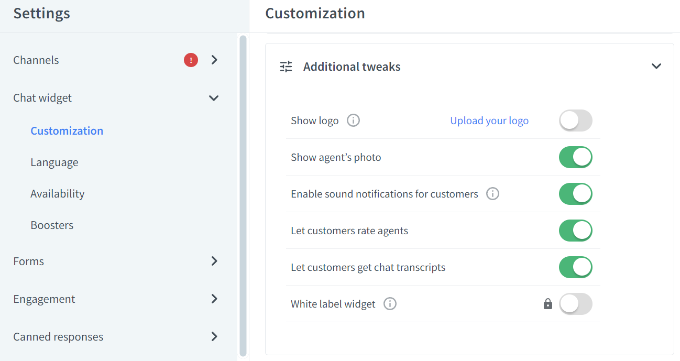
除此之外,您还可以对聊天小部件进行其他调整。
例如,可以选择显示徽标或代理的照片、启用声音通知、让客户对代理进行评分等等。

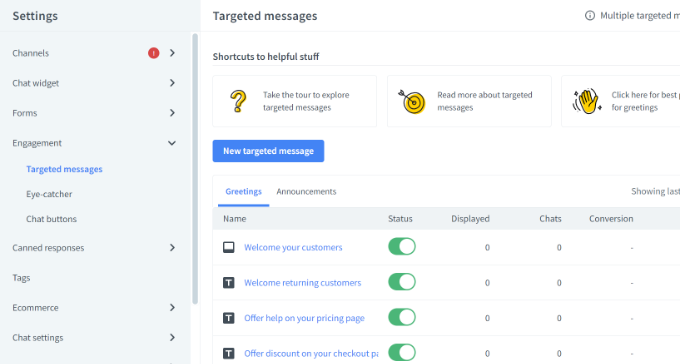
接下来,您需要从左侧面板切换到“参与度”»“目标消息”部分。
默认情况下,LiveChat 会启用一些有针对性的消息。但是,您可以创建自己类型的目标消息,例如:
- 致新客户的欢迎信息
- 对回头客的欢迎信息
- 定价页面的帮助
- 结帐页面有折扣
- 产品公告
- 新功能发布
- 限时优惠和折扣优惠

您可以单击默认消息以进一步自定义它们或添加新消息。
在本教程中,我们将通过单击“新目标消息”按钮添加新的欢迎通知。
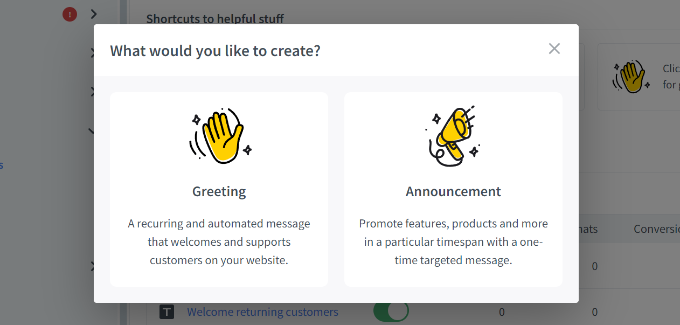
接下来,将打开一个小窗口,您可以在其中选择要创建的消息类型。继续并选择“问候语”选项。

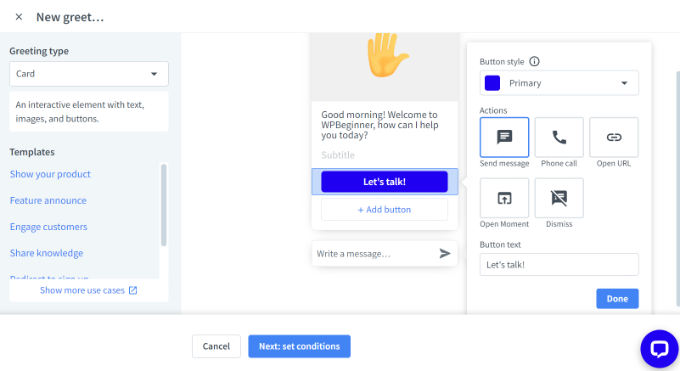
之后,您可以编辑用户将看到的问候语消息。
LiveChat 还提供问候语模板。例如,您可以展示产品、宣布新功能、分享知识等等。我们将在本教程中使用默认模板。
还有一些选项可以更改按钮文本、添加另一个按钮等等。

编辑问候消息后,只需单击底部的“下一步:设置条件”按钮即可。
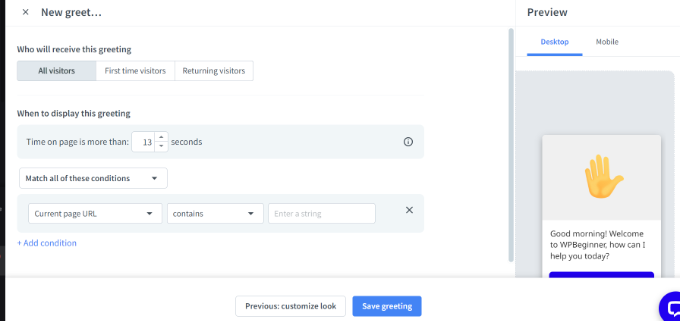
接下来,您需要指定何时出现问候消息。LiveChat 显示 3 个选项,其中包括向所有访客、首次访客或回访者显示。
实时聊天软件还允许您选择用户在显示问候消息之前在页面上花费的时间。之后,您需要选择将显示该消息的页面。

进行更改后,只需单击“保存问候语”按钮即可。
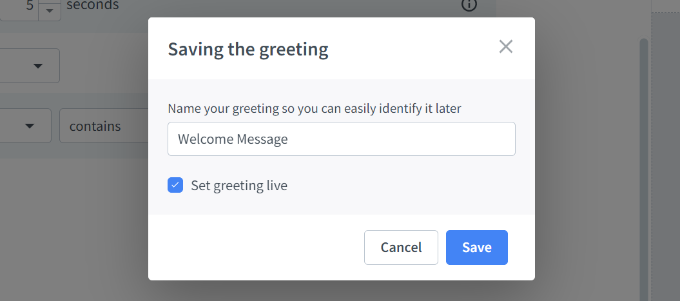
现在将打开一个新窗口。继续输入问候消息的名称,然后启用“实时设置问候语”选项。之后,单击“保存”按钮。

请注意,如果您刚刚创建了新的欢迎消息,则可以禁用 LiveChat 设置的默认欢迎消息。
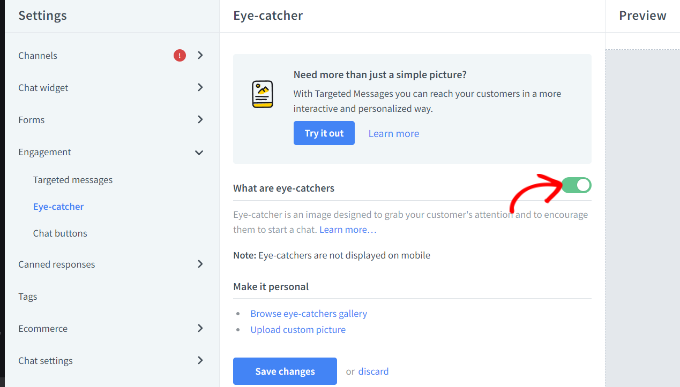
接下来,您需要选择一个引人注目的东西。这是 LiveChat 窗口最小化时显示的图像。
LiveChat 附带了几个可供您使用的现成的引人注目的内容。您还可以上传图像并使用其中一张。
只需转到LiveChat 设置中的“参与度”»“引人注目”,然后单击切换按钮即可启用“引人注目”。完成后,不要忘记单击“保存更改”按钮。

一旦您对 LiveChat 窗口和自定义问候语的设计感到满意,您就可以将其添加到您的 WordPress 网站了。
接下来,您可以切换回 WordPress 管理区域来安装并激活LiveChat插件。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
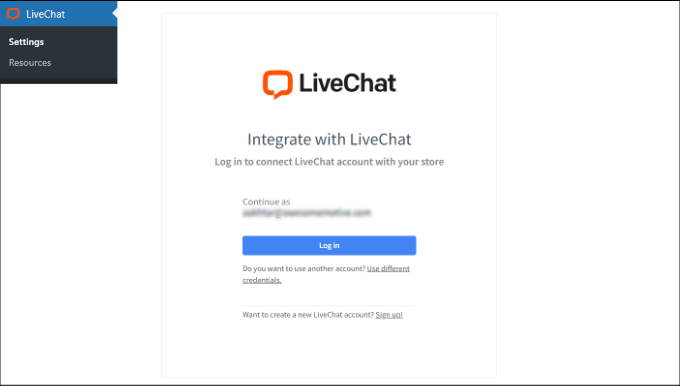
激活后,该插件会将一个标记为LiveChat 的新菜单项添加到您的 WordPress 管理侧边栏。另外,它会将您重定向到登录屏幕,您可以在其中选择您的 LiveChat 帐户并单击“登录”按钮。

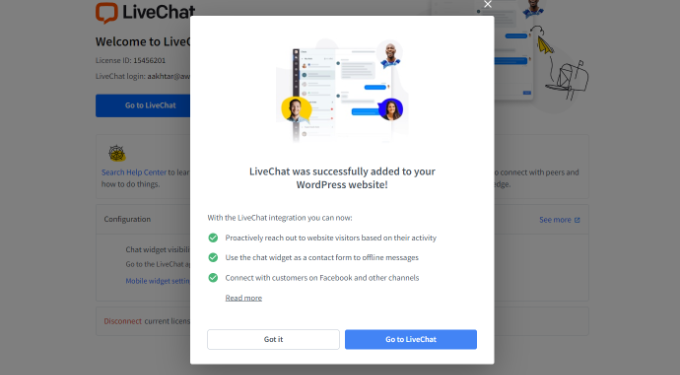
您现在将看到一条成功消息,表明您已成功将 LiveChat 添加到 WordPress。
只需单击“知道了”按钮即可继续。

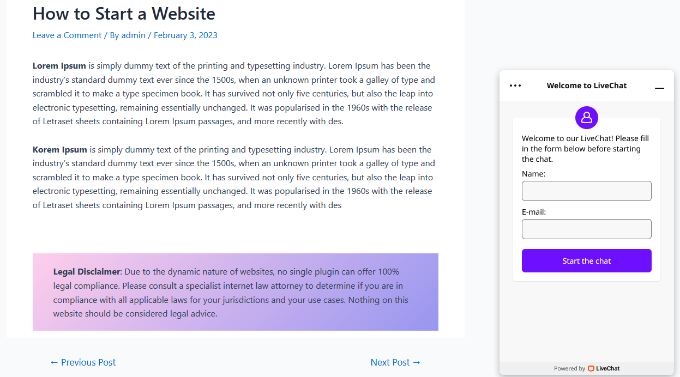
就是这样。您已通过网站上的实时聊天成功添加欢迎问候语。
现在,您可以在新的浏览器选项卡中访问您的网站,以查看 LiveChat 自定义问候语的实际效果。

我们希望本文能帮助您了解如何在 WordPress 中使用自定义欢迎消息来问候每位用户。您可能还想查看我们关于如何在 WordPress 中添加推送通知的文章,以及我们专家精选的用于发展您的网站的必备 WordPress 插件。



