您是否想知道如何向您的 WordPress 网站添加推送通知?
推送通知让您可以向用户发送消息,即使他们不在您的网站上。这可以帮助您将用户带回您的网站,增加流量并赚更多钱。
在本文中,我们将向您展示如何轻松地将网络推送通知添加到您的 WordPress 网站。

我们将在教程中介绍您需要了解的有关发送推送通知的所有信息,您可以使用下面的快速链接跳转到不同的部分:
- 什么是推送通知?
- 为什么要向您的 WordPress 网站添加 Web 推送通知?
- 使用 PushEngage 在 WordPress 中设置 Web 推送通知
- 使用 PushEngage 创建订阅者列表
- 每次在 WordPress 上发布新帖子时向订阅者发送推送通知
什么是推送通知?
推送通知是简短的、可点击的通知消息,以弹出窗口的形式出现在用户的桌面或移动设备上。
它们显示在桌面顶部或移动设备的通知区域中。最好的事情是,即使用户的浏览器未打开,它们也可以显示。
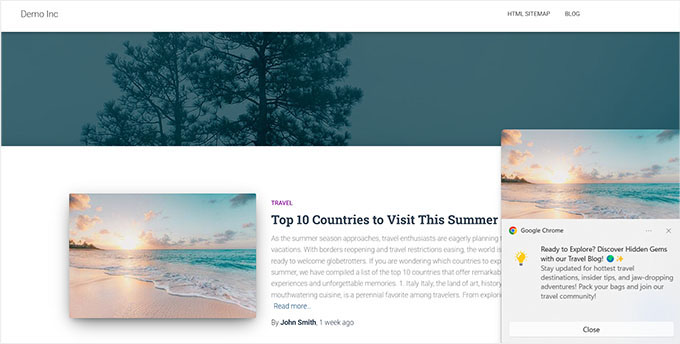
这是推送通知的示例。

推送通知可让您通过设备向用户传达最新的更新和优惠,使其成为将网站访问者转化为忠实追随者和客户的有效方式。
为什么要向您的 WordPress 网站添加 Web 推送通知?
您是否知道 70% 离开您网站的人将永远不会再回来?这就是为什么您需要将这些WordPress 网站访问者转化为订阅者和客户。
您可以通过同时使用多个通道来做到这一点。这些可以包括电子邮件营销、社交媒体、移动或短信营销以及网络推送通知。
电子邮件列表仍然是最强大的营销工具,51% 的消费者更喜欢企业通过电子邮件与他们联系。然而,我们发现推送通知也非常有效。
在 WPBeginner 网站上,推送通知始终是排名前 5 的流量来源之一。
以下是推送通知成为出色营销工具的一些原因:
- 用户需要明确许可才能接收推送通知。这意味着他们已经对您提供的内容感兴趣,并且更有可能参与通知。
- 与电子邮件或社交媒体更新相比,推送通知更短,需要的关注也更少。
- 没有像社交媒体那样的算法来限制你的影响力。几乎 100% 的消息已送达。
- 用户可以控制其设备显示通知的方式。他们可以暂停或完全关闭它们。
- 使用推送通知的公司并不多。
Facebook、Pinterest、LinkedIn 等热门网站都了解其重要性,并且已经使用网络推送通知作为营销策略。
推送通知的打开率比电子邮件高 10 倍,点击率高 14 倍。它们比短信、电子邮件营销和社交媒体平台更具吸引力。
话虽如此,让我们来看看如何轻松地将网络推送通知添加到 WordPress 网站。
使用 PushEngage 在 WordPress 中设置 Web 推送通知
PushEngage是市场上最好的推送通知服务,可让您轻松地将推送通知添加到您的 WordPress 网站。
这可以帮助您与访问者建立联系,即使他们离开您的网站后也会收到有针对性的推送消息。
第 1 步:创建您的 PushEngage 帐户
首先,您需要访问PushEngage网站并单击“立即免费开始”按钮。

免费计划每月涵盖最多 200 个订阅者和 30 个通知活动。当您获得更多订阅者并需要发送更多营销活动时,您将必须升级。
选择定价计划后,您需要创建一个 PushEngage 帐户。您可以使用现有的 Google 帐户注册或创建新帐户。

完成此操作后,您将进入“设置您的帐户”页面,您必须在其中添加您的网站域名、行业和公司规模。
您的子域名将根据此信息自动生成。之后,您还需要在此处提供您的信用卡详细信息。

注册后,您将进入 PushEngage 仪表板。
请记住,如果您使用 Google 帐户注册,那么您需要在此处提供网站详细信息。
完成此操作后,只需从 PushEngage 仪表板左列访问站点设置 » 站点详细信息页面。
如果需要,您可以在此处编辑站点名称和 URL。之后,您必须上传一张图像,该图像将用作网络推送通知的站点图标。
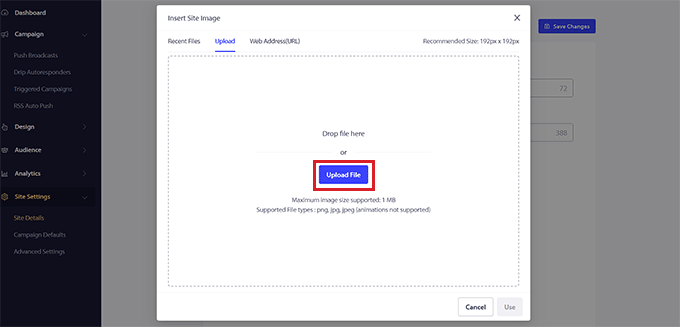
为此,请单击“选择图像”按钮。

这将在屏幕上打开一个提示,您可以在其中从计算机上传图像。
您还可以使用图像的 URL 添加图像。选择图像后,只需单击“使用”按钮即可。
之后,不要忘记单击“保存更改”按钮来存储您的设置。

请记住,您的图像需要为 PNG 或 JPG 文件格式,建议尺寸为 192×192。
您现在已完成 PushEngage 帐户的关键信息。
第 2 步:使用 PushEngage 连接您的 WordPress 网站
下一步是将您的 WordPress 网站连接到 PushEngage。
为此,您需要安装并激活PushEngage WordPress 插件。有关更多详细信息,您可以参阅我们有关如何安装 WordPress 插件的分步指南。
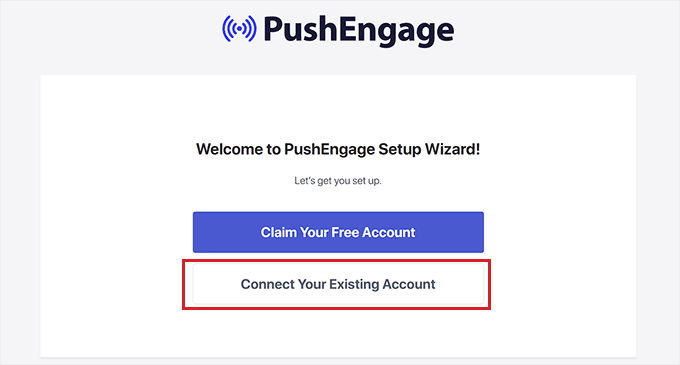
激活后,会出现“欢迎使用 PushEngage 设置向导!” 屏幕上将出现提示,您必须单击“连接您的现有帐户”按钮。

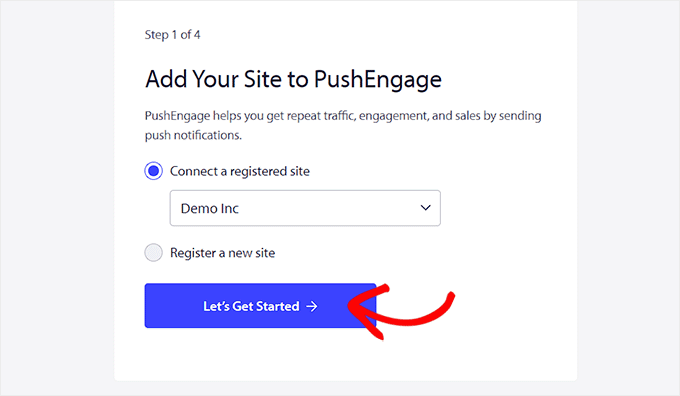
这将在新窗口中打开“将您的网站添加到 PushEngage”提示。在这里,您必须确保在 PushEngage 中注册的网站与您现在使用的网站是同一网站。
之后,只需单击“让我们开始吧”按钮。

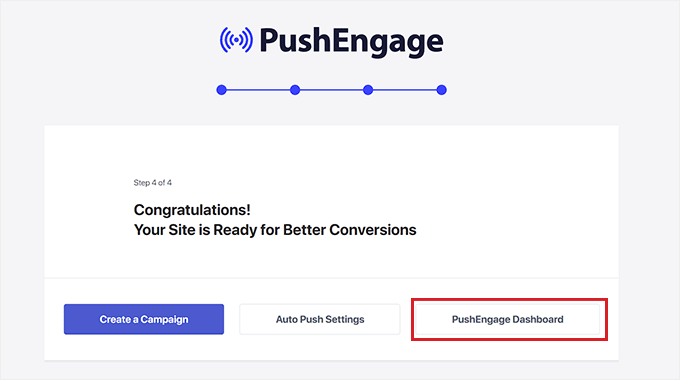
一旦您的 PushEngage 帐户与 WordPress 连接,屏幕上将启动一个设置向导,您可以根据自己的喜好进行配置。
完成后,只需单击“PushEngage Dashboard”按钮即可重定向到您的 WordPress 仪表板。

现在您可以开始为您的WordPress 博客或网站创建网络推送通知了。
第 3 步:设置推送通知消息
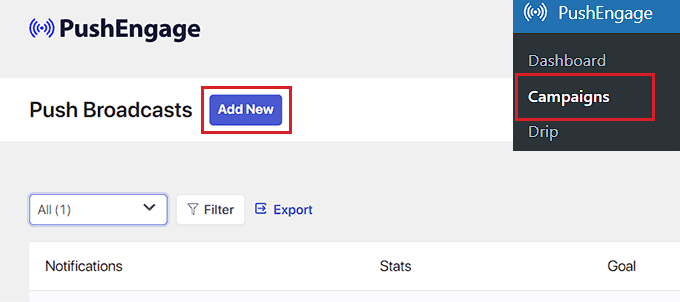
要创建推送通知,请转到PushEngage » 营销活动页面,然后单击“添加新通知”按钮。
这将引导您进入 WordPress 仪表板中的“创建新推送广播”屏幕。

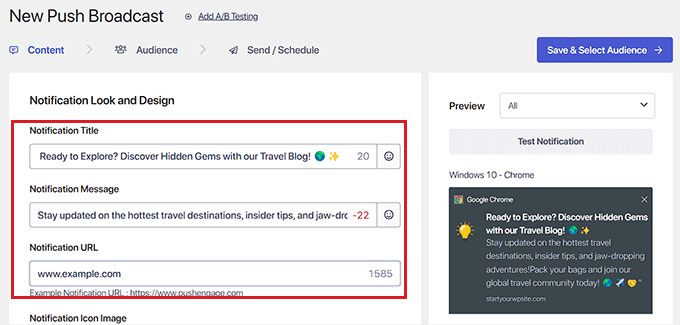
从这里开始,您可以在“通知标题”字段中输入推送通知的名称。然后,在“消息”字段中输入要在推送通知中显示的消息。
接下来,您需要将网站 URL 添加到“通知 URL”字段。
添加标题和消息后,您将能够在屏幕右上角看到推送通知的预览。

接下来,如果您想将图像添加到推送通知中,请向下滚动到“显示大图像”部分并将开关切换为活动状态。
该图像将显示在通知的顶部,并且不会干扰通知标题和消息的对齐。

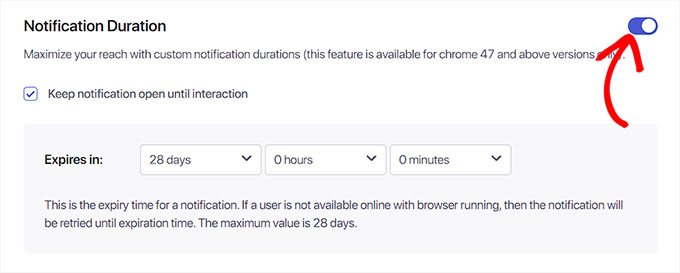
接下来,您需要向下滚动到“通知持续时间”部分并将开关切换为活动状态。
完成此操作后,您现在可以选中“在交互之前保持通知打开”选项。这意味着除非用户与之交互,否则通知将不断显示。
您还可以从下拉菜单中自定义推送通知的持续时间。此设置控制推送通知的显示时间。
请记住,这些功能仅适用于 Chrome 47 及以上版本,不适用于其他浏览器。
配置设置后,只需单击顶部的“保存并选择受众”按钮。

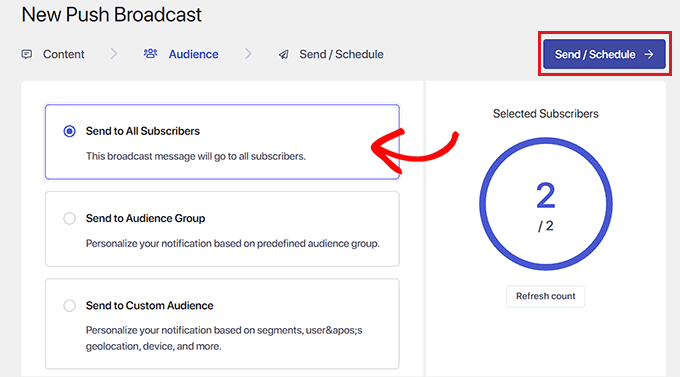
这将引导您进入下一步,您必须选择要向其发送推送通知的受众。
在这里,我们将选择“发送给所有订阅者”选项,以便我们的推送通知将显示给所有订阅者。
接下来,单击顶部的“发送/安排”按钮继续。

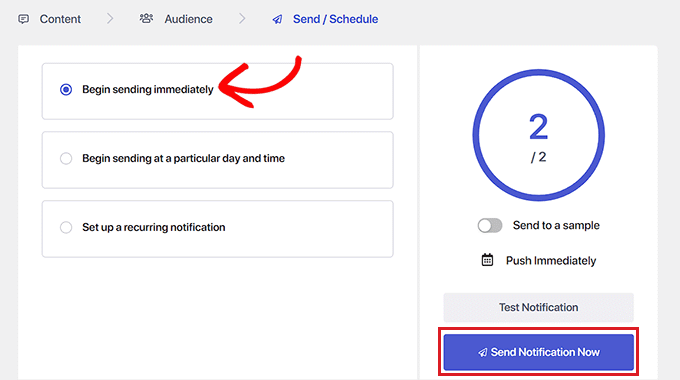
在下一步中,您需要安排网络推送通知时间。
例如,如果您想立即开始发送推送通知,则可以选择“立即开始发送”选项。但是,您还可以安排在特定时间发送通知或将其转变为定期推送通知。
不过,请记住,您需要 PushEngage 的付费计划才能访问这两个功能。

最后,单击“立即发送通知”按钮保存您的营销活动并开始发送网络推送通知。
设置推送通知后,最佳做法是检查它们是否按您的预期工作。
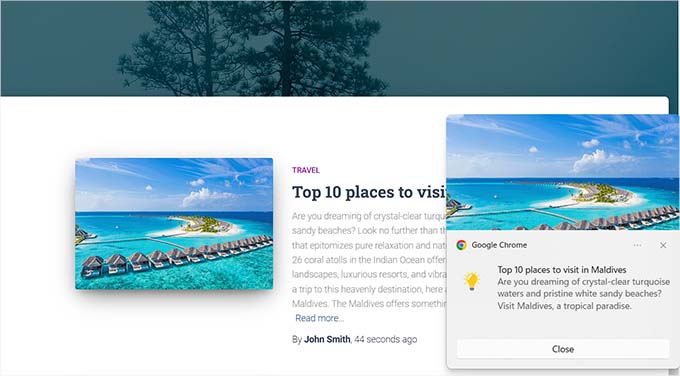
要测试您的推送通知,请在计算机或手机上打开您的网站。在这里,您应该立即看到刚刚创建的网络推送通知。
这是我们在台式计算机上的:

但是,请记住,此网络推送通知只会显示给您的 PushEngage 订阅者列表中的用户。
使用 PushEngage 创建订阅者列表
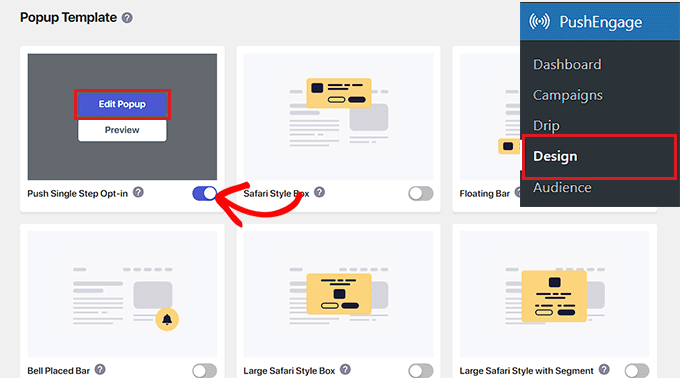
如果您还没有 PushEngage 的订阅者列表,则必须从 WordPress 管理侧边栏访问PushEngage » 设计页面。
到达那里后,只需将开关切换到活动状态即可获得您喜欢的弹出模板。然后,单击“编辑弹出窗口”按钮。

这将在新页面上打开 PushEngage 网站仪表板。
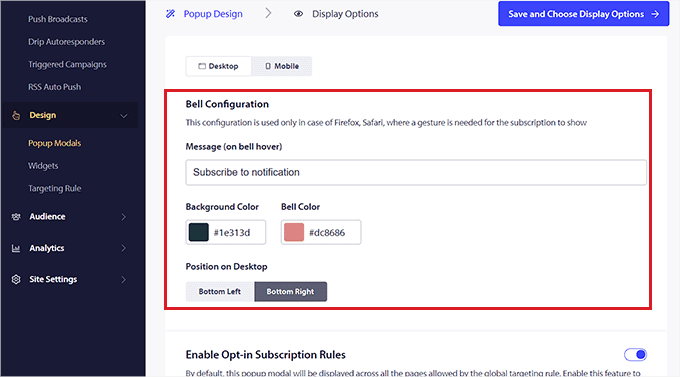
从这里,您可以配置弹出窗口的布局、消息和订阅规则。
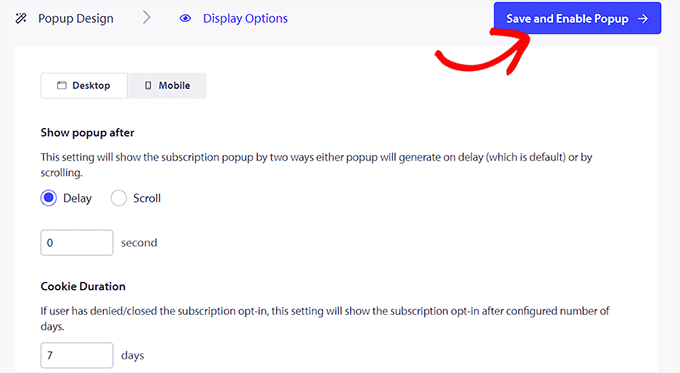
完成后,不要忘记单击顶部的“保存并选择显示选项”按钮。

现在将向您显示显示选项,您可以在其中选择 cookie 持续时间、启用订阅触发器等。
最后,单击“保存并启用弹出窗口”按钮来存储您的设置并激活弹出窗口。

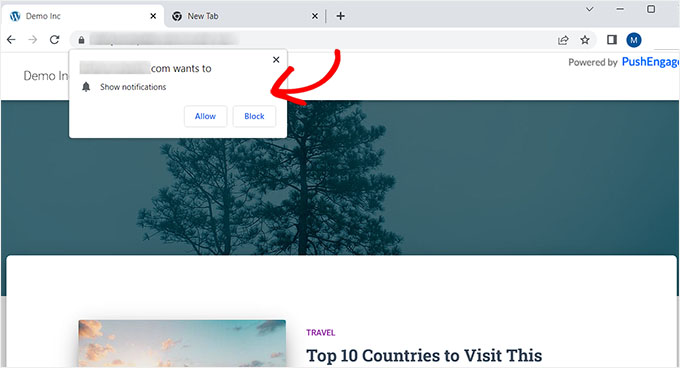
现在,您需要使用另一个 Google 帐户访问您的网站。在这里,您将在网站顶部看到一个弹出窗口,要求用户允许其显示通知。
现在,一旦用户单击“允许”按钮,他们将自动成为您的 PushEngage 订阅者列表的一部分。

每次在 WordPress 上发布新帖子时向订阅者发送推送通知
借助 PushEngage,您还可以在每次在 WordPress 中发布博客文章时向订阅者发送推送通知。
为此,请从 WordPress 仪表板访问PushEngage » 设置页面,然后切换到“自动推送设置”选项卡。从这里,将“自动推送”开关切换为活动状态。
之后,您需要选择是否要在推送通知中显示帖子的特色图像并启用多操作按钮。

通过多操作按钮,您可以允许用户以多种方式与您的推送通知进行交互,例如访问您的博客文章、订阅您的 YouTube 频道以及注册您的电子邮件新闻通讯。
您还可以使用博客文章的特色图像或网站图标作为通知图标图像。
最后,单击“保存更改”按钮来存储您的设置。
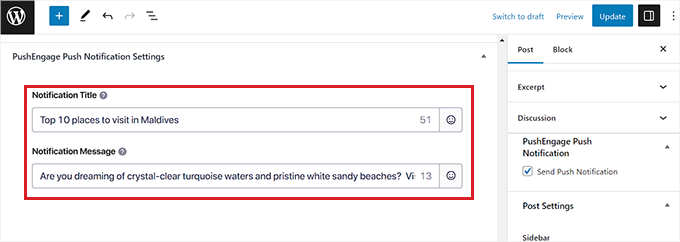
现在,在 WordPress 块编辑器中创建一个新帖子,然后向下滚动到“PushEngage 推送通知设置”部分。
从这里,您可以为网络推送通知添加标题和消息,甚至可以为其选择受众。

完成后,只需单击“发布”按钮即可保存更改并使您的帖子生效。
现在,您的订阅者将收到您网站上新博客文章的通知。

我们希望本文能帮助您了解如何向您的 WordPress 网站添加网络推送通知。您可能还想查看我们关于如何构建电子邮件列表的初学者指南以及我们为小型企业提供的最佳电子邮件营销服务的专家精选。



