您是否想知道 Google 的 INP 分数是多少以及如何在您的 WordPress 网站上提高它?
与 Next Paint 的交互 (INP) 是 Google 的一项核心 Web Vitals 指标。提高此分数将使您的网站对用户的响应更加灵敏。
在本文中,我们将向您展示如何提高 WordPress 中的 Google INP 分数,并解释 Google 的 INP 分数是什么。

以下是我们将在本指南中涵盖的主题的快速概述:
- 什么是 Google 核心网络生命力?
- 什么是谷歌INP?
- 为什么 Google 将 FID 指标更改为 INP?
- 如何在 WordPress 中衡量 Google INP 分数
- 如何提高 WordPress 中的 Google INP 分数
- 网站所有者如何针对 INP 优化其网站
- 开发人员如何针对 INP 优化其代码
- 面向开发人员的良好 JavaScript 编码实践示例
什么是 Google 核心网络生命力?
Google Core Web Vitals 是 Google 认为对整体用户体验非常重要的网站性能指标。这些网络重要分数是 Google 整体页面体验分数的一部分,这将影响您的 SEO 排名。
这些指标非常有用,因为即使您的WordPress 网站 加载速度很快,它也可能无法为用户提供完整的功能。即使页面已加载,访问者也可能无法执行他们想要的操作或访问他们需要的信息。
Core Web Vitals 旨在帮助解决此问题。它们可让您衡量网站加载、可见以及可供访问者使用的速度。
为此,Google 使用了三项质量测试:
- 最大内容涂料 (LCP)
- 首次输入延迟 (FID)
- 累积布局偏移 (CLS)
您可以在我们关于如何优化 WordPress 核心 Web Vitals 的终极指南中了解有关这些测试的更多信息。
然而,Google 正在用名为 INP(Interaction to Next Paint)的新测试取代 FID。
此更改目前的状态为“待处理”,并将于 2024 年 3 月完成。这让您有时间做好准备,以免您的 SEO 排名受到影响,我们将在本文后面向您展示如何操作。
什么是谷歌INP?
INP 代表“与下一次绘制的交互”。这是一个新的 Google Core Web Vital 指标,用于衡量导致网站延迟的用户交互。
INP 测试测量用户与您的网站交互(例如单击某些内容)和您的内容以视觉方式更新作为响应之间需要多长时间。这种视觉更新称为“下一次绘制”。
例如,用户可能会在您的网站上提交联系表单、单击按钮或选择在灯箱中打开的图像。INP 测试将测量用户执行这些交互和实际在您的网站上看到更新内容之间所花费的时间。
然后,Google 测试会根据您网站上大多数用户交互的持续时间得出一个 INP 分数。分数可能是“好”、“需要改进”或“差”,具体取决于您的网站更新视觉效果所需的时间。
为什么 Google 将 FID 指标更改为 INP?
当前的 FID 测试衡量您的网站在页面加载后响应第一个用户输入(例如单击鼠标或按下键盘)的速度。它通过测量用户第一次输入和网站开始对该输入采取行动之间的时间来实现这一点。
换句话说,它衡量您的网站首次加载时的响应速度以及它给真实用户的第一印象。
然而,这个指标并没有想象中那么有用。FID 测试有两个限制:
- 它仅测量第一次用户交互,而不是全部。
- 它仅在网站开始处理交互之前进行测量,而不是在用户可以实际在屏幕上看到视觉反馈时进行测量。
因此,谷歌正在改变测试,以更全面地了解网页的整体响应能力。INP 将测量用户在离开页面之前花费的整个时间。
如何在 WordPress 中衡量 Google INP 分数
测试 Google Core Web Vitals 分数的最简单方法是使用 PageSpeed Insights 工具。只需输入您要测试的 URL,然后单击“分析”按钮即可。

该工具将分析网页几秒钟,然后向您显示测试结果。
注意:您还可以使用 DebugBear 的免费网站速度测试或网站速度 Chrome 扩展来查看 Core Web Vitals ,这是一些开发人员首选的。
现在,与其他 Google Core Web Vitals 一起,您还将看到该页面的 Interaction to Next Paint (INP) 分数。
移动端和桌面端用户会有不同的分数。

在上面的屏幕截图中,您可以看到桌面用户在 WPBeginner 上查看此网页的 INP 得分为 47 毫秒。绿点表示这是一个很好的分数。
一旦您看到自己网站的得分,您可能会想知道它与其他网站相比如何,以及是否需要改进。
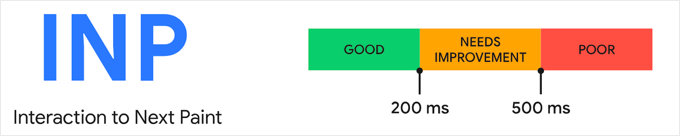
Google 提供了一些解释您的 INP 分数的指南:
- 快于 200 毫秒 – 良好的响应能力
- 200-500 毫秒 – 需要改进
- 慢于 500 毫秒 – 响应能力差

确保检查移动和桌面用户的分数,并以良好的响应能力为目标。
然后,您可以按照以下部分中的指南来提高您的 INP 分数。
案例研究:在 Awesome Motive 网站上发现缓慢的交互
但首先,看一下案例研究可能会有所帮助。我们已经开始衡量我们品牌网站上的 INP 分数,包括All in One SEO、MonsterInsights和WPForms。
当我们的团队检查我们网站的 INP 分数时,初步结果显示我们最受欢迎的页面需要改进。
使用Chrome 用户体验 (CrUX) 仪表板,我们可以看到:
- 我们 80% 的课程被评为“良好”
- 12% 的课程被评为“需要改进”
- 我们 8% 的课程被评为“差”
现在,我们还不知道页面上的哪些特定交互速度很慢并且需要优化。Google 在测试时不会提供此信息。
这意味着接下来,我们需要运行自己的测试来查找 INP 分数较低的页面上的缓慢交互。这是一项详细且高级的任务,最好由开发人员执行。
它是通过转到每个需要改进的页面,然后通过实际的点击、敲击和按键来测试每个交互来完成的。这些需要使用工具进行计时和评估。
Chrome开发者博客列出了许多可用于测试的工具,例如 Chrome Web Vitals扩展以及 DevTools 中 Lighthouse 面板中的新时间跨度模式。您还可以查看 Google 关于如何使用 Web Vitals 扩展进行调试的文章。
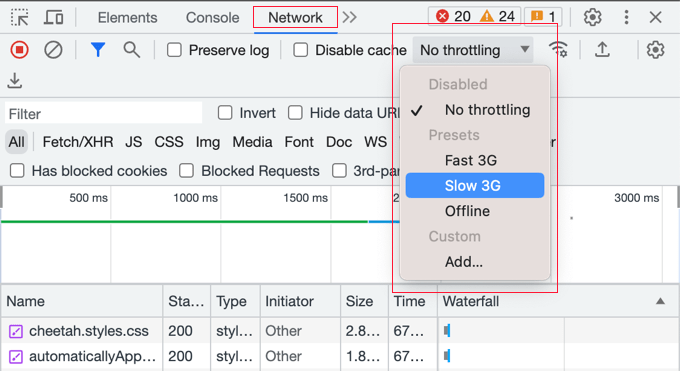
值得注意的是,评级较低的会话很可能是在较慢的设备或连接上进行的。这意味着在测试时,建议限制浏览器的速度,否则您可能无法发现缓慢的交互。
您可以通过转到View » Developer » Inspect Elements使用 Chrome 的Inspect Element功能来执行此操作。您可以切换到“网络”选项卡,然后从下拉菜单中选择一个限制选项。

找到页面的 INP 分数后,您可以使用本教程下一部分中的提示来改进它们。
如何提高 WordPress 中的 Google INP 分数
大部分 INP 分数优化工作需要由开发人员完成。其中包括您在网站上使用的主题和插件的作者,以及您正在运行的任何自定义 JavaScript的开发人员。
这是因为 INP 分数主要与在网站上执行 JavaScript 交互所需的时间相关。
例如,当用户单击按钮时,会运行一些 JavaScript 代码来执行单击按钮所需的功能。该代码被下载到用户的计算机并在他们的网络浏览器中运行。
为了优化您的 INP 分数,必须减少 JavaScript 用户交互期间发生的延迟。这种延迟由三个部分组成:
- 输入延迟,当您的网站正在等待该页面上阻止事件处理程序运行的后台任务时,就会发生这种情况。
- 处理时间,即在 JavaScript 中运行事件处理程序所需的时间。
- 呈现延迟,即重新计算页面并将页面内容绘制到屏幕上所需的时间。
作为网站所有者,您可以采取一些措施来改善第一次和第三次延迟。我们将在下一节中向您展示如何操作。
然而,要真正提高 INP 分数,您需要改善第二个延迟,即代码本身的处理时间。这不是你自己能做的事情。
WordPress 主题、插件和自定义 JavaScript的开发人员可能需要优化其代码,以便立即向用户提供反馈。好消息是他们可能已经在努力在 2024 年 3 月的最后期限前完成这项工作。
我们将在本文后面通过示例为开发人员提供一些具体提示。
网站所有者如何针对 INP 优化其网站
虽然对网站 INP 分数最重要的影响来自于开发人员优化其代码,但网站所有者可以做一些事情。
特别是,您可以通过优化站点上的后台进程来确保尽快识别用户的鼠标单击和击键。此外,您还可以确保对其输入的响应尽快显示在屏幕上。
您可以采取以下一些步骤来实现这一目标。
1.确保您运行的是最新版本的 WordPress
您应该做的第一件事是确保您运行的是最新版本的 WordPress。
这是因为 WordPress 6.2 和 6.3 版本引入了显着的性能改进。这些将提高您网站在服务器端和客户端的性能,从而提高您的 INP 分数。
有关详细说明,您可以参阅我们有关如何安全更新 WordPress 的指南。
2.优化WordPress后台进程
后台进程是 WordPress 中在后台运行的计划任务。它们可能包括检查 WordPress 更新、发布计划的帖子以及备份您的网站。
如果您的网站太忙于运行这些后台任务,那么它可能不会立即意识到用户单击了鼠标或按下了某个键,从而导致 INP 分数较低。
您也许可以配置后台脚本和插件,以减少它们正在执行的工作量,从而减轻您网站的压力。否则,您可能只能在需要时运行它们,而不是让它们在后台运行。
有关详细说明,您可以参阅我们关于如何提高 WordPress 速度和性能的终极指南的优化后台进程部分。
3. 检查 PageSpeed Insights 性能建议
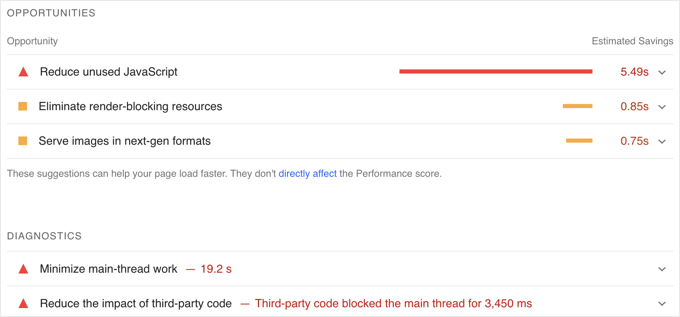
在网站上运行PageSpeed Insights测试后,您可以向下滚动到测试结果的“性能”部分。
在这里,您会发现一些提高网站性能的机会,如果您遵循建议,预计可以节省时间。

例如,您可能会看到消除渲染阻塞资源的建议。您可以按照我们有关如何修复 WordPress 中渲染阻塞的 JavaScript 和 CSS 的指南来执行此操作。
您可能还会看到减少未使用的 JavaScript 的建议。您会在许多最好的 WordPress 缓存插件(例如WP Rocket)中找到执行此操作的设置。
4. 在 WordPress 中缩小 JavaScript
JavaScript 需要下载到用户的计算机上才能运行。通过使 JavaScript 文件尽可能小,您可以在性能上取得一些小进步。
缩小 JavaScript 通过从源代码中删除空格、行和不必要的字符来缩小文件。
这不会对您的表现产生巨大影响,但如果您希望将 INP 分数减少几毫秒,那么您可能会发现这是值得的。

要了解如何操作,您可以参阅我们有关如何在 WordPress 中缩小 CSS 和 JavaScript 文件的指南。
开发人员如何针对 INP 优化其代码
如果您是开发人员,那么最大的 INP 分数增益将来自优化您的代码。您可以执行以下几项操作。
1. 立即以视觉方式确认用户输入
在优化代码的 INP 分数时,最重要的一件事是:您需要立即为所有用户输入提供视觉反馈。
用户应该立即看到他们的输入已被识别并且您正在对其进行操作。这将使您的代码对用户的响应更加灵敏,并获得很高的 INP 分数。
这里有一些例子:
- 如果用户单击某个元素,那么您应该显示一些内容来表明该元素已被单击。
- 如果用户提交表单,那么您需要立即显示一些内容来确认,例如消息或微调框。
- 如果用户单击图像以在灯箱中打开它,那么不要只是等待图像加载。相反,您应该立即显示演示图像或旋转器。然后,当图像加载时,您可以将其显示在灯箱中。
最重要的是,这将提高您的 INP 分数,特别是当您需要执行大量 JavaScript 处理来响应用户输入时。
只需确保在开始任务之前更新 UI。之后,您可以在回调中setTimeout或使用 Web Worker 在单独的线程上执行 CPU 密集型工作,然后最终将结果呈现给用户。
一旦你做对了,你还可以做一些事情来优化你的代码。
2. 优化浏览器花费最多时间的地方
您应该做的下一件事是调查浏览器将大部分时间花在哪里,然后优化这些部分。
在 Google Chrome 中,当您导航到View » Developer » Developer Tools » Performance时,可以检查阻止下一次绘制的 JavaScript 函数和事件处理程序。
有了这些知识,您就可以了解可以优化哪些内容,以减少用户交互后直到下一次绘制的时间。
3. 减少布局
有时,许多 CPU 活动都由布局工作组成。
发生这种情况时,您应该检查是否可以减少relayout代码中的函数数量。
4.首先显示首屏内容
如果渲染页面内容很慢,那么您的 INP 分数可能会受到影响。
您可以考虑首先仅显示重要的“首屏”内容,以便更快地交付下一帧。
面向开发人员的良好 JavaScript 编码实践示例
向您展示一些示例可能会有所帮助,说明糟糕的代码如何导致 INP 分数较低。
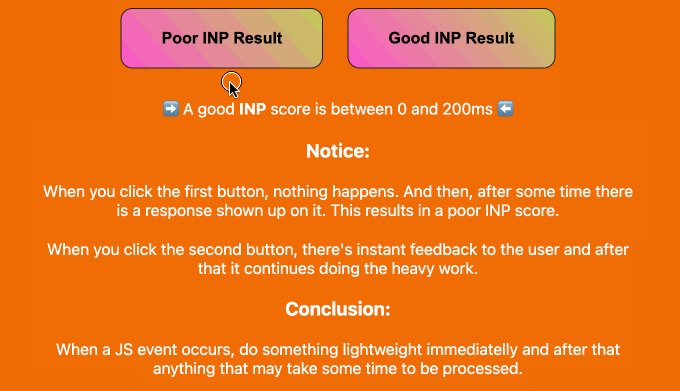
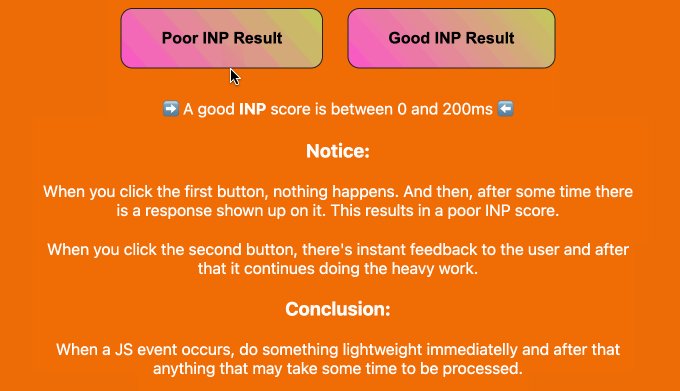
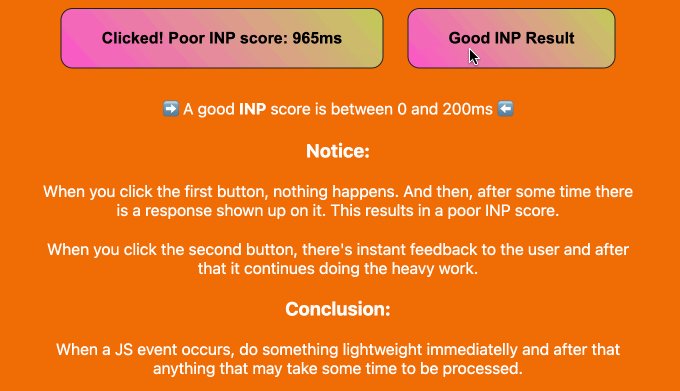
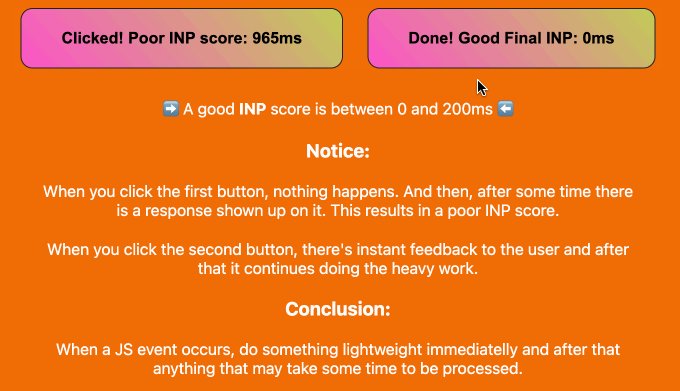
我们在 CodePen 上整理了一个示例项目,您可以尝试一下。您可以检查我们的示例代码,阅读我们的简短说明,并通过单击按钮查看它所带来的差异。
这是来自 CodePen 项目的动画。您可以看到,未优化的示例代码导致 INP 得分很低,为 965 毫秒。用户按下按钮时会感到迟缓。
相比之下,优化后的代码会立即更新按钮文本,从而获得最佳的 INP 分数。

请继续阅读,了解如何改进代码以优化 INP 分数的四个示例。
示例 1:在运行占用大量 CPU 资源的任务之前更新屏幕
CPU 密集型任务需要时间,除非您编写良好的代码,否则这可能会导致 INP 分数较低。在这种情况下,最好在运行该任务之前更新屏幕。
这是一个糟糕的示例,其中用户界面在繁重的 CPU 任务后更新。这导致高 INP:
| 12345678 | // Bad examplebutton.addEventListener('click', () => { // Heavy CPU task for(leti = 0; i < 10000000; i++) { console.log(i); } // UI update button.textContent = 'Clicked!';}); |
由
在这个改进的示例中,当单击按钮时,用户界面立即更新。
之后,繁重的 CPU 任务被转移到setTimeout回调中:
| 123456789101112131415 | // Better examplebutton.addEventListener('click', () => { // UI update button.textContent = 'Processing...'; // Heavy CPU task setTimeout(() => { for(leti = 0; i < 10000000; i++) { console.log(i); } // Final UI update button.textContent = 'Done!'; }, 0);}); |
由
这允许浏览器在开始慢速任务之前更新屏幕,从而获得良好的 INP 分数。
示例 2:安排非紧急处理
您还应该确保不要立即在脚本中运行非紧急或非必要的工作,因为这可能会延迟用户期望的响应。
您应该首先立即更新页面以确认用户的输入。之后,您可以requestIdleCallback在帧结束时有空闲时间或用户不活动时安排脚本的其余部分。
这是一个例子:
| 12345678 | button.addEventListener('click', () => { // Immediate UI update button.textContent = 'Processing...'; // Non-essential processing window.requestIdleCallback(() => { // Perform non-essential processing here... button.textContent = 'Done!'; });}); |
由
这将使网页对用户的响应更加灵敏,并为您带来更好的 INP 分数。
示例 3:安排函数在下一次绘制之前运行
您还可以用于requestAnimationFrame 安排在下次重绘之前运行的函数:
| 123456789 | button.addEventListener('click', () => { // Immediate UI update button.textContent = 'Processing...'; // Visual update window.requestAnimationFrame(() => { // Perform visual update here... button.style.backgroundColor = 'green'; button.textContent = 'Done!'; });}); |
由
这对于响应用户交互的动画或视觉更新非常有用。
同样,您应该通过立即确认用户的输入来向用户提供反馈。
示例 4:避免布局抖动
当您重复读写 DOM(文档对象模型)时,就会发生布局抖动,导致浏览器多次重新计算布局。
这是布局抖动的示例:
| 123 | // Bad exampleelements.forEach(element => { const height = element.offsetHeight; // read element.style.height = height + 'px'; // write}); |
由
可以通过批量读取和写入来避免这种情况。
这是一个更好的例子:
| 12345 | // Good exampleconst heights = elements.map(element => element.offsetHeight); // batched readelements.forEach((element, index) => { element.style.height = heights[index] + 'px'; // batched write}); |
由
我们希望本教程能帮助您了解如何提高 WordPress 中的 Google INP 分数。您可能还想查看我们的WordPress SEO 终极指南或我们的专家精选的最佳 WordPress SEO 插件和工具。



