您想删除网站上的“由 WordPress 提供支持”页脚链接吗?
默认情况下,大多数 WordPress 主题在页脚中都有免责声明,但这可能会让您的网站看起来不专业。它还为您自己的链接、版权声明和其他内容留下了更少的空间。
在本文中,我们将向您展示如何删除“由 WordPress 提供支持”页脚链接。

为什么要删除 WordPress 页脚积分?
许多不同的 WordPress 主题在其网站页脚中显示“自豪地由 WordPress 提供支持”免责声明,该免责声明链接到官方WordPress.org网站。

一些主题开发人员更进一步,将自己的信用添加到页脚。
在下图中,您可以看到Astra WordPress 主题添加的免责声明。

虽然这对软件开发人员来说非常有用,但“由……提供支持” 页脚会让您的网站看起来不那么专业,尤其是当您运行商业网站时。
它还可以让黑客知道您正在使用 WordPress,这可以帮助他们侵入您的网站。例如,如果您没有使用自定义登录 URL,那么黑客只需将 /wp-admin 添加到您的网站地址即可访问您的登录页面。
此免责声明还链接到外部网站,因此它鼓励人们离开您的网站。这可能会对您的综合浏览量和跳出率产生负面影响。
删除 WordPress 页脚信用链接合法吗?
删除网站上的页脚积分链接是完全合法的,因为WordPress 是免费的,并且是在 GPL 许可证下发布的。
基本上,该许可证让您可以自由地使用、修改,甚至将 WordPress 分发给其他人。
您从 WordPress 官方目录下载的每个WordPress 插件或主题也是在相同的 GPL 许可证下发布的。事实上,即使是大多数商业插件和主题也是在 GPL 下发布的。
这意味着您可以按照您想要的任何方式自由定制 WordPress,包括从您的企业网站、在线商店或博客中删除页脚积分。
考虑到这一点,让我们看看如何删除“由 WordPress 提供支持”页脚链接。
视频教程
https://www.youtube.com/embed/QEdZom8BeEI?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不想要视频或需要更多说明,只需使用下面的快速链接直接跳转到您要使用的方法:
- 方法一:使用主题设置(快速简单)
- 方法 2:使用完整站点编辑器(适用于基于块的主题)
- 方法 3:如何使用页面生成器删除“技术支持”免责声明
- 方法4:使用代码删除WordPress免责声明
- 警告!不惜一切代价避免使用 CSS 方法!
方法一:使用主题设置(快速简单)
大多数优秀的主题作者都知道用户想要编辑页脚并删除信用链接的选项,因此许多人将其包含在他们的主题设置中。
要查看您的主题是否有此选项,请转到WordPress 管理仪表板中的外观 » 自定义。

您现在可以查找任何可让您自定义网站页脚的设置。
例如,Astra 主题有一个名为“页脚生成器”的部分。

如果您使用此主题,则只需单击“页脚”部分并选择“版权”。
这将打开一个小编辑器,您可以在其中更改页脚文本,甚至完全删除它。

无论您如何删除页脚免责声明,都不要忘记单击“发布”以使更改在您的网站上生效。
方法 2:使用完整站点编辑器(适用于基于块的主题)
如果您使用的是 启用块的 WordPress 主题,则可以使用完整站点编辑 (FSE) 删除页脚免责声明。
这是一种快速、简单的方法,可以删除整个网站上的“支持”信用,但它并不适用于所有主题。
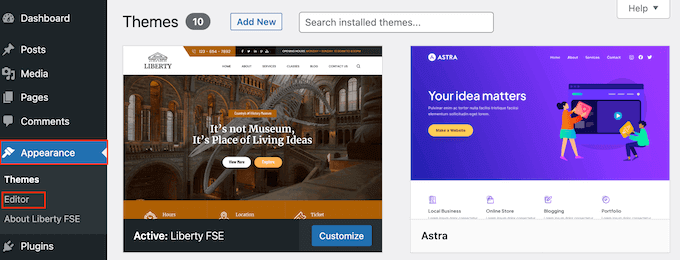
要启动编辑器,请转到 外观 » 编辑器。

默认情况下,完整的站点编辑器显示主题的主页模板。
在左侧菜单中,选择“图案”。

这显示了组成 WordPress 主题的所有模式和模板部分的列表。在“模板部分”下,单击“页脚”。
这显示了您网站页脚的缩略图。要查看页脚,请单击预览。

您现在将看到主题模板的预览。
要编辑页脚,请继续并单击其铅笔图标。

接下来,选择“技术支持”免责声明。
您现在可以将其替换为您自己的内容,甚至可以删除免责声明。

如果您对页脚的外观感到满意,只需单击“保存”即可。现在,如果您访问您的网站,您就会看到实时变化。
方法 3:如何使用页面生成器删除“技术支持”免责声明
许多 WordPress 网站使用页脚来传达重要信息,例如电子邮件地址或电话号码。事实上,访问者可能会滚动到您网站的底部只是为了查找此内容。
考虑到这一点,您可能需要更进一步,将“Powered by”文本替换为自定义页脚。此页脚可能包含指向您的社交媒体资料的链接、指向您的联属营销合作伙伴的链接、您的产品列表或其他重要信息和链接。
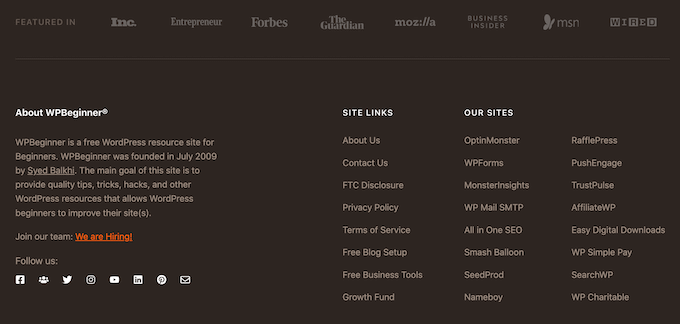
这就是我们在 WPBeginner 上使用页脚的方式:

创建自定义页脚的最佳方法是使用SeedProd。它是最好的页面构建器插件,附带数百个专业设计的模板、部分和块,可以帮助您自定义网站的每个部分。
它还具有允许您创建全局页脚、侧边栏、页眉等的设置。
首先,您需要安装并激活 SeedProd。有关更多详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南 。
注意: SeedProd还有一个 免费版本 ,允许您使用拖放编辑器创建各种类型的页面,包括自定义维护模式页面。但是,我们将使用 SeedProd 的高级版本,因为它附带了高级主题生成器。
激活插件后,SeedProd 将要求您提供许可证密钥。

您可以在SeedProd 网站上的帐户中找到此信息 。输入密钥后,单击“验证密钥”按钮。
完成后,转到SeedProd » 主题生成器。在这里,单击“添加新主题模板”按钮。

专业提示: SeedProd 还拥有不断增长的专业网站工具包库,您可以将其用作自定义主题的基础。有关更多信息,请参阅有关如何在 WordPress 中安装模板套件的指南。
在弹出窗口中,输入新主题模板的名称。
完成此操作后,打开“类型”下拉列表并选择“页脚”。

默认情况下,SeedProd 将在整个网站上显示新的页脚模板。但是,您可以使用“条件”设置将其限制为特定页面或帖子。
例如,您可能希望从目标网页中排除新页脚,这样它就不会分散您的主要号召性用语的注意力。
如果您对输入的信息感到满意,请点击“保存”。这将加载 SeedProd 页面构建器界面。
首先,您的模板将在右侧显示空白屏幕,左侧显示您的设置。首先,单击“添加列”图标。

您现在可以选择要用于页脚的布局。这允许您将内容组织到不同的列中。例如,您可以在 columns 中显示 WordPress 小部件。
您可以使用任何您想要的布局,但我们在所有图像中使用三列布局。

接下来,您可以编辑页脚的背景,使其与您的 WordPress 主题、公司品牌或徽标相匹配。
要更改背景颜色,只需单击“背景颜色”旁边的部分,然后使用控件选择新颜色。

另一种选择是添加背景图像。
为此,请单击“使用您自己的图像”,然后从 WordPress 媒体库中选择图像,或者单击“使用库存图像”。

当您对背景感到满意时,就可以在页脚中添加一些内容了。
只需将左侧菜单中的任何块拖放到页脚上即可。

添加块后,单击以在主编辑器中选择该块。
左侧菜单现在将显示可用于自定义块的所有设置。

只需不断重复这些步骤即可向页脚添加更多块。如果您不确定要使用哪些块,那么查看我们要添加到 WordPress 网站页脚的内容清单可能会有所帮助。
您还可以通过在布局中拖动每个块来更改它们的显示位置。

当您对设计感到满意时,请单击“保存”按钮。
然后,您可以选择“发布”来完成您的设计。

要使新页脚出现在您的WordPress 博客上,您需要使用 SeedProd 完成 WordPress 主题的构建。有关分步说明,请参阅我们有关如何创建自定义 WordPress 主题的指南。
构建主题后,转到 SeedProd » 主题生成器。然后,单击“启用 SeedProd 主题”开关。

现在,如果您访问您的网站,您将看到新的页脚。
方法4:使用代码删除WordPress免责声明
如果您在 WordPress 定制器中看不到任何删除或修改页脚积分的方法,那么您可以随时编辑 footer.php 代码。
这不是最适合初学者的方法,但它可以让您从任何 WordPress 主题中删除信用。
在更改网站代码之前,我们建议您创建备份,以便在出现问题时可以恢复网站。
请记住,如果您直接编辑 WordPress 主题文件,那么当您更新主题时这些更改将会消失。话虽如此,我们建议 创建一个子主题,因为这允许您 更新 WordPress 主题而不会丢失自定义功能。
首先,您需要 使用 FTP 客户端 (例如 FileZilla)连接到您的 WordPress 站点,或者您可以使用 WordPress 托管公司提供的文件管理器。
如果这是您第一次使用 FTP,那么您可以查看我们有关 如何使用 FTP 连接到您的站点的完整指南。
连接到站点后,转到 /wp-content/themes/,然后打开当前主题或子主题的文件夹。

在此文件夹中,找到 footer.php 文件并在文本编辑器(例如记事本)中打开它。
在文本编辑器中,查找包含“powered by”文本的代码部分。例如,在 WordPress 的二十一主题中,代码如下所示:
| 123456789 | <div class="powered-by"> <?php printf( /* translators: %s: WordPress. */ esc_html__( 'Proudly powered by %s.', 'twentytwentyone'), '<a href="'. esc_attr__( 'https://wordpress.org/', 'twentytwentyone') . '">WordPress</a>' ); ?> </div><!-- .powered-by --> |
由
您可以完全删除此代码或对其进行自定义以满足您的需求。
例如,您可能希望用您自己的版权声明替换“Proudlypowered…”免责声明。

进行更改后,保存文件并将其上传到您的服务器。如果您检查您的网站,那么页脚信用将会消失。
警告!不惜一切代价避免使用 CSS 方法!
display: none一些 WordPress 教程网站可能会向您展示用于隐藏页脚信用链接的CSS 方法。
虽然这看起来很简单,但这对您的WordPress SEO非常不利。
许多垃圾邮件发送者使用这种技术来隐藏访问者的链接,同时仍然向 Google 展示它们,以期获得更高的排名。
如果您确实使用 CSS 隐藏了页脚信用,那么 Google 可能会将您标记为垃圾邮件发送者,并且您的网站将失去搜索引擎排名。在最坏的情况下,Google 甚至可能从索引中删除您的网站,使其永远不会出现在搜索结果中。
相反,我们强烈建议使用上面展示的其他方法之一。如果您无法使用这些方法中的任何一种,那么另一种选择是聘请 WordPress 开发人员来为您删除页脚信用,或者您可以更改您的 WordPress 主题。
我们希望本文可以帮助您删除“由 WordPress 提供支持”页脚链接。您可能还想查看我们专家精选的最佳联系表单插件以及使用 WordPress 在线博客赚钱的行之有效的方法。



