jQuery 可帮助您创建交互式、用户友好且美观的网站。对于那些 CSS 和 HTML 知识很少的人来说,jQuery 听起来很复杂,但是通过简单易懂的教程,任何人都可以向他们的网站添加奇特的效果。在本文中,我们将列出一些适合 WordPress 初学者的最佳 jQuery 教程。
通过这些教程,您不仅将学习如何将这些漂亮的 jQuery 脚本添加到您的 WordPress 网站,而且您还将有机会学习一点 jQuery,以及如何在 WordPress 中使用它。对于绝对的初学者,我们建议您首先查看我们的指南,了解如何在 WordPress 中添加代码片段以及如何在 WordPress 中正确添加 JavaScript 和样式。
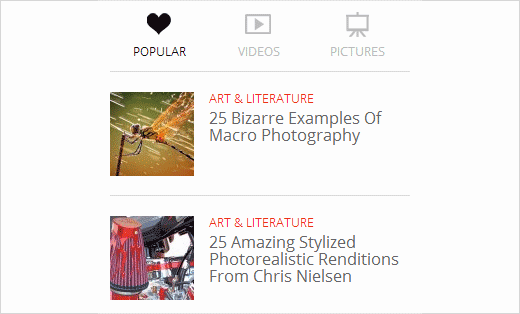
1.如何在 WordPress 中添加 jQuery Tabber 小部件

Tabber 小部件允许您通过将多个小部件组合成带有选项卡的单个小部件来节省侧边栏空间。在本 jQuery 教程中,您将学习如何创建 jQuery Tabber 小部件作为插件,该插件易于修改,并且您可以自定义它以在选项卡中添加您想要的任何内容。
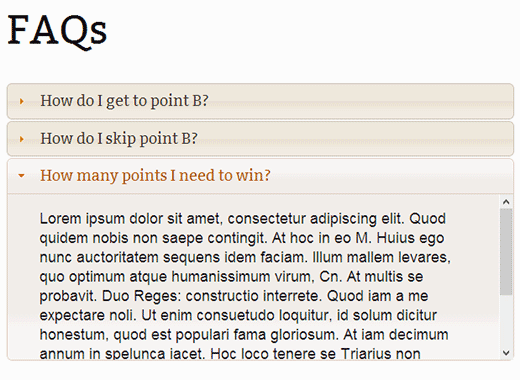
2.如何在 WordPress 中添加 jQuery FAQ Accordion

常见问题页面可能会变得冗长且难以阅读。在本 jQuery 教程中,我们向您展示如何使用 jQuery 手风琴在您的网站上创建常见问题解答部分。这创造了更好的用户体验,因为用户将能够快速查看问题而无需滚动太多。
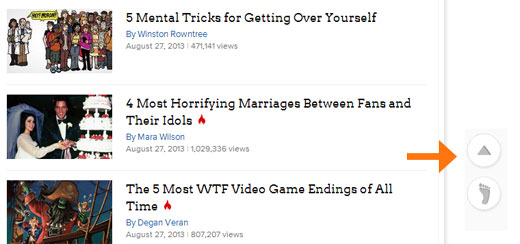
3.如何使用 jQuery 在 WordPress 中添加平滑滚动到顶部效果

对于发布长篇文章的网站,用户需要多次滚动才能看到完整内容,将用户返回页面顶部的按钮或链接可以提供更好的用户体验。在本教程中,我们向您展示了如何使用 jQuery 添加具有平滑滚动效果的返回顶部按钮。
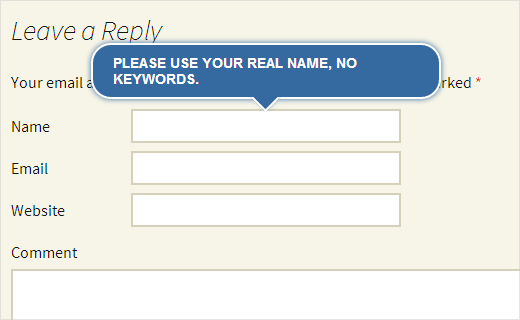
4.如何在 WordPress 评论表单中添加 jQuery 工具提示

当用户将鼠标悬停在某个元素上时,工具提示可用于向用户提供说明或有用的信息。在本 jQuery 教程中,我们向您展示如何向 WordPress 评论表单添加工具提示。它不仅看起来很漂亮,还鼓励您的用户参与您网站上的讨论。
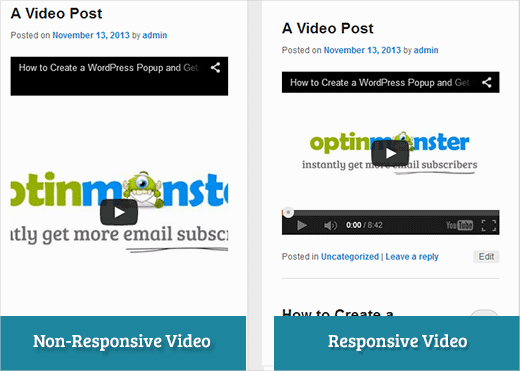
5.如何使用 FitVids 让您的视频在 WordPress 中具有响应式效果

当您将 YouTube 视频添加到 WordPress 网站时,默认情况下它们不会响应。即使您的 WordPress 主题具有响应能力,视频容器也会不成比例地倾斜,从而为较小设备和屏幕尺寸的用户带来不良的用户体验。在本教程中,我们向您展示如何使用 Fitvids jQuery 插件使您的视频在 WordPress 中响应。
6.如何在 WordPress 中添加轮换推荐
正如标题所示,在本教程中,我们将向您展示如何向您的 WordPress 网站添加轮换推荐。当您的网站上有推荐部分并且您想要使用简洁的 jQuery 效果显示推荐时,此功能非常有用。
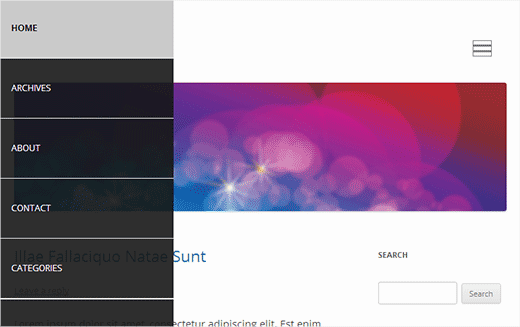
7.如何在 WordPress 主题中添加滑动面板菜单

当用户单击您网站上的菜单按钮时,会出现滑动面板菜单。在本教程中,您将学习如何使用 jQuery 创建移动设备友好的滑动面板菜单。
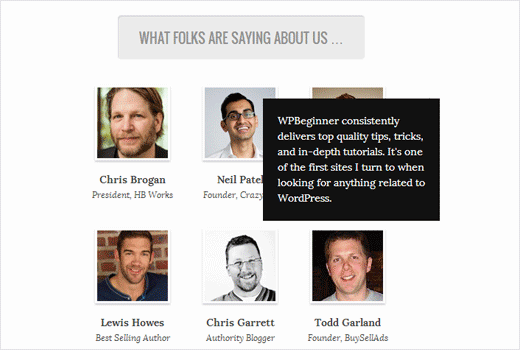
8.如何在 WordPress 主题中添加工具提示推荐

在本教程中,我们将向您展示如何在 jQuery 工具提示中显示用户评价。它基于我们在WPBeginner 视频页面上使用的代码。当用户将鼠标悬停在用户照片上时,它不会显示块引用中的推荐文本,而是显示推荐文本。