您是否正在为您的 WordPress 网站寻找维护页面创意?
虽然没有人喜欢建立维护页面,但添加它可以防止访问者在网站建设期间尝试访问您的网站时感到沮丧。
在本文中,我们将探讨一些维护页面示例,并向您展示如何轻松地将维护页面添加到您的 WordPress 网站。

为什么以及何时需要 WordPress 中的维护页面?
通常,您可以在WordPress 网站上执行大多数操作,而无需将其离线。但是,在某些情况下,您需要将站点置于维护模式以避免任何冲突。
例如,如果您的WordPress 博客面临一些可能给访问者带来不便的技术问题,或者您正在更新网站上的主题,那么您可以添加维护页面来让您的用户知道。

如果您经营在线商店或会员网站,您还需要一个维护页面,以确保客户订单不会丢失,并且用户会话不会在维护期间突然结束。
同样,如果您要将 WordPress 从本地服务器移动到实时站点或从一台托管服务器切换到另一台托管服务器,那么您将需要一个维护页面。它将有助于防止用户在网站建设期间看到您的网站,并保护网站免受黑客和病毒的侵害。
话虽这么说,让我们看看如何在 WordPress 中轻松创建维护页面。
如何在 WordPress 中创建维护页面
您可以使用SeedProd轻松在 WordPress 中创建维护页面,这是市场上最好的 WordPress 登陆页面插件。
它非常易于使用,并配有拖放构建器,使您可以创建有吸引力的主题和登陆页面,而无需使用任何代码。
首先,您需要安装并激活SeedProd插件。有关详细信息,请参阅我们有关如何安装 WordPress 插件的分步指南。
注意: SeedProd 有一个免费版本,您可以在本教程中使用它。但是,升级到付费计划将使您能够访问高级块、WooCommerce 集成、在无限的网站上使用等等。
激活后,您需要从 WordPress 管理侧边栏访问SeedProd » 设置页面以输入许可证密钥。
您可以在 SeedProd 网站上的帐户中找到此信息。

完成此操作后,从 WordPress 仪表板访问SeedProd » 登陆页面屏幕。
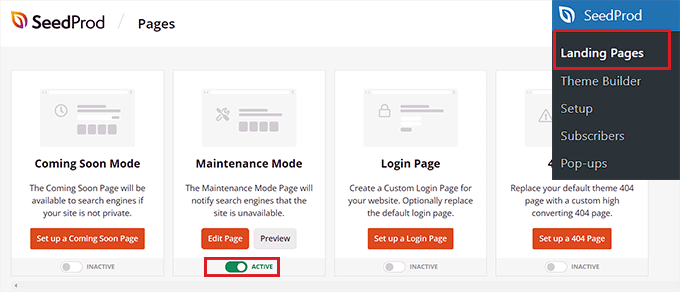
从这里,只需单击“设置维护模式页面”按钮即可开始构建维护页面。

这将引导您进入“选择新页面模板”屏幕,您可以在其中为维护页面选择预制的 SeedProd 模板。
完成此操作后,您选择的模板将在 SeedProd 的拖放构建器中启动。

从这里,您现在可以按原样使用模板,或者通过从左栏中拖放您选择的块来自定义它。
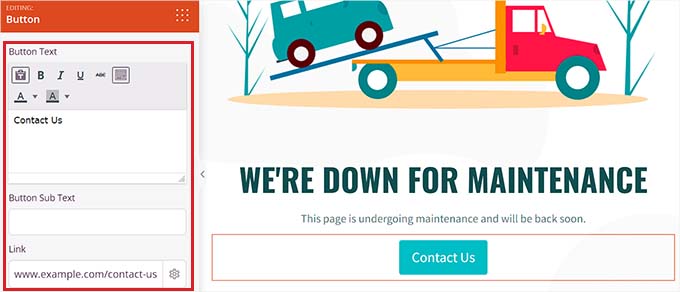
例如,如果您想在维护页面上添加 CTA 按钮,将用户引导至未在建设中的联系表单或网站页面,那么您只需将按钮块拖放到页面上即可。

完成此操作后,再次单击“按钮”块以在左栏中打开其设置。您现在可以更改按钮的文本并添加指向未构建的网站页面的链接。
您还可以更改按钮块模板,并通过切换到左栏中的“模板”和“高级”选项卡来进一步自定义它。

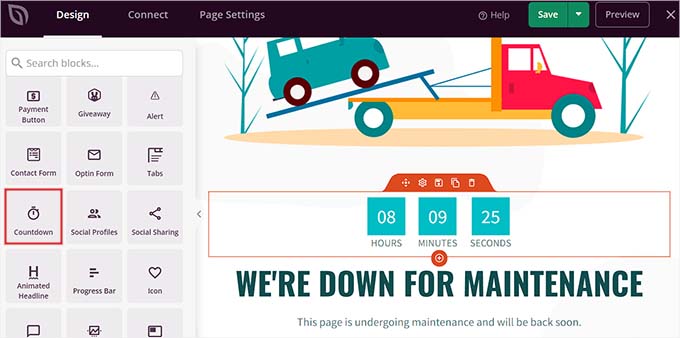
您还可以使用倒计时块向用户显示您的网站可供使用之前还剩多少时间。
完成后,只需单击顶部的“保存”按钮即可存储您的设置。

现在,要实际发布 WordPress 维护页面,您必须从顶部转到“页面设置”选项卡,并将“页面状态”开关切换为“发布”。
之后,单击屏幕左上角的“X”图标退出拖放构建器。

这将在屏幕上显示“维护模式未激活”提示,要求您激活维护模式,以便向用户显示登录页面。
从这里,只需单击“是,激活”按钮即可激活您的维护页面。

您现在可以访问您的网站以查看正在运行的维护页面。
这就是我们的演示网站上的样子。

有关更多详细信息,您可能需要查看我们有关如何将 WordPress 网站置于维护模式的教程。
现在,如果您想在网站准备就绪后停用维护模式,则可以通过从 WordPress 仪表板访问SeedProd » 登陆页面屏幕来实现。
到达那里后,只需在维护模式部分将“活动”开关切换为“非活动”即可。您的维护模式页面现在将被停用并从您网站的前端删除。

网络上最好的维护页面
尽管维护页面在很长一段时间内对用户不可见,但它们肯定会影响人们如何看待您的品牌。
例如,丑陋的错误页面会让用户认为您的网站有问题,从而损害您的品牌形象。
另一方面,创意维护页面可以令人难忘,增强您在用户心目中的品牌形象,甚至让他们对您在网站上推出的任何新开发感到兴奋。
以下是流行品牌在创建维护模式页面时使用的一些想法。
1. 简短而甜蜜
您可以保持简短明了,而不是向用户详细解释正在发生的事情。这种方法可以避免用户之间的混淆并有效地传递信息。
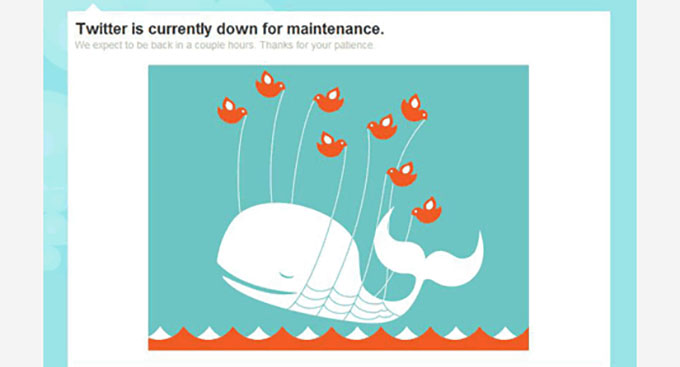
最好的例子之一可能是 Twitter 著名的“Fail Whale”。

这幅著名插图有多种变体。Twitter 还使用 Fail Whale 作为其容量过剩页面和404 错误页面一段时间,这让用户感到困惑,因为错误消息没有正确传达问题。
我们建议始终使用不同的页面模板来显示 404 错误,以便用户可以区分您的网站何时处于维护状态或出现错误。以下是出色的404 页面设计示例。
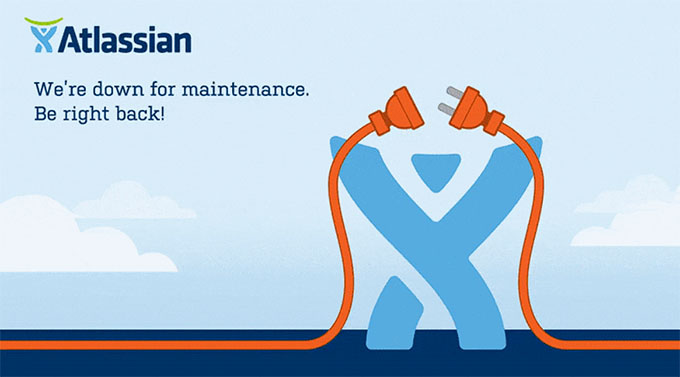
另一个简短的例子是 Atlassian 的维护页面。

2.要有同情心
当用户想要访问他们最喜欢的网站但他们不能访问时,这是令人沮丧的。
设计维护页面时要记住的另一个提示是,您应该承认维护造成的不便,对造成的麻烦表示歉意,并承诺您正在努力尽快恢复网站。
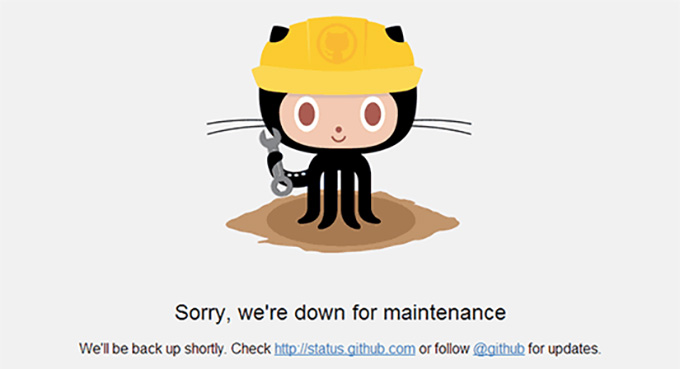
例如,GitHub 的维护页面以道歉开头,然后为用户提供了一种检查网站状态的方法。

此技术表明您关心用户并希望使体验尽可能流畅。它还有助于建立信任并减少用户的挫败感。
3. 幽默有趣
停机很烦人,您的用户可能会对此感到愤怒。这就是为什么一点点幽默可以大有帮助,甚至可以激励用户查看您网站上接下来的内容。
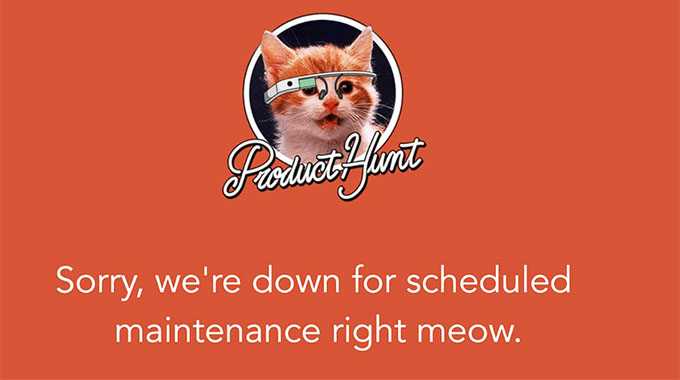
以下是 Product Hunt 在其维护页面上如何使用猫双关语的方式。

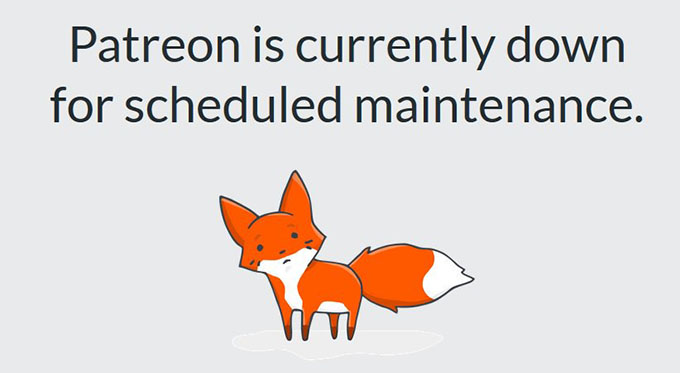
同样,Patreon使用了他们的吉祥物,如果你仔细观察,你会发现小狐狸出了一点意外。
这表明该网站存在一些问题,但很快就会修复。

另一个俏皮的保养页面的例子是流行的化妆品牌 Nykaa,它显示一条消息,表明该网站已去水疗中心进行美容升级。
该信息有趣而简单,与品牌的目标受众产生共鸣,使其成为一个完美的例子。

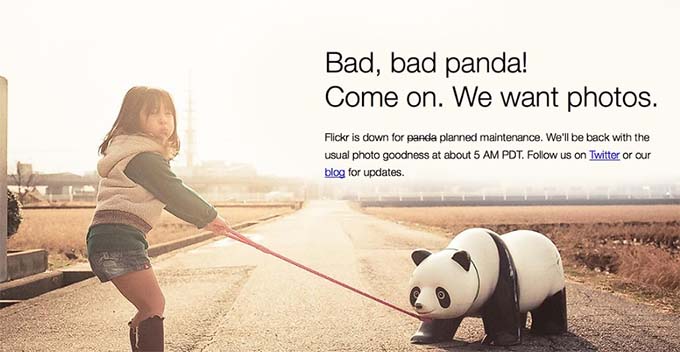
另一个流行的例子是 Flickr,它使用此图像作为其维护页面。
这个维护页面的幽默和创造力有助于减少网站用户的停机时间。

4. 熟悉的外观和感觉
使用您品牌的徽标、颜色和样式可以使维护页面更加有效,因为当用户习惯了您网站的外观和感觉时,他们在看到维护页面时就不会那么困惑。
这有助于减少刺激并提高品牌知名度。即使您的网站不可用,它也可以帮助保持用户的参与度。
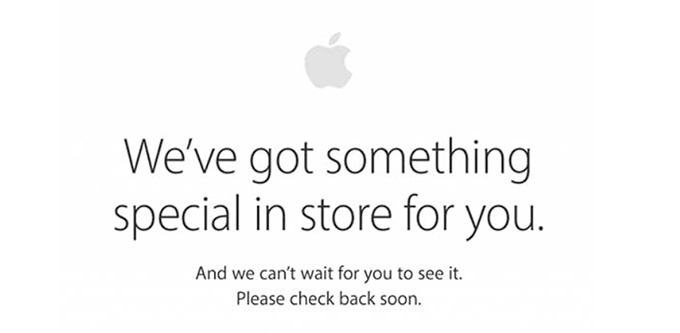
Apple 就是一个很好的例子,它的维护页面采用与常规网站相同的设计。

5. 返程倒计时
在维护页面中添加倒计时器可以使其看起来更加活跃。它还会在用户中建立预期。
但是,如果您不想添加计时器,您仍然可以添加站点预计重新上线的时间。
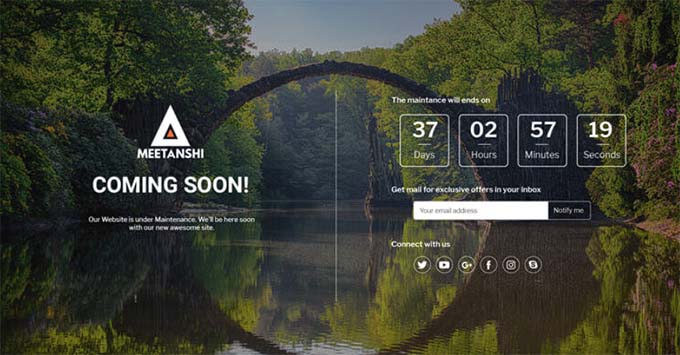
Meetanshi 的网站是添加倒计时器的一个很好的例子,该网站采用简单化的设计,并在其维护页面上设有倒计时器。
通过提供网站恢复在线的预计时间,有助于减少访问者的挫败感。

6. 进展与更新
大多数受欢迎的网站在定期维护期间都会使用 Twitter 来让用户了解最新情况。
但是,您还可以直接在维护页面上添加状态更新,以便让用户了解情况。这种策略鼓励用户在维护期间继续检查您的网站,以保持更新并让他们感到被纳入其中。
以下是 Upwork 如何向其维护页面添加实时更新的示例。

找到在您的网站上进行定期维护的最佳日期
在实时网站上工作时,网站每宕机一分钟,您就会失去访问者和潜在客户。以下一些提示将帮助您更有效地处理定期维护。
首先,您可以检查 Google Analytics 报告,找到网站上最不繁忙的日子,然后使用慢速日子进行维护。您还可以使用MonsterInsights(适用于 WordPress 的最佳 Google Analytics 插件)来查找这些报告。
首先,您必须安装并激活MonsterInsights插件。有关详细说明,请参阅有关如何安装 WordPress 插件的初学者指南。
注意: MonsterInsights 也有免费版本。但是,您需要该插件的专业计划才能解锁“自定义日期”功能。
激活后,您必须将该插件与 Google Analytics 连接。有关这方面的更多详细信息,请参阅我们有关如何在 WordPress 中安装 Google Analytics 的教程。
完成此操作后,只需从 WordPress 管理侧边栏访问见解 » 报告页面,然后切换到顶部的“概述”选项卡。
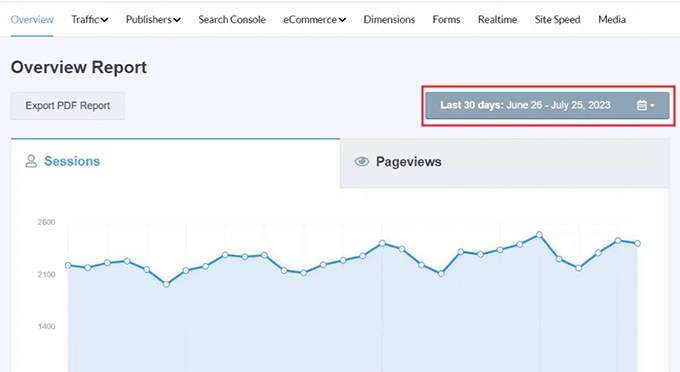
接下来,您可以通过单击屏幕右上角的日期选择器来查看特定日期的流量。

例如,如果您想了解过去一个月最不忙的日子,则可以从下拉菜单中选择“过去 30 天”选项。
然后 MonsterInsights 将向您显示上个月的网站流量,您可以通过查看图表做出明智的决定。例如,如果周二的流量通常较少,那么将维护安排在周二可能是值得的。
如果需要,您还可以通过单击右侧下拉菜单中的“设置自定义日期范围”按钮来选择自定义时间范围,以查找网站上最不繁忙的日子。
有关定期维护的更多提示
计划将网站置于维护模式时的另一个好提示是提前向您的电子邮件列表发送一封有关维护计划的电子邮件。这样,您的普通用户就不会感到惊讶。
您需要确保您的维护页面为用户提供一种使用 Twitter、Facebook 或联系表单进行联系的更快捷方式。
最后也是最重要的是,您需要确保您的网站尽快恢复在线。这样,访问者就可以继续使用您的网站、阅读您的内容并购买您的产品。
我们希望本文能帮助您找到维护页面的灵感。您可能还想查看我们关于如何在 WordPress 中创建病毒式候补名单登录页面的教程,以及我们专家精选的最佳SeedProd 网站套件和模板。