您想改进联系表单页面设计吗?
良好的联系表单页面设计可以鼓励更多用户与您联系,从而提高您的转化率。
在本文中,我们将向您展示良好的联系表单页面设计的最佳实践以及它们如此有用的原因。

为什么良好的联系表格页面如此重要?
联系表单页面是所有网站的必备品。无论您运行的是个人博客还是商业网站,联系表单页面都可以帮助用户在访问您的网站时随时与您联系。
与社交媒体不同,联系表单允许用户私下与您沟通,从而建立信心并完成销售。
许多网站所有者通常不太关注他们的联系页面。大多数人只是添加一个联系表格,然后就忘记了。
如果您没有从网站上的联系页面获得足够的潜在客户,请继续阅读,因为我们将向您展示如何优化您的联系页面以实现转化。
如何在 WordPress 中创建联系表单页面?
WordPress 没有内置联系表单页面。您将需要一个联系表单插件来创建表单,然后将其添加到您的联系页面。
我们建议使用WPForms。我们的团队将其打造为最适合初学者的 WordPress 联系表单插件。WPForms 的免费版本可在官方 WordPress.org 插件目录中找到。
有关完整的分步说明,请参阅我们有关如何在 WordPress 中创建联系表单的指南。
现在您已经创建了联系表单,让我们看一下可以帮助您提高转化率的联系表单页面设计的最佳实践。
1. 确保您的联系表有效
通常,WordPress 托管提供商的邮件功能配置不当,会阻止您的联系表单插件发送电子邮件通知。
如果您使用的是WPForms专业版,那么您仍然可以在 WordPress 管理区域中看到表单条目。但是,如果您使用免费的联系表单插件,那么您甚至不会注意到您的表单不起作用。
将联系表单添加到您的 WordPress 网站后,通过发送测试提交来确保其正常工作非常重要。
如果您没有收到电子邮件通知,请按照我们关于如何修复 WordPress 不发送电子邮件问题的指南中的说明进行操作。

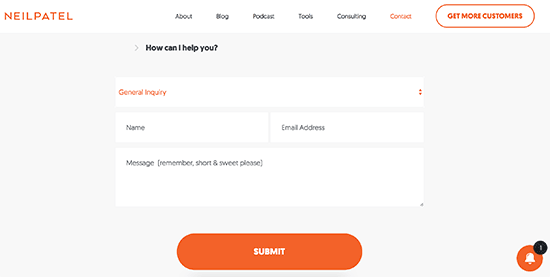
2. 避免联系表格中不必要的字段
您可以根据需要向联系表单添加任意数量的字段。但是,您添加到联系表单的每个附加字段都会使用户填写这些字段变得更加耗时。
这就是为什么我们建议将联系表单字段保持在最低水平,并且仅添加真正可以帮助您更好地理解用户问题的字段。
现在,如果您必须创建更长的表单,那么您需要查看本文末尾的额外提示,这将帮助您减少表单放弃。

(来源:尼尔·帕特尔)
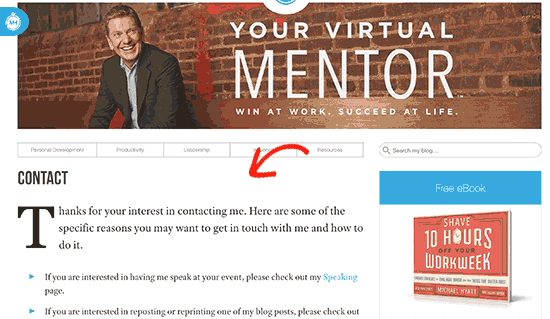
3.解释为什么用户应该联系你
您的联系表单页面应该对用户具有吸引力和欢迎性。问候语后加上欢迎信息可以使其看起来更加礼貌和乐于助人。让用户知道您可以帮助他们解决什么样的问题。

(来源:迈克尔·凯悦)
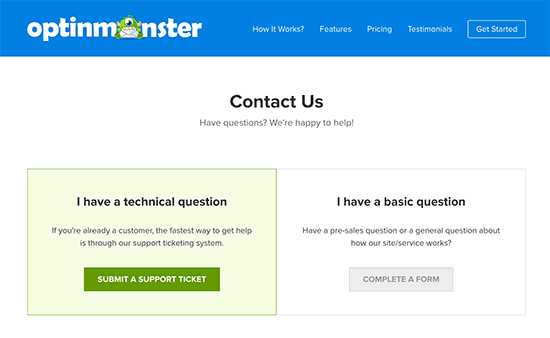
如果不同部门有不同的页面,请为用户指明正确的方向。例如,您可以引导现有客户寻求支持或邀请客座博主填写“为我们撰写”表格。

(来源:OptinMonster)
4. 提供其他联系方式
将表单添加到联系页面是用户向您发送消息的最便捷方式。但是,添加替代联系方式可以帮助用户决定最适合他们的方式。
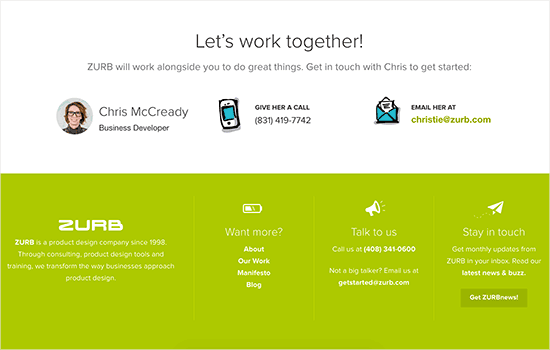
您可以添加电子邮件地址、WhatsApp 或电话号码作为备用联系方式。

(来源:ZURB)
5. 添加社交媒体资料
虽然大多数用户希望私下与您联系,但有些用户可能更喜欢通过 Facebook 或 Twitter 进行联系。
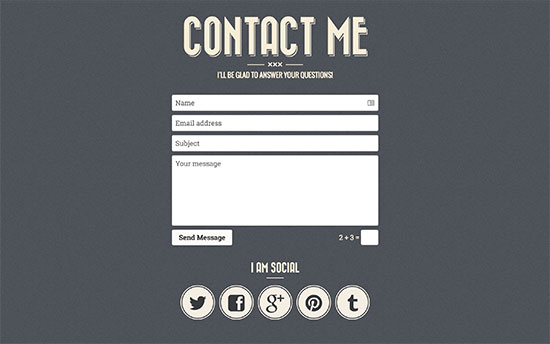
您可以将社交媒体按钮添加到联系表单页面,作为用户与您联系的替代方式。

(来源:复古组合)
6. 添加地址和地图
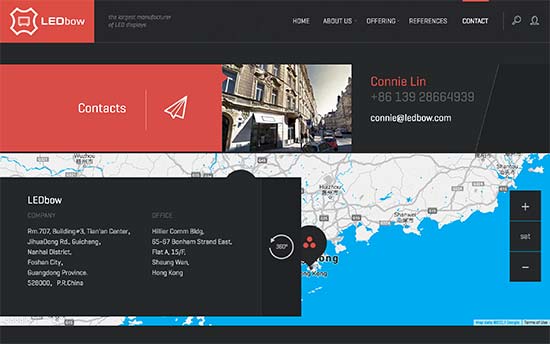
在地图上添加地址和位置有助于增强用户对在线业务的信心。
即使您没有实体商店或办公室,用户也可以通过了解您所在的位置而感到安心。

(来源:LEDbow)
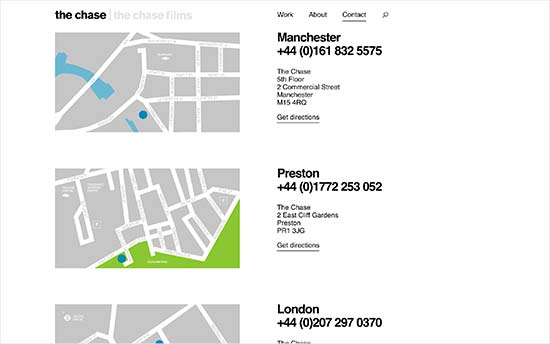
如果您在不同的城市或国家/地区有多个地点,那么添加所有地点会使您的联系表单页面更加有用。

(来源:追逐)
7. 添加常见问题解答和资源链接
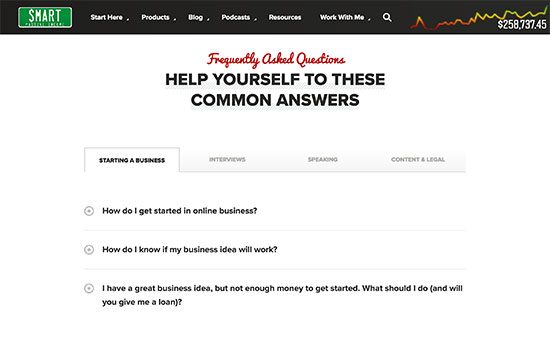
一段时间后,您会发现许多用户都会问类似的问题。您可以通过添加常见问题解答部分来帮助他们节省一些时间并直接在您的联系页面上回答这些问题。

(来源:智能被动收入)
8.优化您的表单确认页面
提交表单后,大多数联系表单插件允许您向用户显示确认消息或将他们重定向到不同的页面。
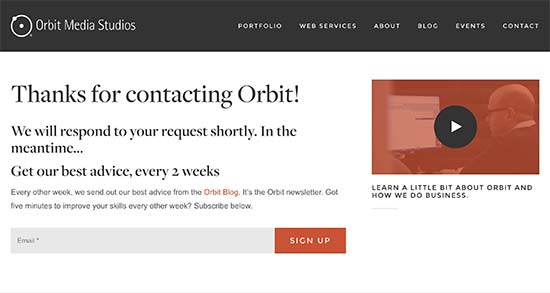
重定向用户使您有机会向他们展示最有用的资源,例如最受欢迎的内容或提供折扣代码。

(来源:轨道媒体)
9.要求用户加入你的电子邮件列表
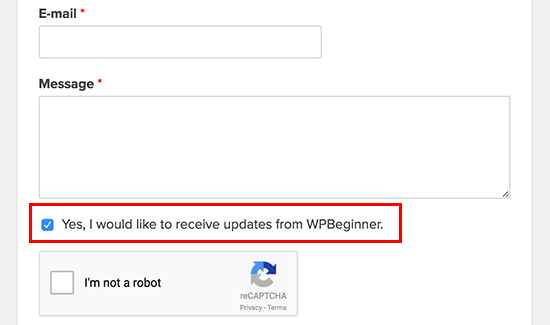
您的用户在填写表单时需要添加他们的电子邮件地址。您可以添加一个复选框来要求他们也加入您的电子邮件列表。
如果您尚未构建电子邮件列表,请参阅我们的指南,了解构建电子邮件列表为何如此重要。

(来源:WPBeginner)
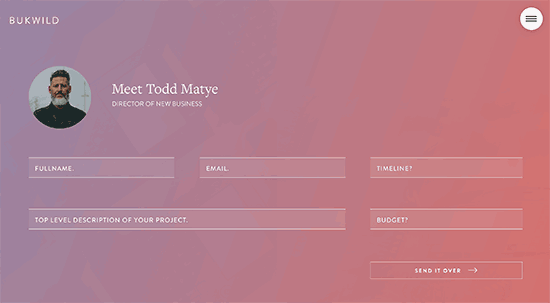
10.添加您团队的照片
在联系页面上添加团队成员和工作人员的照片使其更加风度翩翩和热情。它可以让您的访问者放心,您的联系表单页面背后有真人将回答他们的问题。

(来源:布克维尔德)
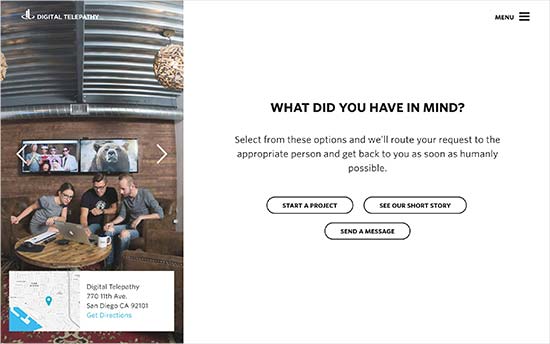
11.让你的联系表格页面引人入胜
您的联系表单页面不需要很简单。您可以添加办公室、商店或支持团队的照片,以反映公司的文化和价值观。

(来源:数字心灵感应)
12. 联系页面设计要有创意
您可能已经注意到,不同网站上的许多联系页面都遵循简单且非常可预测的布局。虽然它可以达到目的,但您可以将其作为脱颖而出的机会。
许多高级 WordPress 主题都带有内置的表单样式。您可以通过添加自定义 CSS或使用CSS Hero等插件来自定义这些样式。
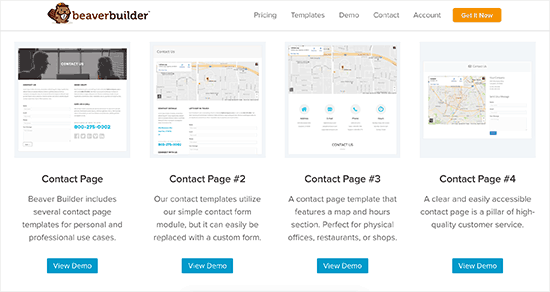
我们建议使用拖放页面构建器插件来创建联系表单页面布局。这将使您能够灵活地发挥更大的创造力,而无需编写任何代码。

(来源:海狸建造者)
奖励:减少表单放弃
当您创建多页表单或包含大量字段的表单时,您可能会面临转化率降低的风险。用户常常会感到表格疲劳并在完成整个表格之前离开。
为了对抗表单疲劳,许多高级表单构建器(例如 Wufoo 和 WPForms)都附带了表单放弃插件。这可以帮助您从表单中捕获部分条目。
简而言之,它可以帮助您在不增加流量的情况下获得更多潜在客户。
我们希望本文能帮助您了解出色的联系表单页面设计的最佳实践。您可能还想查看我们的分步WordPress SEO 指南以提高您的排名或我们专家精选的最佳 WordPress 调查插件。