您是否在网站上使用 Jetpack 的宣传功能?
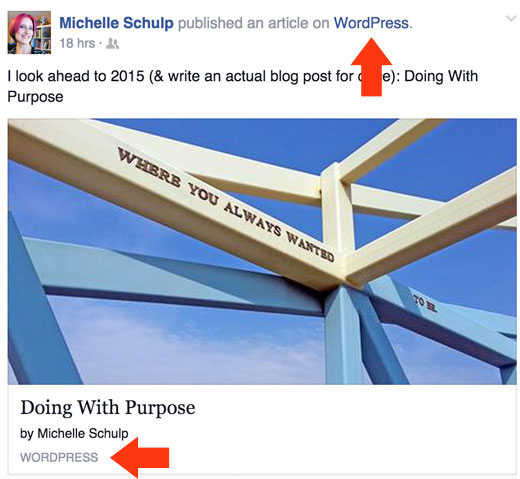
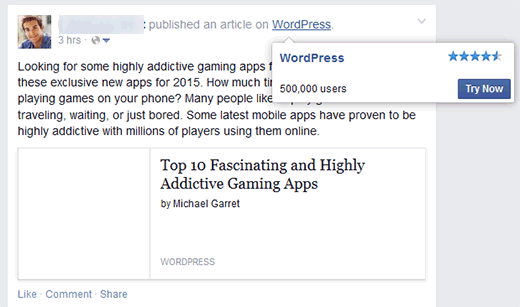
最近,在浏览 Facebook 时,我们发现几个人分享了 WordPress 替换网站域名的链接。除此之外,状态也如下所示:Michelle Schulp 在 WordPress 中发表了一篇文章。

这令人震惊,因此我们决定调查这个问题。
当您点击链接时,您将进入该网站。但是,当您单击 WordPress 时,它会将您带到 Facebook 上的 WordPress.com 注册页面。

我们进一步查看这些网站是否托管在博客托管服务 WordPress.com 上。大多数人都没有。(请参阅免费 WordPress.com 与自托管 WordPress.org 之间的区别)
然而,他们都有一个共同点。他们都使用了由 WordPress.com 的母公司 Automattic 创建的 Jetpack 插件。
为了验证我们的发现,我们决定在测试站点上安装 Jetpack。我们复制了这个问题,它与插件的公开功能有关。
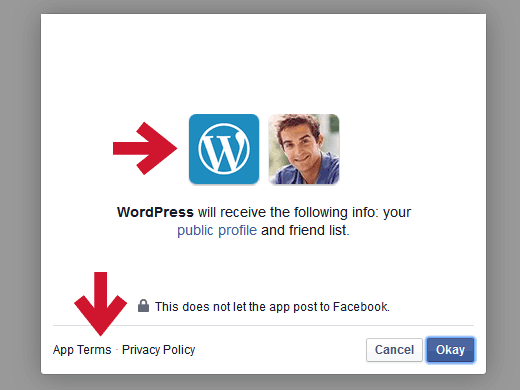
设置公开功能时,系统会要求您连接 Facebook 并授予多项权限。


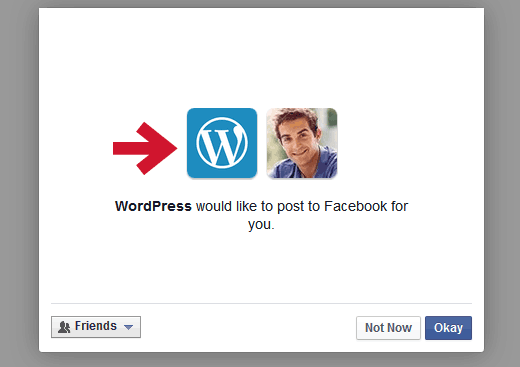
在许可过程中,您会看到蓝色的 W 徽标,而不是灰色的 W 徽标。那有什么不同呢?
好吧,一个用于 WordPress.com(博客托管服务),另一个用于 WordPress.org(我们都喜欢和使用的软件)。
令人困惑不是吗。
通常初学者不知道其中的区别,因此他们认为自己真正授权的是自己的 WordPress 网站,而不是第三方 WordPress.com 平台(请参阅关系和区别)
此外,整个过程中的措辞并没有明确表明您正在授权 WordPress.com 而不是您的实际网站。请参阅下面的确认屏幕截图:

现在,如果您想要宣传做它应该做的事情(发布时自动分享您的帖子),这就是您的用户将看到的内容。

我们做了一些进一步的研究,发现这不是一个新问题。自2013年以来,此事已多次被报道 。
考虑到默认情况下 Jetpack 在几个主要WordPress 托管提供商上自动安装和自动激活,应该更正这一点,以减少WordPress.com 与自托管 WordPress.org之间的混淆。
虽然我们知道 Facebook 有其局限性,但有些事情可以而且应该进行纠正,以便更好地告知用户。
首先,在帖子标题下方的链接数据中,它实际上应该显示用户的域以宣传其品牌,而不是显示 WordPress。正如 Jetpack 团队的 Jeremy 在下面的评论中指出的那样,由于 Facebook 的限制,这是不可能的。
其次,Syed Balkhi 在 WordPress 上发表文章的措辞应该重新措辞,以消除混淆。
一位报告该问题的用户提出了措辞建议:Vikas 通过 Publicize 分享了一个链接,而不是说 Vikas 在 WordPress 上发布了一篇文章。
另一种选择可能是:……通过 JetPack 共享链接,因为这才是真正发生的事情。
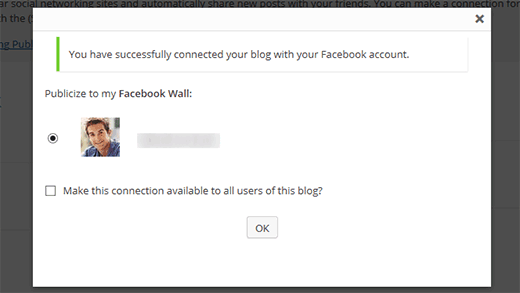
最后,在确认对话框中,应该显示“您已成功将 Jetpack 与 Facebook 连接”或“您已成功将您的 Facebook 帐户与 Jetpack 连接”。[更新:由杰里米创建的票#1476 ]
我们希望这些建议有助于改善用户的 Jetpack Publicize 体验。

对于从 WordPress.com 迁移到 WordPress.org 的初学者来说,Jetpack 是一个很棒的插件,因为它允许您保留 WordPress.com 的许多很酷的功能,同时为您提供 WordPress.org 的强大功能和自由。
注意:这篇文章的目的不是引发一场激烈的争论,而是鼓励讨论并与社区分享我们的观点。我们对 Automattic 及其所做的工作怀有极大的尊重和赞赏。