在WPBeginner 成立10 周年之际,我分享了 WPBeginner 托管基础设施在我们的网络托管合作伙伴HostGator的帮助下得到了巨大的升级。
不久之后,我开始收到读者的电子邮件,要求我分享有关我们如何使 WPBeginner 加载速度极快的详细信息。
是的,WPBeginner 的加载速度比大多数静态网站生成器更快,在某些情况下也比 Google AMP 网站更快。
在本文中,我将在幕后向您展示我们如何使 WordPress 比静态站点生成器和无头 CMS 平台更快。

注意:本文比我们通常在 WPBeginner 上发布的内容更具技术性。对于非技术用户,我建议遵循我们关于如何加速 WordPress 的终极指南。
更新:我们不再使用本文中共享的设置。相反,我们已完全切换到由SiteGround管理的 Google Cloud 平台。我们获得了相同的速度结果,并且解锁了更快的后端性能。了解我们为何切换到 SiteGround。
背景
最近,“现代”开发人员对 WordPress 的评价很差,他们说 WordPress 速度很慢。
该语句通常紧随其后,您应该切换到 JAMstack 静态站点生成器,例如GatsbyJS。企业界的其他人会说您应该切换到像Contentful这样的无头 CMS 。
我的几个非常成功的企业家朋友开始问我这是否属实。
有些人甚至开始迁移到无头 CMS,因为他们阅读了其他人如何通过从 WordPress 切换到静态站点生成器来实现巨大速度改进的案例研究。
这对我来说非常令人沮丧,因为我知道他们浪费了数万美元的迁移费用。更不用说,未来将增加无穷无尽的定制成本。
因此,我将证明像 WPBeginner 这样的大型 WordPress 内容网站的加载速度与大多数现代静态网站生成器的加载速度一样快(如果不是更快的话)视为一项挑战。
您可以称我为老派,但归根结底,静态站点只是从缓存加载的页面。
结果
在我跳转到确切的WordPress 托管基础设施、服务器配置和插件之前,我认为分享结果很有帮助。
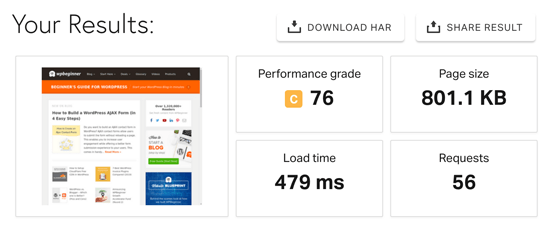
以下是 WPBeginner 主页从华盛顿特区服务器加载到 Pingdom 上的速度:

根据一天中的时间和您查看的位置,此结果会在 400 毫秒到 700 毫秒的范围内变化,这对于主页来说相当快了。
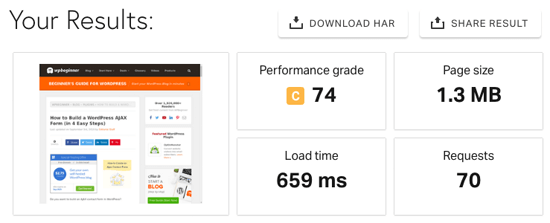
这是我针对单个帖子页面运行的测试,因为它具有更大的图像和更多的内容:

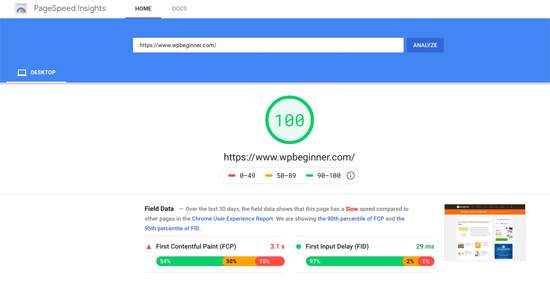
我们还在 Google 桌面页面速度测试中获得了“100”的满分。尽管我们在移动得分方面确实还有一些改进的空间。

上面的结果是缓存页面,这是我们的读者和搜索引擎机器人在查看我们的网站时得到的结果。WPBeginner 的感知加载时间几乎是即时的(稍后会详细介绍)。
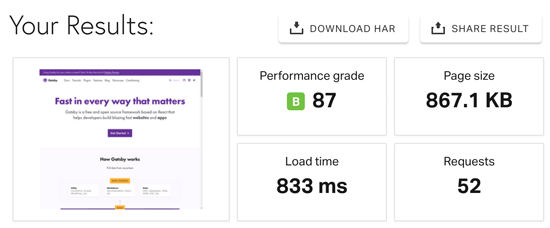
为了便于比较,这里给出了 Gatsby 主页的速度测试结果。这是一个流行的静态站点生成器,许多开发人员都对它赞不绝口:

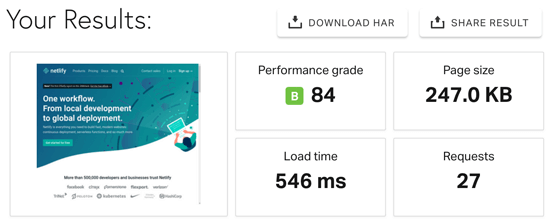
这是许多开发者推荐的流行静态站点主机 Netlify 主页的速度测试结果。请注意,他们的请求量是 WPBeginner 的一半,页面大小是 WPBeginner 的 30%,但它的加载速度仍然比我们的主页慢。

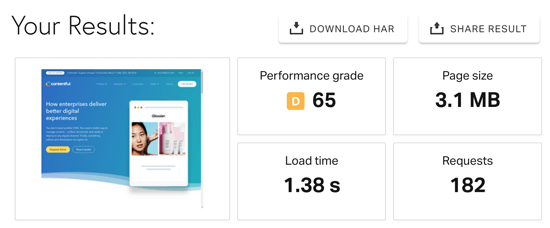
Contentful 的主页速度,无头 CMS(“企业如何提供更好的数字体验”)根本没有优化。这是我们测试过的最慢的网站。

我分享这些统计数据并不是为了抹黑其他框架,而是为了提供一个观点:并非所有新事物都像它们看起来那样闪亮。
具有适当托管基础设施和优化的WordPress可以与任何静态站点生成器一样快。此外,没有其他平台可以与 WordPress 通过其庞大的插件和主题生态系统为企业主提供的灵活性相媲美。
WPBeginner 托管基础设施
当谈到网站速度时,没有什么比您的网络托管基础设施起着更重要的作用。
正如你们许多人所知,我自 2007 年以来一直是HostGator客户。我于 2009 年在一个小型 HostGator共享托管帐户上创建了 WPBeginner 博客。
随着我们网站的发展,我们升级到他们的VPS 托管,然后是专用服务器。
在过去的十年中,我有机会与他们的许多团队成员密切合作,他们已经成为 WPBeginner 家族的延伸成员。
因此,当我接受让 WPBeginner 比静态站点生成器更快的挑战时,我向他们寻求帮助。
我与他们的领导团队分享了我的愿景,他们主动提出帮助我为 WPBeginner 构建一种企业托管设置。
他们让Bluehost和HostGator团队中最优秀的工程师与我密切合作,使 WPBeginner 速度极快。
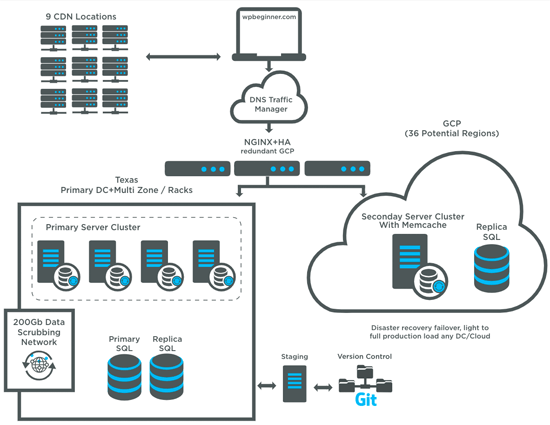
以下是 WPBeginner 托管设置的概述:

正如您所看到的,这是一个分布在两个地理区域(德克萨斯州和犹他州)的多服务器设置。不包括负载均衡器云,共有 9 台服务器。每台服务器均采用 8 核(16 线程)的 Xeon-D CPU,配备 32GB RAM 和 2 x 1TB SSD(RAID 设置)。
我们正在使用Google 的云负载平衡平台,因此我们可以在全球范围内实现无缝自动扩展和负载平衡。
一旦硬件设置完成并进行了正确的数据同步,Bluehost和HostGator团队就会合作优化 WordPress 的服务器配置。我希望其中一些优化很快就会纳入未来的 WordPress 托管计划中![]()
服务器配置摘要
在短短几段中总结这种复杂设置的服务器配置非常困难,但我会尽力而为。
我们使用Apache作为我们的 Web 服务器软件,因为团队更熟悉它。我不会讨论 NGINX 与 Apache 的争论。
我们使用 PHP 7.2 以及 PHP-FPM 池,因此我们可以处理高负载的进程和请求。如果您的托管公司不使用 PHP 7+,那么您就错过了重要的速度优化。
我们使用带有高级缓存预热器的操作码缓存,以确保任何真正的用户都不会遇到未缓存的页面视图。
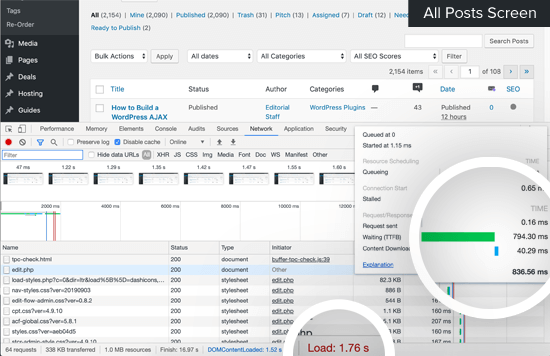
我们还将对象缓存与 memcache 结合使用,因此我们可以改善未缓存页面点击的响应时间以及 WordPress 管理区域中登录用户(我们的作者)的其他 API 响应时间。这是 WordPress 管理员中“所有帖子”屏幕的网络负载选项卡:

从长远来看,我们的管理区域体验现在比以前快了 2 倍。
对于我们的数据库服务器,我们从 MySQL 切换到 MariaDB,它是 MySQL 的克隆,但更快更好。我们还从HyperDB切换到LudicrousDB,因为它可以帮助我们改进数据库复制、故障转移和负载平衡。
还有许多其他配置可以帮助我们提高性能和可扩展性,例如 HTTP/2 和 HSTS,以实现更快的连接+加密,能够在数据中心中断的情况下在新区域启动额外的服务器等。
我觉得我没有公正地对待团队所建立的令人惊叹的设置,但请知道我的核心优势是营销。是的,我是一位撰写 WordPress 文章的博主,但这里的很多技术优化都远远超出了我的薪资水平。
它们是由 Endurance 团队中超级聪明的工程师完成的,包括 David Collins(Endurance 首席架构师 / HostGator 的 CTO)、Mike Hansen(核心 WordPress 开发人员)以及我将在下面的致谢部分感谢的其他人。
CDN、WAF 和 DNS
除了 Web 托管之外,对网站速度起着重要作用的其他领域是 DNS 提供商、内容交付网络(又名 CDN)和 Web 应用程序防火墙 (WAF)。
虽然我将其列为三个独立的事物,但许多公司现在都在捆绑计划中提供这些解决方案,例如Sucuri、Cloudflare、MaxCDN (StackPath)等。
由于我想要最大限度地控制并分散风险,因此我使用三个独立的公司来有效地处理每个部分。
WPBeginner DNS 由DNS Made Easy (与 Constellix 是同一家公司)提供支持。他们一直被评为世界上最快的 DNS 提供商。DNS Made Easy 的优点是,当我的 CDN 或 WAF 上的特定数据中心无法正常工作时,我可以进行全局流量定向,以确保最长的正常运行时间。
我们的 CDN 由MaxCDN (StackPath)提供支持。它们基本上允许我们从遍布世界各地的大型服务器网络提供静态资产(图像、CSS 文件和 JavaScript)。
我们使用Sucuri作为我们的 Web 应用程序防火墙。除了阻止攻击之外,它们还充当 CDN 的另一层,其整体性能令人惊叹。我相信他们拥有市场上最好的 WordPress 防火墙解决方案。
在进行网站速度优化时,缩短每一毫秒都很重要。这就是为什么将这些解决方案提供商与我们新的网络托管基础设施结合使用会产生巨大的差异。
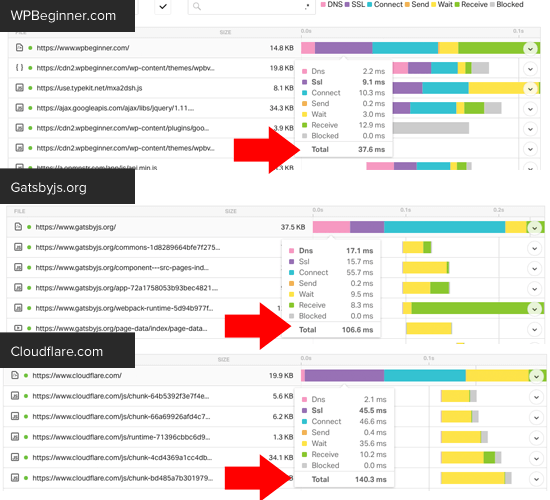
为了说明这一点,以下是 WPBeginner.com vs GatsbyJS.org vs CloudFlare.com 的瀑布式细分:

请注意,与其他流行网站相比,WPBeginner 的 DNS 时间、SSL 时间、连接时间和等待时间都是一流的。这些改进中的每一项都相结合以提供最佳结果。
Instant.page、优化图像和其他最佳实践
您可能已经注意到的一件事是,当您浏览 WPBeginner 帖子和页面时,加载时间几乎是即时的。
除了我上面提到的所有内容之外,我们还通过使用名为 instant.page 的脚本来欺骗延迟,该脚本使用即时预加载。
基本上,在用户单击链接之前,他们必须将鼠标悬停在该链接上。当用户悬停 65 毫秒(非常短的时间)时,二分之一的人实际上会点击链接。
Instant.page脚本此时开始预加载该页面,因此当用户实际单击该链接时,许多繁重的工作已经完成。这使得人脑认为网站加载时间几乎是即时的。
要在您的网站上启用 Instant.page,您只需安装并激活Instant Page WordPress 插件即可。

这个脚本非常简洁。我强烈建议您查看他们的网站并单击“测试您的点击速度”按钮,看看它是如何欺骗大脑的。
更新:我现在已禁用 instant.page,并且我将在不久的将来测试FlyingPages 插件。Gijo Varghese 在WPBeginner Engage Facebook 群组中与我分享了他的新插件,它似乎结合了 instant.page 和 Quicklink 脚本的优点。
优化网络图像
虽然正在开发新的图像格式(例如 webp),但我们尚未使用它们。相反,我们要求所有作者使用 TinyPNG 工具优化每个图像。
您还可以使用Optimole或EWWImage Optimizer等插件自动进行图像压缩。
但是,我个人更喜欢让团队手动执行此操作,因此我们不会在服务器上上传大文件。
目前,我们还没有对图像进行任何延迟加载,但我计划在不久的将来添加它,因为 Google在 Chrome 76 中内置了延迟加载支持。
WordPress 核心中还有一张票可以在所有网站上添加此功能(真的希望这很快就会发生),所以我不必编写自定义插件。
更新:在我发表博客文章几个小时后,Google 发布了WordPress 的本机延迟加载插件。
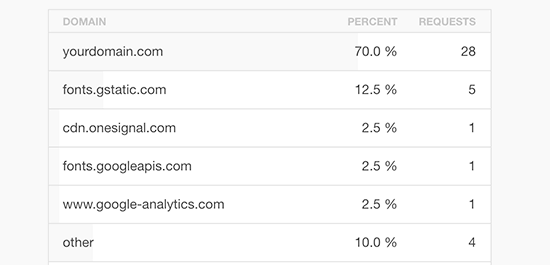
限制 HTTP 查询 + 最佳实践

根据您使用的 WordPress 插件,有些插件会在每次页面加载时添加额外的 CSS 和 JavaScript 文件。如果您的网站上有很多插件,这些额外的 HTTP 请求可能会失控。
有关更多详细信息,请参阅WordPress 插件如何影响您的网站加载时间。
现在,在您得出太多 WordPress 插件不好的错误结论之前,我想让您知道 WPBeginner 网站上正在运行 62 个活跃插件。
您需要做的是尽可能组合 CSS 和 JavaScript 文件,以减少 HTTP 请求。一些WordPress 缓存插件(例如WP Rocket)可以通过其缩小功能自动执行此操作。
您还可以按照本文中的说明手动执行此操作,这就是我们 WPBeginner 团队所做的事情。
除了插件和主题添加的 HTTP 请求之外,您还需要注意在网站上添加的其他第三方脚本,因为每个脚本都会影响您的网站速度。
例如,如果您运行大量广告脚本或重定向脚本,那么它们会减慢您的网站速度。您可能希望使用 Google 跟踪代码管理器等工具仅在需要时有条件地加载脚本。
如果您是 TechCrunch 或 TheNextWeb 等支持广告的网站,那么您对此无能为力,因为无法删除广告。
幸运的是,WPBeginner 不依赖第三方广告脚本来赚钱。想看看WPBeginner是如何赚钱的吗?请参阅我关于WPBeginner 收入的博客文章。
经验教训(到目前为止)+我的最终想法
这是一个全新的托管基础设施,我确信我将在加班后学到大量的经验教训。
到目前为止,我喜欢速度的改进,因为它帮助我们提高了 SEO 排名,而且我们的管理区域速度更快。
通过新的多服务器设置,我们引入了新的部署工作流程,使 WPBeginner 与Awesome Motive 产品站点的其他部分保持一致。
这意味着我们现在拥有适当的内置版本控制,并且采取了一些措施来阻止我鲁莽(即在没有适当测试的情况下添加插件,在没有测试的情况下从仪表板更新插件等)。
这些变化也为我最终退出开发并将 WPBeginner 网站的统治权移交给我们的开发团队奠定了基础。
多年来我一直在抵制这一点,但我认为时机即将到来,我只需要接受它。
新的设置没有 cPanel 或 WHM,所以这让我实际上毫无用处,因为我不再熟悉命令行了。
到目前为止,我们学到了两大教训:
首先,由于服务器同步/复制,更新 WordPress并不那么简单。当我们将我的个人博客 ( SyedBalkhi.com ) 升级到 WordPress 5.2 时,更新文件在其中一个 Web 节点上无法正确同步,并且调试时间比预期要长得多。我们正在努力为此构建更好的构建/测试流程。
其次,我们需要在团队之间进行更好的沟通,因为我们遇到了负载均衡器配置错误的小危机,导致了一些停机时间。更糟糕的是,我乘坐土耳其航空公司的跨大西洋航班,但 WiFi 无法使用。
幸运的是,由于托管团队的快速响应,一切都得到了解决,但这帮助我们创建了几个新的标准操作程序 (SOP),以便将来更好地处理该事件。
总的来说,我对设置非常满意,并且我知道为 WPBeginner 所做的一些缓存配置/优化将成为HostGator Cloud和Bluehost WordPress 托管计划的标准部分。
我认为这是不言而喻的,如果您刚刚创建一个网站、博客或在线商店,那么您不需要这种复杂的企业设置。
我始终建议您像我一样从小规模开始使用 HostGator 共享或 Bluehost 共享计划,然后随着业务的增长升级您的托管基础设施。
您可以将我上面分享的许多优化应用于您当前的WordPress 托管计划。
例如,Bluehost标准计划已经附带了一个可供您使用的内置缓存插件,并且它们也默认提供 PHP 7。
您可以将其与Sucuri等 CDN + WAF 结合起来,以显着加快您的网站速度。
现在,如果您是一家中型市场/企业公司,想要类似的托管设置,请通过我们的联系表与我联系。我可以帮助您指明正确的方向。
特别鸣谢+鸣谢

虽然在上面的文章中,我对HostGator和Bluehost品牌给予了大量的赞扬,但我想花一点时间来认识和欣赏那些在幕后工作的个人,以实现这一目标。
首先,我要感谢 Endurance 领导团队 Suhaib、Mitch、John Orlando、Mike Lillie 和 Brady Nord 同意帮助我应对挑战。
我还要感谢 Mike Hansen、David Collins、Rick Radinger、Chris Miles、David Ryan、Jesse Cook、David Foster、Micah Wood、William Earnhardt、Robin Mendieta、Rod Johnson、Alfred Najem 以及数据中心团队中的其他人员努力工作并实现它。
我要特别感谢 Steven Job(DNSMadeEasy的创始人),他快速回答了我的问题并帮助我更好地理解了一些设置。还要感谢Sucuri的托尼·佩雷斯 (Tony Perez) 和丹尼尔·西德 (Daniel Cid)始终支持我。
最后但并非最不重要的一点是,我要特别感谢克里斯·克里斯托夫。他是MonsterInsights的联合创始人,他很友善地帮助我进行了大量的测试和部署。
我真的希望您发现这个有关 WPBeginner 托管基础设施的幕后案例研究对您有所帮助。您可能还想查看我们关于如何加速 WordPress 的终极指南,该指南对初学者更加友好。
额外奖励:这里是我为所有 WordPress 网站推荐的最佳 WordPress 插件和工具。