如何在 WordPress 中添加具有灯箱效果的画廊是我们最近通过联系表单收到的最热门问题之一,因此我们决定讨论它。许多初学者不知道 WordPress 有一个内置的图库功能,可以在任何帖子或页面上使用。在本文中,我们将向您展示如何在 WordPress 帖子或页面中添加本机图库。我们还将向您展示如何安装一个插件,该插件将允许您的用户在灯箱中打开全尺寸图像,这将阻止他们进入不同的页面。
添加 WordPress 画廊
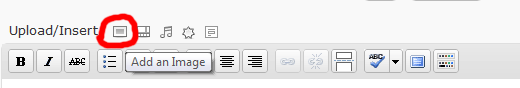
首先打开现有的帖子/页面,或创建新帖子。接下来您需要做的是将一堆图像上传到这篇文章。单击“上传媒体”图标上传新的图库图像。

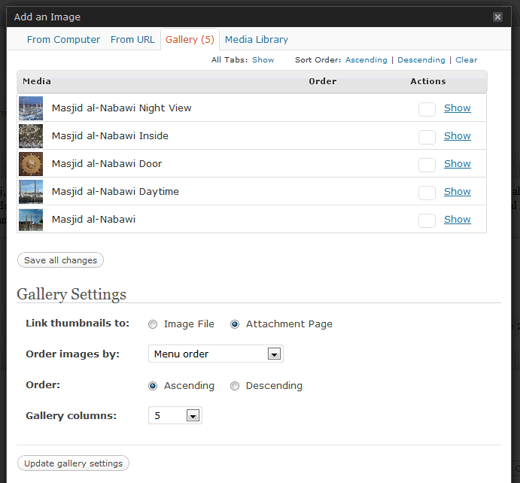
上传所有图像后,请确保您进入“图库”选项卡。向下滚动,直到看到图库设置。选择您的排序方案,并决定您希望画廊有多少列。在本页。一个好的经验法则是使用 3 对 3 列布局、4 对 2 列布局和 6 全宽布局,但它可能会根据您的主题而有所不同。选择设置后,单击“插入图库”。

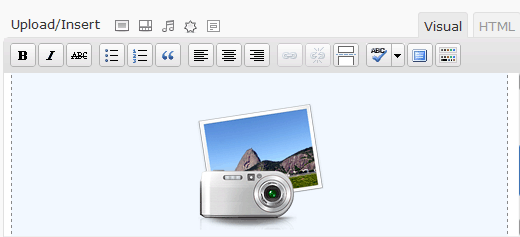
现在,您将看到一个新图标添加到您的帖子正文中,代表图库。

只需单击您的帖子/页面上的更新或发布,图库就会添加到实时站点。
将 Lightbox 添加到本机 WordPress 画廊
如果您尝试单击新图库中的任何缩略图,您会发现它们只是在新窗口中打开一个单独的附件页面,这对用户来说不太友好。但是,您还想让用户查看全尺寸图像,这就是为什么我们将安装一个名为jQuery Lightbox For Native Galleries的简单插件。
首先,安装并激活插件。
接下来,您需要转到设置»jQuery Lightbox。选择您想要用于灯箱窗口的主题。

现在来到您的帖子并测试您的画廊。它应该工作正常。
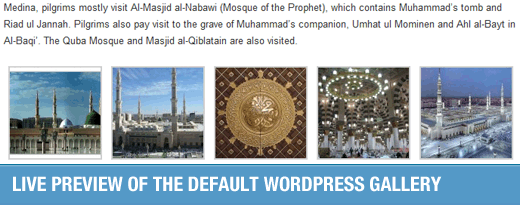
恭喜,您现在已将带有灯箱的画廊添加到您的 WordPress 帖子或页面。最终预览看起来像这样: