您想了解如何将网络片段粘贴到 WordPress 中吗?
我们发布了很多WordPress 教程,要求用户向 WordPress 添加代码片段。
在 WordPress 主题文件中复制和粘贴代码对于有经验的用户来说似乎很容易,但对于初学者来说可能会令人生畏。
在本文中,我们将向您展示如何将网络上的代码片段复制并粘贴到 WordPress 中,而不会破坏您的网站。

为什么要向您的 WordPress 网站添加代码片段?
WordPress因其提供的灵活性而成为世界上最好的网站构建器。向您的网站添加新特性和功能非常容易,并且可以帮助构建几乎任何类型的网站。
我们分享各种提示和技巧,您可以使用它们来改善您的网站。其中一些提示会要求您向 WordPress 添加代码。
虽然向您的网站添加自定义代码片段是可选的,并且您通常可以找到插件来完成相同的任务,但有时简单的代码片段会更有效。
通常,添加代码片段可以是修复许多常见 WordPress 错误、提高WordPress 安全性以及向网站添加新功能的简单方法。
话虽如此,让我们看看如何安全地将代码片段添加到您的 WordPress 网站。
在 WordPress 中添加代码片段的最佳方法是什么?
值得一提的是,在开始向 WordPress 网站添加代码片段之前,您应该安装并使用WordPress 备份插件。
这可以保证您的 WordPress 网站的安全,并且您可以随时从备份中恢复它,以防出现任何问题。
将代码片段添加到 WordPress 时,您可能会找到将它们添加到 WordPress 主题模板文件的说明,例如index.php、single.php等。
这些片段仅对那些特定的主题文件有用,因此您必须直接添加它们或创建 WordPress 子主题。
但是,大多数代码片段将添加到 WordPress 主题的functions.php文件中。一些教程可能建议将其直接添加到文件中,但还有更好的替代方案可以让您的更改面向未来。
这样,如果您更改主题,您的自定义功能将不会被删除。
编辑 WordPress 文件的方法有多种,具体取决于您选择将自定义代码片段添加到WordPress 博客或网站的方法。
话虽如此,让我们看一下在 WordPress 中添加自定义代码片段的一些最适合初学者的方法。
- 1. 使用 WPCode 插件添加自定义代码(简单)
- 2. 在特定于站点的 WordPress 插件中添加自定义代码
- 3.向Functions.php或其他主题模板添加自定义代码
- 添加自定义代码时的 PHP 错误故障排除(常见问题解答)
方法 1:使用 WPCode 插件添加自定义代码(简单)
使用代码片段插件是将代码添加到 WordPress 的最安全且最适合初学者的方法。

WPCode插件可让您轻松在网站上添加和管理自定义代码片段,而无需编辑主题文件。
它具有智能代码片段验证功能,可帮助您防止常见的代码错误。这可以防止您在添加代码片段时破坏您的网站。
WPCode 还具有内置代码库,可以轻松找到所有最流行的 WordPress 代码片段。您只需点击几下即可添加这些专家编写的代码片段。
最好的部分是,它可以让您从一个中央屏幕管理所有代码片段,您甚至可以使用标签来组织它们。
WPCode 的免费版本附带了在 WordPress 中添加自定义代码所需的一切。WPCode Pro提供高级功能,如私有云片段库、转换像素、计划片段等。
注意: WPCode 方法对于需要添加到functions.php文件中的片段很有用。如果要求您在其他主题文件中添加代码片段,那么此方法将不起作用。
如何使用 WPCode 编辑代码并将其添加到 WordPress
如果您要使用 WPCode 插件向 WordPress 添加代码,那么您将直接在 WordPress 管理仪表板中添加代码。
首先,您需要安装并激活免费的WPCode插件。有关更多详细信息,请参阅有关如何安装 WordPress 插件的初学者指南。
激活后,只需转到WordPress 管理仪表板中的代码片段 » + 添加片段即可。然后,单击添加新按钮。

这将带您进入一个屏幕,您可以在其中从预制库中选择片段或添加自定义代码。
要添加自定义代码,请单击“添加自定义代码(新代码段)”选项下的使用代码段按钮。

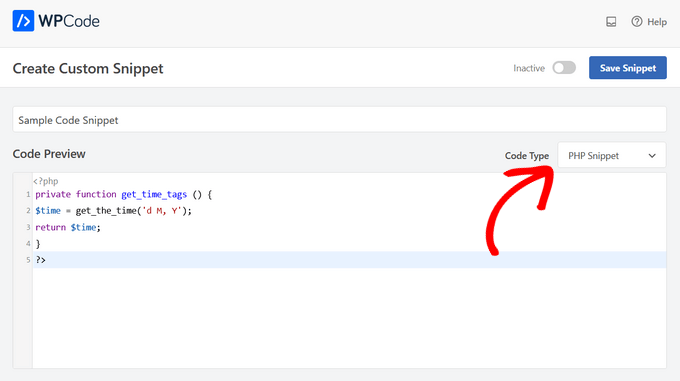
在下一个屏幕上,首先为您的片段命名以帮助您记住它。然后,将您的代码粘贴到框中。请务必从右侧的下拉菜单中选择正确的代码类型。

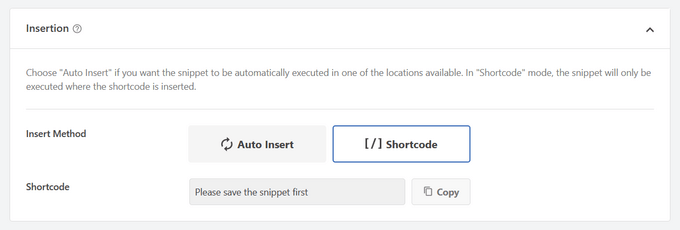
接下来,向下滚动到“插入”部分。在这里,您可以选择使用代码片段作为短代码,您可以手动将其复制并粘贴到网站上的任何位置。或者,选择“自动插入”方法来选择自动插入代码片段的位置(WordPress 功能)。

WPCode 最好的部分是,除了各种自动插入选项之外,它还带有适合初学者的条件逻辑选项。这使您可以选择何时加载代码。

添加完代码后,将右上角的开关从“非活动”切换为“活动”。
然后单击“保存片段”按钮。

一旦代码段处于活动状态,它将自动添加或显示为短代码,具体取决于您选择的插入方法。
有关详细说明,请参阅我们有关如何在 WordPress 中轻松添加自定义代码片段的指南。
如何将代码添加到 WordPress 页眉和页脚
有时您可能只需要向主题header.php或footer.php文件添加代码。WPCode 插件也可以帮助您轻松做到这一点。
当您需要向网站添加Google Analytics、Google AdSense、Facebook Pixel等的跟踪代码时,这会派上用场。
此外,它还可以让您在一个地方管理所有页眉和页脚代码,防止任何手动错误,并让您无忧地升级或更改主题。
注意:此方法最适合跟踪脚本、自定义 CSS 和JavaScript 代码。
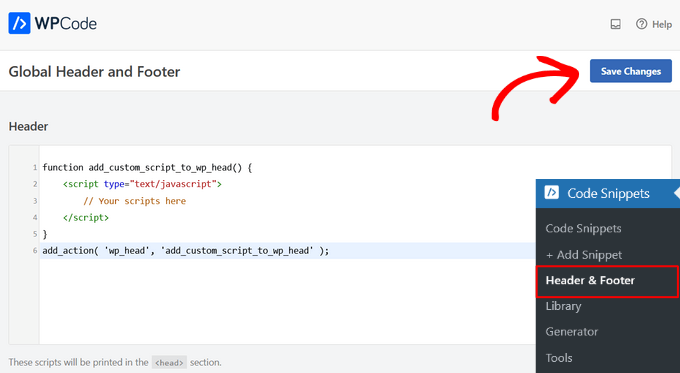
转到代码片段»页眉和页脚,然后将代码片段输入到网站的页眉、正文或页脚部分。

确保单击“保存更改”按钮,您的代码片段将在您的网站上生效。
有关更多详细信息,请参阅有关如何在 WordPress 中添加页眉和页脚代码的指南。
方法2:在特定于站点的 WordPress 插件中添加自定义代码

另一个灵活的选择是使用特定于站点的 WordPress 插件。这是一个自定义插件,您可以为自己的网站创建并使用它来保存所有自定义代码。
这种方法的优点是您的代码不依赖于您的主题,即使您更改主题它也会保持活动状态。它也不受您网站上任何WordPress 更新的影响。
注意:此方法仅适用于需要添加到functions.php文件中的代码片段。
如果您使用的是特定于站点的插件,则可以使用内置的 WordPress 插件编辑器来添加自定义代码。
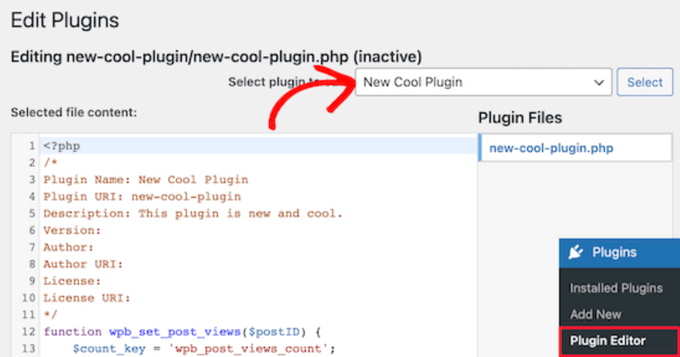
首先,您需要转到插件»插件编辑器,然后从标有“选择要编辑的插件:”的下拉菜单中选择您的插件。
编辑器将加载您的站点特定插件。然后,您只需将代码添加到页面即可。

完成后,请务必单击“更新文件”按钮以保存更改。
如果您的代码中缺少某些内容或可能破坏您的网站,那么插件编辑器将自动撤消您的更改。
将自定义代码添加到特定于站点的插件的另一种方法是使用 FTP。有关更多详细信息,请参阅有关如何使用 FTP 将文件上传到 WordPress 的初学者指南。
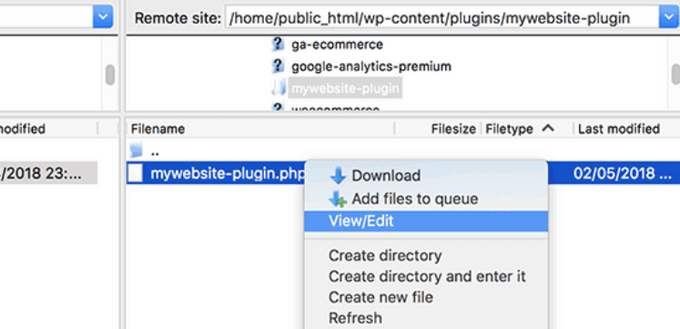
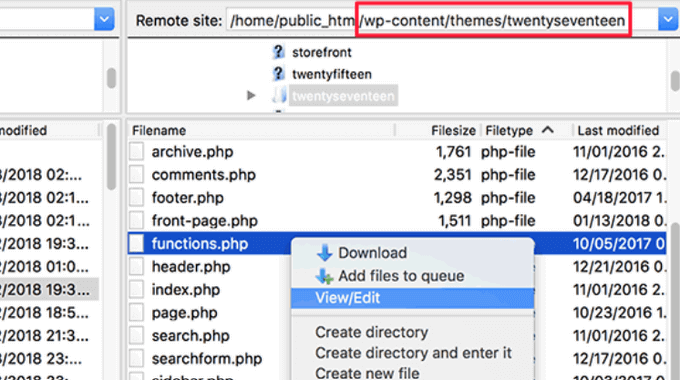
只需使用您首选的FTP 客户端打开您的网站,然后右键单击插件文件并选择“查看/编辑”选项。

这将打开该文件,以便您可以添加代码片段。当您再次保存并上传文件时,更改将自动显示。
有关更多详细信息,请参阅我们有关如何为您的网站创建特定于站点的插件的指南。
方法3:将自定义代码添加到Functions.php或其他主题模板中

最后,可以将代码片段直接添加到主题functions.php文件中。但是,我们建议使用上面的其他选项,因为也有一些缺点。
首先,如果您更新WordPress 主题,那么所有更改都将消失。
接下来,您添加的代码仅在您使用该特定主题时才有效。
话虽这么说,让我们看看如何正确复制和粘贴代码片段并避免破坏您的网站。
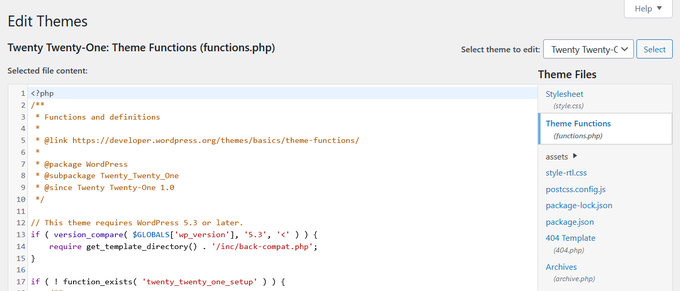
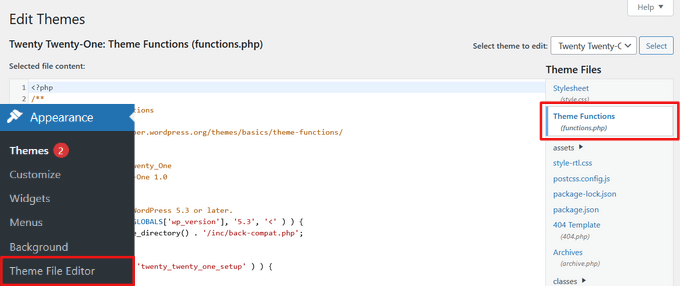
如果您将代码片段直接添加到主题文件或任何其他页面模板中,则可以通过导航到WordPress 管理面板中的外观 » 主题编辑器functions.php来添加代码。
然后,您可以从右侧栏中选择该文件,它将在编辑器中打开。

您所遵循的教程将告诉您可以在哪里添加代码片段,但如果没有,则需要在文件底部所有现有代码下方添加代码。
另一种选择是使用WordPress 托管文件管理器的 FTP 将自定义代码添加到主题文件中。
只需将 FTP 客户端连接到您的网站,然后转到wp-content »主题 »您的主题文件夹,然后右键单击需要编辑的文件。

然后,单击“查看/编辑”选项在文本编辑器中打开文件并添加代码片段。
添加自定义代码时排除 PHP 错误
初学者在将自定义代码片段添加到WordPress 网站时会犯一些常见的错误。幸运的是,大多数错误都可以避免并轻松修复。
让我们看一下这些错误以及修复它们的最佳方法。
1. PHP 开始和结束标签的错误使用
WordPress 主要是用PHP编程语言编写的,它具有特定的语法,告诉您的服务器以下代码需要由 PHP 处理。典型的 PHP 代码片段如下所示:
| 1234567 | // PHP Begin Tag<?php // Rest of the code goes here // PHP End Tag?> |
由
所有 PHP 代码都需要位于<?php和?>标签内。
PHP 结束标记对于在 PHP 和 HTML 之间来回切换的文件非常重要。这包括大多数使用 PHP 标签和 HTML 的 WordPress 主题文件。
您需要确保,如果您将代码粘贴到 PHP 开始标记未关闭的位置,则需要添加不包含 PHP 开始标记的代码。
| 123456 | <?php// Some pre-existing code // your custom code ?> |
由
如果您将自定义代码粘贴到 PHP 结束标记之外或之后,则还需要添加 PHP 开始标记。
| 12345678 | <?php// Some pre-existing code?> // Your custom code snippet<?php ?> |
由
几乎 90% 的错误都是由 PHP 开始或结束标记的错误放置引起的。查看代码将帮助您了解是否需要在自定义代码片段中添加 PHP 开始或结束标记。
然而,许多 WordPress 主题文件functions.php可能根本没有 PHP 结束标签。这意味着您可以在文件底部添加代码,而无需开始或结束标记。
下面是一个示例。
| 1234567891011 | <?php// Lots of code in your theme's functions.php file////// Your custom codefunctioncustom_loginlogo() {echo'<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}add_action('login_head', 'custom_loginlogo'); |
由
请记住,某些教程可能假设您已经知道如何使用 PHP 开始和结束标记。因此,他们可能只是向您显示没有这些标签的代码片段。
| 123456 | functioncustom_loginlogo() {echo'<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}add_action('login_head', 'custom_loginlogo'); |
由
有时,当给出代码片段时,它们可以添加到多个位置,因此不会包含 PHP 结束和开始标记。
当您在主题文件中添加此类代码片段时,需要确保它位于 PHP 标签内。
2. 不正确的嵌套错误
PHP 对于函数、条件逻辑和循环有特定的语法。此语法依赖于指示函数何时开始和结束的大括号。
例如,下面是一个简单的 PHP 函数:
| 12345 | <?phpfunctionwpbeginner_tutorial() {echo"Hello World!";}?> |
由
现在,如果您想添加与此函数无关的自定义代码片段,那么您需要将其放在此函数之外,如下所示:
| 123456789101112 | // Pre-existing code in your theme file<?phpfunctionwpbeginner_tutorial() {echo"Hello World!";}// Your custom codefunctioncustom_loginlogo() {echo'<style type="text/css">h1 a {background-image: url('.get_bloginfo('template_directory').'/images/login_logo.png) !important; }</style>';}?> |
由
如果您错过了开始或结束大括号,那么这将破坏代码,并且最终会出现错误页面。
了解 WordPress 中的 PHP 错误
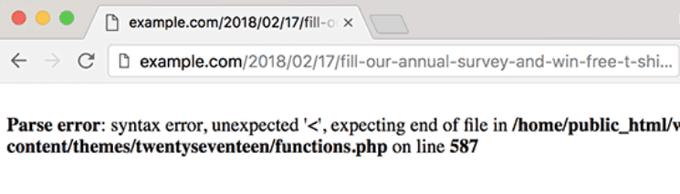
由于向 WordPress 添加自定义代码而导致的错误通常会导致详细的错误消息。其中大多数是语法错误、解析错误或由于意外字符而导致的致命错误。
好消息是,这些错误会告诉您代码中的哪一行导致了错误。

然后,您可以转到确切的行来查看代码并找出您错过的内容。
为此,我们建议使用适当的文本编辑器进行代码编辑,因为它们具有行号和语法突出显示,可以帮助您轻松解决问题。
当您的 WordPress 网站无法访问时该怎么办?
首先,深呼吸,不要惊慌。您网站的所有文件仍然存在,您可以访问它们。
只需使用FTP 客户端或WordPress 托管帐户中 cPanel 中的文件管理器应用程序连接到您的网站即可。
有关更多详细信息,请参阅有关如何使用 FTP 将文件上传到 WordPress 的初学者指南。
接下来,找到添加导致错误的代码的文件,然后打开它进行编辑。
然后,您可以尝试使用代码片段修复问题。如果您无法解决这些问题,只需删除您添加的代码片段并保存更改即可。
现在,您的网站应该再次恢复正常。如果仍然显示一些错误,请下载 WordPress 主题的新副本并将 zip 文件解压到您的计算机。
之后,找到您之前进行更改的文件,并将其上传到您的服务器,同时覆盖旧文件。
有关解决这些问题的更多方法,请参阅我们有关最常见 WordPress 错误及其修复方法的指南。如果这没有帮助,请按照我们的WordPress 故障排除指南执行逐步诊断。
我们希望本文能帮助您了解如何将网络上的代码片段粘贴到 WordPress 中。您可能还想查看我们有关如何创建免费企业电子邮件地址的指南以及我们为小型企业精选的最佳实时聊天软件。




