您是否想知道什么是 WordPress 子主题以及您是否应该使用它?
WordPress 子主题让用户和开发人员可以更快地自定义他们的 WordPress 网站。然而,它们也有自己的优点和缺点,您可能需要考虑一下。
在本文中,我们将解释什么是 WordPress 子主题,并帮助您决定是否应该使用它。

WordPress 中的子主题是什么?
子主题是继承另一个 WordPress 主题(即父主题)的功能、特性和风格的 WordPress 主题。然后,您可以自定义子主题,而无需对父主题进行任何更改。
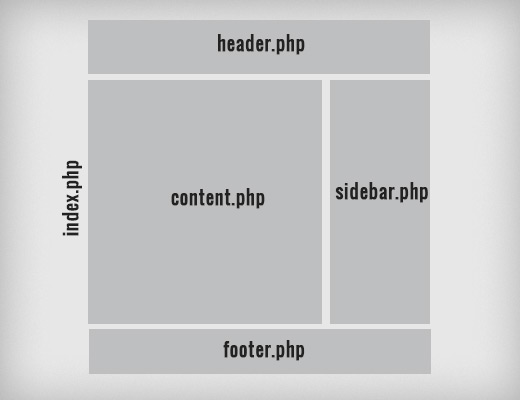
创建子主题就像创建一个包含两个文件的新文件夹一样简单:style.css 和functions.php。它们也可能变得非常复杂,并且具有与父主题一样多的模板文件,甚至更多。
创建子主题的第一步是选择一个好的父主题。您应该选择一款在外观和功能上与您的目标接近的产品,这样您只需进行一些更改即可。
您可以使用任何 WordPress 主题作为父主题,但有些主题比其他主题更合适。
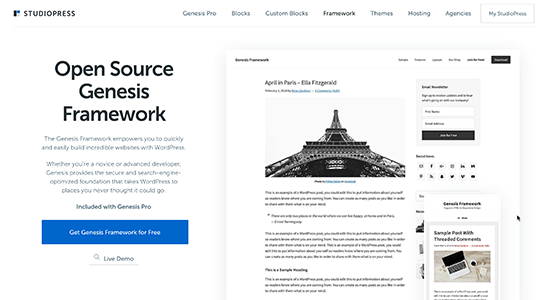
例如,主题框架是优秀的父主题。它们包括主题的核心功能,但不包括样式。
这些主题框架允许设计人员和开发人员轻松创建许多样式不同的不同子主题,而无需重写大量相同的功能。

为什么使用 WordPress 子主题?
使用子主题是自定义WordPress 网站的一种快速有效的方法。设计师和开发人员使用子主题来加快开发速度。
如果您选择一个好的父主题,那么您可以大大减少创建 WordPress 网站所需的时间。主题框架是一个很好的起点,因为它们提供了大量功能并且易于定制。
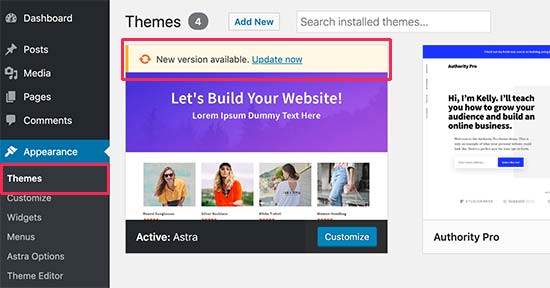
子主题还可以轻松地使您的主题保持最新状态。这在 WordPress 的早期是一个严重的问题。
通常,当您更新 WordPress 主题时,您会丢失所有自定义设置。但是,当您使用子主题时,您的自定义设置将存储在子主题中,并且在更新父主题时不会丢失。

使用 WordPress 子主题的优点和缺点
与大多数事情一样,使用 WordPress 子主题有优点也有缺点。我们先来看看优点。
优点
- 安全更新:因为您永远不会修改父主题,所以当新版本到来时您可以安全地更新它。您的所有自定义设置都保存在子主题中。
- 易于扩展:基于强大的主题框架构建的子主题允许很大的灵活性,而无需编写大量代码。您只需修改您想要自定义的模板文件和功能即可。
- 后备安全:当您创建完整的主题时,您需要考虑每种可能的情况。当您不在子主题中编写某些内容时,可以使用父主题的功能作为后备选项。
缺点
- 学习曲线:您需要投入时间学习父主题,尤其是当您选择了一个具有自己的挂钩和过滤器的强大框架时。然而,这种劣势是暂时的。一旦您了解了父主题,您将能够在很短的时间内创建自定义网站。
- 对父主题的依赖:父主题的开发人员可能会放弃该主题或删除您需要的功能。然而,像Genesis这样信誉良好的主题框架背后有稳定的业务,而且大多数 WordPress 主题都是开源的。因此,即使它们被废弃,您也可以继续使用它们。
使用子主题的优点和缺点还取决于您用作父主题的主题,所以让我们接下来看看。
选择好的家长主题的重要性
我们经常听到初学者错误地选择了不提供太多功能的父主题。他们最终不得不覆盖大多数父主题文件。
这就是为什么从一开始就选择正确的主题很重要。
假设您选择了父主题并决定不喜欢页脚的外观。因此,您创建一个新的 footer.php 文件。然后您决定不喜欢标头的外观并创建一个新的 header.php 文件。

不久之后,您就会清楚地意识到您不应该使用该主题作为父主题。相反,您可以将其用作起始主题,然后将其转变为您自己的自定义主题。
另一种选择是选择另一个更接近您需要的主题,这样您就不必对子主题进行太多更改。
你应该使用 WordPress 子主题吗?
如果您是学习创建自己的 WordPress 主题的开发人员,那么您可以使用子主题来减少开发时间。
开发人员需要在创建高质量主题的同时简化工作流程。创建一个子主题通常会帮助您实现这一目标。
我们构建的许多站点都是Genesis 主题框架的子主题。但在某些情况下,我们确实会构建一个独立的自定义 WordPress 主题,例如当项目非常复杂或非常简单时。
如果您是用户,那么只有当您发现自己不断向主题的functions.php 文件添加新功能或不断修改其style.css 文件时,我们才会推荐子主题。
在 WordPress 聚会演讲中,一位成员向我们询问添加自定义样式的最佳解决方案。他们想知道使用子主题还是自定义 CSS 插件是否更好。
答案取决于您对技术的悟性和适应程度。它还取决于您进行的定制数量。
如果您只需要修改几个元素的样式,自定义 CSS 插件就可以很好地工作。但是,例如,如果您发现自己更改了整个配色方案,那么您绝对应该考虑使用子主题。

另一种选择是使用免费的 WPCode 插件。它允许您更改functions.php 文件和其他主题文件,而无需直接编辑代码。这样,您就可以运行页眉和页脚脚本,而不必担心丢失自定义内容或破坏网站。
有关更多详细信息,您可以参阅我们有关如何在 WordPress 中使用自定义代码片段的指南。
我们希望本教程可以帮助您了解什么是 WordPress 子主题以及创建子主题是否适合您。您可能还想了解如何选择高级 WordPress 主题或查看我们用于完整站点编辑的最佳 WordPress 块主题列表。




