您是否希望在 WordPress 网站上以正确的方式使用短代码?
WordPress 中的短代码允许您向帖子、页面和小部件添加各种功能,而无需实际编写任何代码。许多 WordPress 插件和一些主题使用短代码将不同的元素(例如定价网格和事件日历)添加到 WordPress 中。
在本文中,我们将分享在 WordPress 中使用短代码的 7 个基本技巧。

WordPress 中的短代码是什么?
添加到WordPress 网站的任何内容都会经过一些安全检查和过滤器。这些安全检查和过滤器可确保没有恶意代码进入帖子、页面、评论等。这意味着您无法直接在这些区域编写代码。
另一方面,有时您只需要在这些区域添加代码即可。短代码提供了一种方法来做到这一点。
短代码可以更轻松地将其他元素添加到 WordPress 帖子中。例如,您可以使用简单的短代码添加漂亮的响应式滑块。您可以在 WordPress 中创建复杂的调查表单,而无需编写任何代码。
话虽如此,让我们来看看在 WordPress 中使用短代码的一些技巧。您可以单击下面的链接跳转到任何提示:
- 提示 1. 知道何时不使用短代码
- 提示 2:让您的短代码面向未来
- 技巧 3:如何在 WordPress 主题中搜索短代码
- 技巧 4:在小部件中使用简码
- 技巧 5. 在主题文件中添加简码
- 技巧 6. 隐藏损坏的简码
- 提示 7. 查找帖子中使用的简码
- 额外提示:我现在可以使用哪些短代码?
提示 1. 知道何时不使用短代码
短代码很棒,但在每个帖子中使用短代码并不是一个好主意。有许多 WordPress 主题自豪地声称拥有 200 多个短代码。
但是,如果您在每篇WordPress 博客文章中都使用短代码,那么您将永远与提供短代码的特定主题联系在一起。
如果您使用特定于主题的短代码在帖子或页面中创建号召性用语按钮,那么您应该查看使用我们的指南,了解如何在不使用短代码的情况下在WordPress 中添加 CSS 按钮。
如果您发现自己在每个主题中添加短代码以在帖子末尾添加相同的元素,例如横幅广告或签名文本,那么您可能需要使用 WordPress 插件或聘请开发人员直接编码进入你的主题。
这将使该元素的样式设置变得更加容易,并且如果您决定这样做,也可以轻松删除它。
请记住,如果您在每个帖子中使用短代码并且稍后想要将其删除,那么您将必须编辑所有帖子才能手动将其删除。尽管我们将在本文后面向您展示一种更简单的方法。
提示 2:让您的短代码面向未来
短代码很棒,但如果它是由您的主题提供的,那么您可能需要三思而后行,不要过度使用它们。为什么?
因为如果您更改主题,那么您的下一个主题很可能不会有相同的短代码。
防止这种情况的最好方法是添加特定于站点的插件。
只需从主题的functions.php 文件中复制并粘贴短代码片段,然后将其粘贴到特定于站点的插件中。
技巧 3:如何在 WordPress 主题中搜索短代码
为了让您的短代码面向未来,您必须知道短代码功能是什么样的以及如何在主题中找到它。
首先,您需要打开主题的文件夹,该文件夹通常位于 /wp-content/themes/your-theme-name/
您想要查看functions.php 文件的内部,或者如果主题有一个includes 文件夹,那么就在里面。
打开文件并搜索术语 add_shortcode。
以下是短代码片段的示例:
| 12345 | functionmy_shortcode_function() { $i= '<p>Hello World!</p>';return$i;} add_shortcode('my-shortcode', 'my_shortcode_function'); |
由
此代码创建一个简码“my-shortcode”,它返回一个简单的文本问候语,并且可以嵌入到 WordPress 帖子或页面中,如下所示:
[my-shortcode]
您可以参阅我们有关如何在 WordPress 中创建短代码的指南。
技巧 4:在小部件中使用简码

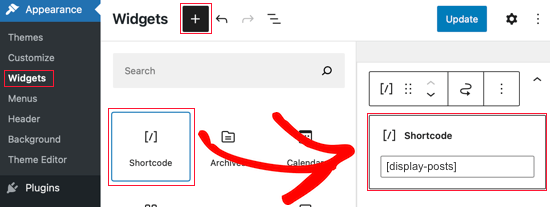
用户通常认为短代码仅限于帖子和页面,但事实并非如此。您可以在 WordPress 文本小部件中使用它。
只需将文本小部件拖放到侧边栏,然后在其中添加短代码即可。
请记住,WordPress 默认情况下不启用此功能。如果您在小部件中看不到您的短代码,则需要将此代码添加到主题的functions.php 文件或特定于站点的插件中。
| 1 | add_filter('widget_text', 'do_shortcode'); |
由
技巧 5. 在主题文件中添加简码
如果由于某种原因,您发现需要在主题的非小部件区域内输出短代码,那么您也可以在那里使用您的短代码。
假设您已经创建了一个自定义页面模板,并且您想要包含一个短代码来显示联系表单。只需添加您的短代码,如下所示:
| 1 | <?php echodo_shortcode("[example_shortcode]"); ?> |
由
技巧 6. 隐藏损坏的简码
用户经常更改他们的主题,但没有意识到他们的旧简码将不起作用。有时,几个月后,当用户访问他们的旧帖子时,他们发现那里有奇怪的文本。
好吧,你有两种方法可以修复它。您可以手动从每个帖子中删除短代码,也可以简单地隐藏损坏的短代码。
您需要做的就是将以下代码添加到主题的functions.php文件或特定于站点的插件中。
| 1 | add_shortcode( 'shortcodetag', '__return_false'); |
由
此代码添加回孤立的短代码,但没有输出。不要忘记替换shortcodetag为您的短代码名称。
提示 7. 查找帖子中使用的简码
如果您不想使用技巧 6 中的技巧,而是想手动删除所有短代码,那么第一步就是找到所有使用该短代码的帖子。
您可以在主题的functions.php 文件或特定于站点的插件中使用此代码来为您完成这项艰苦的工作。
| 1234567891011121314151617 号18192021222324252627282930 | functionwpb_find_shortcode($atts, $content=null) {ob_start();extract( shortcode_atts( array( 'find'=> '', ), $atts) );$string= $atts['find'];$args= array( 's'=> $string, );$the_query= newWP_Query( $args);if( $the_query->have_posts() ) { echo'<ul>'; while( $the_query->have_posts() ) { $the_query->the_post(); ?> <li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li> <?php } echo'</ul>';} else{ echo"Sorry no posts found";}wp_reset_postdata();returnob_get_clean();}add_shortcode('shortcodefinder', 'wpb_find_shortcode'); |
由
此代码只是创建一个名为 的短代码shortcodefinder。它运行 WordPress 查询并列出带有给定短代码标签的帖子。
例如,如果您想查找包含简码 [contact-form] 的所有帖子,那么您只需在 WordPress 页面中输入 [shortcodefinder find=’contact-form’] 并保存即可。现在,如果您预览页面,您将能够看到包含短代码的所有帖子。
有关更详细的说明,请查看我们关于如何在 WordPress 中查找和隐藏未使用的短代码的指南。
额外提示:我现在可以使用哪些短代码?
用户通常不知道他们可以使用哪些短代码。短代码参考插件提供了有关 WordPress 网站上可用短代码的列表和详细信息。
我们希望这些提示可以帮助您学习如何使用短代码并在 WordPress 中充分利用它们。您可能还想查看我们的WordPress SEO 终极指南以及如何开设在线商店。




