您想在 WordPress 中的图像周围添加边框吗?最近,我们的一位用户向我们询问一种在 WordPress 中为图像添加边框的简单方法。虽然您可以使用 CSS,但它会让初学者感到困惑。在本文中,我们将向您展示一种在 WordPress 中添加图像边框的简单方法,而无需编辑任何 HTML 或 CSS 代码。

视频教程
https://www.youtube.com/embed/XqJRPac6JM8?version=3&rel=0&fs=1&showsearch=0&showinfo=1&iv_load_policy=1&wmode=transparent订阅 WPBeginner
https://www.youtube.com/subscribe_embed?usegapi=1&channel=wpbeginner&layout=default&count=default&origin=https%3A%2F%2Fwpbeginner.com&gsrc=3p&ic=1&jsh=m%3B%2F_%2Fscs%2Fapps-static%2F_%2Fjs%2Fk%3Doz.gapi.en.vQiXRrxCe40.O%2Fam%3DAQ%2Fd%3D1%2Frs%3DAGLTcCMBxIGVyXSdvvcs43a64yHt_P7dfg%2Fm%3D__features__#_methods=onPlusOne%2C_ready%2C_close%2C_open%2C_resizeMe%2C_renderstart%2Concircled%2Cdrefresh%2Cerefresh&id=I0_1448178294715&parent=https%3A%2F%2Fwpbeginner.com
如果您不喜欢该视频或需要更多说明,请继续阅读。
方法一:在WordPress中使用插件添加图片边框
此方法适合不想编辑任何 HTML 或 CSS 的初学者。您需要做的第一件事是安装并激活WP Image Borders插件。激活后,您需要访问设置»WP Image Borders来配置插件设置。

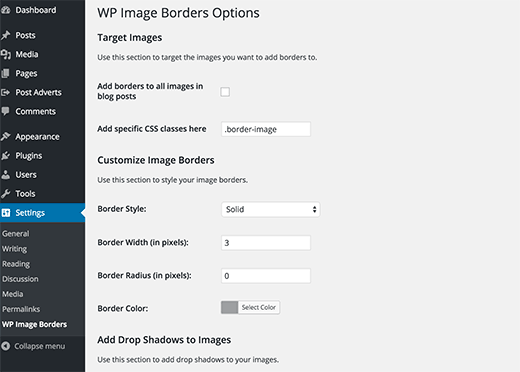
插件设置中的第一部分允许您定位图像。您可以通过选中“为博客文章中的所有图像添加边框”选项旁边的框来为WordPress 文章中的所有图像添加边框。
或者,您可以将特定 CSS 类定位为具有边框。我们将在本文后面向您展示如何将 CSS 类添加到特定图像。现在您可以将任何内容放入 CSS 类中,例如.border-image.
插件设置中的第二部分允许您自定义边框设置。您可以选择边框样式、宽度、半径和颜色。
设置页面的最后一部分允许您向图像添加阴影。您可以输入水平和垂直距离、模糊和扩散半径以及框阴影颜色。如果您不想向图像添加阴影,则只需将这些字段留空即可。
不要忘记单击“保存更改”按钮来存储您的插件设置。
如果您选择第一个选项“为博客文章中的所有图像添加边框”,则无需执行任何其他操作。
您应该在所有博客文章图像上看到图像边框。
但是,如果您选择第二个选项仅显示特定图像的边框,则需要执行下一步。
在 WordPress 中将 CSS 类添加到图像
如果您只想在选定图像周围添加边框,那么您需要告诉 WordPress 哪些图像应该有边框。您可以通过向需要边框的图像添加 CSS 类来实现此目的。
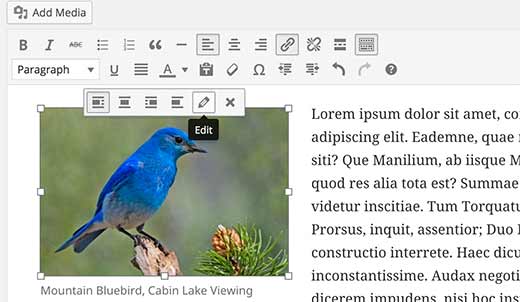
只需上传您的图片并将其添加到您的帖子中即可。添加图像后,在可视化编辑器中单击它,然后单击工具栏中的编辑按钮。

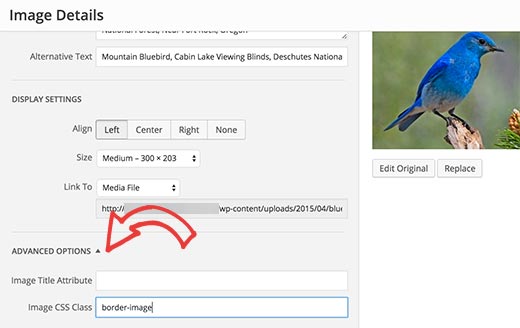
这将弹出图像编辑弹出窗口,显示您的图像详细信息。您需要单击“高级选项”将其展开,然后输入图像的 css 类。
提示:这是.border-image因为我们在插件设置中选择了它。

接下来,单击更新按钮保存并更新图像设置。就这样,您的图像现在将有一个额外的类。由于您使用的是 WP Image Borders 插件,因此该图像上将显示边框。
方法2:使用HTML和CSS在WordPress中添加图像边框
使用 CSS/HTML 添加图像边框是在 WordPress 中为图像添加边框的越来越快捷的方法。有很多方法可以做到这一点,我们将向您展示所有这些方法。您可以选择最适合您的方式。
在 WordPress 中使用内联样式添加边框
上传图像并将其插入 WordPress 帖子后,切换到文本编辑器。您将看到图像的 HTML 代码。它看起来像这样:
| 1 | <imgsrc="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg"alt="bluebird"width="300"height="203"class="alignnone size-medium wp-image-36"/> |
由
您可以轻松地在 HTML 代码中添加 CSS 样式,如下所示:
| 1 | <imgsrc="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg"alt="bluebird"width="300"height="203"class="alignnone size-medium wp-image-36"style="border:3px solid #eeeeee; padding:3px; margin:3px;"/> |
由
您可以根据自己的需要随意更改边框宽度、颜色、填充和边距。
在 WordPress 主题或子主题中添加图像边框
如果您想为 WordPress 博客文章和页面中的所有图像永久添加边框,则可以直接在 WordPress 主题或子主题中添加 CSS 。
大多数 WordPress 主题已经在主题的样式表(通常是 style.css 文件)中定义了这些样式规则。您可以修改现有的 CSS,也可以在子主题中添加自己的 CSS。
WordPress 为所有图像添加默认图像类。为了确保帖子/页面中的图像具有图像边框,您需要定位所有这些类。下面是一个简单的 CSS 片段,可以帮助您入门:
| 1234567891011121314151617 号1819 | img.alignright {float:right; margin:001em1em;border:3pxsolid#EEEEEE;}img.alignleft {float:left; margin:01em1em0;border:3pxsolid#EEEEEE;}img.aligncenter {display: block; margin-left: auto; margin-right: auto;border:3pxsolid#EEEEEE;}img.alignnone { border:3pxsolid#EEE; } |
由
如果您只想在需要时使用图像边框,那么您可以向图像添加 CSS 类(见上文)。在您的主题或子主题中添加此 CSS 类的样式规则。
| 12345 | img.border-image { border: 3pxsolid#eee;padding:3px; margin:3px;} |
由
我们希望本文能帮助您在 WordPress 博客图像周围添加图像边框。您可能还想查看我们的指南,了解如何保存针对网络优化的图像以加快您的 WordPress 网站的速度。




