您想了解如何在 WordPress 导航菜单中添加主题吗?
通常,初学者用户会尝试通过为每个主题创建单独的页面来在 WordPress 菜单中添加主题。但这不是最好的方法,因为将这些页面添加到菜单中不会显示相关帖子。
在本文中,我们将向您展示如何使用 WordPress 导航菜单中的类别和标签在 WordPress 中正确添加主题。

为什么要在 WordPress 导航菜单中添加主题?
假设您有一个WordPress 网站,提供不同城市的旅行指南。您可能需要在导航菜单中添加城市名称,以便访问者在单击菜单项时看到相关文章。
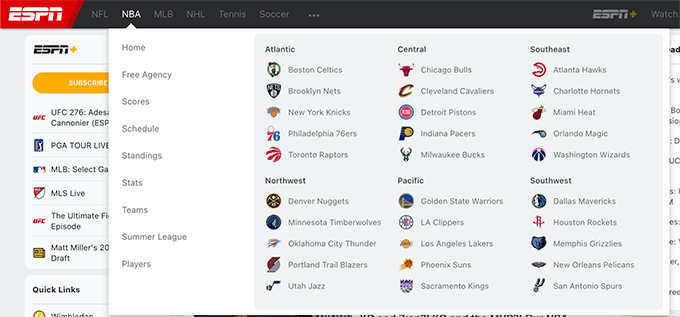
或者,如果您有一个新闻网站,例如《纽约时报》或 ESPN,您可能希望在导航菜单中突出显示各种主题。

如果您使用类别和标签组织内容,WordPress 可以非常轻松地添加主题。
类别涵盖网站的主要主题(如目录),而标签则涵盖更具体的主题(如索引)。您可以通过阅读我们有关类别和标签之间差异的指南来了解更多信息。
让我们看一下如何使用类别和标签来组织内容,然后将这些主题添加到 WordPress 导航菜单中以便于访问。
向 WordPress 帖子添加类别和标签
您可以在撰写博客文章时添加或选择类别。类别框将出现在 WordPress 内容编辑器的右栏中。
如果您需要添加新类别,只需点击现有类别列表下方的“添加新类别”链接即可。
例如,在旅游博客上,您可以为您所写的每个城市创建类别,例如“巴黎”、“阿姆斯特丹”、“柏林”、“伊斯坦布尔”和“伦敦”。

您还可以在内容编辑器中添加标签,只需在右侧的“标签”字段中输入即可。添加多个标签时,需要用逗号分隔。
如果您想选择之前创建的标签,则需要输入前几个字符,然后就会弹出匹配的标签。然后只需单击您要使用的标签即可。
在旅游博客上,您可以为某个帖子中涵盖的更具体的主题添加标签,例如“美食”、“夜生活”、“徒步旅行”和“铁路旅行”。
创建一些帖子并将其归档到不同的类别和标签后,您现在可以将它们添加到网站的导航菜单中。
在 WordPress 导航菜单中添加类别
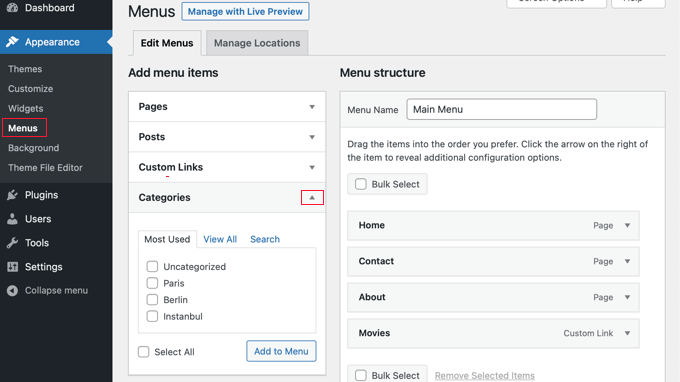
要将类别添加到导航菜单,只需访问外观»菜单并单击“类别”选项卡将其展开。

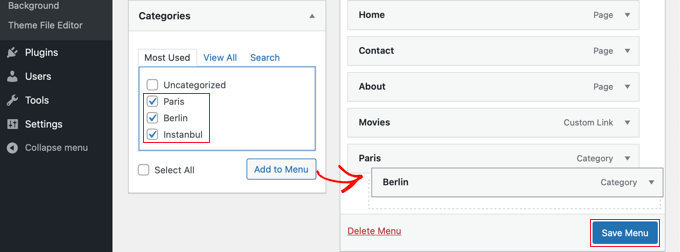
接下来,选择要添加到菜单的类别,然后单击“添加到菜单”按钮。您选择的类别现在将作为菜单项显示在右侧栏中。您可以使用拖放操作上下移动它们。

一旦您对菜单感到满意,请单击“保存菜单”按钮来存储您的更改。
您现在可以访问您的网站以查看所做的更改。

在 WordPress 导航菜单中添加标签
要将标签添加到导航菜单,您需要访问外观»菜单页面。与类别不同,默认情况下没有添加标签的选项。
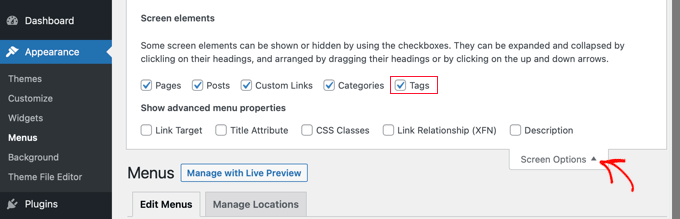
但是,您可以通过单击屏幕顶部的“屏幕选项”,然后选中“标签”框来添加“标签”选项卡。

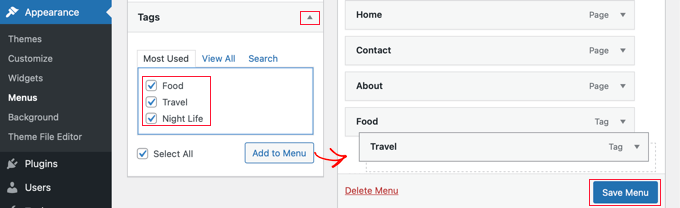
现在,“标签”选项卡将添加到左侧列。您可以单击该选项卡将其展开。
现在您可以选择要添加到菜单中的标签。当您单击“添加到菜单”按钮时,您选择的标签将作为菜单项显示在右侧栏中,您可以使用拖放来重新排列它们。

不要忘记单击“保存菜单”按钮来存储您的设置。
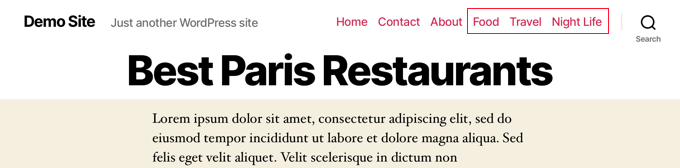
您现在可以访问您的网站以查看标签已添加到您的菜单中。

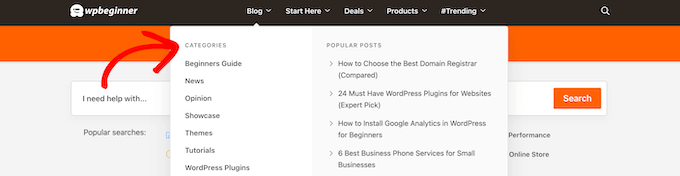
如果您想创建一个具有多个列的高级主题下拉菜单,例如 ESPN 和 WPBeginner,那么这通常称为大型菜单。
您可以按照我们关于如何在 WordPress 中创建大型菜单的分步教程了解更多详细信息。

我们希望本教程能帮助您学习如何在 WordPress 导航菜单中添加类别和标签。您可能还想了解如何使用 WordPress 创建登陆页面,或者查看我们的必备插件列表来扩展您的网站。




